一次令人窒息的百度面试
最近接到了百度的面试,个人觉得基础知识准备的比较充分,就去网上找了一些百度的面经,冥冥之中我在众多的面试题中打开了下边两个面试题:
2021百度前端社招面经
百度前端面试题分享,带答案
看完之后我直呼“哇哦~”,全部在我的射程范围之内。我该不会如此幸运到问的全会吧。
是的,答案就是不会,我就是没有幸运到问的全会。
话不多说,接下来就回顾下面试的问题。
看简历
上来首先是万年不变的自我介绍,介绍完之后面试官就开始逐行看我的简历,并针对简历上的项目经历进行询问。询问的十分详细。
如何实现新手指引
问这个问题的原因是我简历上写到了使用driver.js库实现了新手指引。
使用js实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新手指引功能</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
}
.stepBlock {
background-color: burlywood;
margin-right: 20px;
}
.positionStyle{
position: absolute;
z-index: 200;
}
/* 蒙层样式 */
.overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, .5);
z-index: 100;
}
</style>
</head>
<body>
<section id="mask">
<section class="positionStyle" id="tip"></section>
<section class="positionStyle" id="curStepMask"></section>
</section>
<section style="margin:200px;">
<span id="first" class="stepBlock">
第一步
</span>
<span id="second" class="stepBlock">
第二步
</span>
<span id="third" class="stepBlock">
第三步
</span>
</section>
<section style="margin-top:30px">
<button onclick="setMask()">开始指引</button>
</section>
<script>
const tipDict = [
{ id: 'first', content: '这里是第1步哦' },
{ id: 'second', content: '这里是第2步哦' },
{ id: 'third', content: '这里是最后一步哦,点击完成按钮结束新手指引' },
]
let flag = 0;
function setMask() {
// 添加蒙层
let mask = document.getElementById('mask')
mask.setAttribute('class', 'overlay')
setTip()
}
function removeMask() {
// 移除蒙层
let mask = document.getElementById('mask')
mask.setAttribute('class', '')
// 移除tip提示的子元素
removeTip()
removeStepMask()
}
function setTip() {
if (flag < tipDict.length) {
// 获取当前步骤的元素,以及元素的位置信息,供后续定位提示信息和覆盖信息使用
const curStepEle = document.getElementById(tipDict[flag].id)
const bound = curStepEle.getBoundingClientRect()
// 找到id为tip的元素
let ele = document.getElementById("tip")
// 如果存在子元素,先移除
removeTip()
removeStepMask()
// 创建提示信息和下一步的统一父元素,方便后续移除元素
let node = document.createElement('div')
// 创建提示信息
let tipText = document.createTextNode(tipDict[flag].content)
// 将提示信息插入到父元素
node.appendChild(tipText)
// 创建“下一步”按钮
let nextBtn = document.createElement('button')
nextBtn.innerHTML = flag === tipDict.length - 1 ? '完成' : '下一步';
nextBtn.onclick = setTip;
// 将按钮插入到父元素
node.appendChild(nextBtn)
// 设置统一父元素的位置
ele.style.left = bound.x + 'px'
ele.style.top = bound.y + 20 + 'px'
// 将统一的父元素插入到id为tip的元素
ele.appendChild(node)
// 将当前步骤高亮显示
let tag = flag - 1
if (tag >= 0) {
document.getElementById(tipDict[tag].id).style = ''
}
