分享一个数据可视化大屏项目(附源码)
文末获取资料
数据流程图

核心技术
后端
Spring Boot2.3.5.RELEASE: Spring Boot是一款开箱即用框架,让我们的Spring应用变的更轻量化、更快的入门。在主程序执行main函数就可以运行。你也可以打包你的应用为jar并通过使用java -jar来运行你的Web应用;
Mybatis-plus3.3.2: MyBatis-plus(简称 MP)是一个 MyBatis (opens new window) 的增强工具。
flyway5.2.1: 主要用于在你的应用版本不断升级的同时,升级你的数据库结构和里面的数据
前端
npm:node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
webpack:用于现代 JavaScript 应用程序的_静态模块打包工具
ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
vue-router:Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
element-ui:基于MVVM框架Vue开源出来的一套前端ui组件。
avue: 用该组件包裹后可以变成拖拽组件,采用相对于父类绝对定位;用键盘的上下左右也可以控制移动
vue-echarts: vue-echarts是封装后的vue插件,基于 ECharts v4.0.1+ 开发
vue-superslide: Vue-SuperSlide(Github) 是 SuperSlide 的 Vue 封装版本
vuedraggable: 是一款基于Sortable.js实现的vue拖拽插件。
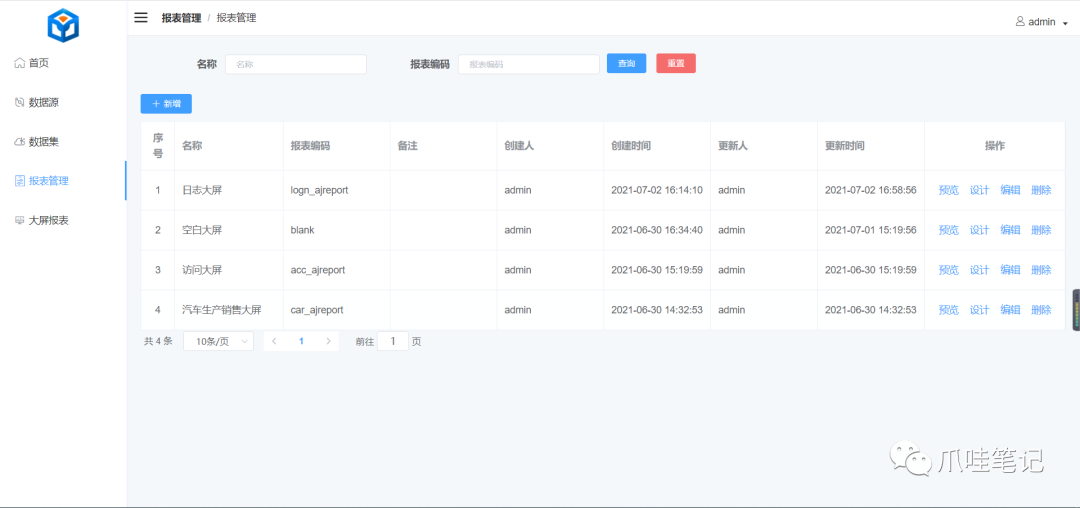
截图





1. 首先扫描下方二维码
2. 后台回复「大屏」即可获取
