Github 王炸功能!Copilot 替代打工人编程?
工作经验 大厂生活 精选好文
大家好,我是皮汤。最近组里在讨论一个有意思的工具 Github Copilot,据说可以解放打工人,自动写代码!我当时就觉得很好奇,所以研究了一番,分享给大家😋!
相信所有的打工人在写代码的时候都会遇到很多问题,这些问题也许是自己从来不了解的,也许是了解一点但是还不熟悉的,也许是之前了解的但是忘记了。

遇到上面的问题,相比大部分人的第一想法是:Google 和百度了!

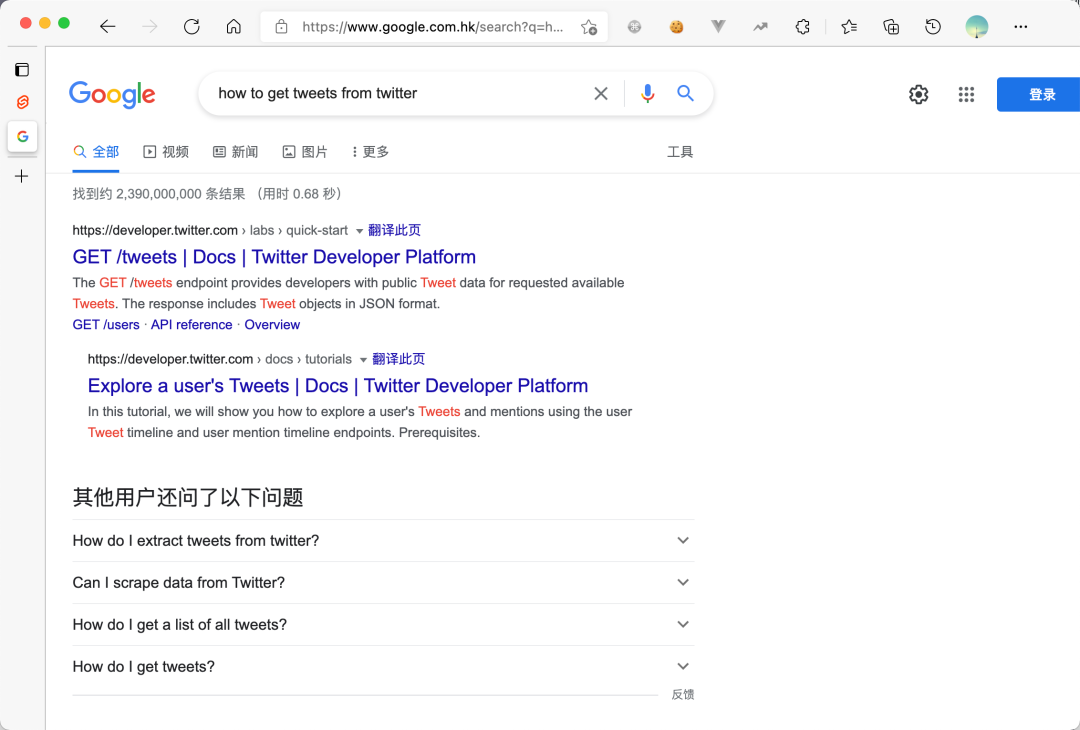
比如我想搜索如何使用 Twitter 提供的 API 获取一些有意思的推文来开发我的应用。
而更深入一点,第二个想法可能就是:查文档了。

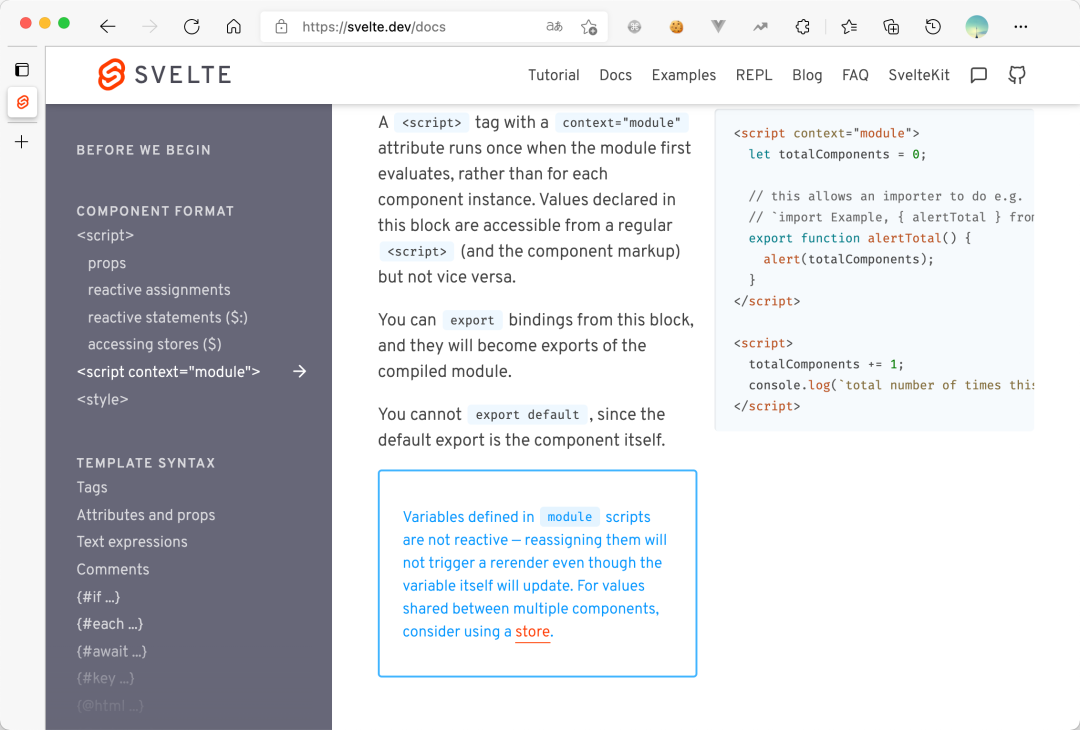
比如通过 Svelte 的文档了解如何编写一个简单的组件。
但是有些文档经常写的很冗长,且没有提供搜索,如果只是想简单找到某个 API 的用法就会很困难;而好一点的文档可能提供比较方便的搜索功能,这样可以或多或少减少解决问题的时间。

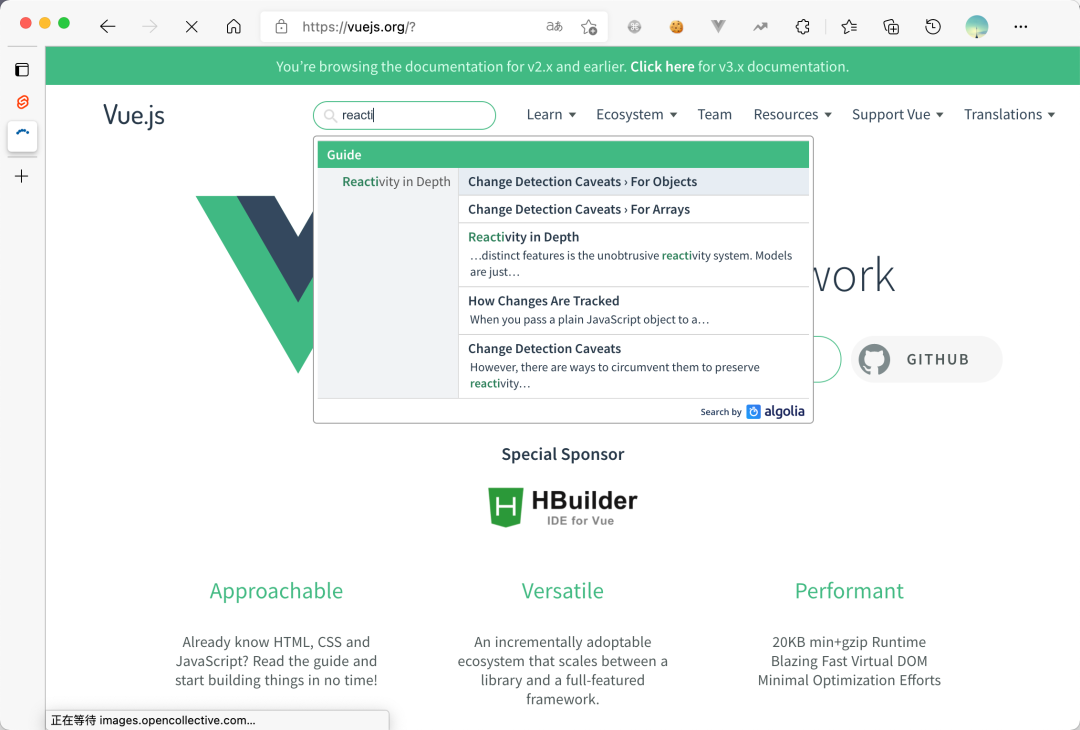
比如 Vue 的文档,提供方便的搜索功能。
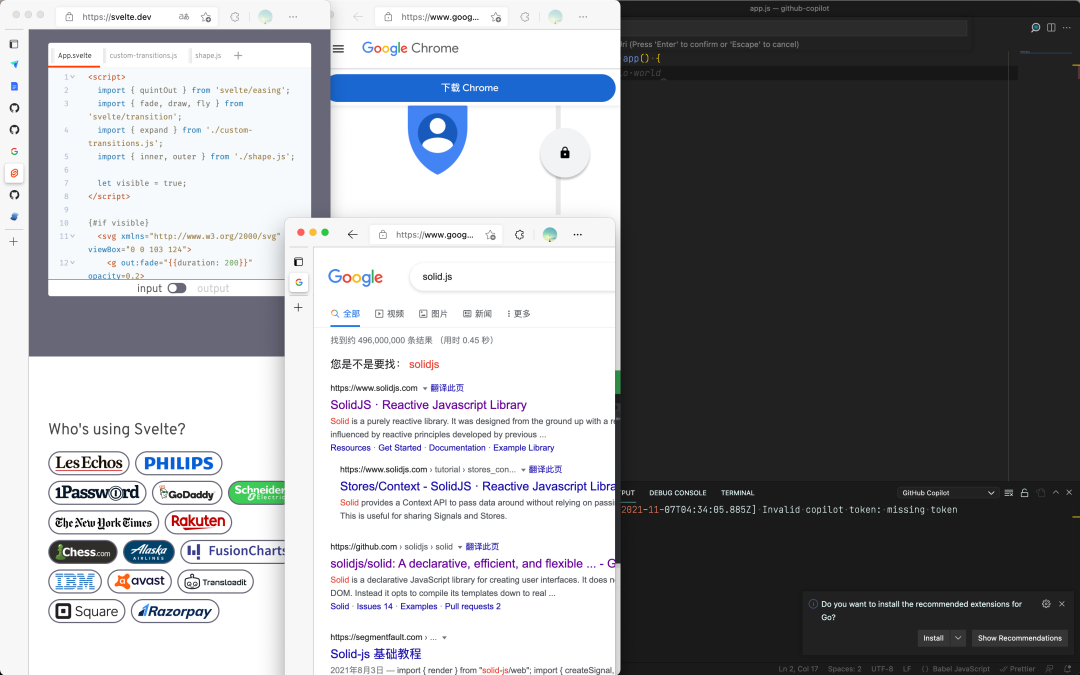
上述方法我们一直都在使用,但是问题就是需要频繁切换,来回查找,一般人写代码的时候可能需要专注思考,如果频繁在搜索引擎页面、文档页面与代码编辑器进行切换,就会打断思路。

