案例研究|如何优化活动 APP 的签到检票功能

本文共 4005 字,预计阅读 10 分钟
TCC 情报局的 第 39 篇 干货分享 2021 年的 第 27 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。有一些 APP 可以让用户自由的策划活动并进行线上线下售票检票,作者以 Ticektleap 的移动端 APP 为例,介绍她如何抓住 Ticketleap 移动端检票困难的痛点(针对用户群体为活动策划者),并对此重新设计使用流程。本文说明了她对于整个 APP 的改版思路过程,从用户群定义、问题分析、详细设计、到最后的思考,值得我们在设计同类型产品时进行借鉴。

总览
Overview
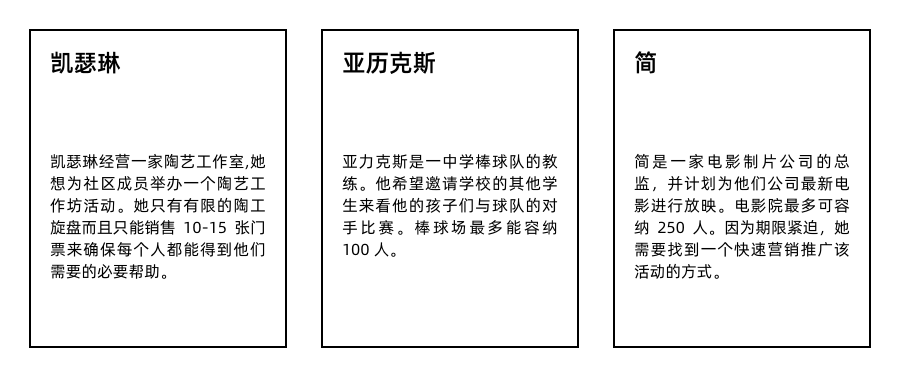
