5个你可能不知道的很棒CSS功能

英文 | https://javascript.plainenglish.io/the-6-powerful-javascript-object-methods-that-you-should-know-b2a659ddf3b5
翻译 | web前端开发
介绍
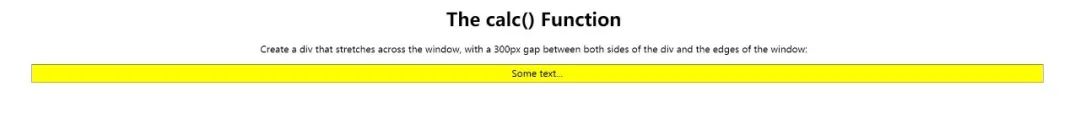
1、 CSS calc ( )函数
div {}
上面的示例创建了一个div,该div跨窗口延伸,并且div的两侧和窗口边缘之间的间距为300px。
输出结果如下:

你也可以通过Codepen查看线上的效果与完整源码:https://codepen.io/MehdiAoussiad/pen/RwGNqPe
2、圆锥梯度函数
conic-gradient CSS中的功能使你可以轻松创建美观的饼图。
这是一个示例:
div{width: 300px;height: 300px;border-radius: 50%;background: conic-gradient(red 0% 20%, blue 20% 60%, black 60% 100%);}
如你所见,你只需要在函数内指定颜色的开始和结束百分比。
输出结果如下:

你也可以通过Codepen查看线上的效果与完整源码:https://codepen.io/MehdiAoussiad/pen/ExNOXjN
3、writing mode
该属性writing-mode将CSS中文本行的方向设置为垂直或水平。
代码示例如下:
h1{writing-mode: vertical-lr;}h2{writing-mode: horizontal-tb;}
最终输出效果:

你也可以通过Codepen查看线上的效果与完整源码:https://codepen.io/MehdiAoussiad/pen/WNoYOEN
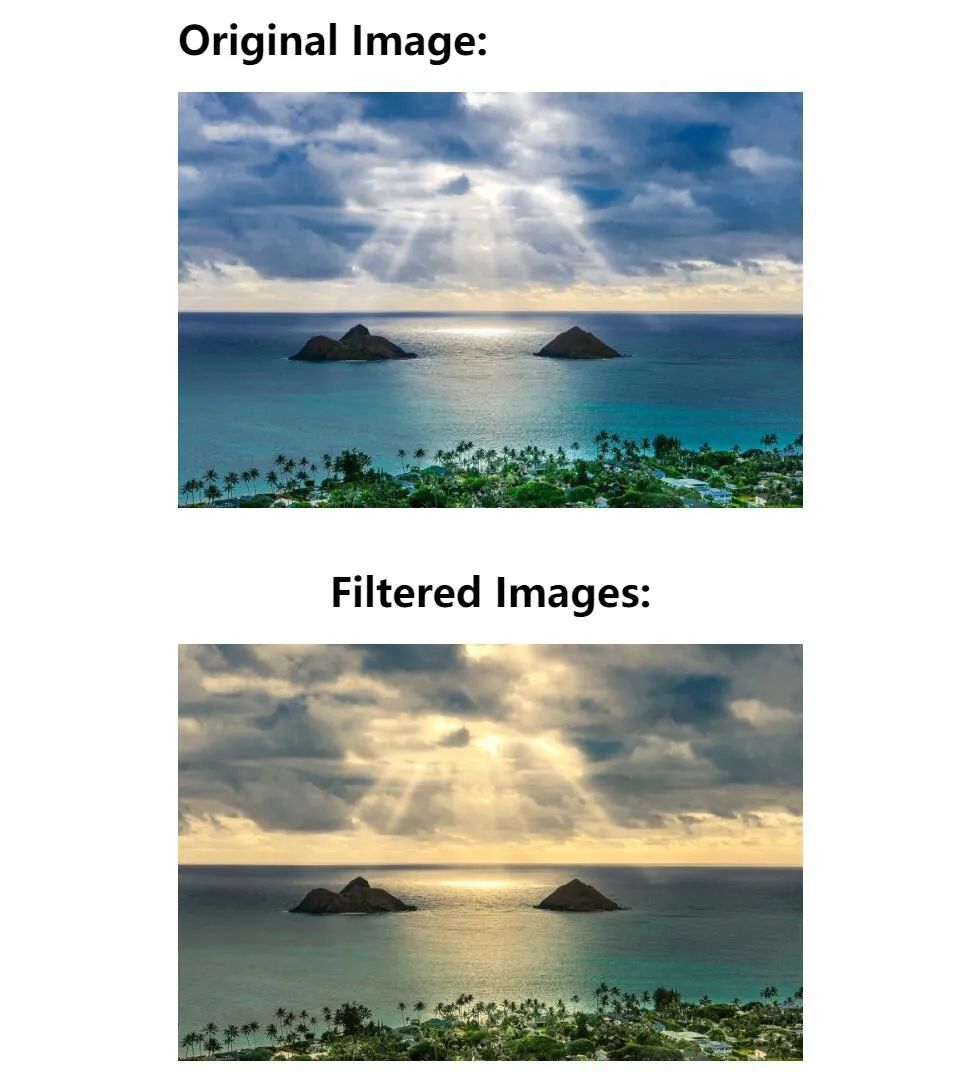
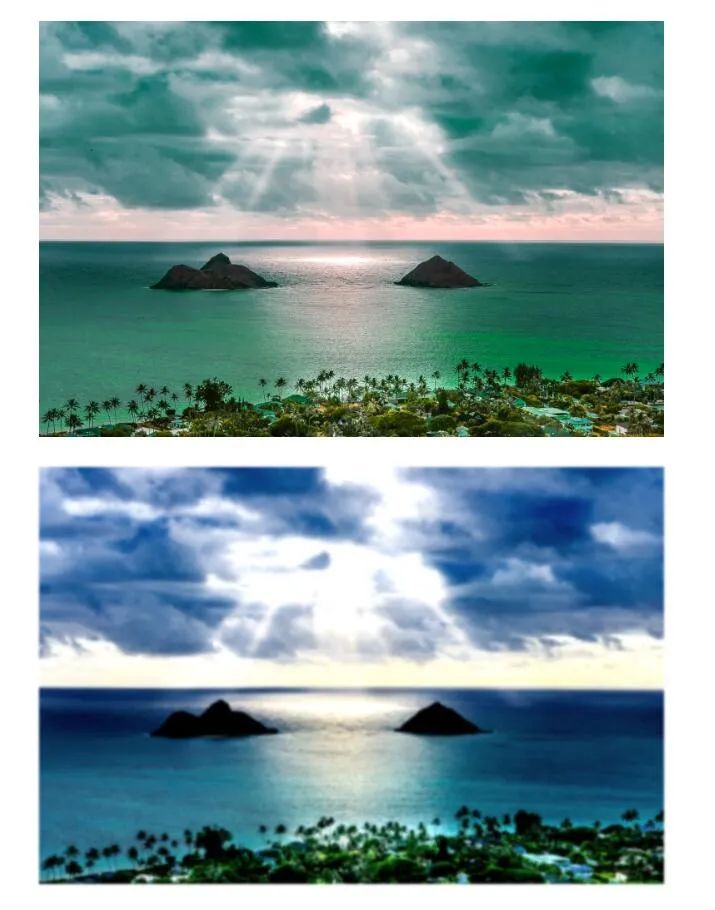
4、过滤功能
filter CSS中的函数用于将图形效果应用于元素。你可以实现很多的效果,因为过滤功能有很多其他的功能,如:( blur,brightness,contrast,grayscale,hue-rotate,opacity,invert,sepia,)。saturatedrop-shadow
示例代码例子:
img{filter: hue-rotate(-40deg);}/* Or */.img2{filter: contrast(170%) saturate(80%) blur(1px);}
示例输出效果如下:


你也可以通过Codepen查看线上的效果与完整源码:https://codepen.io/MehdiAoussiad/pen/JjRoeEL
5、混合模式
混合模式是已添加到CSS的惊人功能。CSS中有两个混合模式属性:
mix-blend-mode :定义元素和元素之间的混合。
background-blend-mode :定义元素的背景颜色和背景图像之间的混合。
这是一个例子:
.blend h1 {font-size: 150px;mix-blend-mode: overlay;}
示例输出效果如下:

你也可以通过Codepen查看线上的效果与完整源码:https://codepen.io/MehdiAoussiad/pen/OJbagdL
结论
CSS是一种很棒的样式表语言,你必须是开发人员才能知道。你可以使用它创建很多令人惊奇的东西。你只需要练习就可以做到。
感谢你阅读本文,希望对你有用。
本文完〜
学习更多技能
请点击下方web前端开发
![]()

