Vite2 + Strve3:从 0 到 1 实现一款 Web 聊天室应用
前言
之前,使用 Vue3 做过一次聊天室,如果想看这篇文章的,可以去我的文章里搜一下。前几天Strve.js@3.1.0正式发布,所以想借此机会用它来实操一下。Vite与Strve3到底怎么从 0 到 1 实现一款 Web 聊天室应用的。
实战
首先,我们可以打开https://maomincoding.gitee.io/strvejs-doc/zh/tool/#create-strve-app这个网址。
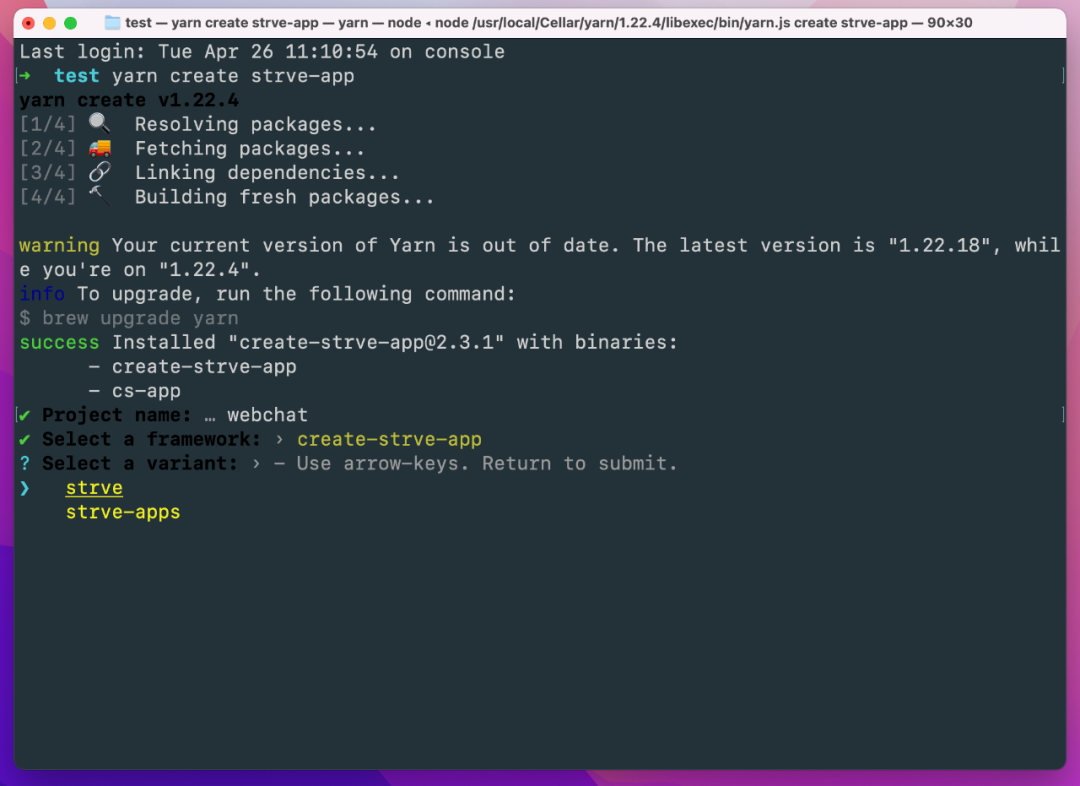
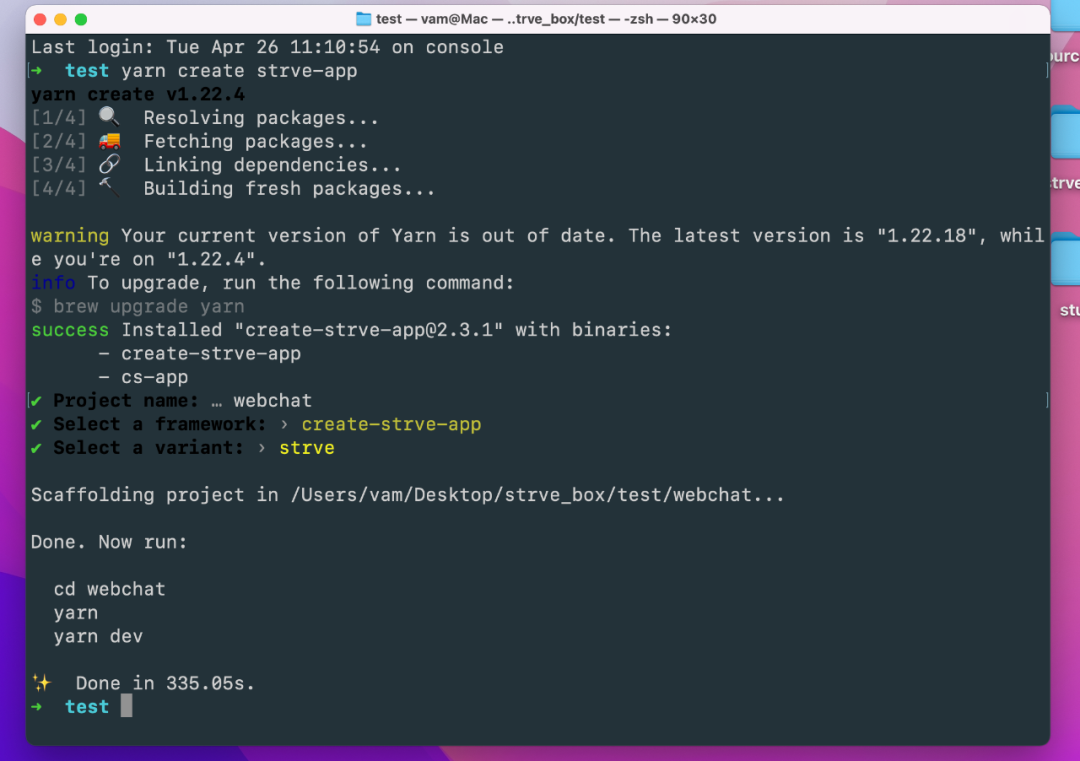
然后,我们直接用 Create Strve App 来搭建 Strve 项目,我们这里选择yarn,因为我们要开发一款简单的单页面应用,所以这里暂时用不到 Strve Router,我们选用 strve 模板。

最后,搭建项目完成。

