Chrome 大版本更新来了,这是一次「史诗级」增强
8 月 25 日,Chrome 85 正式向稳定版通道进行推送。本次更新以标签页功能增强为核心,同时也带来了诸多不容错过的好功能!一起来看一看。
▍让你的标签页更好用
从今年开始,Chrome 针对标签页功能进行了一系列的调整优化,重点主要放在标签页整理和性能表现上。具体到这次更新的 Chrome 85,Google 主要为我们带来了以下几个让标签页更好用的新功能:
更清爽的标签分组
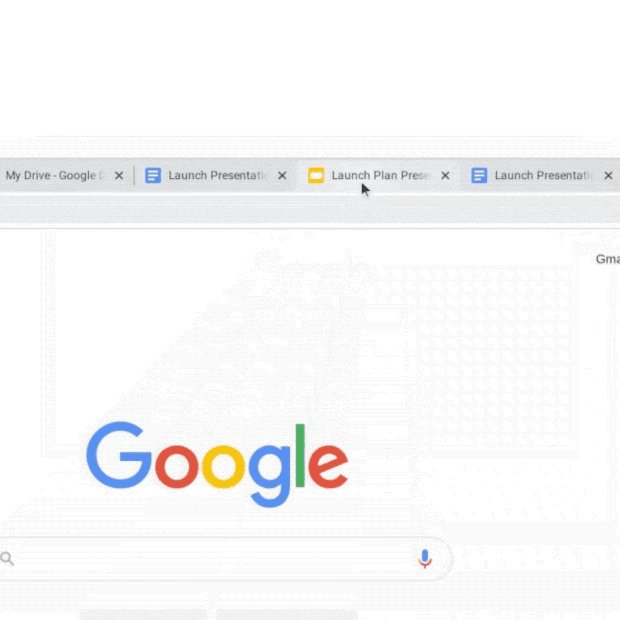
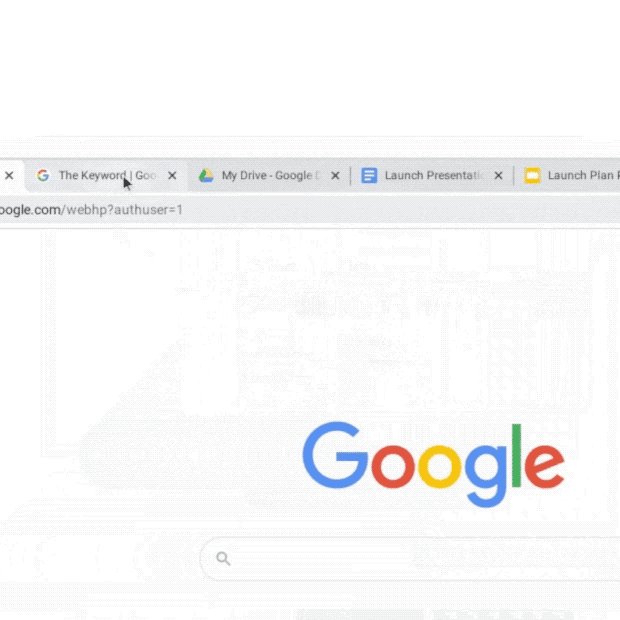
此前 Chrome 已经正式加入标签页组功能,允许我们通过将标签页通过特定的颜色标记和标签归纳,在视觉上对不同标签页进行分组和管理。

分组折叠功能演示 | 图:Google
但这种标签页收纳方式对于标签页数量和标签分组数量较多的用户来说其实也不太友好,毕竟分组名称自身就会占据一定的标签栏空间。因此从 Chrome 85 中进一步引入了标签分组折叠功能,点击组上的颜色标签就能对组内标签进行展开、折叠,这样即便是存在大量的组,也可以准确找到目标标签页组并进行管理。
最后,如果你在更新后无法使用这个功能,可以通过手动开启 chrome://flags/#tab-groups-collapse 功能标签的方式来进行激活。
更灵活的标签页预览
标签页如果打开过多,想要查找特定内容的标签页就变得极其麻烦,鼠标悬停到标签上只是单纯的文本简介其实还不够直观,而在最新的 Beta 通道的 Chrome 则可以直接查看页面的缩略图预览,这在需要从一堆类似的标签页中找到目标页面时非常方便。

标签页预览 | 图:Google
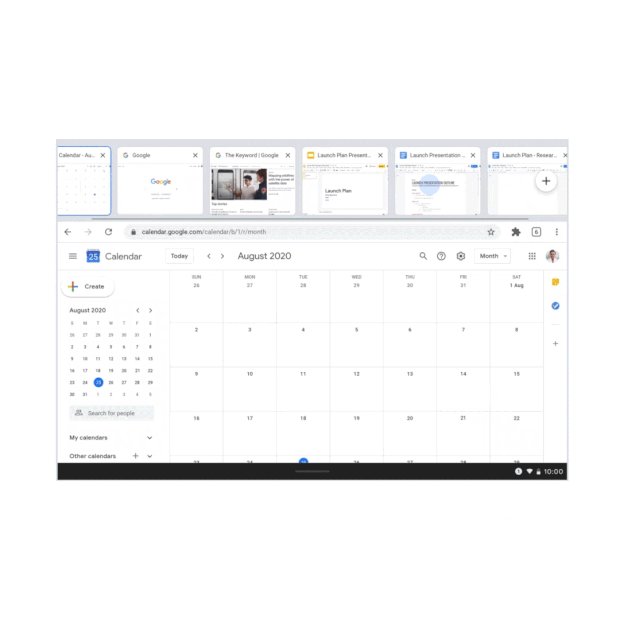
