如何拿下天猫精灵 P7 的 Offer
共 3290字,需浏览 7分钟
·
2020-08-18 08:38
正文如下
本文是第八届 - 前端跳槽的新攻略,也是前端早早聊第 50 场,来自 天猫精灵的前端专家 — 寻知 的分享。

简介
Hello,大家好,我是寻知。
今天我们来聊聊如何备战大厂面试,一共主要分 4 部分,首先是一个简单的自我介绍,然后是我的面试准备和面试过程以及总结,最后会说一说入职之后的体感。

一、自我介绍
先简单介绍一下自己,首先是我的工作经历和目前负责的业务,我出身其实是做 Java 后端开发的,大学毕业后正好是移动端发展最快的那几年,也对 iOS 系统产生了浓厚的兴趣,于是选择了移动端方向。
我面试的岗位其实是移动端 iOS 开发专家,目前我主要是负责 RN/H5/小程序容器多端框架的研发。在当下大前端技术演进的大环境下,对移动端要求也越来越高。

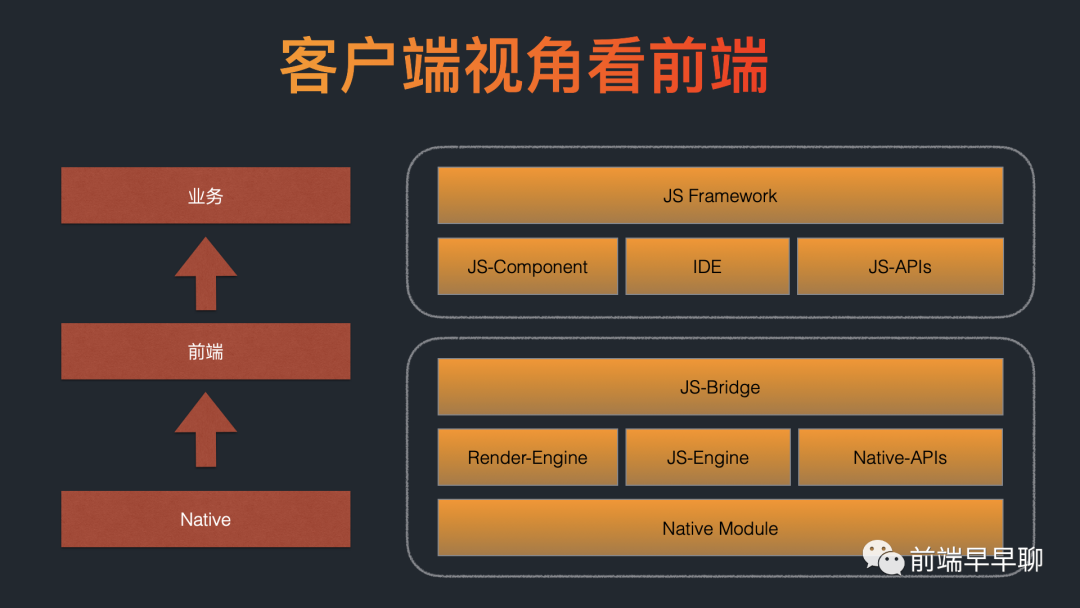
站在一个移动客户端研发的视角,聊聊我对大前端的简单理解:
Web 上线节奏灵活,线上问题可以迅速上容错方案,对 WebView/JS 引擎版本敏感,一套代码可跨多端同时上线业务。在天猫精灵业务场景下,不仅需要支持安卓、iOS 移动端,还需要支撑天猫精灵 CC 带屏音箱、孙悟空、二郎神等端设备。
Web 端前置作为业务方的唯一接口,Native 端后置解耦业务,转为支持 Web 端。
前置的 Web 端是规范制定者,通过一套自定义的 JS-Framework 层定义大前端框架的 DSL 规范 Domain-Specific-Language(css,js,json),业务层所获取的能力和开发环境全部依赖这一层,它也是 Web 端的另一个定位:安全隔离层,在多端的场景下,业务方获取的能力只有 JS-Framework 层开放出来,物理上隔离了业务层直接接触端容器的可能。
后置的客户端作为引擎,一方面将端上的系统级能力以及宿主 App 的私有能力通过标准化、规范化,模块输出至 JS-Framework 层;另一方面端容器承载前端页面,容器将为 Web 端提供路由总线和消息总线去使用和访问 Native 层的能力。
移动端跨平台的主流技术中,绝大部分都依赖了大前端技术如:Weex/React Native/小程序等等。Weex/React Native 底层渲染引擎是 Native,小程序目前还是 WebView 渲染,但未来核心可能会向渲染性能最好的 Flutter 方向迁移。
大前端技术的核心技术原理:JSBridge。它是大前端技术内打通前端框架和 Native 框架的关键通道,并且是唯一通道,它会持有一个 JS 引擎(V8,Hermes,JavaScriptCore 等)生成 JS Context,解决前端框架和 Native 框架物理上无法直接通信的问题。
解决方式是 Web 和 Native 框架通过分别向 JSBridge 注册入口方法,通过 JSBridge 获取对方的入口方法并调用,以完成双向数据交互。
二、面试准备
下面重点说一下面试的准备流程。

