我们造了个硬核低代码轮子,在 EHR 领域称王
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群
目前,我们打造了一个通用性,而非业务指向性,但是又非常适合EHR的【飞轮】低代码平台,并已顺利服务于线上环境。借此上线的时机,在这跟大家简单分享下【飞轮】低代码的核心设计理念以及未来的一些规划。
背景
为了取代网易目前所使用的第三方厂家生产的EHR系统,让网易成为为数不多拥有自研EHR系统的互联网大厂,我们于2020年4月份正式启动飞轮EHR系统的研发。飞轮系统从立项之初就确立了低代码模式的开发路线,之所以采取低代码的开发模式一是为了解决传统开发方式面临开发人员不足、流程复杂、开发效率低、开发周期长等问题,二是为了支撑未来的快速定义字段,增加功能,尤其是针对报表和功能配置层面的快速扩展,避免任何改动都需要改动代码的问题。
具体诉求有以下几点:
| 需求 | 需求描述 | 分析 |
|---|---|---|
| 业务功能 | 数据的增删改查;数据加工运算;工作的协同 | 大部分界面可趋同为表单/表格的处理模式,差异在于字段或者部分业务逻辑不一致;协同部分在于流程节点不同; |
| 功能扩展性 | 字段扩展;业务逻辑扩展;报表扩展 | 能通过系统增加字段扩充系统功能,可灵活筛选字段扩展报表需求; |
| 敏捷性 | 在保证质量前提下快速交付 | 减少前后端的沟通;减少产品与开发的沟通;减少编码环节的重复造轮子; |
| 稳定性 | 架构不合理,代码不规范造成的bug | 架构能公用的要抽象公用;能积累的就积累;代码要符合规范;业务逻辑要可视化; |
| 可维护性 | 降低修复的难度 | 结构抽象;代码一致性;增加可维护性; |
基于上诉要求,我们研发了飞轮低代码平台,飞轮效应指为了使静止的飞轮转动起来,一开始你必须使很大的力气,一圈一圈反复地推,每转一圈都很费力,但是每一圈的努力都不会白费,飞轮会转动得越来越快。这里我们用来寓意虽然飞轮低代码研发难度大,但是只要研发成功了就能为EHR系统功能的搭建以及快速迭代提供源源不断的动力。
飞轮EHR系统以于2021年11月1日正式上线,产品和业务借助飞轮低代码平台在飞轮EHR系统中交出了“4大模块、38个页面、193个实体、143个逻辑”的答卷,通过飞轮低代码来搭建完成的UI数量占整个飞轮EHR系统的80%。
接下来给大家介绍下飞轮低代码的核心设计理念以及飞轮低代码所提供的能力。
架构
在介绍飞轮低代码架构之前,想先简单谈谈低代码所使用的两种设计理念:模型驱动和UI驱动。
- 模型驱动
模型驱动简单理解就是先设计数据模型,然后根据数据模型来构建用户界面。这种低代码的设计理念是为了解决全产品的研发效能问题,也就是将前后端捆绑在一套低代码体系内工作,共同输出低代码能力。所以这种设计理念的产品大多数都是用来快速完成产品的整体交付。
UI驱动
UI驱动简单理解就是先设计用户界面,然后根据界面来设计数据模型,最后与UI层进行绑定关联。这种低代码的设计理念侧重点是为了解决前端研发效能问题,对于后端能力实现的方式并不关心。所以这种设计理念的产品大多数都是用来快速创建用户界面的工具。