// const curStepEle = document.getElementById(tipDict[flag].id)
// const bound = curStepEle.getBoundingClientRect()
const curStepMask = document.getElementById('curStepMask')
curStepMask.style.left = bound.x + 'px'
curStepMask.style.top = bound.y + 'px'
const curStepEleClone = curStepEle.cloneNode(true)
curStepMask.appendChild(curStepEleClone)
flag++
} else {
flag = 0;
removeMask()
}
}
function removeStepMask() {
let ele = document.getElementById('curStepMask')
let child = ele.lastElementChild
if (child) {
ele.removeChild(child)
}
}
function removeTip() {
let ele = document.getElementById("tip")
let child = ele.lastElementChild
if (child) {
ele.removeChild(child)
}
}
</script>
</body>
</html>
复制代码
注意元素中包含如下结构:
<section id="mask">
<section class="positionStyle" id="tip"></section>
<section class="positionStyle" id="curStepMask"></section>
</section>
复制代码
实现思路是:
点击“开始指引”:找到id为mask的元素,为该元素添加蒙层样式(setMask) 添加提示信息:找到id为tip的元素,将提示信息添加为该元素的子元素(setTip) 高亮当前步骤元素:找到当前目标元素,克隆目标元素,然后将克隆后的目标元素添加为curStepMask的子元素(setTip) 定位tip和curStepMask的元素:curStepMask元素在当前目标元素的正上方,tip元素根据情况而定 每次添加当前提示信息时要移除上一次添加的提示信息和覆盖元素(removeTip,removeStepMask)
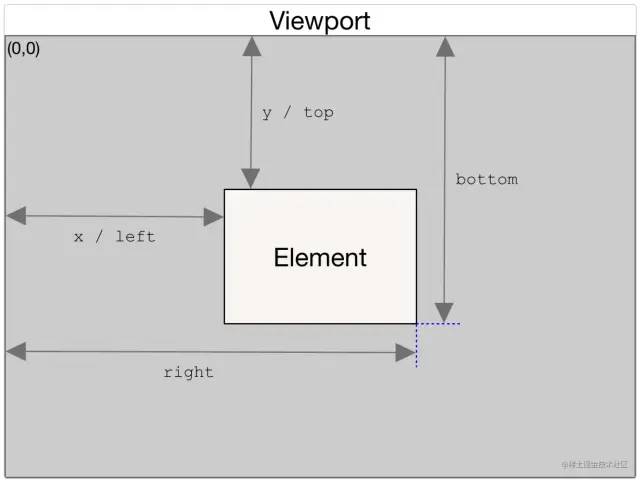
getBoundingClientRect
返回值是一个 `DOMRect`[3] 对象,是包含整个元素的最小矩形(包括
padding和border-width)。该对象使用left、top、right、bottom、x、y、width和height这几个以像素为单位的只读属性描述整个矩形的位置和大小。除了width和height以外的属性是相对于视图窗口的左上角来计算的。--MDN

图片上有一个人脸,除了脸部以外加上蒙层
方案一:
添加遮罩层,在图片上方添加一张只有人脸的图片:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片添加蒙层</title>
<style type="text/css">
img {
position: absolute;
top: 50%;
left: 50%;
width: 300px;
}
.overlay {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, .5);
z-index: 100;
}
</style>
</head>
<body>
<div class="overlay">
<img src="../images/mask.png" style="width:200px" />
</div>
<img src="../images/cat.png" />
</body>
</html>
复制代码
最终实现效果:(没有用一模一样的图片,只是模拟了类似的效果)

上述是在整个页面添加蒙层,若想只在图片部分添加蒙层:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片添加蒙层</title>
<style type="text/css">
img {
width: 300px;
}
.overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, .5);
z-index: 100;
}
</style>
</head>
<body>
<div style="position: relative;width: 300px;">
<div class="overlay">
<img src="../images/kid.png" style="width:200px" />
</div>
<img src="../images/cat.png" />
</div>
</body>
</html>
复制代码
效果:

echarts动画实现原理
对Echarts目前处于使用的水平,原理后续学习的话再补上吧~~~
了解canvas吗
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。
<canvas> 标签只是图形容器,必须使用脚本来绘制图形。