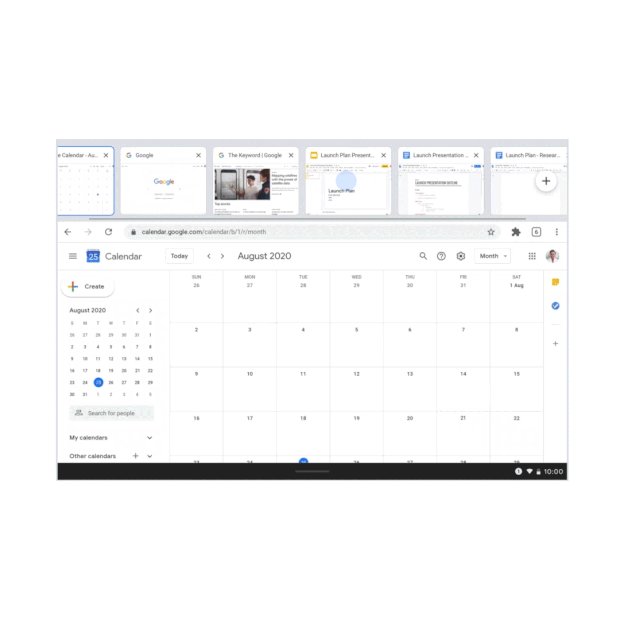
而针对触摸屏设备中,标签页的切换以及预览则采用改进的标签页缩略图预览卡片,形式上倒是和 Windows 8 中采用 Metro UI 的 IE11 浏览器上进行多标签页切换类似,在标签页切换时更方便手指触碰点选,而在进行网页浏览时可以一并隐藏标签页栏并且扩大可视面积。

针对触屏设备和平板的新交互 | 图:Google
目前标签页缩略图可以通过 chrome://flags/#tab-hover-card-images 功能标签手动开启,针对触摸屏和平板设备的标签页预览 UI 则会率先向 Chromebook 进行推送。
更快的后台标签页加载速度
通过 Chrome 的标签页浏览可以一次打开多个网页方便信息的查找,但如果切换到新的标签页还处于「加载中」,这种需要等待的体验就算不上太好了。
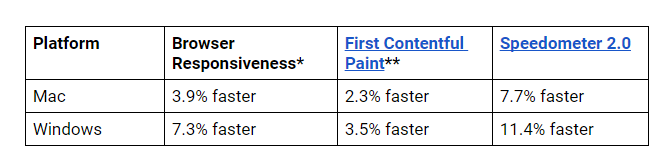
因此 Chrome 85 还对后台标签页面的性能进行了改进,正式在 Mac 以及 Windows 平台的 Chrome 中引入了一项名为配置文件引导优化(Profile Guided Optimization)的编译器技术。这项技术其实早在 Chrome 53 的时候就已经被引入,但当时只是针对基于 VC++ 编译的 Windows 版Chrome 进行了优化,这一次由于编译后端变成了更加通用的 Clang,Windows 和 Mac 平台的 Chrome 都将从这项优化特性中获益。

PGO 启用后的测试数据 | 图:Google
根据 Chrome 开发团队的测试,采用配置文件引导优化的 Chrome 在页面加载速度上提升近 10%,尤其是在处理大量标签页时性能提升明显。
▍文件拖拽不再「坏事」