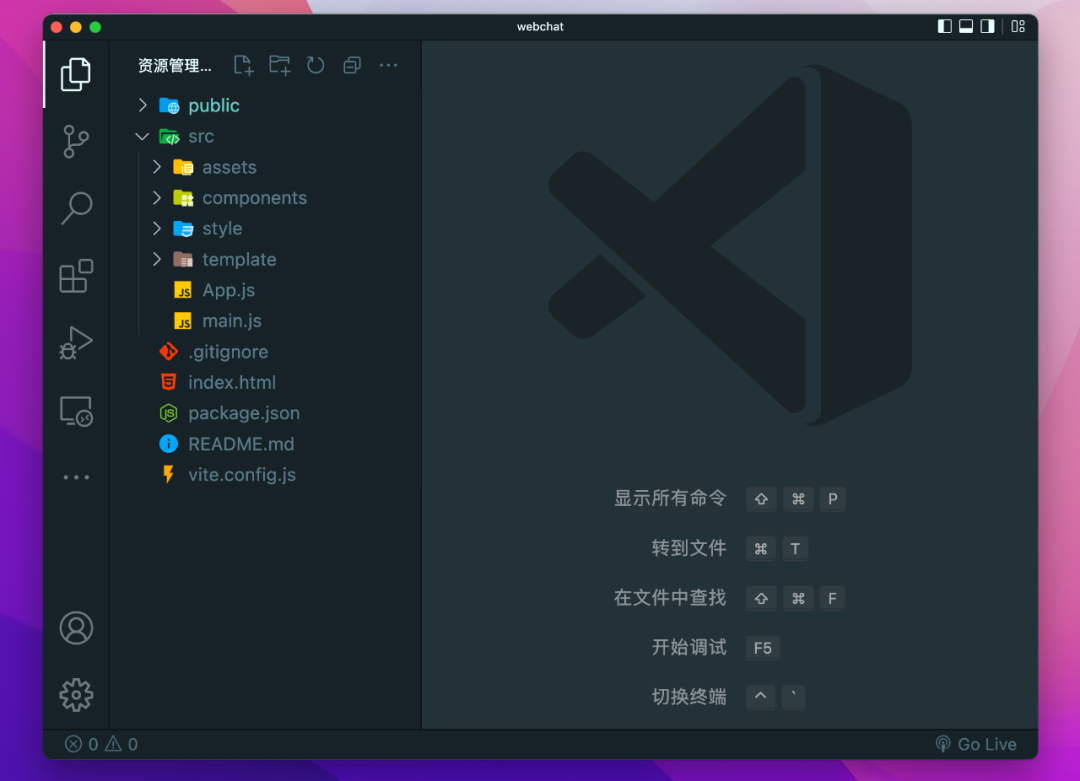
我们打开编辑器,项目结构是不是非常清爽。

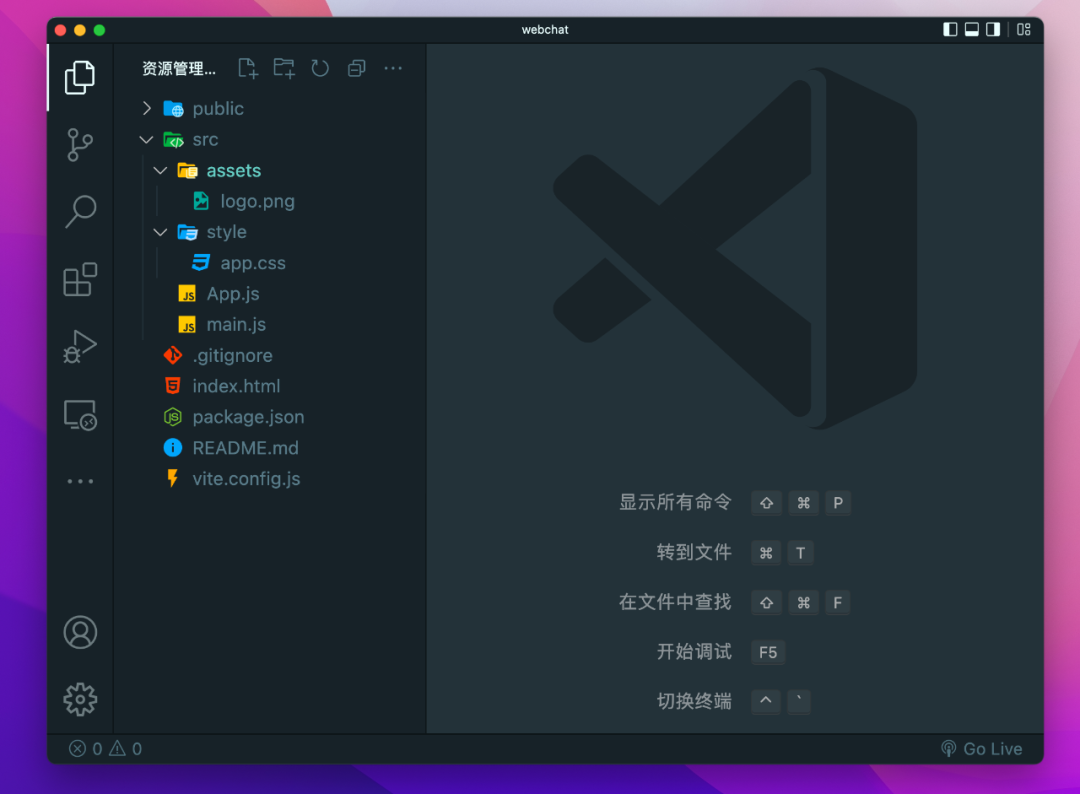
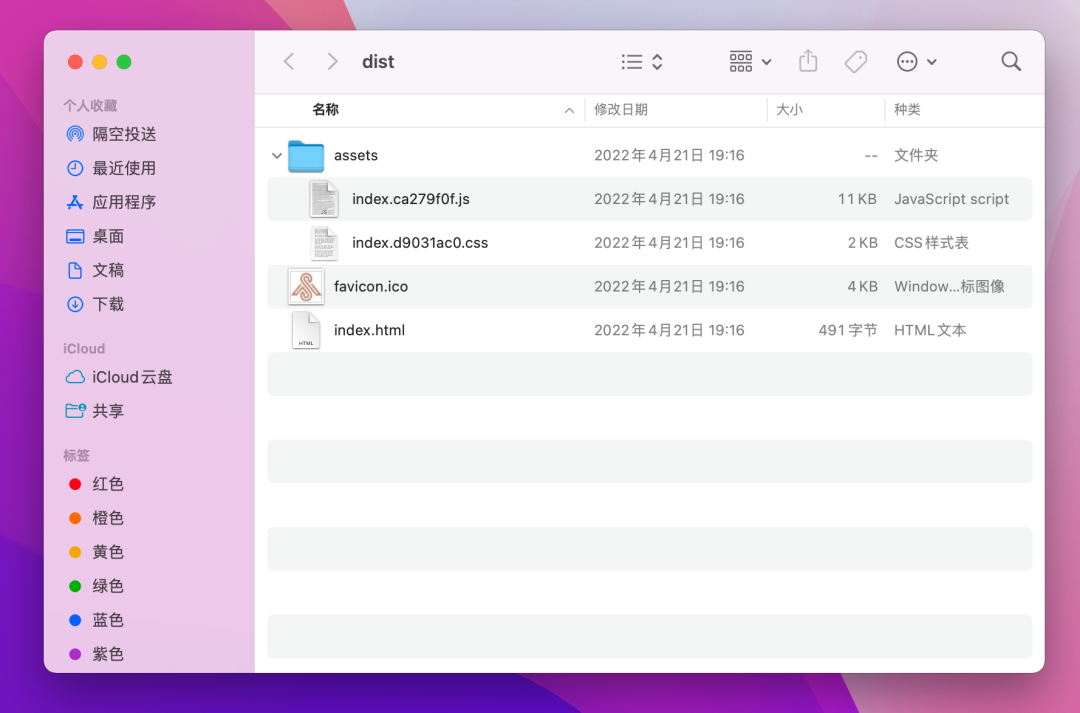
上面提到,我们只是开发一款单页面应用,所以可以把多余文件删除掉,最后项目文件结构是这样。

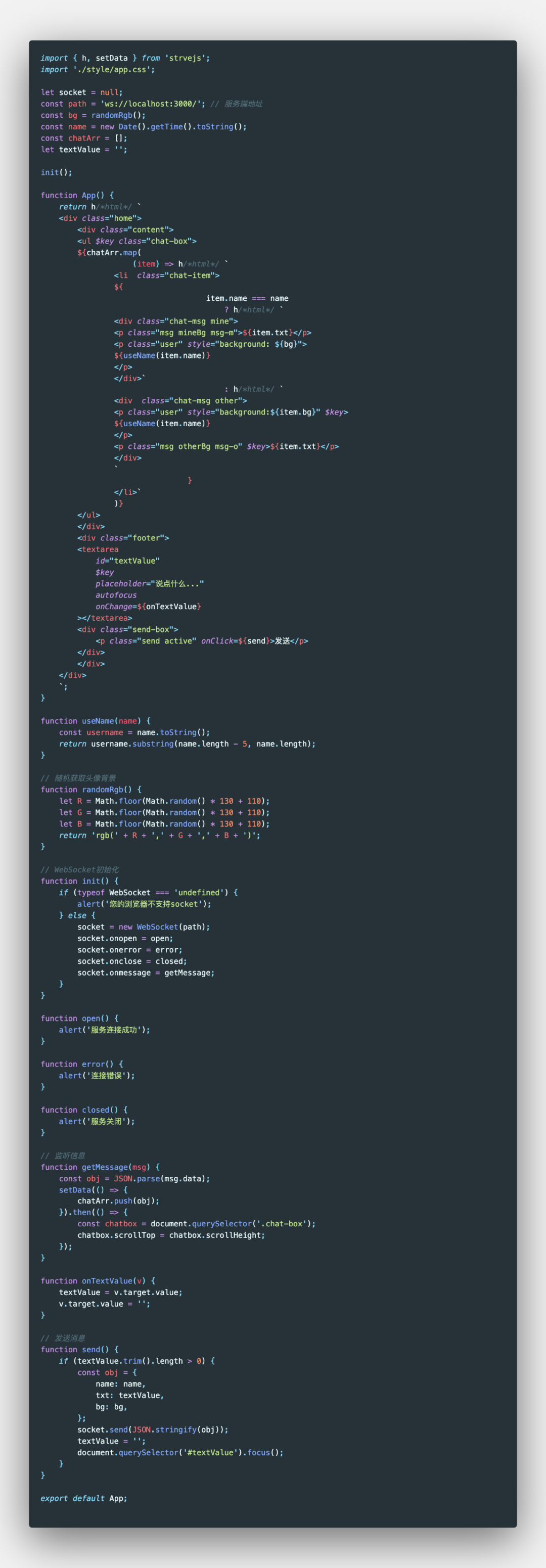