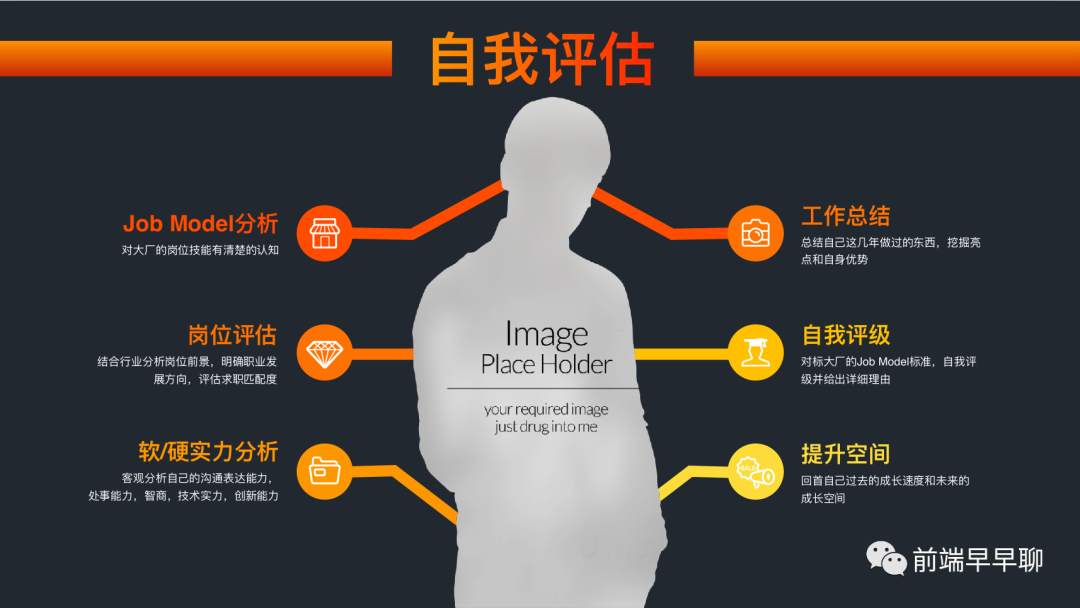
自我评估

Job Model 分析,对大厂的岗位技能有清楚的认识,以阿里巴巴的 P6,P7 的前端能力要求标准为例:
P6(高级工程师级别)在专业能力上的要求是融会贯通,辅助他人。在关键贡献和结果上的要求是有能力独立负责多个技术模块或全部模块并可参与团队内或跨团队项目(这就要求候选人对专业知识不仅仅停留在业务实现的基础上,要有深入的理解和对实现原理的挖掘,对业务有比较深的理解); P7(专家级别)在专业能力上的要求是系统性,子领域代表,部门影响力,创新技术可以为他人复用或可以领导跨团队合作项目; 考虑投入产出比(ROI)。这就要求在专业知识能力的基础上,候选人还应对行业有自己的理解,对业务发展和未来的技术选型有面向团队视角,集团视角的考虑; 有工程架构能力,有自己的技术积累和开源输出,时刻关注技术的发展,避免与时代脱节,有能力去担任项目 PM 的角色,调配各方资源依赖,推动项目的落地到上线。
那么基于这些标准去给自己定个位,Job Model 也有一定的灵活度,如果你觉得自己的能力要比 P6 要高一些,且达不到 P7 的标准,可以将自己定位为 P6+ 或 P7-。
找到自己的基线,以此为支点去分析自己的短板,思考自己的发展方向、目标和愿景。
简历

对自己的现状和未来规划有一定的认识后,下一步就是写简历。简历是敲门砖,收到面试邀请后,简历的作用就不那么大了。简历是包含了自己的基本信息,工作经历,项目经验,擅长技能,然后进行岗位评估,架构梳理,描述打磨,亮点挖掘去包装自己的简历。
你可以 Check 一下自己的简历是否符合这些要求:
第一就是要简洁:这就需要简历排版清晰,模版不要“标新立异”,挑选重要、突出的优势表达,无关次要的不要表达; 第二是要真实:真实体现了你的诚意,可以包装但绝对不能伪造。不要出现虚的描述,用量化的指标去说明,比方说页面加载速度提升了,具体量化到目前的平均打开速度是 600ms,相比优化前的页面加载速度 1.2s 提升了百分之100。稳定性提升可以量化到页面崩溃率\卡顿率,优化前是多少,优化后是多少,结果是提升了多少; 第三就是全面:邮箱、联系方式等基本信息要全面,履历的每家公司都有一个亮点项目体现。
项目整理和知识体系梳理