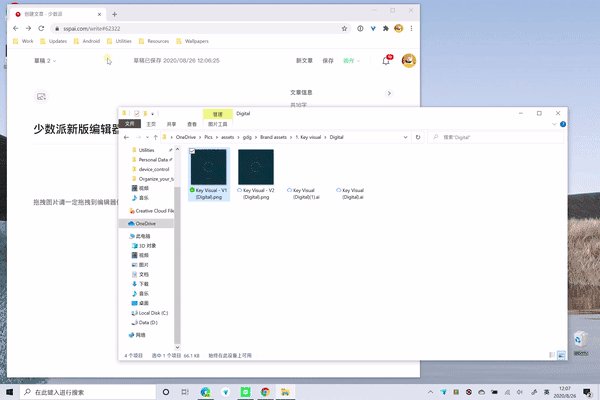
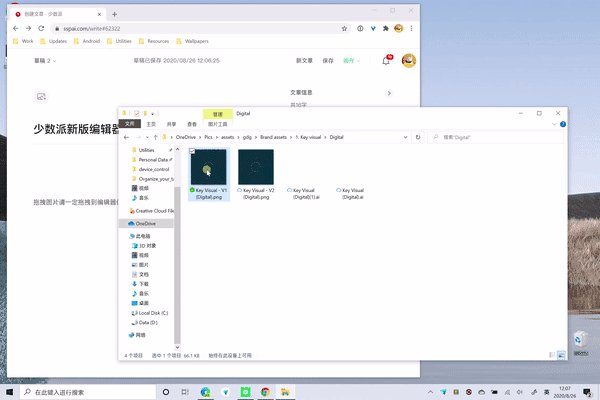
你的浏览器有两个标签页,一个是已经洋洋洒洒写了好几千字的文章编辑器,另一个是用来优化文章配图的在线图片处理工具 Squoosh。接下来的流程你很熟悉:将图片扔进 Squoosh 的标签页面、完成图片大小优化、下载优化后的图片贴近文章……
你没算到的是,一个不小心你将图片拖拽进了文章编辑器——虽然少数派新版编辑器支持拖拽上传,但 Chrome 浏览器抢先一步将这个操作识别成了拖拽浏览。
于是你刚刚写的几千字变成了风中尘埃,编辑器页面此时摇身一变成为了文件预览。因为文件拖拽坏事的情况我们并不会每天遇到,但偶尔一次或许就足以带来毁灭性的伤害(遇到过的朋友请把「终于」打在评论区)。
终于,刚刚加入 Chromium「大家庭」的 Edge 浏览器注意到了这个问题,Edge 浏览器开发者 @Eric Lawrence 早前曾分享过的解决方案这次也随着 Chromium 底层的更新来到了 Chrome 85 正式版当中。
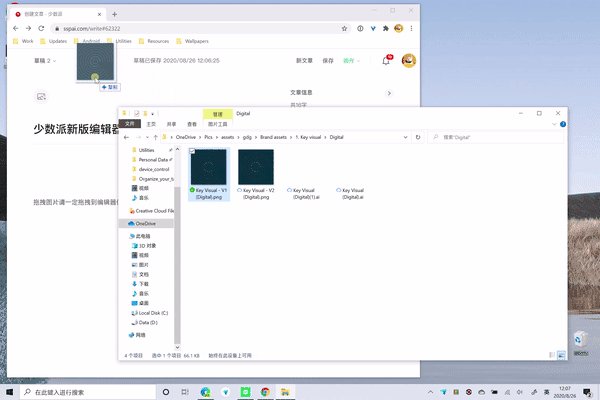
拖拽打开文件这个特性并没有被砍掉,但相应的处理方式得到了优化。具体而言,Chrome 85 默认会在新标签页面中打开我们拖拽进入浏览器窗口的文件,以此避免对当前标签页内容的干扰;只有当我们进行更加精确的定位操作、将文件拖拽到浏览器顶部标题栏的标签页选项卡上时,Chrome 85 才会在这个标签页中打开文件。

再也不会丢稿子啦!
所以即便在使用一些支持拖拽上传的网盘、在线图片管理工具的过程中,我们也完全不必担心拖拽放置的位置不对导致网页操作没有正确触发了——即使操作失误,一个新标签页面也可以帮我们规避掉不少风险。
▍PDF 功能加强在即