上述的场景很熟悉对吧?🌚 是不是本来就不大的桌面,还窗口满天飞。

基于上述痛点,全球最大的同性交友网站 Github 发布了 Github Copilot!一个全新 AI 代码助手,在编辑器中写代码或编写注释描述代码时,自动为你生成接下来需要编写代码的提示,让你无需再进行各种搜索、查文档的操作,所有的操作都在编辑器里完成!
先来一个直观的例子了解一下 Github Pilot 有多强大吧。

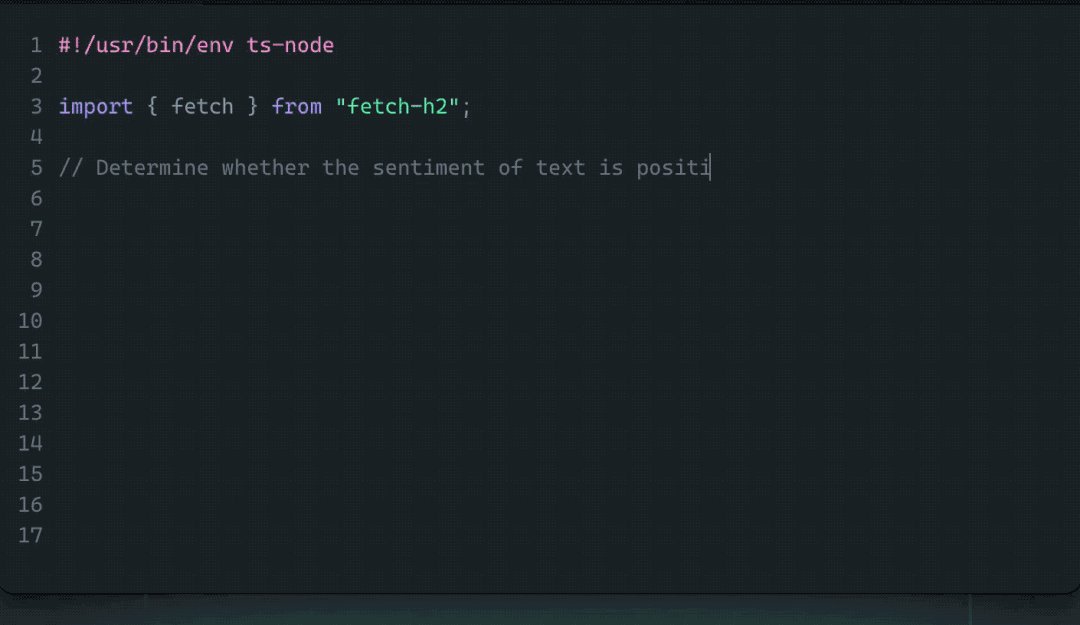
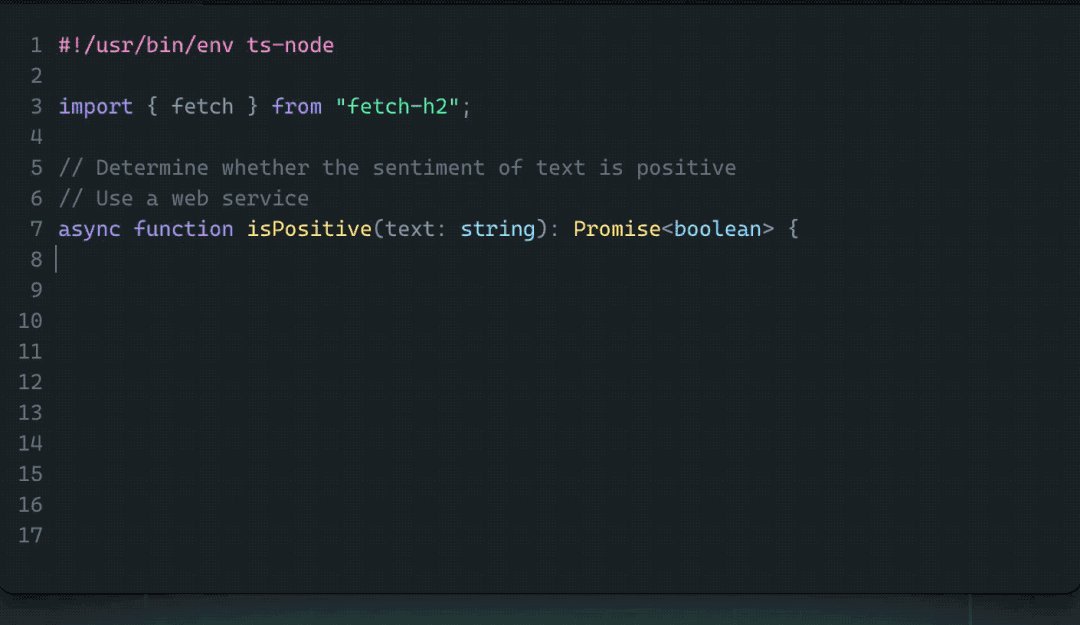
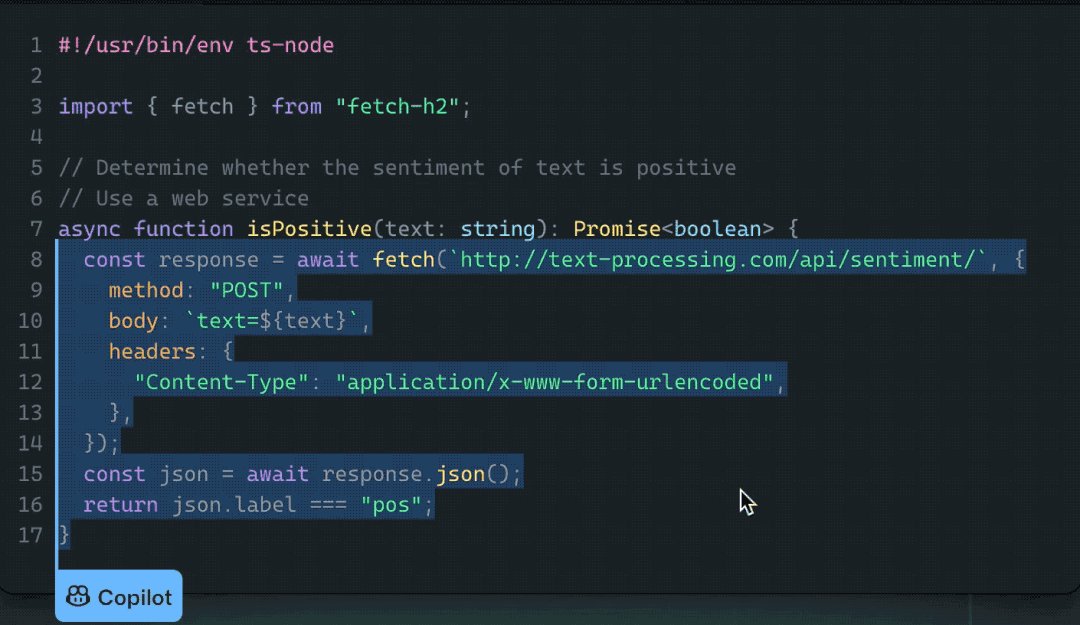
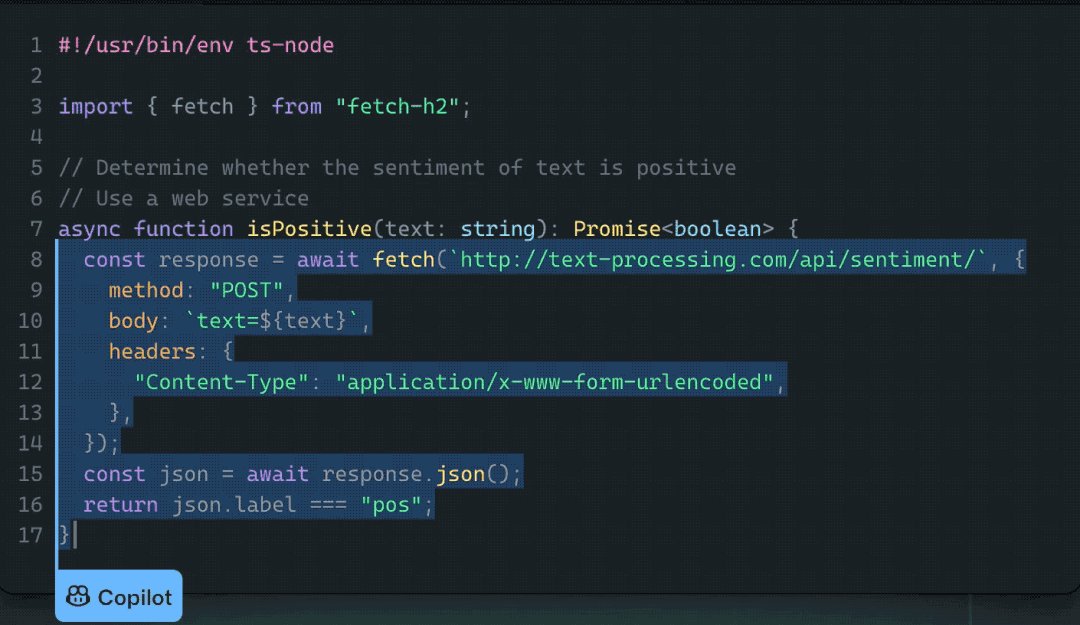
上述代码中写了一段注释,描述要写一个判断函数,使用 Web 服务获取一段文本,判断这段文本的感情是积极的还是消极的,然后引入了 fetch 函数用于抓取本文内容,写了函数名给定了输入和返回值的类型,然后突然 Github Copilot 就把接下来可能要写的代码给生成好了!Amazing!