项目经验一定要真实,把项目中有价值的技术凸显出来,这也是面试官会关注和问到的地方,可以跟面试官展开来聊,从质量、效率、架构、稳定性、性能四个方面去总结项目中的贡献。
计算机基础知识梳理,汇编(对移动端需要知道一些操作系统相关的汇编知识,ARM 汇编,AT&T 汇编)算法和数据结构(复杂度分析,链表,队列,二叉树,二叉排序树,AVL,红黑树,B 树,递归,动态规划,贪心)算法和数据结构是内功,他能提高你领域内的学习能力。
我的建议:这方面需要持续练习和刻意练习,除了做自己“会做的题目”之外,去刻意练习自己不熟悉的算法和数据结构,做过的题要回头反复练习,这个过程会很痛苦,这样慢慢会越来越熟悉。
面试答题的时候:
1.询问题目细节,边界条件,可能的极端错误情况; 2.所有可能的算法和面试官沟通一遍,千万不要把自己第一反应想到的办法马上就开始写,而是应该全面思考这个题可能有的各种解法,然后比较时间复杂度和空间复杂度,然后选择一个最优的解法。这个最优的解法可能是选时间最快的,时间复杂度相同的情况下选择内存消耗最小的; 3.写代码; 4.用测试用例测试(覆盖正常条件,边界条件,极端条件)。
一定要跟面试官多沟通,把面试官想成你的监考老师,不要当成是一种考试,应该当成是你未来的同事而形成一种 TeamWork 的状态让他协助你把问题解决了。
职业规划
对漫长的职业生涯而言,好的计划是成功的一半。如何做好规划,需要细分为短期规划和长期规划,思考自己的发展方向,前端的发展深度虽然不如传统的机器学习,人工智能,但是广度足够广。
例如,从 Node.js 切入服务端/嵌入式领域,现在随着浏览器日益强大,越来越多的终端会使用 Web 技术。前端基础架构建立、大前端技术体系方向(小程序 Taro,React)等等。
小试牛刀
简历投出去之后,会有一段简历筛选的时间,这段时间内可以找几家公司去尝试一下面试,在此基础上调节自己的状态。
心态调节
每轮面试完你都需要复盘一下,调整好自己的心态,并且重新自我评估,面试的过程也是一个自我成长的过程。
三、面试过程
分享一下我的面试过程,一共是经历了六轮的面试,可以从下面的图片看到每一轮面试的形式和考察内容等信息。

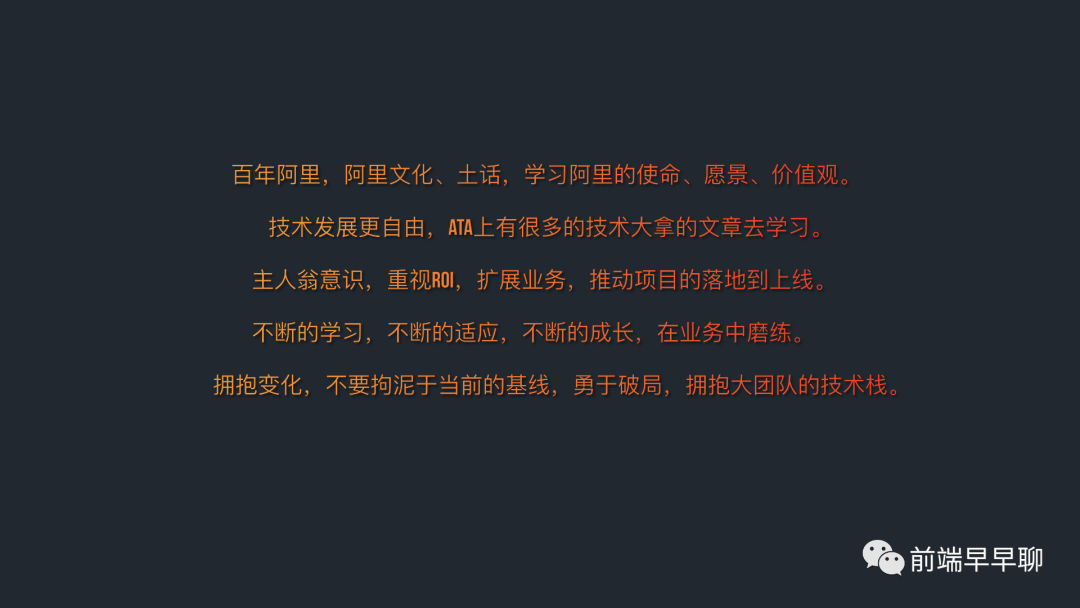
四、团队感受
最后聊聊入职后的感受,分享一下感受最深的几个点:

五、推荐书籍
既然是面试的分享,那么推荐一本更加贴近面试的书籍,摸完它你会对算法有更深刻的认识。

扫码关注公众号,订阅更多精彩内容。
给个[在看],是对达达最大的支持