可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
canvas教程传送门[4]
如何实现组件滑动切换效果
不使用react-transition-group
对语义化的理解
语义化就是正确的标签做正确的事。语义化的好处在于:
对于开发团队而言,代码更加容易维护 在css没有加载出来的情况下也能很好的展示结构 有利于SEO优化 更好地支持各种终端,例如无障碍阅读和有声小说等
HTML5有哪些语义化标签
常用的语义化标签有:
header:定义页眉信息 nav:导航栏 section:页面的组成部分 footer:脚注信息 aside:侧边栏信息,比如菜单或者广告等
less 多处用到px转换为vw 如何实现
sass中可以定义函数,接收参数并且返回计算值:
/*比如:在父元素字体大小为 12px 的容器内绘制图形交互*/
@function pxToEm ($px) {
@return ($px/12) + em;
}
# Sass
.box {
width: pxToEm(36);
}
# CSS
.box {
width: 3em;
}
复制代码
less中函数是内置的不能够自定义,所以可以使用混入:
/*
将宽度为 375px 的 UI 设计稿转换成使用单位 vw 来适配移动端的网页。
避免编译:~' 值 '
*/
.pxToVW (@px, @attr: width) {
@vw: (@px / 375) * 100;
@{attr}: ~"@{vw}vw";
}
# Less
.box {
.pxToVW(75);
.pxToVW(150, height);
}
# CSS
.box {
width: 20vw;
height: 40vw;
}
复制代码
less传送门[5]
vue-router中router和route的区别
router是路由实例对象,包含一些路由跳转方法,比如push。
route是路由信息对象,包含和路由相关的一些信息,比如params,location等。
vue单页面应用无刷新更新组件怎么实现的
我理解面试官询问的点在于vue-router两种模式下如何实现的url到组件的映射。
hash模式
hash模式是vue-router的默认模式。hash指的是url描点,当描点发生变化的时候,浏览器只会修改访问历史记录,不会访问服务器重新获取页面。因此可以监听描点值的变化,根据描点值渲染指定dom。
改变描点
可以通过location.hash = "/hashpath"的方式修改浏览器的hash值。
监听描点变化
可以通过监听hashchange事件监听hash值的变化。
window.addEventListener('hashchange', () => {
const hash = window.location.hash.substr(1)
// 根据hash值渲染不同的dom
})
复制代码
history模式
通过mode选项开启history模式,history 模式和 hash 模式的区别在于:
history模式中不带有“#”,更加美观 history模式当用户刷新或直接输入地址时会向服务器发送一个请求,所以history模式需要服务端同学进行支持,将路由都重定向到根路由
改变url
H5的history对象提供了pushState和replaceState两个方法,当调用这两个方法的时候,url会发生变化,浏览器访问历史也会发生变化,但是浏览器不会向后台发送请求。
// 第一个参数:data对象,在监听变化的事件中能够获取到
// 第二个参数:title标题
// 第三个参数:跳转地址
history.pushState({}, "", '/a')
复制代码
监听url变化
可以通过监听popstate事件监听history变化,也就是点击浏览器的前进或者后退功能时触发。
window.addEventListener("popstate", () => {
const path = window.location.pathname
// 根据path不同可渲染不同的dom
})
复制代码
从某种程度来说,调用
pushState()和window.location = "#foo"基本上一样,他们都会在当前的 document 中创建和激活一个新的历史记录。但是pushState()有以下优势:
新的 URL 可以是任何和当前 URL 同源的 URL。但是设置 `window.location`[6] 只会在你只设置锚的时候才会使当前的 URL。 非强制修改 URL。相反,设置 window.location = "#foo";仅仅会在锚的值不是 #foo 情况下创建一条新的历史记录。可以在新的历史记录中关联任何数据。 window.location = "#foo"形式的操作,你只可以将所需数据写入锚的字符串中。注意:
pushState()不会造成 `hashchange`[7] 事件调用,即使新的 URL 和之前的 URL 只是锚的数据不同。----MDN
vue在页面中如何监听回到上一步的操作
挂载完成后,判断浏览器是否支持popstate
mounted(){
if (window.history && window.history.pushState) {
history.pushState(null, null, document.URL);
window.addEventListener('popstate', this.goBack, false);
}
},
复制代码
页面销毁时,取消监听。否则其他vue路由页面也会被监听
destroyed(){