可以看到生成的代码不是胡乱而没有逻辑的,它使用了 fetch 去抓取对应的链接,然后使用 await 处理异步请求,拿到结果之后通过结果中的内容判断是否文本所带的感情是积极的,更棒的是它还能自己给出要抓取的链接,都不需要自己去盲目的搜索 🧐,高效!
上述代码如果需要一个工程师直接写的话,可能首先得了解 fetch 的用法,然后将用法复制过来使用,接着去百度、Google 去找一下那些 API 服务可以使用,然后了解这个 API 服务的返回体长什么样子,才能写出上面的代码。
好家伙,CV 工程师直接下岗,产品经理也能写代码了。

除了上面根据注释自动生成代码外,其实 Github Copilot 还有很多有意思的功能,接下来我们就来一一了解一下。
特性
去掉复杂🌟
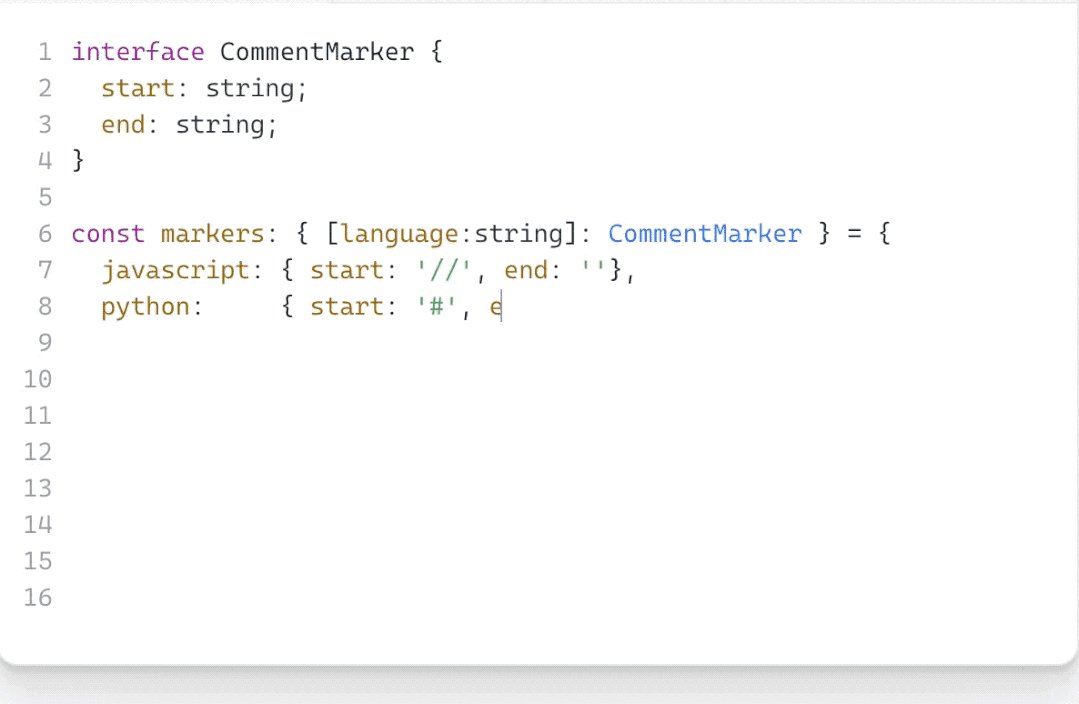
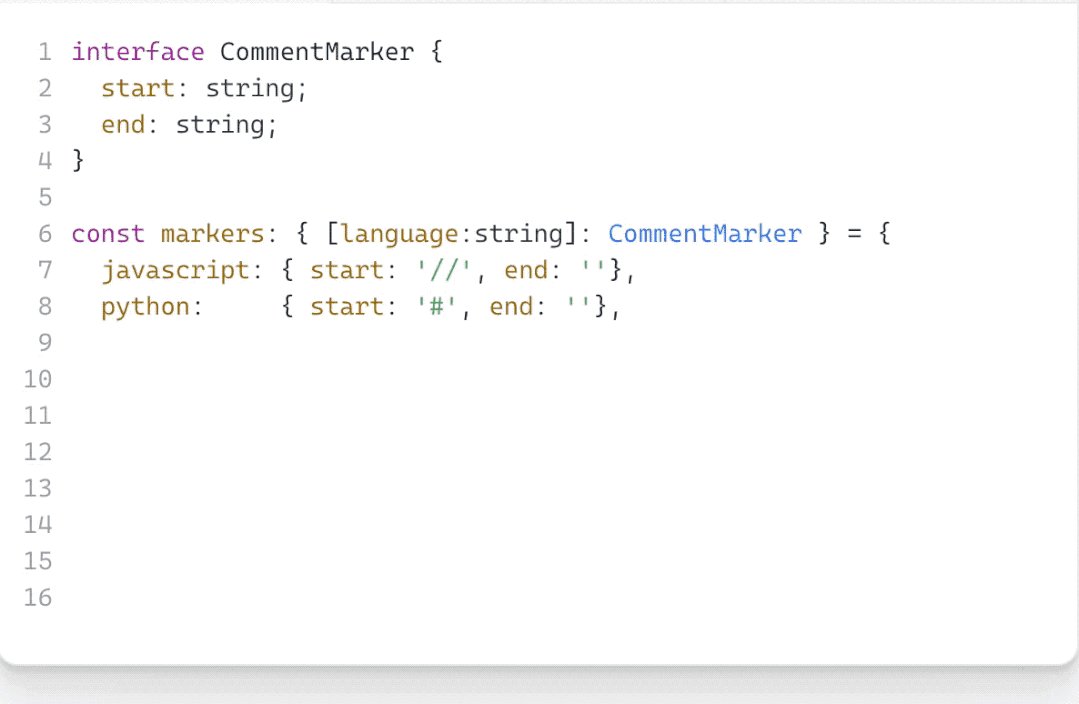
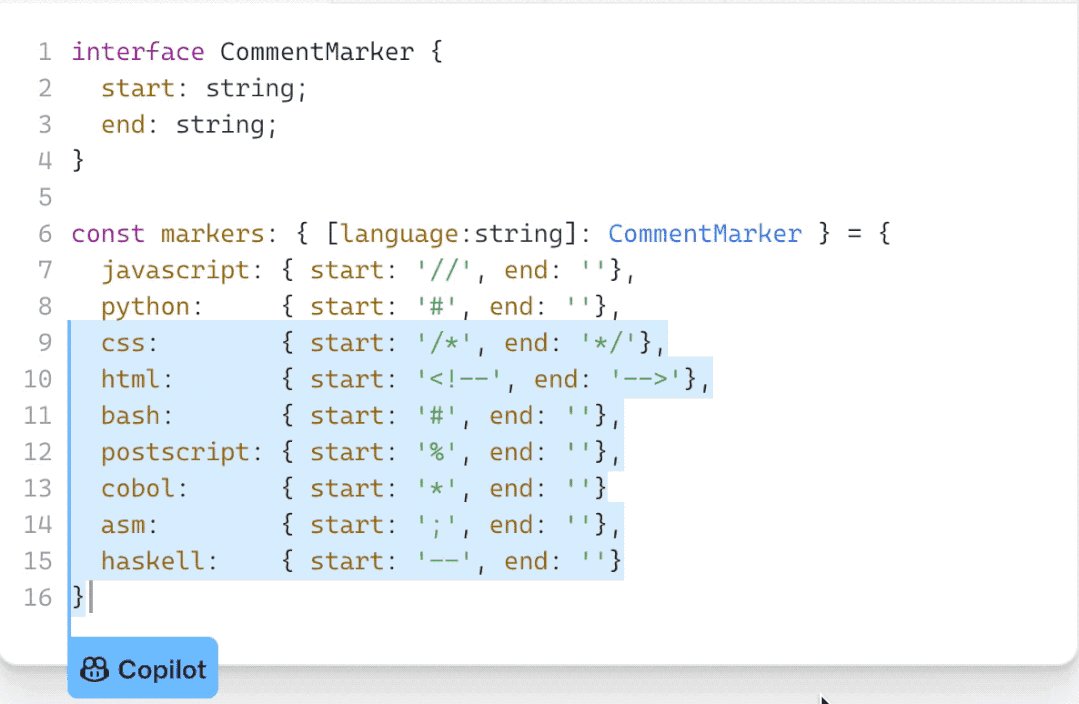
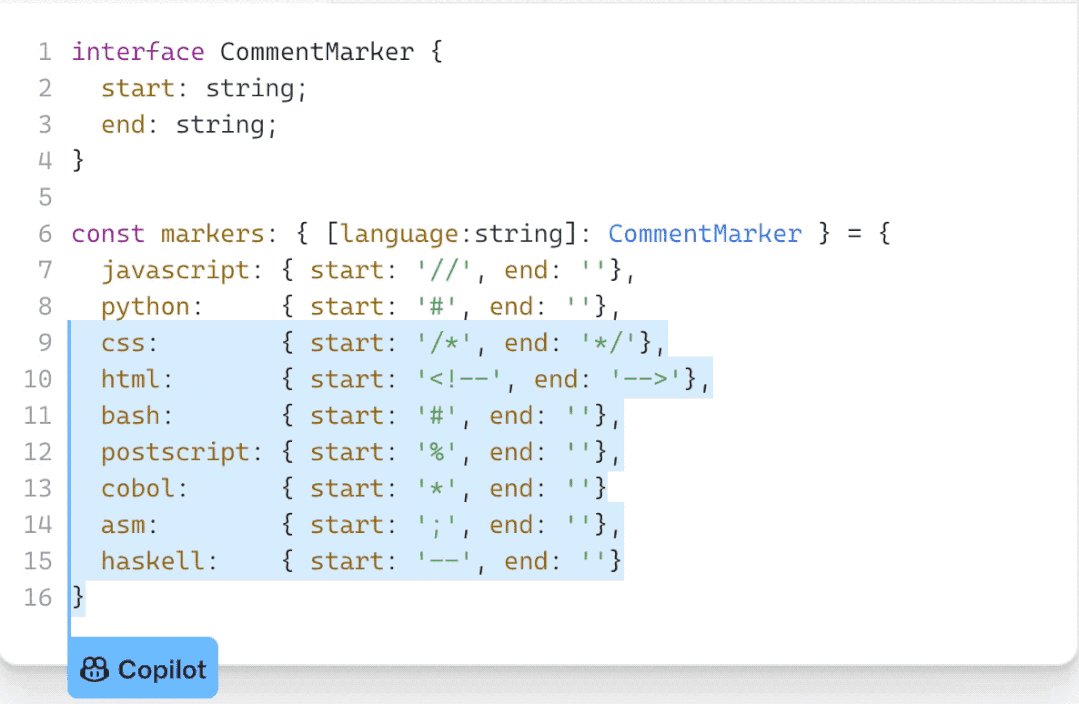
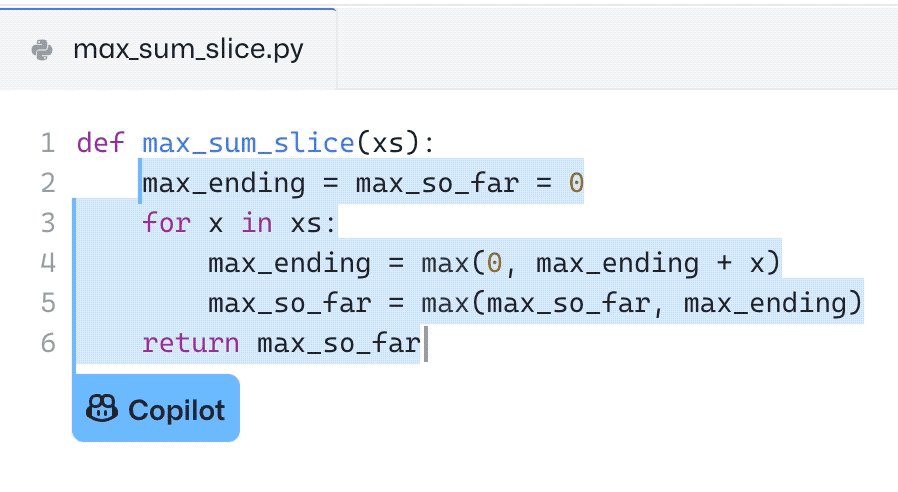
当你在写一些重复代码时,Github Copilot 会自动为你填充接下来你可能要写的代码:

来点测试🏋️♂️
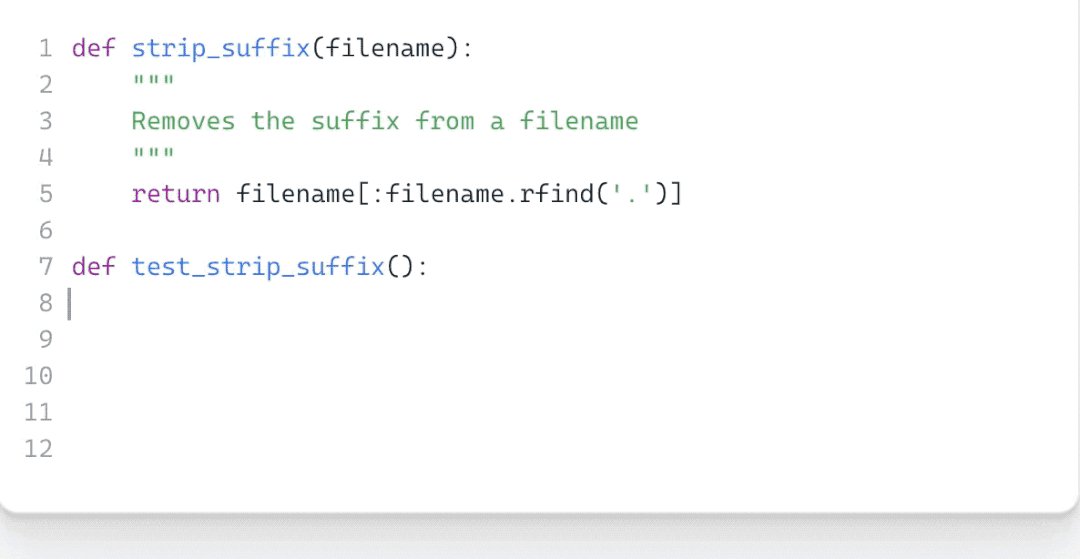
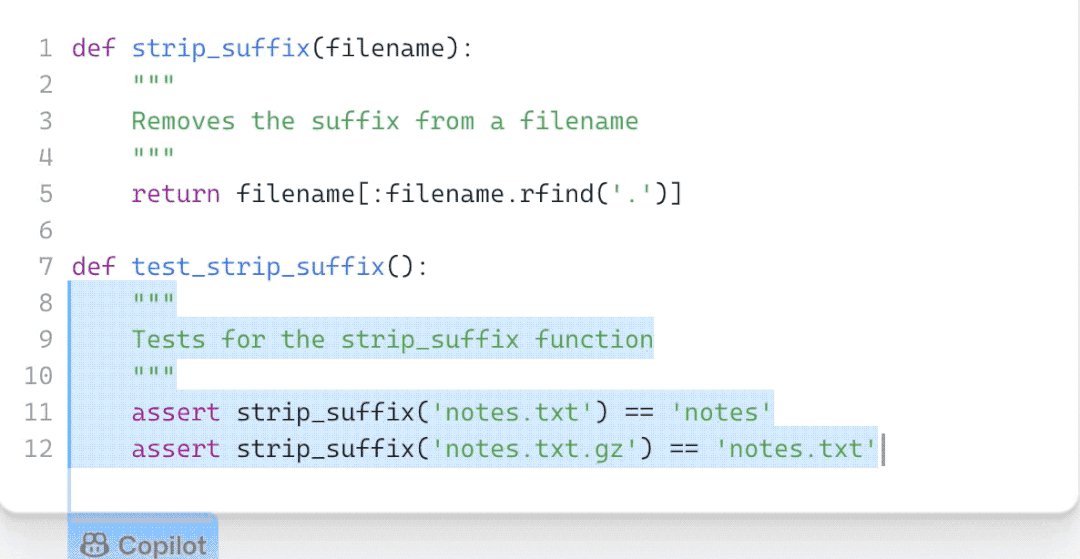
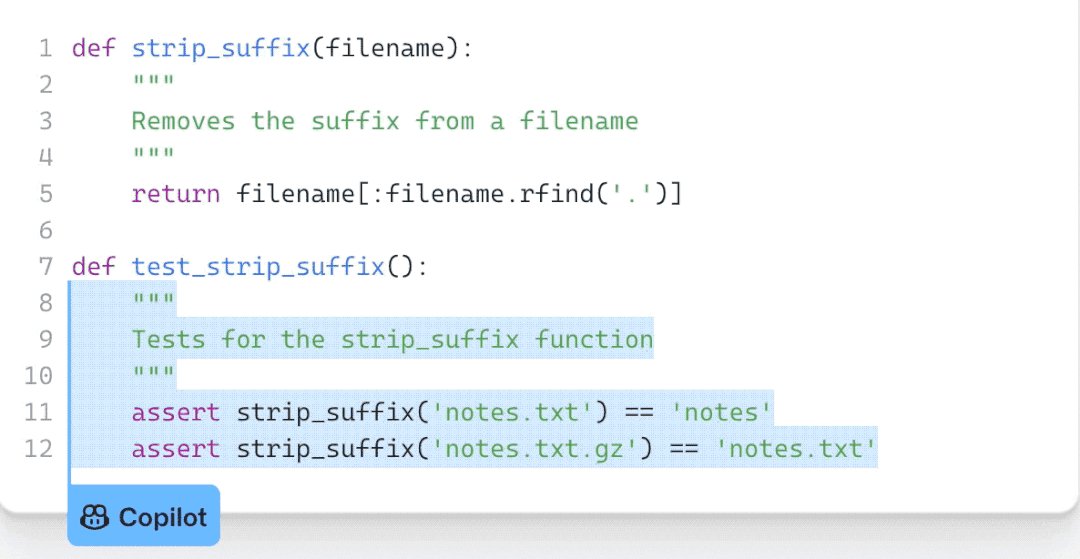
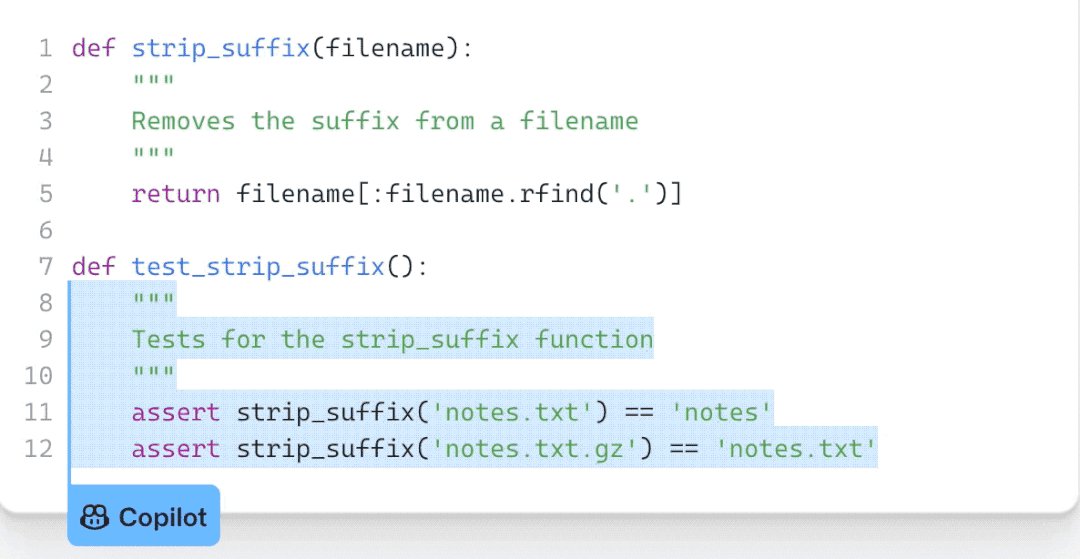
一段健壮的代码需要完善的测试,但是编写单元测试有时候是冗长无味的,但是 Github Pilot 能带给你一些不一样的体验,只需要导入你的单元测试包,然后它就会为你写的代码生成对应的测试代码:

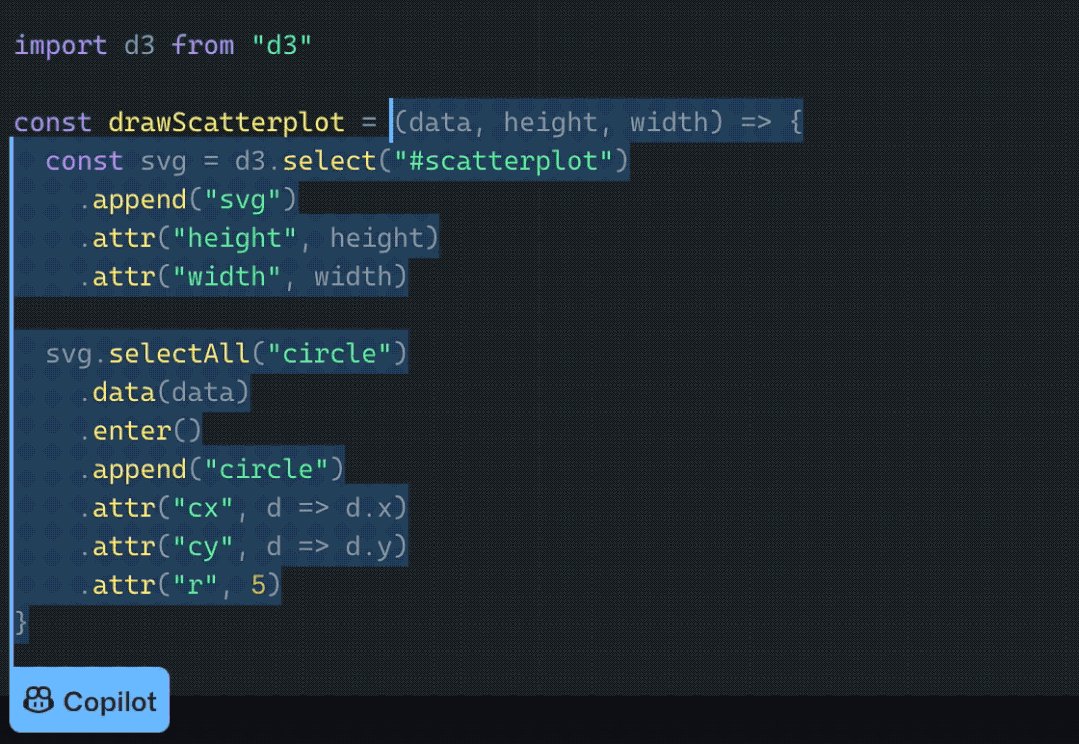
画个图吧🌈?
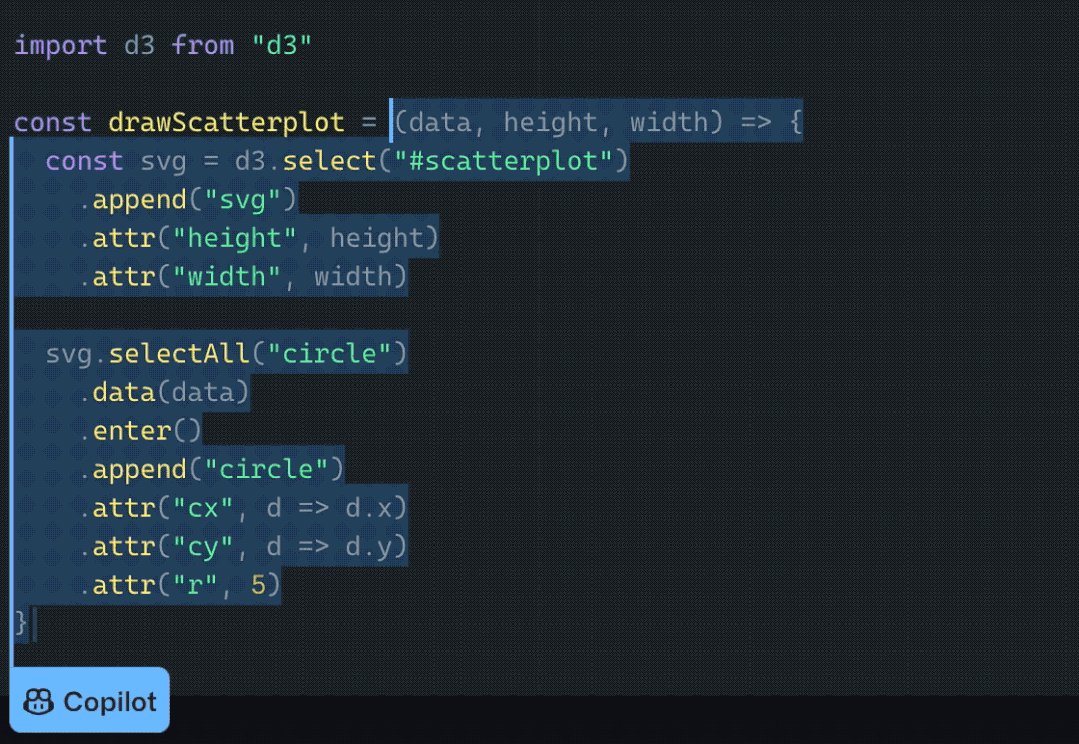
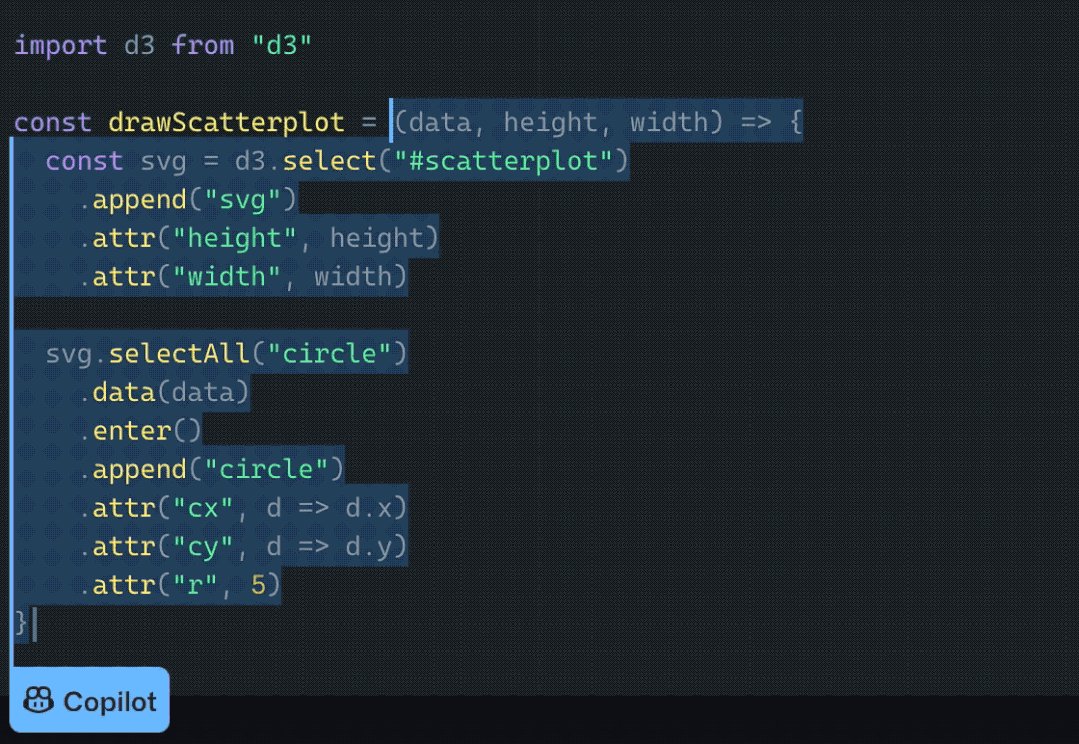
只要你导入对应的包,然后给定合理的命名,Github Copilot 就能写出接下来你可能想写的代码,比如导入 D3,然后写一个 drawScatterplot 变量,就能生成如下代码:

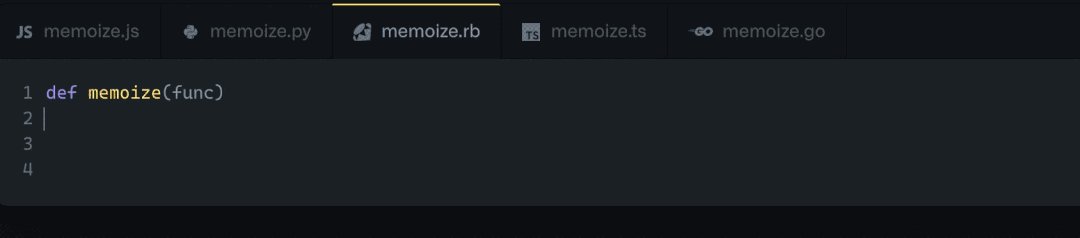
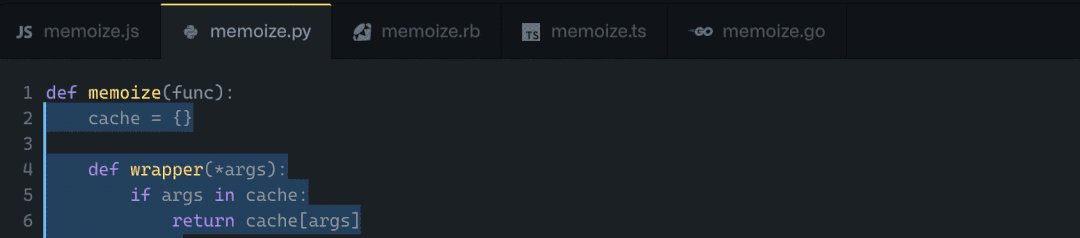
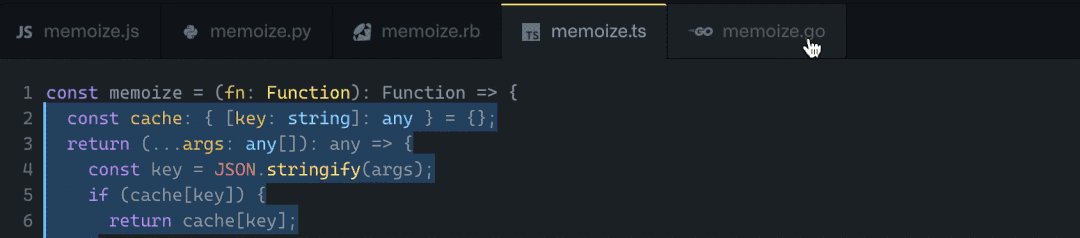
除了 JS、Python,还有更多?🎉
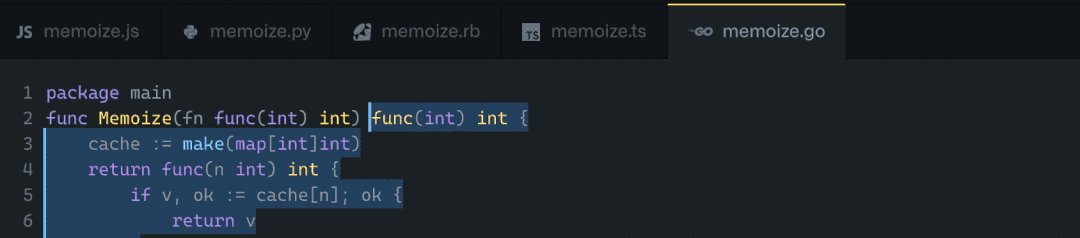
得益于 Github 为全球最大的代码库,包含各种各样最全面、最新鲜的代码,Github Copilot 能够支持各种语言的生成,如 JS、Python、Ruby、TypeScript、Go 等等。

成为 Tab 工程师?😼
上述我们知道 Github Copilot 可以根据注释生成代码、自动填充重复代码、为你的代码生成测试,基本解决了你在写代码时可能需要的各种需要打开多个窗口的问题,这些特性降低了新人学习编程的,以及了解一个库了,想学习新的语言和库的门槛。
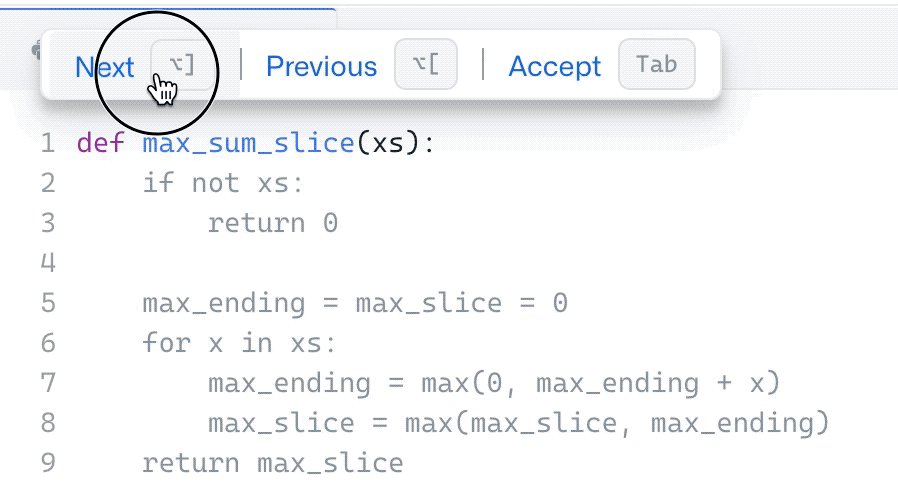
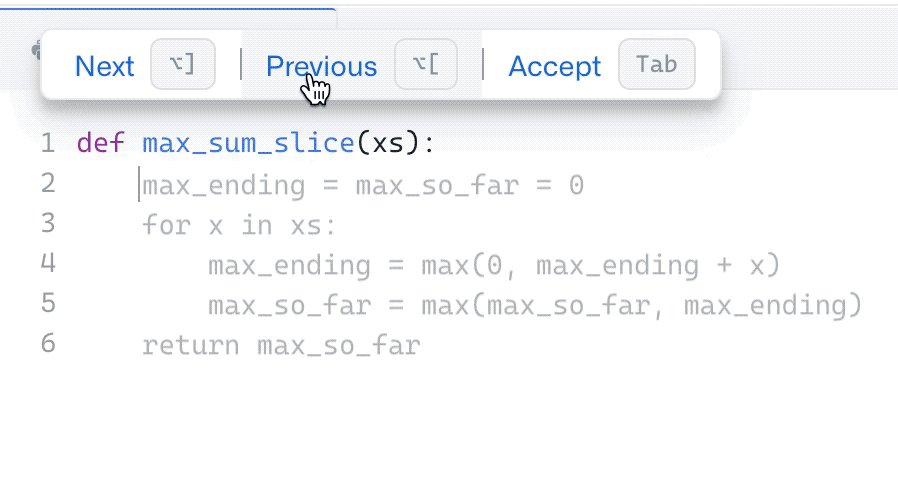
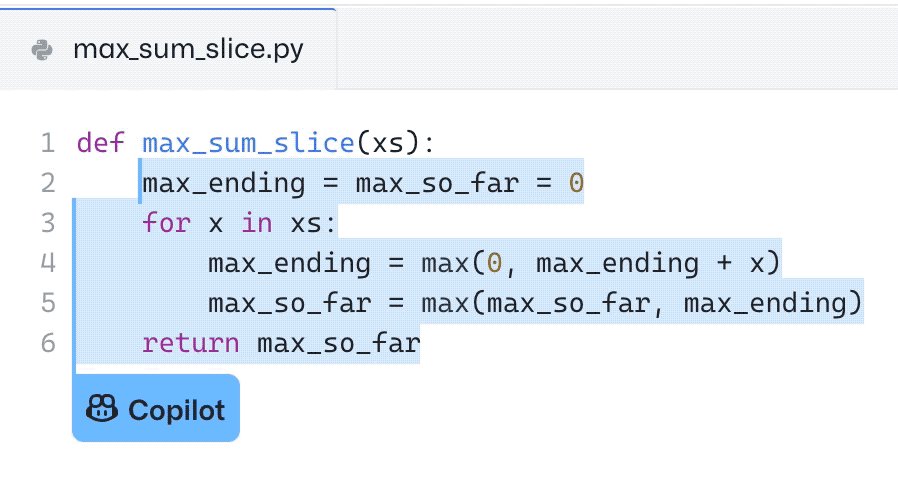
但是有时候 Github Copilot 第一次生成的代码并不是你想要的,这个时候它也为你提供了可选项,你可以通过 option+] (在 Windows 上是 Alt )选择下一个,option+[ 选择前一个,Tab 来接受 Github Pilot 为你推荐的代码。