谁是 Ticketleap 的用户群体?
Who are Ticketleap’s Users?
用户能够以非常低的成本建立完整的活动管理系统(售票、跟踪销售、促销活动),没有启动费或者合同。
即时性的付款功能,可以实现网络交易和现场交易。
因为平台低廉的票价手续费,门票销售规模可以和活动策划者想要的一样,小型和大型活动都能满足。

在门口扫描门票,让活动参加者进入会场
为等待进入的用户提供其他形式的服务
用户检票入场时会遇到什么问题?
What problems do users face when checking attendees in?
为什么这个问题值得探索?
用户痛点
User Pain Points
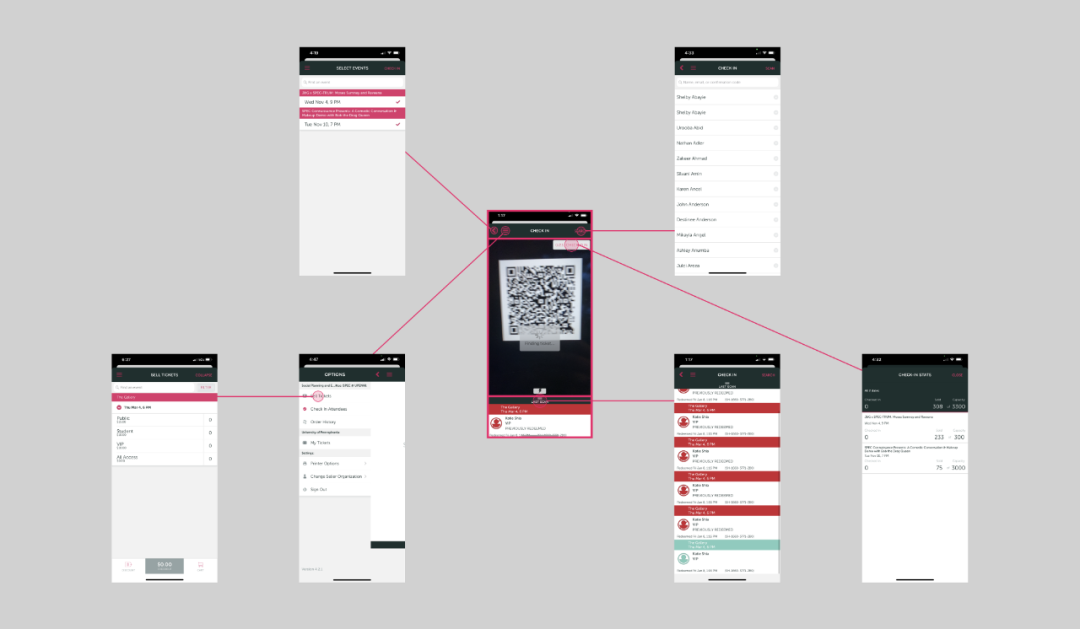
1、导航

 页面之间过于分散的导航,降低了使用效率