window.removeEventListener('popstate', this.goBack, false);
},
复制代码
页面跳转函数
methods:{
goBack(){
this.$router.replace({path: '/'});
//replace替换原路由,作用是避免回退死循环
}
}
复制代码
代码题:回文字符串
function checkStr(str) {
return str === str.split('').reverse().join('')
}
复制代码
场景提:一个公告栏,每一天都可以展示,当用户点击关闭后今天不显示,明天(过了今天零点)还会显示
我给出的方案就是在localStorage中存储用户关闭公告栏的时间戳,等再次进入页面的时候判断是不是存在localStorage:
若不存在则证明从来没有关闭过公告栏,那就显示; 若存在,就判断时间戳和当前时间是否是同一天,不是同一天就显示
代码题:命名方式中划线改小驼峰
方案一:
function transName(arr) {
let res = arr.map(e => {
let items = e.split('-').map((item, index) => {
if (index) {
let first = item.substring(0,1)
let rest = item.substring(1)
return first.toUpperCase()+rest
}else{
return item.toLowerCase()
}
})
return items.join('')
})
return res
}
console.log(transName(['A-b-cee', 'ca-de-ea', 'e-fe-eaa','f-g','mn']))
复制代码
方案二:
function turnName(str){
return str.replace(/-[a-zA-Z]/g,match=>match.replace('-','').toUpperCase())
}
复制代码
代码题:命名方式小驼峰改中划线
let s1 = 'aBBcdE';
let t = s1.replace( /[A-Z]/g, match=>'-'+match.toLowerCase());
console.log(t);
复制代码
git commit之后修改上一次commit的信息
刚commit还没有push
git commit --amend
会进入vim编辑器,点击i,修改commit信息后,点击esc,输入ZZ退出。
git log 可以看见最近commit信息
刚push,修改最近一次commit
git commit --amend
会进入vim编辑器,点击i,修改commit信息后,点击esc,输入ZZ退出。
git log 可以看见最近commit信息,pull后再push到远程(但是每次pull后再push会导致覆盖原来的更改,后来直接强制推送成功了:git push origin HEAD:master --force)
修改历史push的commit信息
git rebase -i HEAD~3
表示要修改当前版本的倒数第三次状态.
这个命令出来之后,会出来三行东东:
pick:*******
pick:*******
pick:*******
复制代码
如果你要修改哪个,就把那行的pick改成edit,然后保存退出(点击esc,输入ZZ退出)
这时通过git log你可以发现,git的最后一次提交已经变成你选的那个了,这时再使用:
git commit --amend 来对commit进行修改。
修改完成后使用git rebase --continue
然后将变化push到远程:git push origin HEAD:master --force
webpack优化构建速度
直接参考这篇文章[8]
前端性能优化
页面渲染优化
Webkit 渲染引擎流程:
处理 HTML 并构建 DOM 树 处理 CSS 构建 CSS 规则树(CSSOM) DOM Tree 和 CSSOM Tree 合成一棵渲染树 Render Tree。 根据渲染树来布局,计算每个节点的位置 调用 GPU 绘制,合成图层,显示在屏幕上
避免css阻塞:css影响renderTree的构建,会阻塞页面的渲染,因此应该尽早(将 CSS 放在 head 标签里)和尽快(启用 CDN 实现静态资源加载速度的优化)的将css资源加载
避免js阻塞:js可以修改CSSOM和DOM,因此js会阻塞页面的解析和渲染,并且会等待css资源的加载。也就是说js会抢走渲染引擎的控制权。所以我们需要给js资源添加defer或者async,延迟js脚本的执行。
使用字体图标 iconfont 代替图片图标:
图片会增加网络请求次数,从而拖慢页面加载时间 iconfont可以很好的缩放并且不会添加额外的请求 降低css选择器的复杂度:浏览器读取选择器,遵循的原则是从选择器的右边到左边读取。
减少嵌套:最多不要超过三层,并且后代选择器的开销较高,慎重使用 避免使用通配符,对用到的元素进行匹配即可 利用继承,避免重复匹配和定义 正确使用类选择器和id选择器 减少重绘和回流:
CSS
JavaScript
