如何优雅的定义 App 的界面设计
2014年初,移动端上网的流量第一次超越了PC端,从此确定了移动端取代桌面PC端成为一般大众接受信息的主流终端。也正是因为如此越来越多的移动互联网创业者将自己的产品重心放在了APP上面,然而随着移动端市场的扩大,APP的数量达到了井喷的状态,如何在众多的APP产品中吸引到你的忠实中户,用于体验设计成了当下一个非常重要的环节。
用户体验设计的概念非常广泛,包含了使用者、挖掘使用者潜在动机和实用性、视觉没感体验等等,通俗来讲,如何让你一个产品给用户很爽的感觉,其中包含的知识和方法都是用户体验的一部分。
在整个APP开发设计环节中,APP的界面和流程交互是使用者最直接体验到产品好坏的地方,及时你在前期分析过用户思维,抓住了用户的基本价值所求、问题解决方法,但在APP开发设计的最后一个重要环节:如何让界面的交互给用户一个完美的第一印象,那么你前面的努力才不会白费,所以由此可以见产品经理的原型设计更多的是负责用户的过程化体验分消息,而UI设计师的界面设计负责更多的是产品本身视觉美感和体验度等等问题。
下面将会告诉大家如何设计一个简单的APP交互界面,从中可以让大家更熟悉界面设计的思维定义模式,过程如下:
1,拟定你的设计范围
2,整理你的信息架构
3,考虑信息的不同状态
4,考虑信息的多样性
5,考虑产品的视觉美感
下面还是用我们程序员客栈的例子来给大家参考:
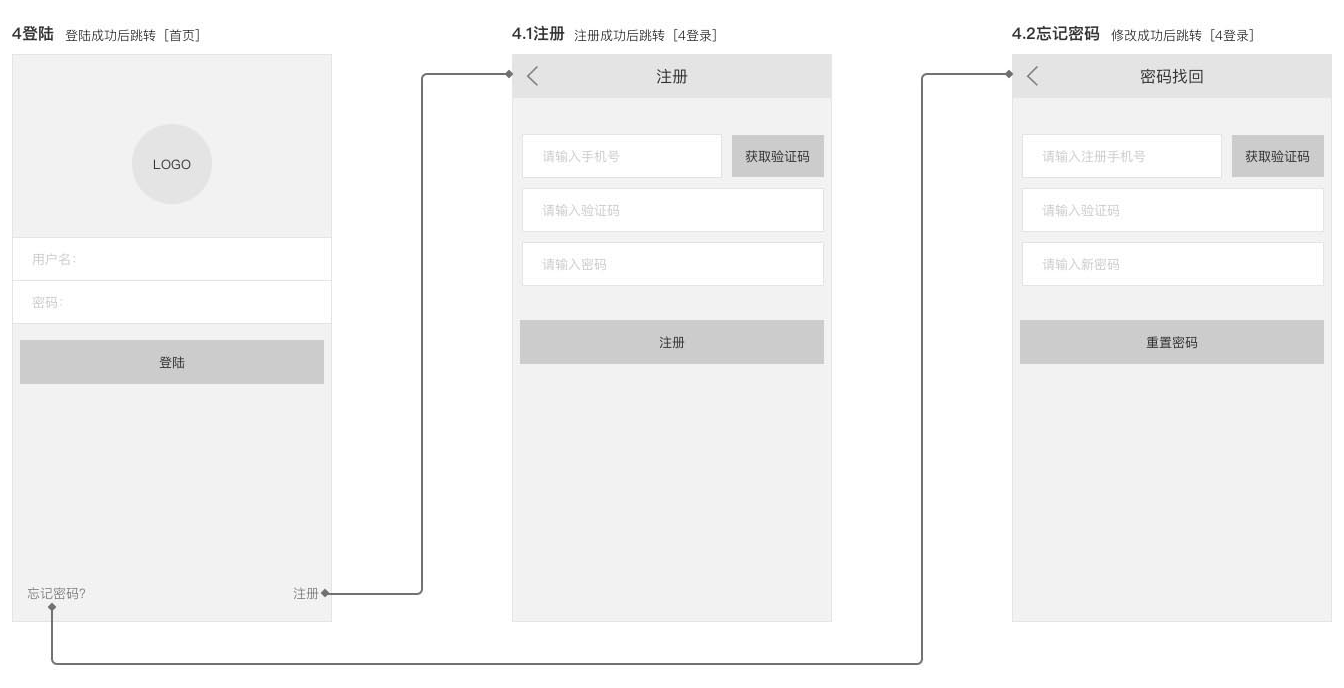
以下我们的开发团队开发过程中, Jane对产品的用户体验分析,加上欢哥对于整体产品的视觉美感体验设计,以下这张图是我们的注册登录界面,看到这张图以后如果是你会怎么重新设计它呢?