下面,我们只需要关心 App.js 和 app.css 这两个文件就可以。
我们先看一下App.js。

WebSocket 服务大家也可以参考一下。
const ws = require('nodejs-websocket');
const server = ws.createServer((conn) => {
conn.on('text', (str) => {
broadcast(str);
});
conn.on('error', (err) => {
console.log(err);
});
});
server.listen(3000, function () {
console.log('open');
});
// 群发消息
function broadcast(data) {
server.connections.forEach((conn) => {
conn.sendText(data);
});
}
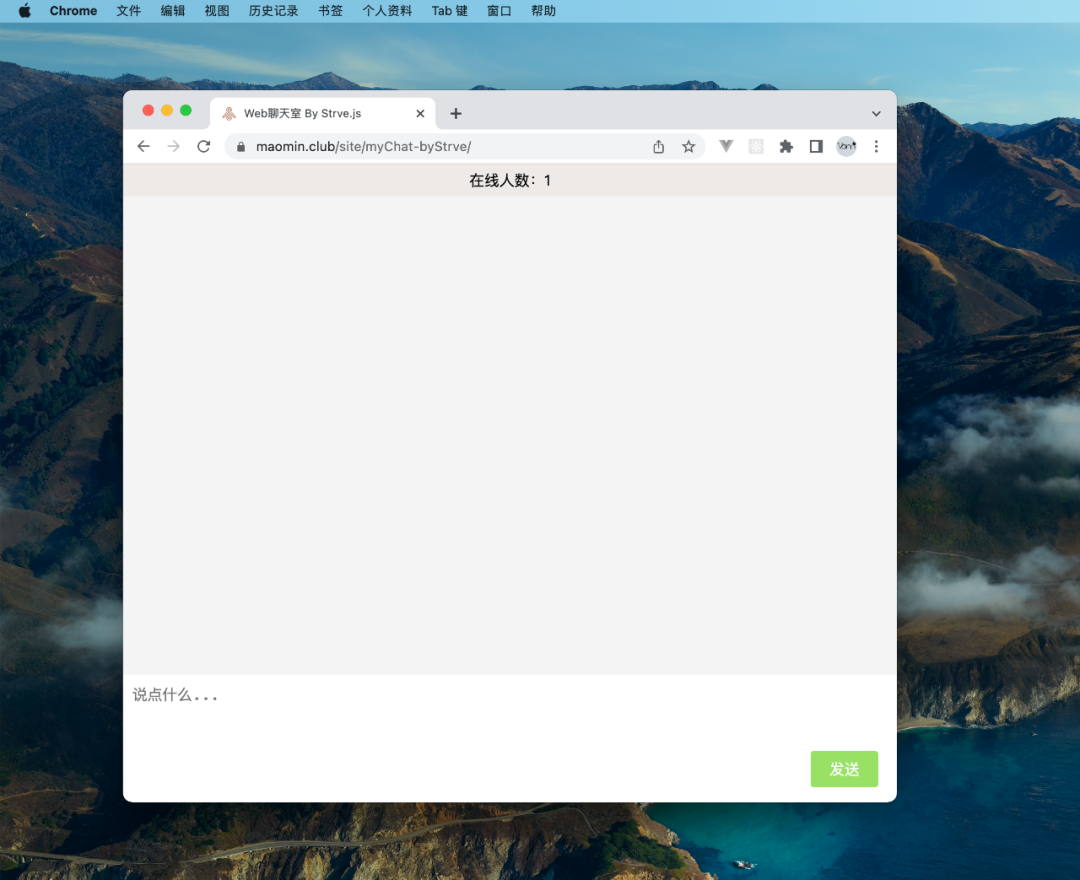
最后,我们打包部署一下。