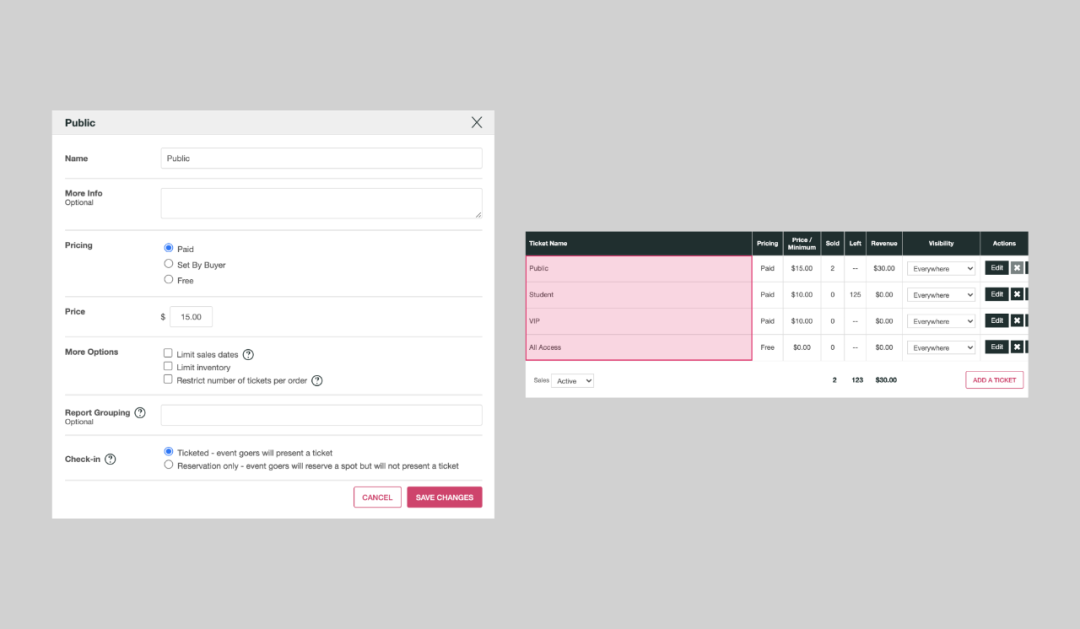
页面之间过于分散的导航,降低了使用效率 网页端可定制门票类型
网页端可定制门票类型 难以区分不同类型的门票
难以区分不同类型的门票3、销售门票
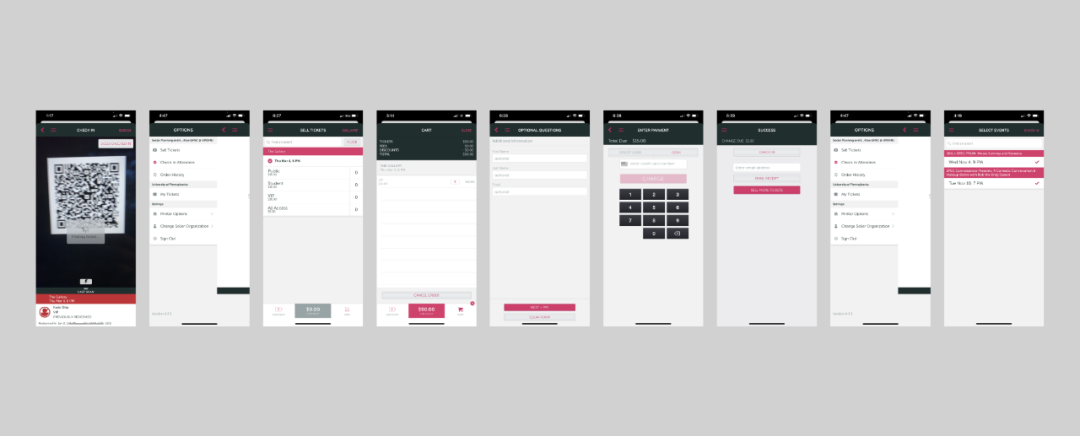
 门票销售的流程图