对 PDF 文件的支持是当前微软新版 Edge 浏览器主要特色功能之一,我们可以直接在新版 Edge 浏览器对 PDF 文件进行涂鸦、标注、高亮、擦除等等操作,然后将这些改动保存为新的文档;相比之下 Chrome 就显得非常「寒酸」了——如果说 Edge 算得上是一个简单的 PDF 编辑器,那 Chrome 一直以来都只是个阅读器。

Edge 的 PDF 编辑器功能相当完备
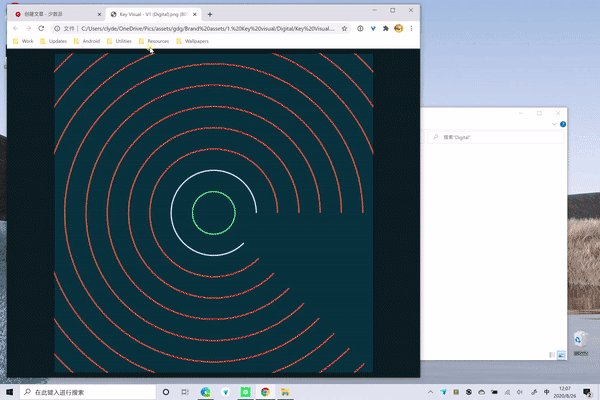
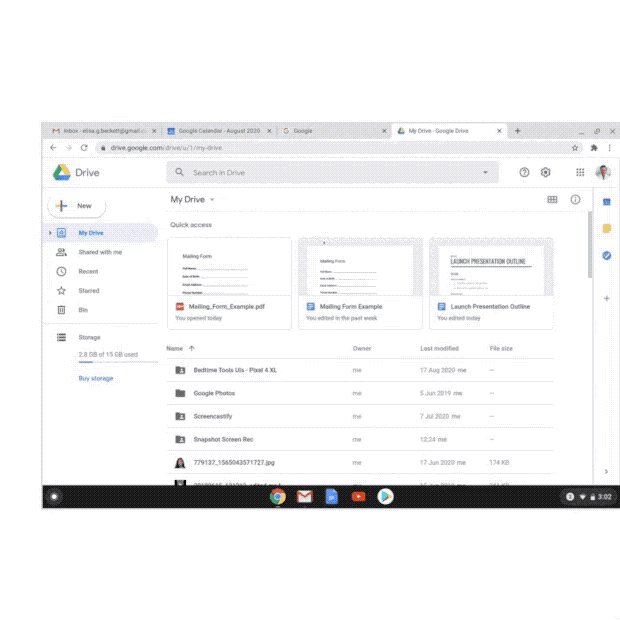
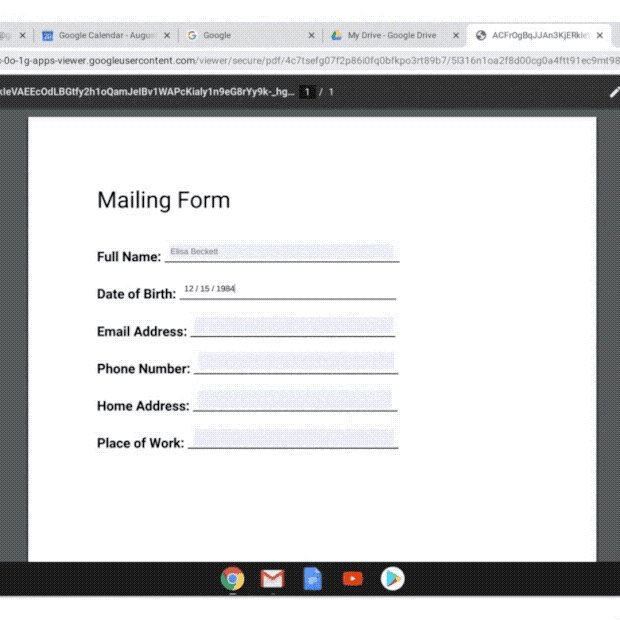
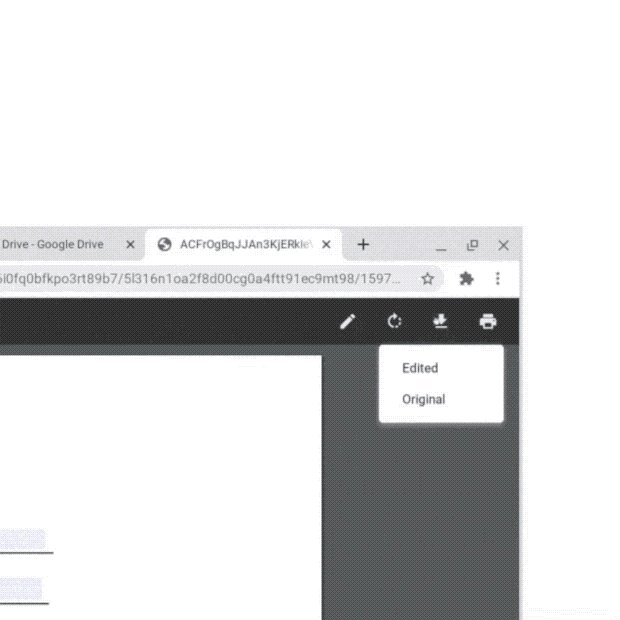
所以接下来 Chrome 也计划在 PDF 支持方面迎头赶上,在接下来的数周时间里,Google 将为 Chrome 85 带来 PDF 填写与保存功能,以此方便我们对特定 PDF 文件进行签名、批注,同时提供保存导出的选项。

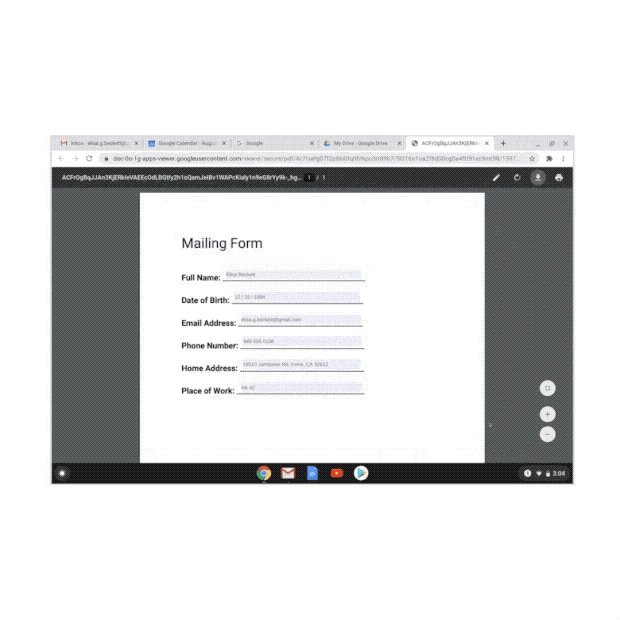
Chrome 85 PDF 功能演示 | 图:Google
经过我们的实际测试,PDF 填写与保存功能目前依然没有实装上线,即便在 chrome://flags 中开启了相关功能标签也无济于事。鉴于该功能相比当前版本 Edge 浏览器的 PDF 功能依然差了不少,希望 Google 接下来的推送和更新都能快一点吧。
▍用二维码快速分享页面
Chrome 此前曾针对多平台用户推出过不少跨平台增强特性,如「跨设备剪贴板」。
但问题在于并非所有人都是「一个 Chrome 走天下」,如果你想把桌面端的网页分享给并没有安装 Chrome 浏览器的手机,除了通过第三方工具(比如 IM 应用)复制粘贴 URL 链接外还能怎么办呢?