相比较UI驱动,模型驱动的优势如下:
- 表结构比较清晰,可以提供用户更方便快捷的配置能力;
- 可以更好的与权限机制相融合;
- 基于模型的
API层,使用少量编码即可基于模型实现更多复杂逻辑。
EHR系统是一个重业务的系统,只有从底层业务上解决研发效能的问题,才能真正解决整个系统的研发效能问题。所以飞轮低代码核心能力采取了模型驱动的设计理念。
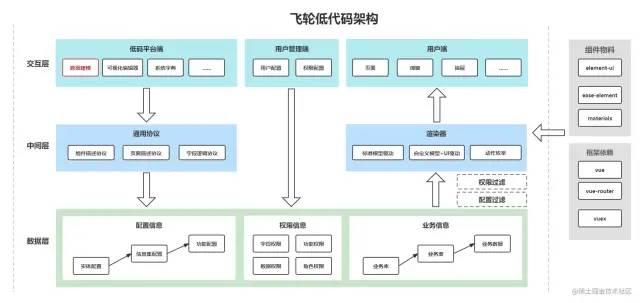
 飞轮前端低代码架构.png
飞轮前端低代码架构.png飞轮低代码架构可以这么理解:
- 交互层-低码平台端:供管理员使用的低码平台端,核心是【数据建模】和【可视化编辑器】,数据建模把真实的数据表抽象为业务实体模型,可视化编辑器在业务实体模型的基础上进行
UI编排。 - 交互层-用户管理端:供管理员使用的用户管理端,除了用户角色的一些基本配置,最主要的是用来给不同的用户角色配置差异性的低代码业务。
- 中间层-通用协议:通用协议包括数据建模产出的组件描述协议,可视化编辑器产出的页面描述协议和字段逻辑协议。
- 数据层:根据上层传来的通用协议,后端生成对应的
UI配置信息,并根据权限信息从数据库中取得相应入库的业务信息,最后一并返回给前端进行渲染。 - 中间层-渲染器:渲染器我们提供了两种不同的渲染模式:【标准模型驱动】和【自定义模型+
UI驱动】,系统中大部分业务UI都采用了【标准模型驱动】渲染,【自定义模型+UI驱动】在【标准模型驱动】的基础上又增加了UI编排的能力,解决了复杂业务UI渲染的问题。 - 交互层-用户端:渲染器渲染出的
UI在用户端所呈现的形态不局限于页面,还有弹窗、抽屉等一系列可以反馈用户的容器。 - 前端采用的技术栈是
vue,组件库使用的是element-ui,并在element-ui的基础上二次封装形成了贴合业务的ease-element组件库,同时针对训练过的业务场景逐步形成了materials业务物料库。
核心配置
飞轮低代码定位于面向非开发人员(业务/运维/产品)的产品,所以整体的架构以配置化为主,不提供平台编码业务的能力。核心的配置如下图所示:
 核心配置 (1).png
核心配置 (1).png- 实体字段
在低代码平台创建实体及实体字段是数据建模的过程,实体是数据来源,每个实体都需要映射一张真实的数据源表,每个实体字段则可以选择是否映射一个数据库字段名。
在实体下创建的实体字段可以动态的进行添加和删除,同时可以配置实体字段是否虚拟字段、数据库字段名、数据类型、控件类型等属性来满足业务的需求。
- 信息集
信息集是飞轮低代码提出的一个概念,它是实体字段的集合,也是UI展示字段的集合。信息集的作用是给前端提供渲染、修改数据的能力,其表现形式多为表单和表格,下图演示了用户在飞轮低代码平台对表单修改和表格查询的一个流程:
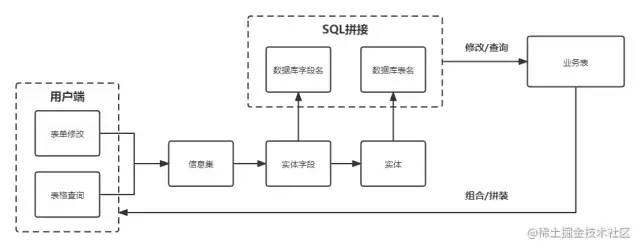
 信息集 (1).png
信息集 (1).png比如,在查询一个表格信息集的时候经历了以下几个过程:
- 根据信息集编码拿到信息集中的实体字段;
- 根据实体字段获取它们对应的实体;