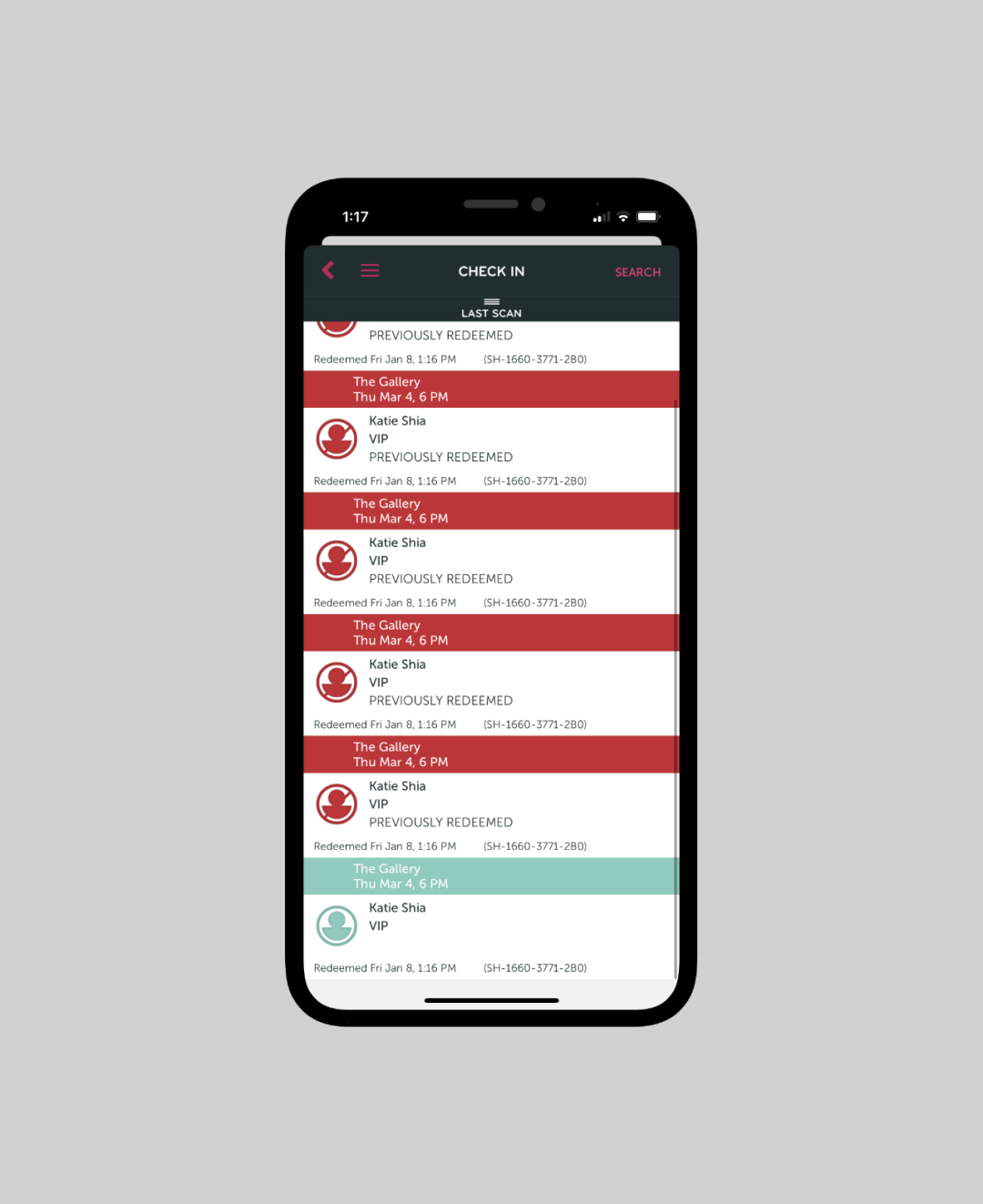
门票销售的流程图4、不一致的反馈信息
 不一致的签到反馈信息
不一致的签到反馈信息我的解决方案
My Solution
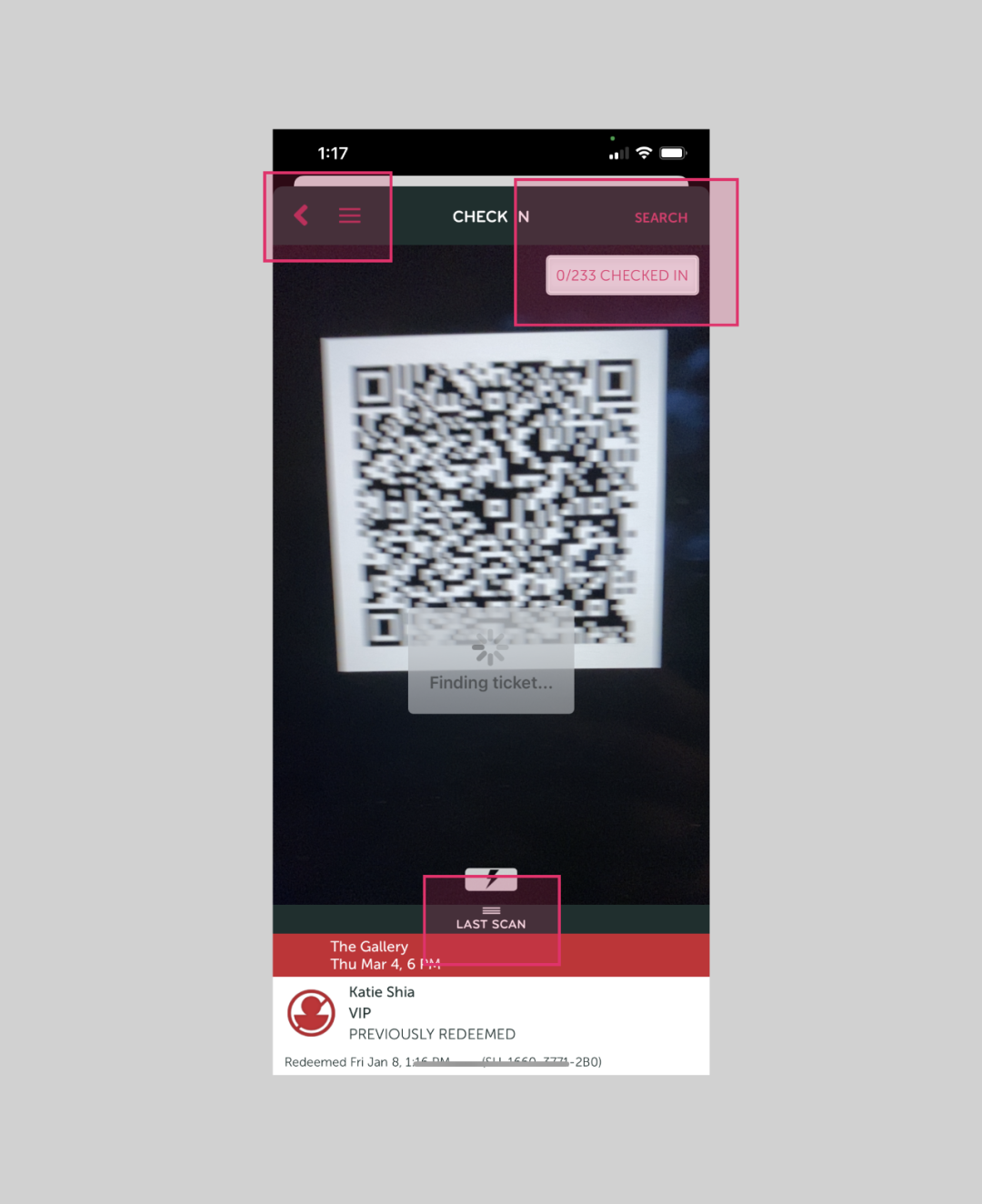
1、导航
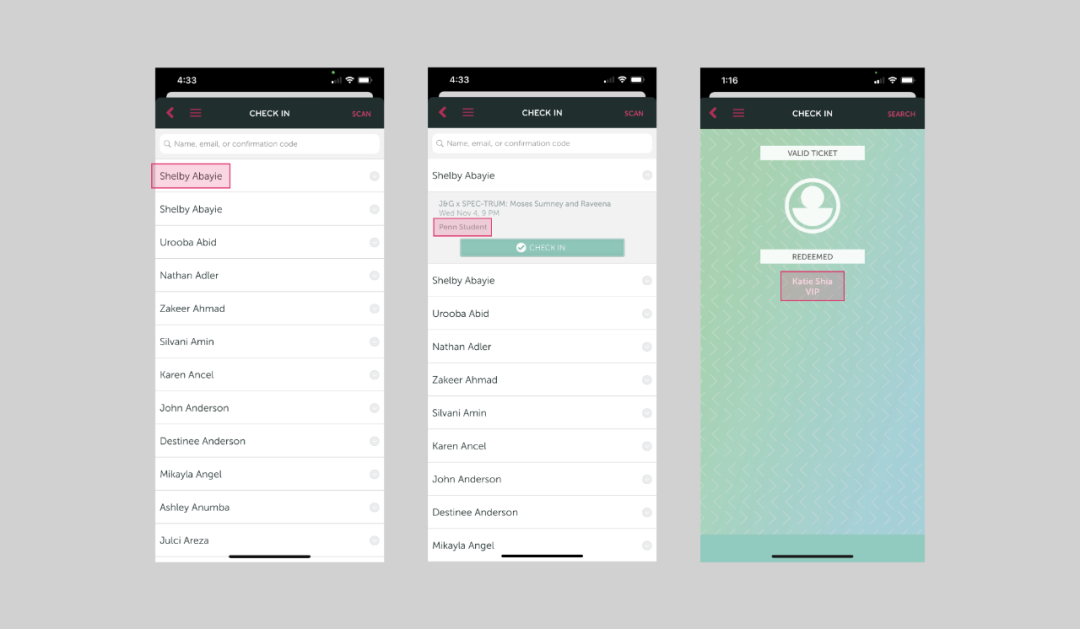