在 Chrome 85 中,Google 就针对这样的情况提供了一个更加通用的解决方法:二维码。
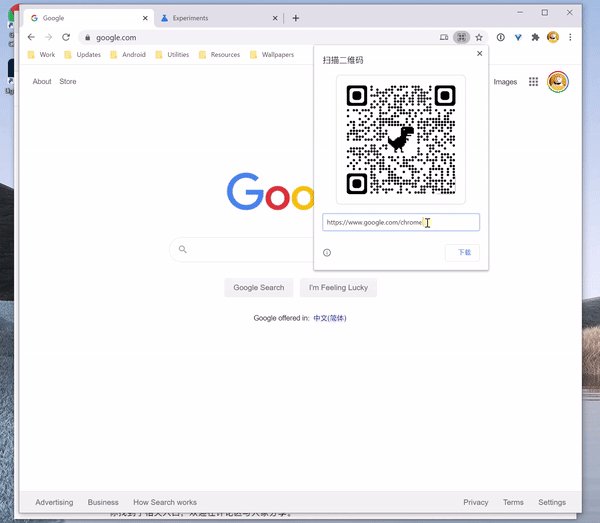
二维码的使用方法和此前的「云剪贴板」类似,在桌面端,我们只用在需要分享的页面中找到地址栏上的二维码图标,点击就能生成一个对应的二维码用于页面分享。

桌面端二维码分享入口
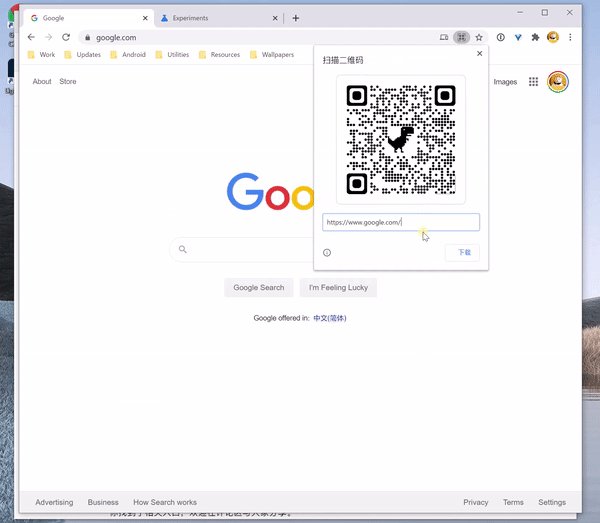
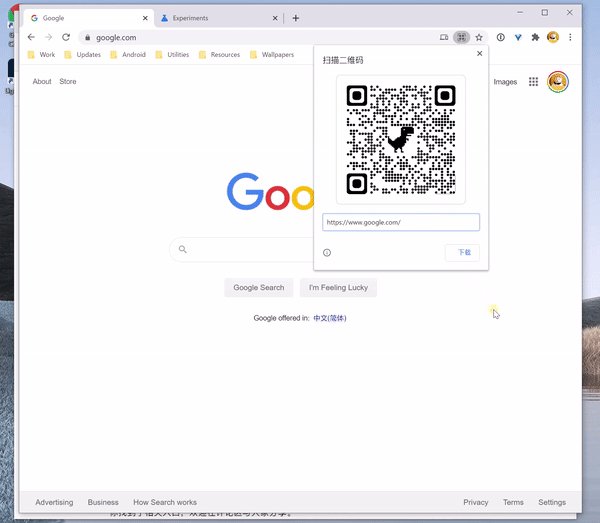
值得一提的是,桌面端 Chrome 85 的二维码分享菜单还支持实时编辑和导出:我们对 URL 链接的改动会直接反映到上方生成的二维码当中,生成的二维码图片则支持下载导出。

支持实时编辑
二维码分享是 Chrome 85 的正式功能之一,如果你升级后没有在地址栏发现二维码小图标,也可以通过启用 chrome://flags/#sharing-qr-code-generator 功能标签来进行激活。
另外我们暂时没有发现如何在移动版 Chrome 85 上使用这个功能,如果你找到了相关入口,欢迎在评论区与大家分享。
▍一个浏览器兼容新老网页
这个世界依然离不开 Internet Explorer,无非是因为那些依然使用「上古技术」搭建的政企网站,要想正常浏览必须使用 Internet Explorer。为此我们要么乖乖听话,要么就只能通过各种兼容模式或第三方插件进行访问。