看起来不知道从哪里下手吗?来看看我们是怎么做的吧!
框定设计范围
动手设计之前,我们会反问自己「我们可以设计的范围在哪里?」,有些项目可以从前期调查开始挖掘需求、有些项目已经定下了商业目标得从交互设计上发挥……,每次设计都要先了解清楚这次设计可以发挥的限制在哪里,避免自己一头热最后设计出开发上来不及、无法融入现有产品的产品。
而在这次界面设计案例中,无法重新定义需求、无法定义使用者与产品的互动方式以及产品设计语言等等,我们能做的是最基础的界面设计。在这个阶段,我们的设计目标是要确保界面表达出适当及适合的信息,让使用者清楚理解最初界面互动的方式。
整理你的信息构架
在拿起你的铅笔开始画界面之前,先思考你的界面上需要呈现什么信息。
首先是整理你的产品资讯构架(Information Architecture),也就是在你的产品中里头的信息彼此的关连性、阶层关系,进而去设计这些信息以什么方式组织呈现给使用者。
在我们的案例中,卖场里头卖的是照片,我们需要先思考每一张上架的照片呈现哪些信息,并且同时思考这些信息彼此的关系。比如说在照片信息内,里头的卖价与倒数时间是一块的,可以把它分类出来,方便之后界面上设计。
整理结果如上图所示,有了他之后我们才能了解到这个界面需要呈现哪些信息、这些信息的分类关系,当然一下子都把页面拿出来举例子不太现实。
但是以上最重要的两点必须要知道,为什么要知道这两点呢?因为了解了需要呈现哪些信息,你才知道界面上要放什么信息;了解了这些信息的分类关系,你才知道信息要怎么放在界面上。
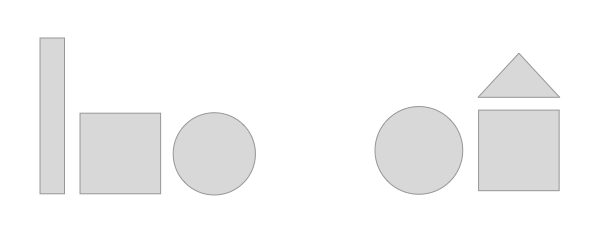
在界面上,我们会倾向会把同类的内容与互动元件放在一起,让使用者更容易理解元素之间的关系。那为什么放在一起会让使用者更容易理解呢?那是因为在原因是在完形心理学里头有所谓的接近法则(law of proximity),如果两个元素紧密地放在一起,人类会将这两个东西建立关联,即使是不相似的事物也可能因为距离相近,而在视觉上产生群组效果,比如说下图左右两边都有圆形,但你不会把这两个圆形当做同一个群组的元素。

考虑信息的不同状态
接下来,要考虑界面上信息的不同状态,因为APP界面并不是一张画在固定大小纸上的画,而是可与使用者互动来变化自己部分界面信息。比如说在我们开发的电商APP的案例中,每一张产品图片有着「我还没买过」、「我已经买过的状态」,而评价信息上则会有「我还没评价」「我已经评价」的不同状态。
这些状态会随着使用者的互动而变,并且也是需要呈现在界面上让使用者看见,由这些状态变化的信息,使用者才能感受到自己与系统正在互动,并且理解自己的操作状态。
考虑信息的流动性
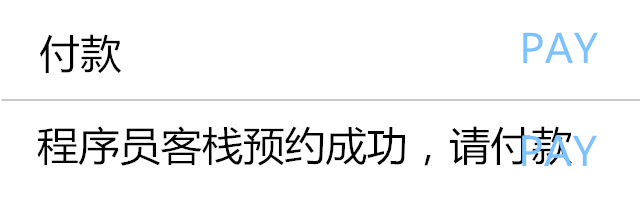
除了界面的不同状态外,界面设计与平面设计的差别还有在于信息是流动的,也就是界面上的信息并不是固定长度的,比如说每个人的ID名字长度不一样、照片叙述的长度也不一样、剩下的倒数时间不一样、评价数也是不一样的,而这些不同长度的文字有可能会在画面上与其他UI元素碰撞,例如:说底下这个购买界面,当商品名过长时会覆盖到付款的按钮。

这个问题有以下三种处理方式:
限制长度

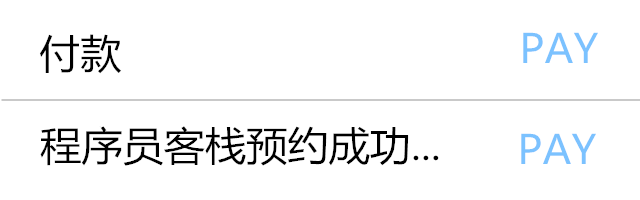
限制长度可以分为输入限制以及显示限制,输入限制是指使用者在输入信息时,限制他可以输入的字元长度;显示限制则是当信息长度超过显示范围时,则隐藏过长的信息,最常使用的是截断资讯后加上删节号(ellipsis)。
动态调整大小

根据不同的文字长度,在不失可读性范围内去动态缩小文字。让文字根据长度自适应大小。
动态调整显示形式
有些信息有不只一种的表达方式,当信息过长时可以使用比较简短的表达方式,比如说November换成Nov、1200换成1.2K、1分10秒换成70秒……等等。

对于界面上要呈现的信息都思考过以后,你就可以在纸上打草图或是使用Axure、魔刀等原型工具画出原型。
然后需要发挥你的美感以及对用户美感度的认知。
当草图画完,检查确认后没有问题后,设计师会像刷油漆一般画出漂亮的视觉稿!

最终的方案中,可以看到我是怎么将之前整理的信息表现在界面上:
看了这个过程,你是不是手痒想赶快设计自己的APP了呢?但是专业的事情最好还是让产品经理和设计师去捣鼓吧,如果你也有好的想法,欢迎注册发布需求到我们程序员客栈,让专业的产品经理和设计师来帮你现实吧。