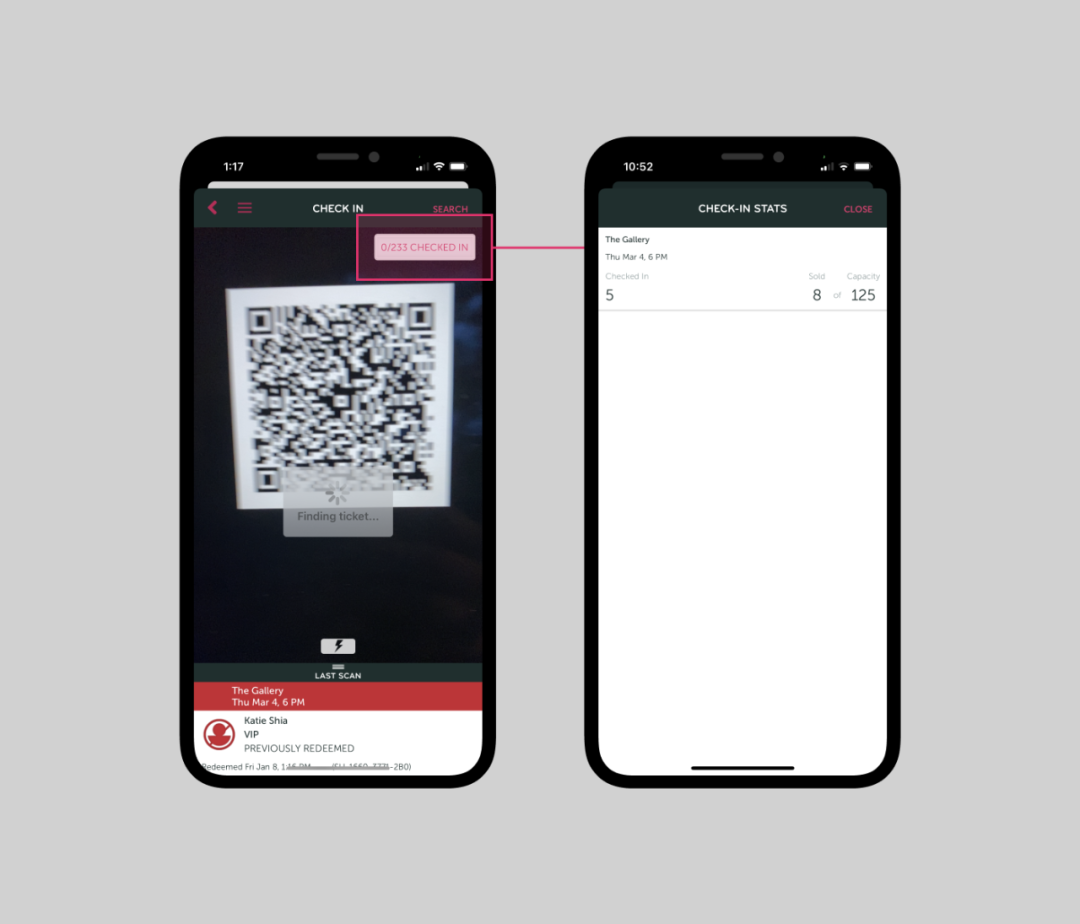
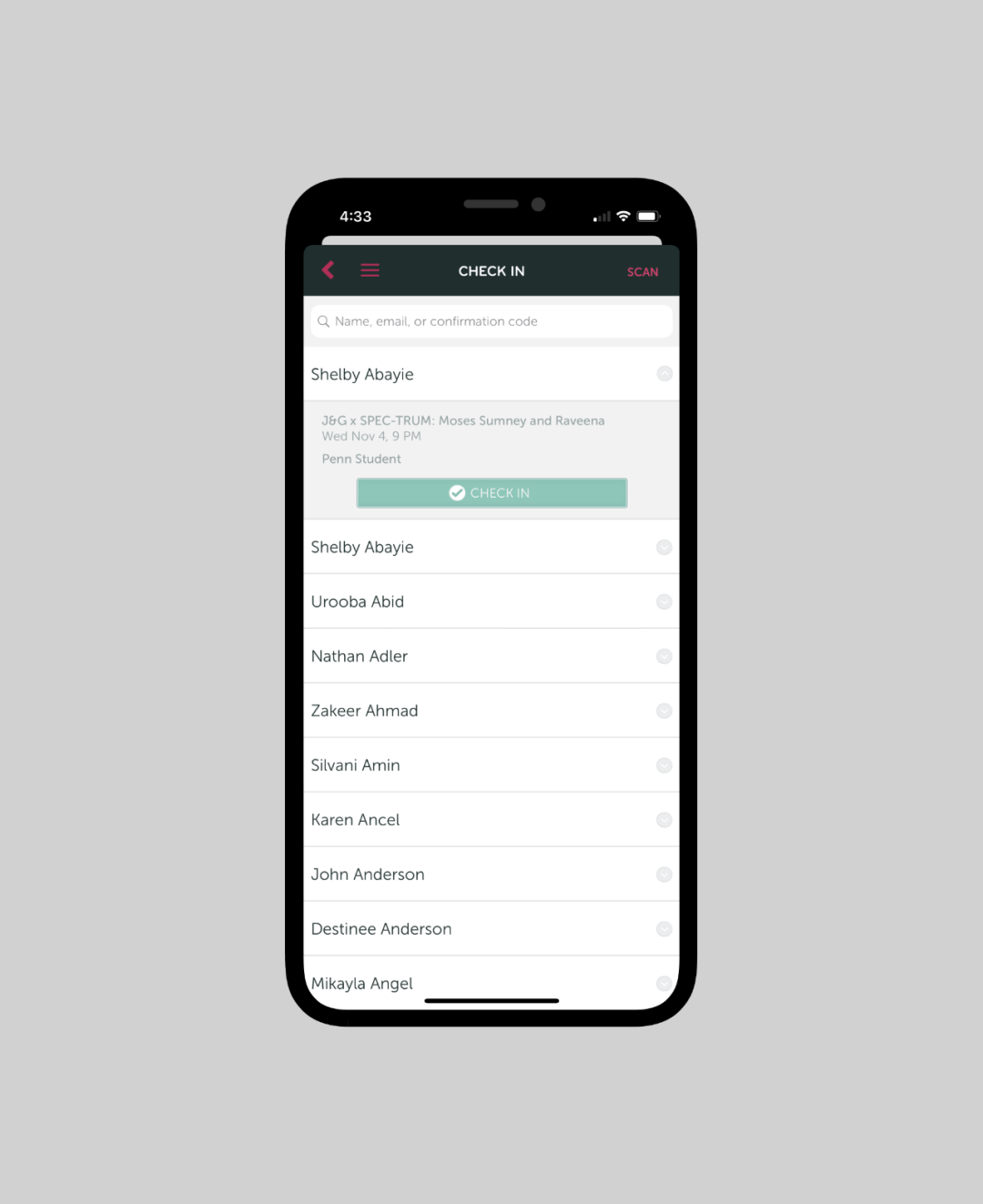
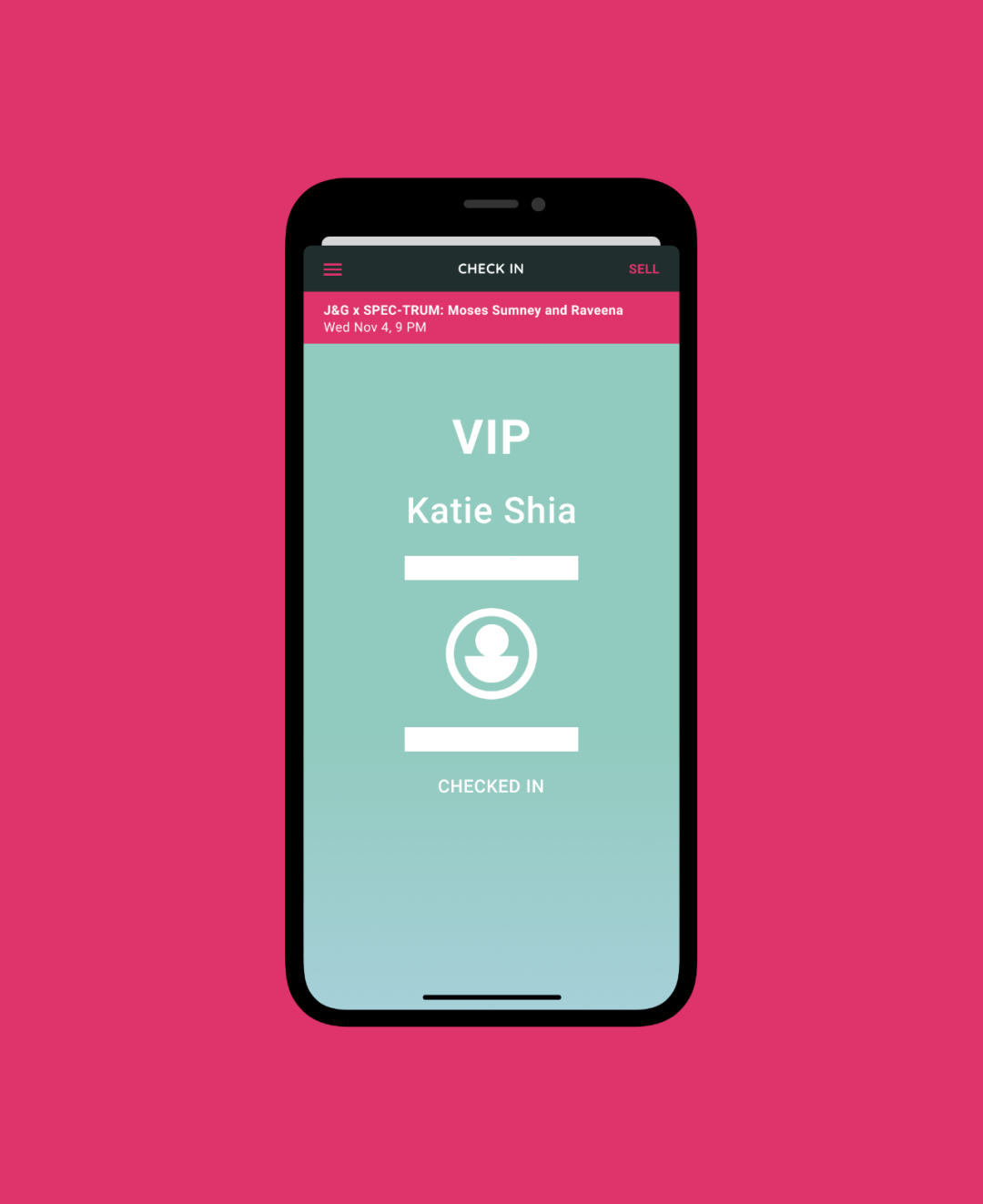
 原始设计中的检票功能
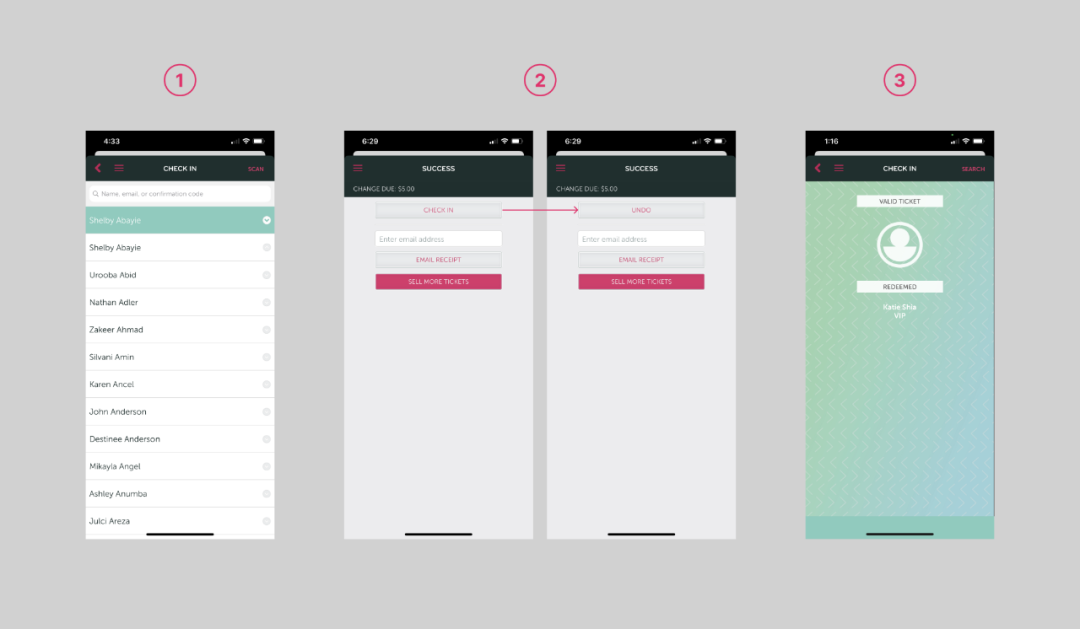