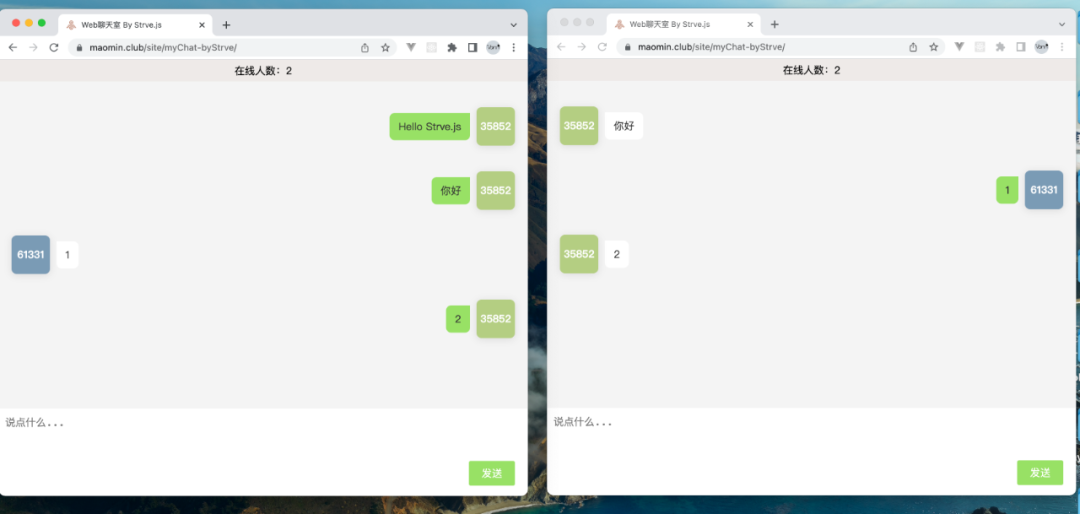
项目一览
最后,我把项目部署到线上了,https://www.maomin.club/site/myChat-byStrve/,有感兴趣的可以浏览下,但是要注意言辞哦,小心被~


结语
本项目是基于 Strve.js 搭建的,如果你觉得还可以,麻烦帮我点个 Star~,支持一下,谢谢!
https://github.com/maomincoding/strve
评论