而对企业级 Chrome 浏览器用户而言,此前很多人可能接触过的 LBS 插件(Legacy Browser Support)在本次更新后也将正式「退役」:Chrome 85 将 LBS 正式整成到了 Chrome 当中,企业管理员在进行部署的过程中可以借助 Chromium 提供的组策略进行相关配置,配置完成的 Chrome 浏览器可以在需要时切换到 Internet Explorer 进行网页渲染。
▍Android 版「史诗级」增强
接下来聊聊近期将与桌面端同步更新至 Chrome 85 的 Android 版本。
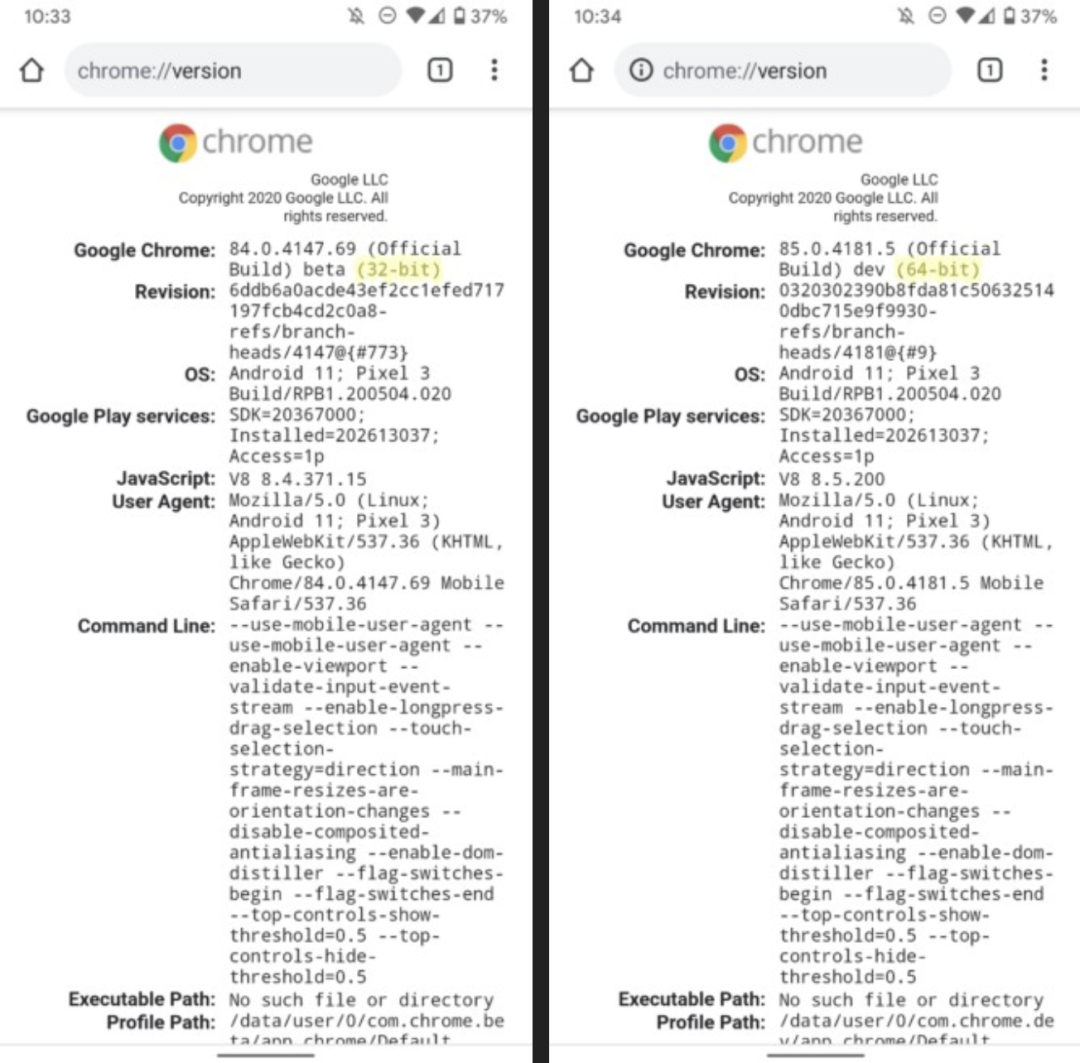
首先需要补充的背景知识在于,Android 系统自 2014 年推出 Android 5.0 Lollipop 起便正式支持了 64 位处理器架构的设备,同时还提出过所有上架 Play 应用商店的应用必须提供 64 位架构支持这种强制要求——但 Chrome 浏览器自身,却是直到这次更新才完成从兼容 32 位架构应用向兼容 64 位架构应用的转换。
作为当前绝大多数 Android 设备所采用的处理器架构,应用提供 64 位架构版本意味着它们能够在这些配置更加主流、现代的移动设备上发挥最佳效能。毕竟理论上来说,64 位架构的处理器在数据处理速度上有着天然优势,这种优势配合 64 位操作系统和 64 位原生应用可以得到进一步放大。

用更直接的话来说,如果你在升级 Chrome 85 后感觉比以往更快更流畅了一点,可能并非只是心理作用的影响。