- 把实体对应的数据库表名和实体字段对应的数据库字段名进行一个
SQL拼接去查询业务表; - 最后将查询到的数据进行组合返回给用户端,前端通过返回的数据,结合信息集配置渲染成不同的模块。
- 功能
功能是信息集的集合,是渲染UI的最终数据。每个功能都需要挂靠在对应的菜单下才能生效,确定功能类型、布局版式等属性,最终可以以页面、弹窗、抽屉等多种呈现载体来渲染出UI。
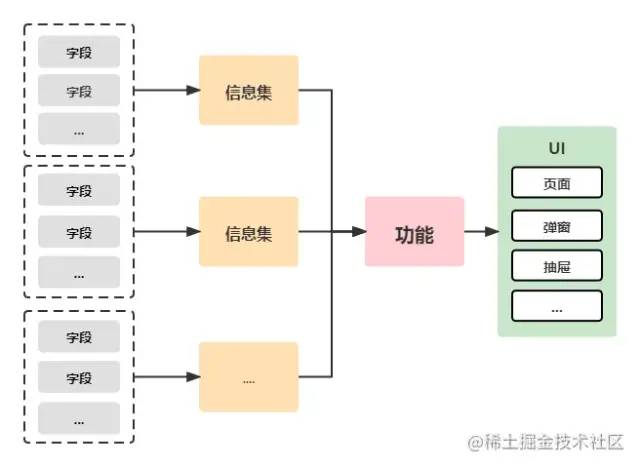
简单概括三者的关系就是,实体字段组成信息集,信息集组成功能,功能直出UI。这么描述有点抽象... 那换一种说法,点、线、面,描述的就是三者的关系,点(实体字段)构成线(信息集),线构成面(功能)。如下简图:
 核心配置简图 (1).png
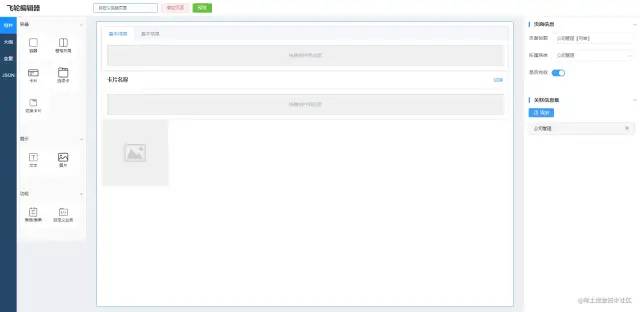
核心配置简图 (1).png可视化编辑器
如何从实体、信息集、功能到UI,我们提供了可视化搭建的方式,将三者串连起来。由于搭建平台面向的用户是非开发人员,不涉及代码的编写,搭建平台集成了可供UI运转的所有配置,使用者只需要简单掌握实体、信息集、功能等相关概念,通过简单几个操作就能快速搭建页面。此外,当模型驱动满足不了业务需求时,可切换到自定义页面模式,通过拖拽的方式进行自定义页面搭建。下面是我们可视化编辑器目前的能力简图:
 可视化编辑器.png
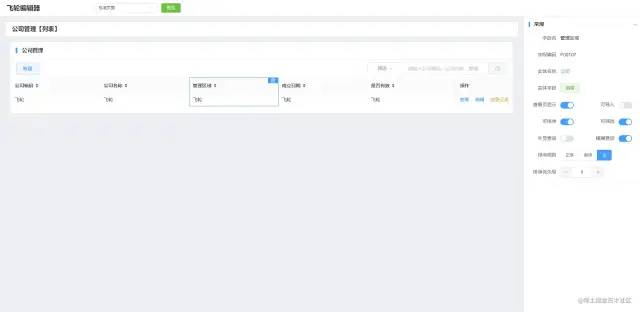
可视化编辑器.png【标准模型驱动】编辑器:
 image.png
image.png【自定义模型+UI驱动】编辑器:
 image.png
image.png演示
接下来通过一个视频来演示下我们的飞轮低代码从建模到页面的过程。
视频[1]
未来规划
虽然飞轮低代码平台已经在EHR领域得到了成功实践,但是在打造一个通用的低代码平台还有很长的路要走。目前我们正在持续优化【自定义模型+UI驱动】视图渲染,来丰富更多的业务场景,接下来我们还需要:
- 建立布局以及样式体系
- 提供逻辑编排的能力
- 搭建物料平台
- 开发流程引擎
- 提供独立部署能力
- ...
参考资料
[1]https://crazynote.v.netease.com/2021/1124/0d7c508c69b9a0fbb45dbaa215346e25.mp4: https://link.juejin.cn?target=https%3A%2F%2Fcrazynote.v.netease.com%2F2021%2F1124%2F0d7c508c69b9a0fbb45dbaa215346e25.mp4
来源:PandlyShen
https://juejin.cn/post/7036168443938209806
最后
欢迎关注【前端瓶子君】✿✿ヽ(°▽°)ノ✿回复「算法」,加入前端编程源码算法群,每日一道面试题(工作日),第二天瓶子君都会很认真的解答哟!
回复「交流」,吹吹水、聊聊技术、吐吐槽!回复「阅读」,每日刷刷高质量好文!如果这篇文章对你有帮助,「在看」是最大的支持 》》面试官也在看的算法资料《《
“在看和转发”就是最大的支持