所以说,CV 工程师转岗成为 Tab 工程师了🐴?

从此键盘只有 Tab🌚。
我能使用🐴?
答案是可以,但是不能马上使用。

因为 Github Pilot 强大的背后是使用了非常昂贵的硬件设备作为支撑,所以消耗巨大,所以目前只开放给少部分人使用,用于了解用户如何使用它以及探索如何规模化商用的模式。

但是根据我和我周围同事的经验,基本只要申请了都能通过使用,但是从申请到通过还有一段时间,大概需要 1-2 天。
如何申请?
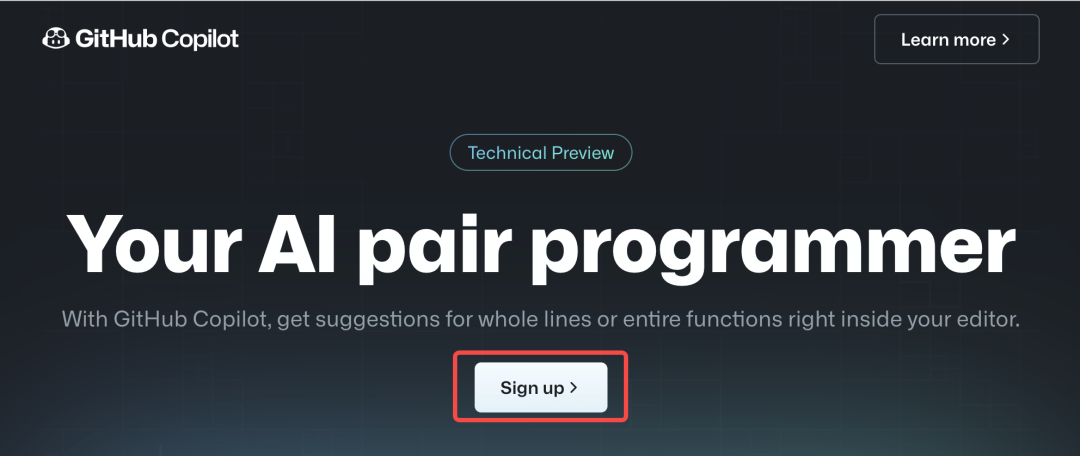
访问 https://copilot.github.com/ ,点击注册:

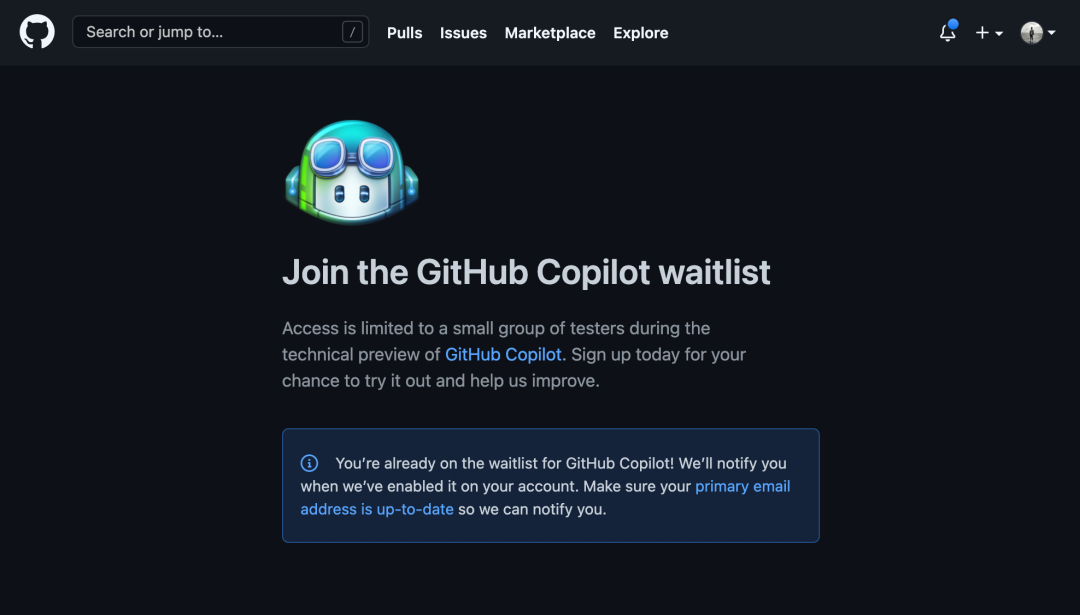
然后关联你的 Github 账号,进行申请,最后会收到这样的提示:

上面提示已经加入等待列表,等待正式的邮件通知就可以使用了。
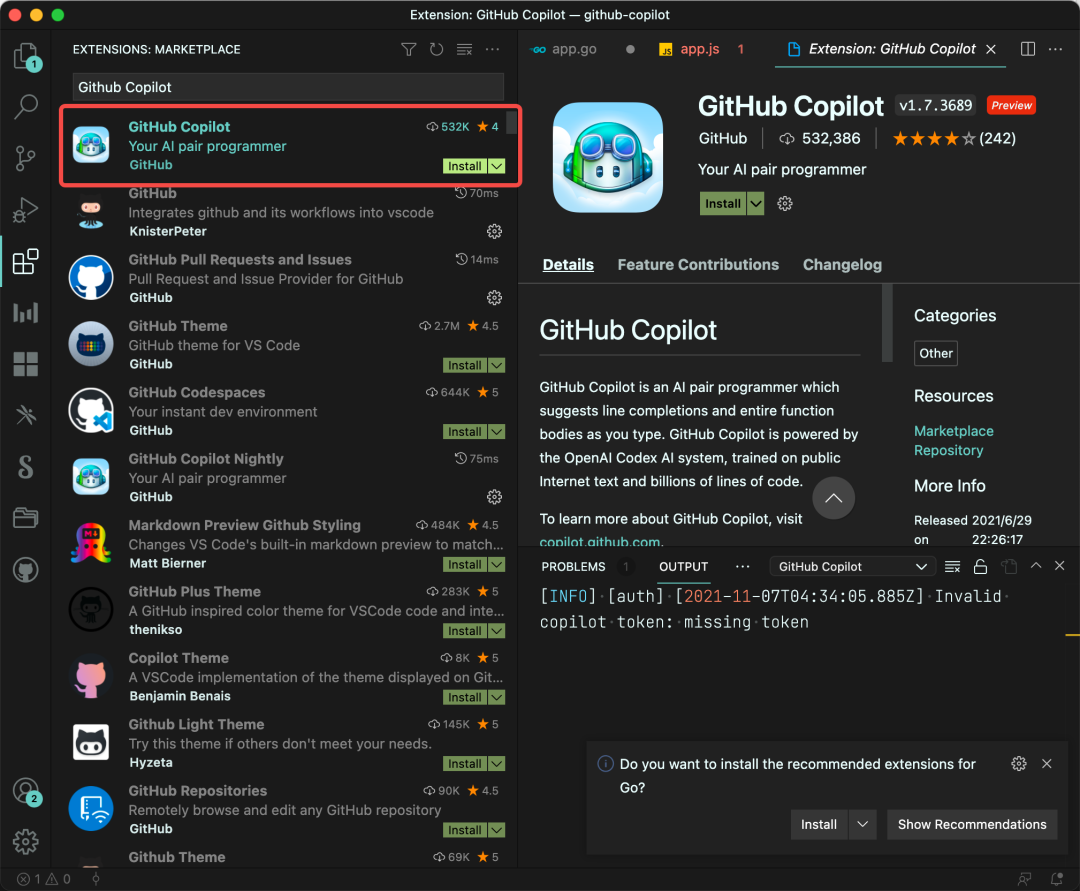
如果你已经申请通过了,那么接下来就需要在编辑器里面下载对应的插件,目前 Github Copilot 只支持 VSCode、JetBrains 编辑器、Neovim,后续将会支持更多的编辑器,所以如果你想体验功能,那么你需要下载对应的编辑器。我们以 VSCode 为例,打开编辑器在扩展里面搜索 Github Copilot,或访问 https://marketplace.visualstudio.com/items?itemName=GitHub.copilot 链接下载:

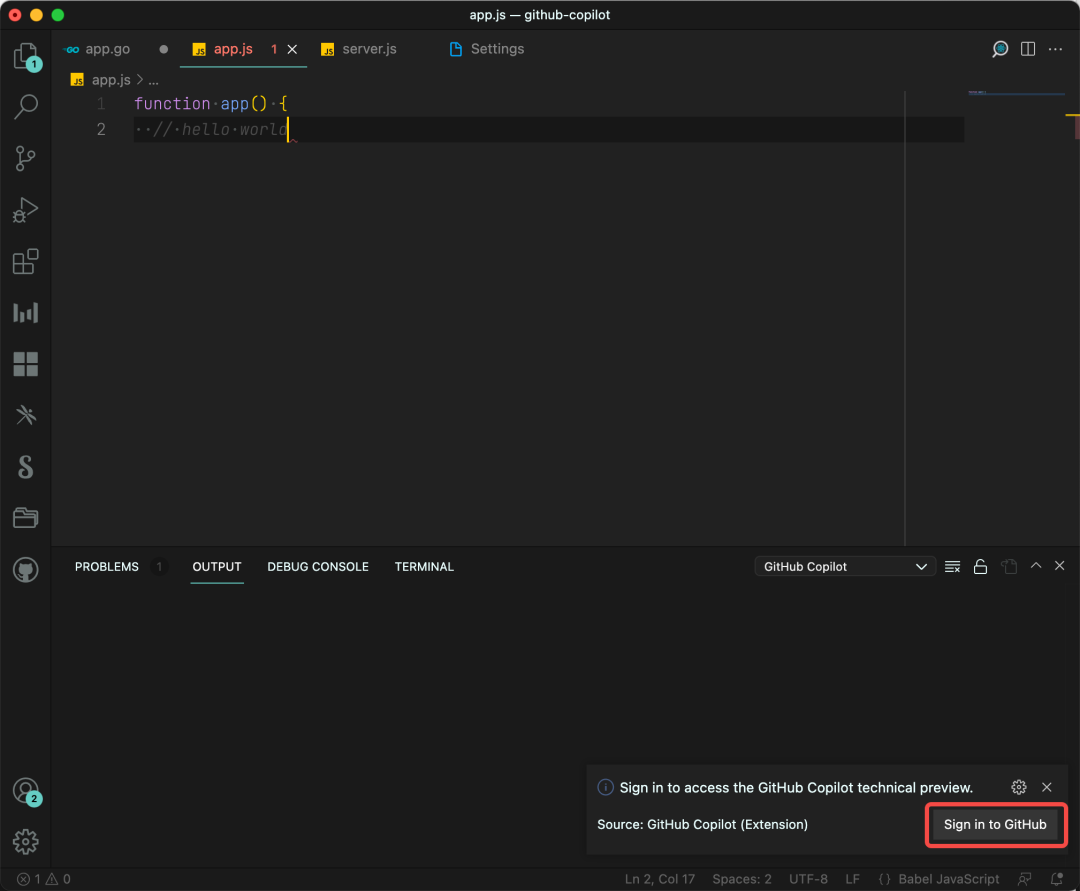
安装完之后,当你新建一个文件或打开一个文件编辑时,编辑器右下角会提示 Github Copilot 需要请求 Github 登录授权:

你只需要点击登录,然后在打开的 Github 授权网站使用你刚刚申请 Github Copilot 的 Github 账号登录进行授权即可。
好了,大功告成!接下来你就可以使用你熟悉的语言开始写代码了,然后享受 Github Copilot 梦幻般的代码提示吧!偷偷的告诉你,我身边的同事用了都说好 🤪。

背后的原理
相信很多小伙伴看到这里都会很好奇,Github Copilot 这么智能,背后是如何实现的呢?
其实 Github Copilot 基于 OpenAI 提供的 CodeX AI 模型,使用大量的开源代码与互联网上的自然语言进行训练,使得它能够比其他代码助手更加的智能,能够从你当前正在编辑的文件中理解代码和自然语言(如注释)的上下文,然后根据训练所学的知识,给出它认为最合理的几个答案(代码)。
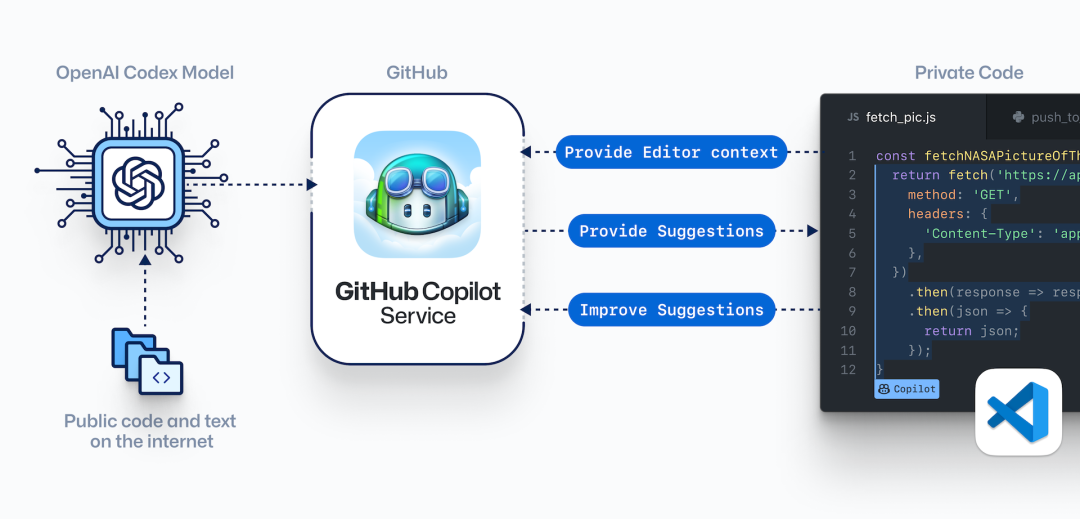
Github Copilot 给出代码提示的大致的过程如下:

简单剖析一下就是:
先使用 OpenAI 的模型 CodeX 提取公网代码与互联网的文本为语料进行训练 然后使用 Github Copilot 作为服务提供层 接着用户将插件下载到编辑器,在写代码时激活 Github Copilot 服务,将代码上下文发给 Github Copilot 服务,然后获取代码建议 用户可以选择自己想要的代码选项,或对生成的代码进行修改以满足自己的需求,而这些选择和修改记录也会发送给 Github Copilot 服务,以帮助 AI 模型变得更加智能

你需要注意的📢
Github Copilot 虽然很强大,但是在使用时也会有一些问题需要注意🙋🏻♀️。
Github Copilot 会取代程序员吗?
不会,Github Copilot 主要的作用是辅助程序员编码,减少一些冗余的手工劳动,专注于有意思问题的解决,让程序员更具有生产力。
Github Copilot 生成的代码具有知识产权吗?
没有,你可以把 Github Copilot 作为一个编译器或者更加底层的东西,它给你提供建议,帮助你写更好的代码,最后的代码所有权归你自己所有。
我能将 Github Copilot 生成的代码用于生产环境吗?
可以,但是建议你对待这些代码就像是你写的一样,对其进行严格的测试、代码审查,因为用于训练 AI 模型的语料可能是过时的、有问题的,虽然 Github Copilot 会对其进行不断的迭代并设置一些规则确保有问题的、过时的代码不会生成,但是也很难完全保证这些规则能覆盖所有的情况。
Github Copilot 会获取我的私人数据?侵犯我的隐私吗?
不会,Github Copilot 目前只会分析你编辑文件内容的上下文,同时设定了严格的私人信息的过滤规则,如将私人邮箱数据替换成通用的邮箱格式 xxxxx@qq.com 等,而不会分析你电脑上其他的数据,同时在给你推荐生成的代码时,也会对代码进行严格的过滤。
同时上传的内容也只会保存到 Github Copilot 的数据库,不会开放给其他人使用。

以上就是关于 Github 王炸产品 Github Copilot 的相关介绍了,你对这个产品怎么看呢?欢迎关注我的公众号 「全栈前端精选」进群交流👏🏻!