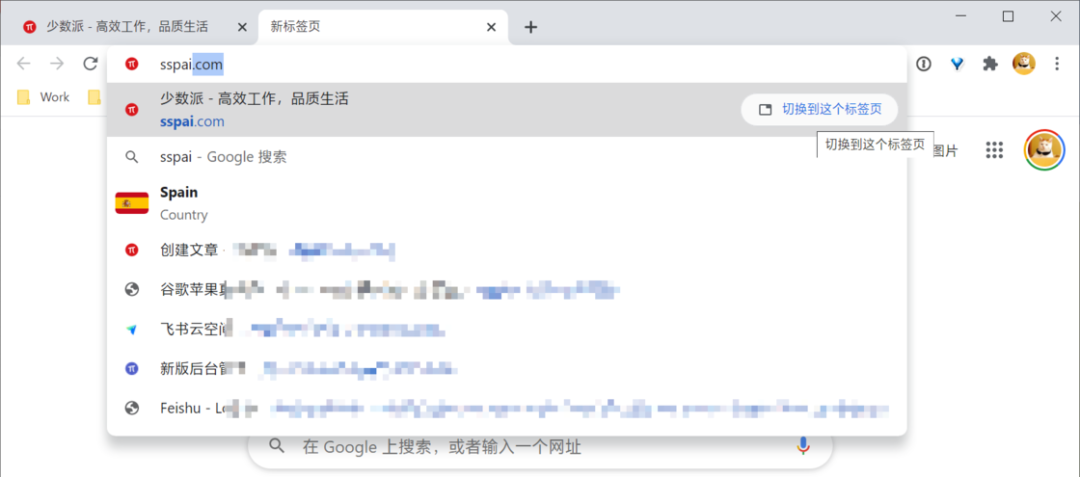
桌面端的已打开标签页提醒
除了 64 位支持,上面提到的标签页优化也在这次更新中适当触及了移动版,此前已经在桌面端上线的标签页跳转功能这次也来到了移动版:如果你已经在其他标签页中开启了这个网页,在新标签中输入对应的 URL 地址后,Chrome 会提供一个一键跳转的按键方便你快速回到这个「你已经打开但你可能忘了」的页面当中。

手机端现在也有了
同样的,如果你在移动端 Chrome 85 上暂时还看不到这个功能,也可以通过启用 chrome://flags/#omnibox-tab-switch-suggestions 功能标签来手动开启。
▍这些功能还在路上
后台标签限制(Tab Throttling)
未来 Chrome 还会在标签页性能上进行进一步优化,比如在降低内存占用上,Chrome 一直在测试一项名为 Tab Throttling 的新技术,该技术能够回收长时间打开的标签页中所占用的系统资源,这样不仅加载速度会更快,同时还可以降低内存占用、提高笔记本电池的续航时间。
这项新特性原计划于 Chrome 85 正式版上线,但后来遭到推迟,目前在 Beta 频道的 Chrome 86 中可用。
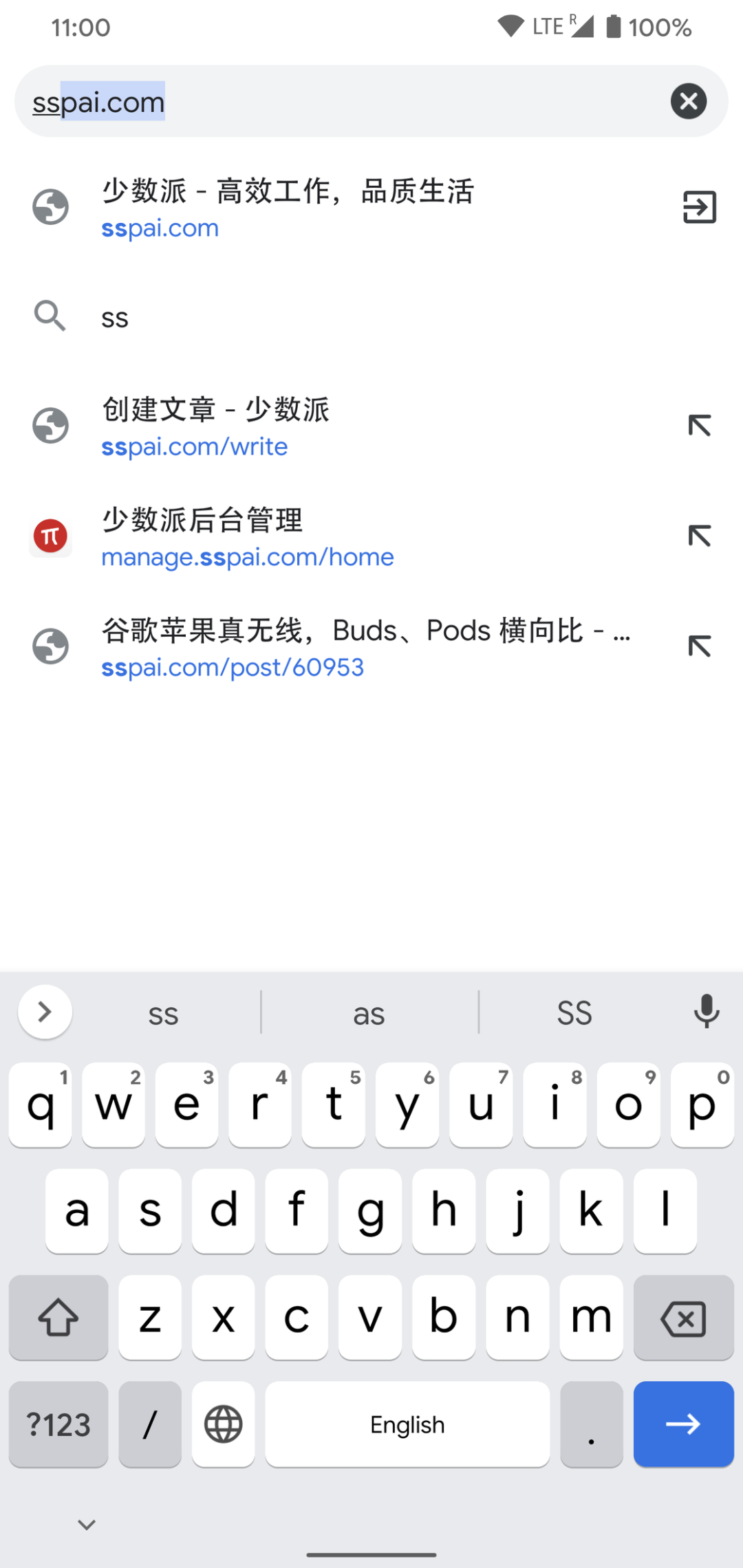
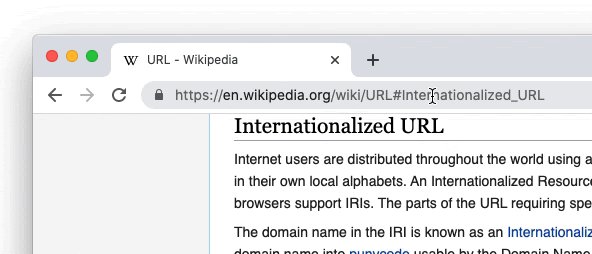
完整 URL 地址隐藏