避免频繁操作样式,最好一次性重写style属性,或者将样式列表定义为class并一次性更改class属性。 避免频繁操作DOM,创建一个documentFragment,在它上面应用所有DOM操作,最后再把它添加到文档中。 为元素设置display: none,操作结束后再把它显示出来。因为在display属性为none的元素上进行的DOM操作不会引发回流和重绘。用一次回流替代多次回流 避免频繁读取会引发回流/重绘的属性,如果确实需要多次使用,就用一个变量缓存起来。 对具有复杂动画的元素生成一个新图层 避免使用table布局。 尽可能在DOM树的最末端改变class。 避免设置多层内联样式。 将动画效果应用到position属性为absolute或fixed的元素上。 避免使用CSS表达式(例如:calc())。
JS中的性能优化
使用事件委托 防抖和节流 尽量不要使用JS动画[9],css3动画[10]和canvas动画[11]都比JS动画性能好
图片的优化
雪碧图:借助减少http请求次数来进行优化 图片懒加载:在图片即将进入可视区域的时候进行加载(后边有判断即将进入可视区域的方法) 使用CSS3代替图片:有很多图片使用 CSS 效果(渐变、阴影等)就能画出来,这种情况选择 CSS3 效果更好
webpack优化
代码压缩:html,css,js文件压缩 Tree shaking 去除死代码 babel-plugin-transform-runtime减少ES6转化ES5的冗余提升打包速度
vue
路由懒加载 合理使用computed和watch v-for添加key v-for的同时避免使用v-if destory时销毁事件:比如addEventListener添加的事件、setTimeout、setInterval、bus.$on绑定的监听事件等 第三方插件按需引入
react
map循环展示添加key 路由懒加载 使用scu,memo或者pureComponent避免不必要的渲染
前端的缓存机制
分为强缓存和协商缓存。
强缓存不需要客户端向服务端发送请求,有两种响应头实现方案:
Expires:值是一个绝时间,在这个时间前缓存有效,但是如果本地时间被修改,会导致缓存失效 Cache-control:值是一个相对时间,单位为秒,资源在这个时间内有效
强缓存过期之后会使用协商缓存,协商缓存需要客户端向服务端发送请求,资源未过期则服务端返回304否则返回新的资源。协商缓存也有两种实现方案:
Last-Modified 和 If-Modified-Since: Last-Modified表示本地文件最后修改日期,If-Modified-Since会将Last-Modified的值发送给服务器,询问服务器在该日期后资源是否有更新,有更新的话就会将新的资源发送回来。但是如果本地文件被打开,会导致Last-Modified被修改。ETag 和 If-None-Match: ETag类似于文件指纹,If-None-Match会将当前ETag发送给服务器,询问该资源ETag是否变动,有变动的话就将新的资源发送回来。并且ETag优先级比Last-Modified高。
如何判断图片即将进入可视区域
方案1:clientHeight+scroolTop>offsetTop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片加载优化</title>
</head>
<body>
<div style="background-color: green;width:100vw;height:8000px">
</div>
<div id="yellow" style="background-color: yellow;width:100vw;height:800px">
</div>
<script>
document.addEventListener('scroll', () => {
const clientH = document.documentElement.clientHeight//获取屏幕可视区域的高度
const scrollT = document.documentElement.scrollTop//获取浏览器窗口顶部与文档顶部之间的距离,也就是滚动条滚动的距离
const offsetTop = document.getElementById('yellow').offsetTop//获取元素相对于文档顶部的高度
if (clientH + scrollT > offsetTop) {
console.log('进入可视区域啦!!')
}
})
</script>
</body>
</html>
复制代码
方案2:下滑过程中bound.top会越来越小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片加载优化</title>
</head>
<body>
<div style="background-color: green;width:100vw;height:8000px">
</div>
<div id="yellow" style="background-color: yellow;width:100vw;height:800px">
</div>
<script>
document.addEventListener('scroll', () => {
var bound = document.getElementById('yellow').getBoundingClientRect(); ////获取元素的大小及位置
var clientHeight = window.innerHeight;
if (bound.top <= clientHeight) {
console.log('进入可视区域啦')
}
})
</script>
</body>
</html>
复制代码
关于本文
来自:let_code
https://juejin.cn/post/7178783712363708475