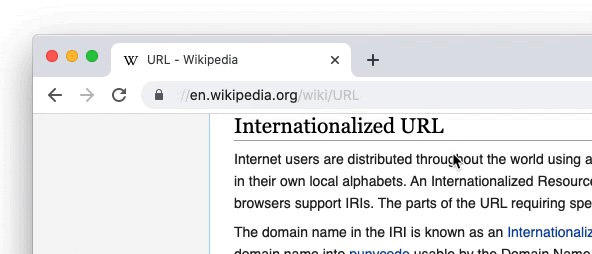
之前 Chrome 会将网址中的 www 隐藏而只显示后面的网址内容,但依旧有诈骗网站通过长网址来进行欺骗。因此 Google 认为最好的办法是无论是网站的那个页面都只显示主域名,换句话说,通过缩短网址的形式来让网络欺骗无处藏身。

简洁到几乎「一无所有」| 图:9to5Google
目前针对 URL 地址栏的「瘦身」已在计划当中,从下一版本的 Chrome 开始,当我们打开某个页面时,Chrome 的地址栏将只会显示主域名形式,只有点击地址栏时才会显示完整的网页路径。如果你正在使用 Dev 或者 Canary 通道的 Chrome,开启这两个功能标签就能立即启用这一特性:
chrome://flags/#omnibox-ui-reveal-steady-state-url-path-query-and-ref-on-hover
chrome://flags/#omnibox-ui-sometimes-elide-to-registrable-domain
以上便是本次 Chrome 85 稳定版带来的主要新功能。目前你正在使用哪一款浏览器?Chrome 的哪些新功能比较打动你?欢迎在评论区留言分享你的看法。
题图来自:shiftdelete.net
更多热门文章


推荐阅读
1、力扣刷题插件
2、你不知道的 TypeScript 泛型(万字长文,建议收藏)
❝关注加加,星标加加~
❞
如果觉得文章不错,帮忙点个在看呗