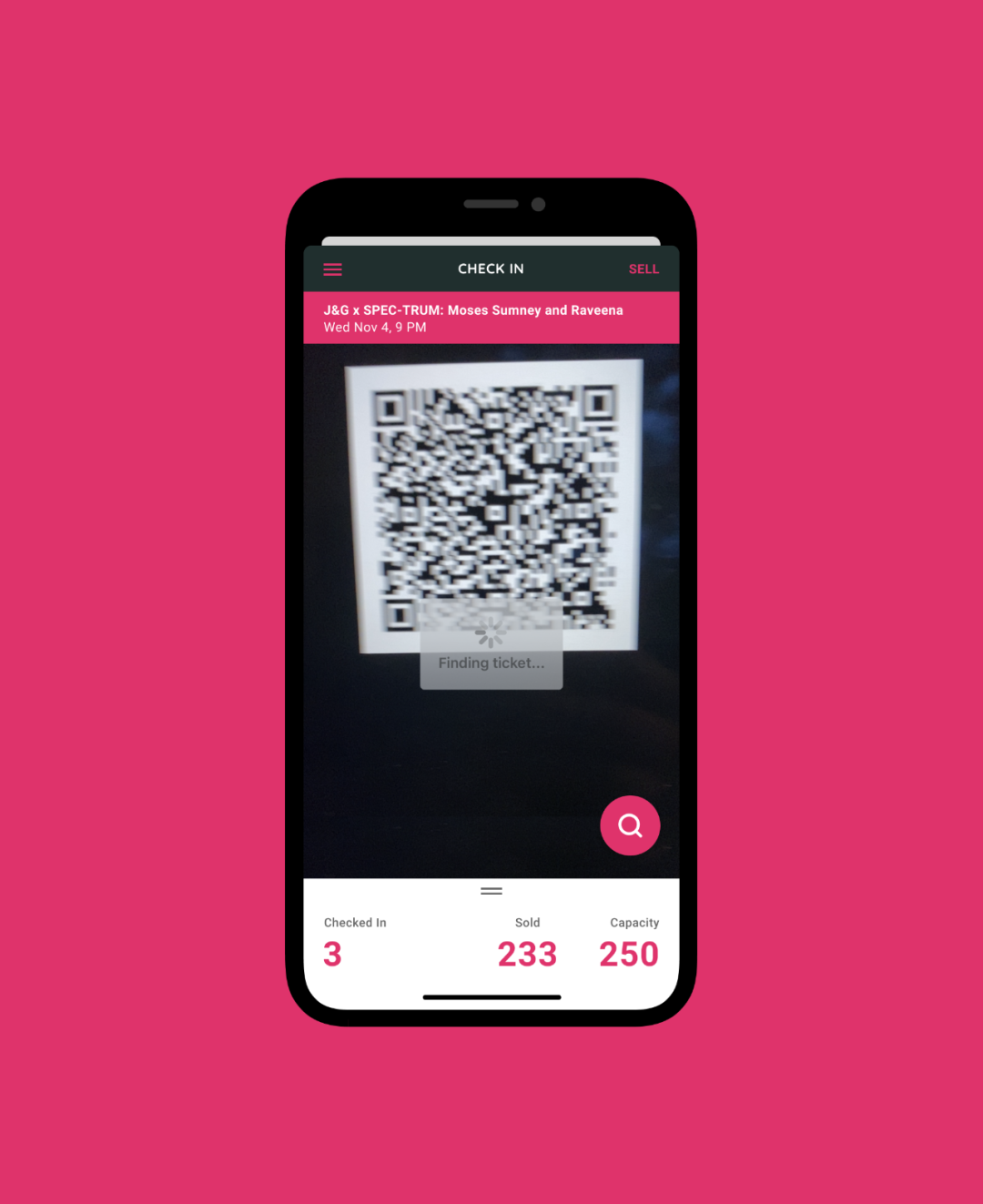
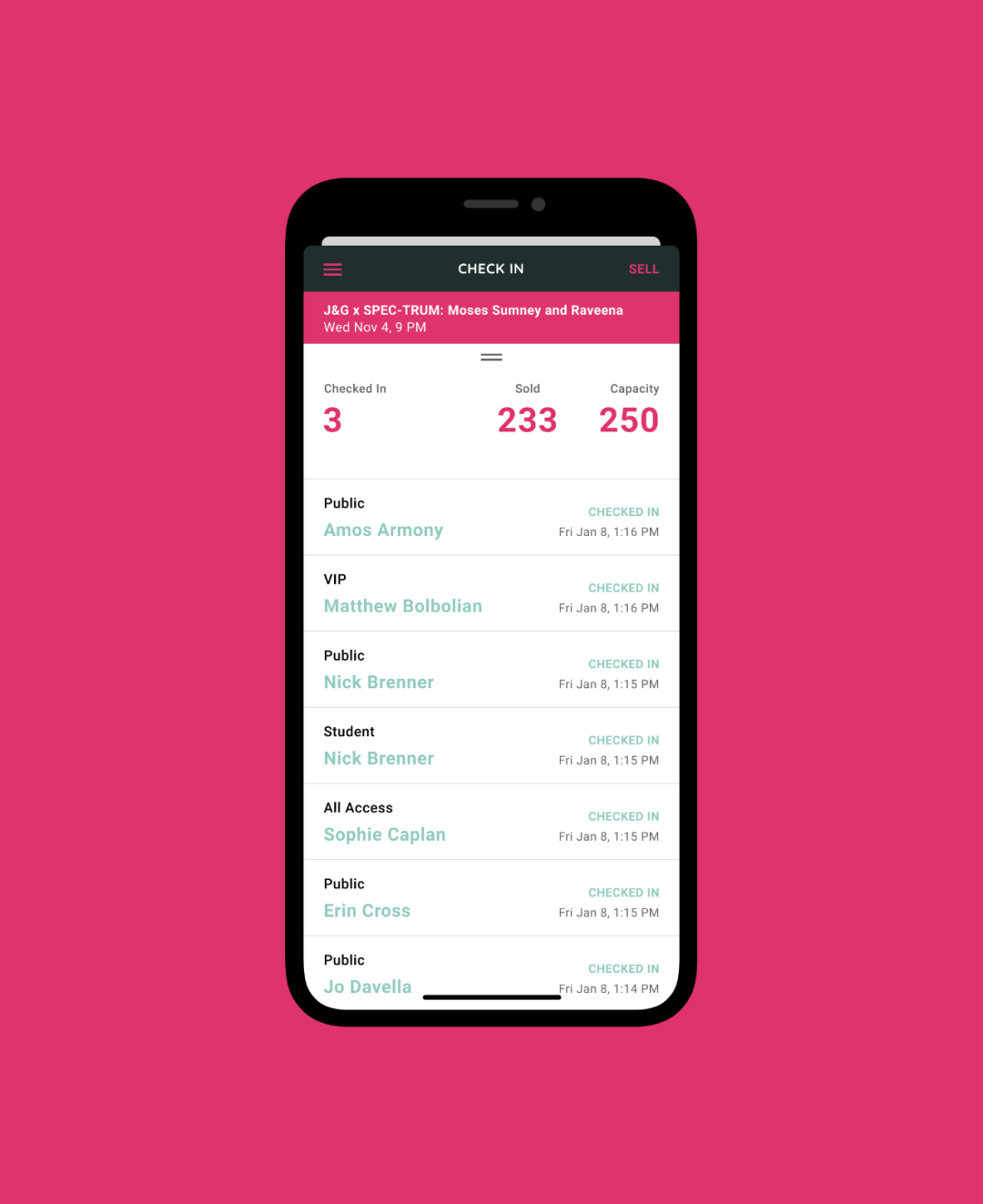
原始设计中的检票功能  检票功能的重新设计
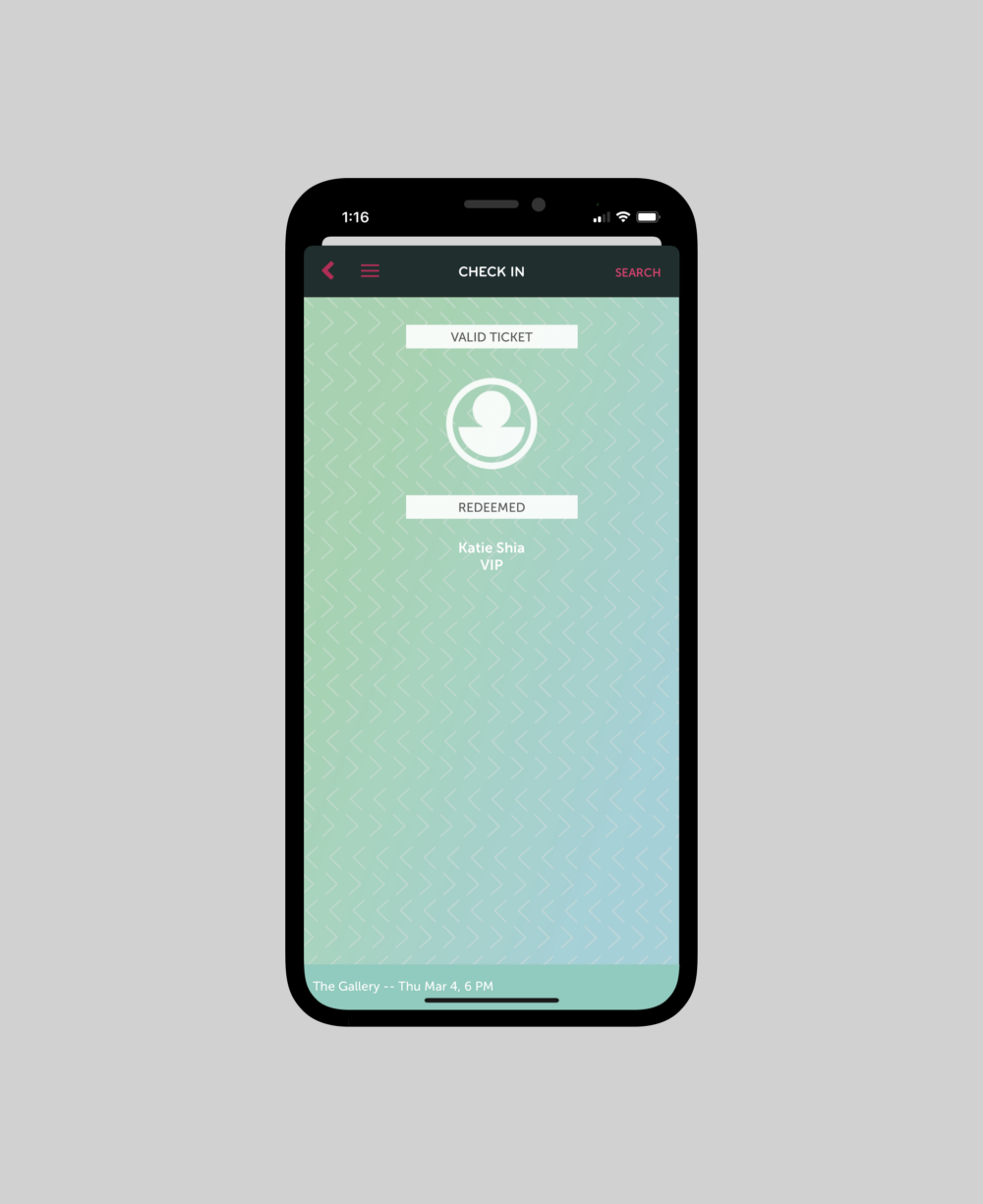
检票功能的重新设计检票状态
参加者的门票类型
检票入场时间
参加者姓名


2、区分不同类的门票
 原始设计中的姓名查询
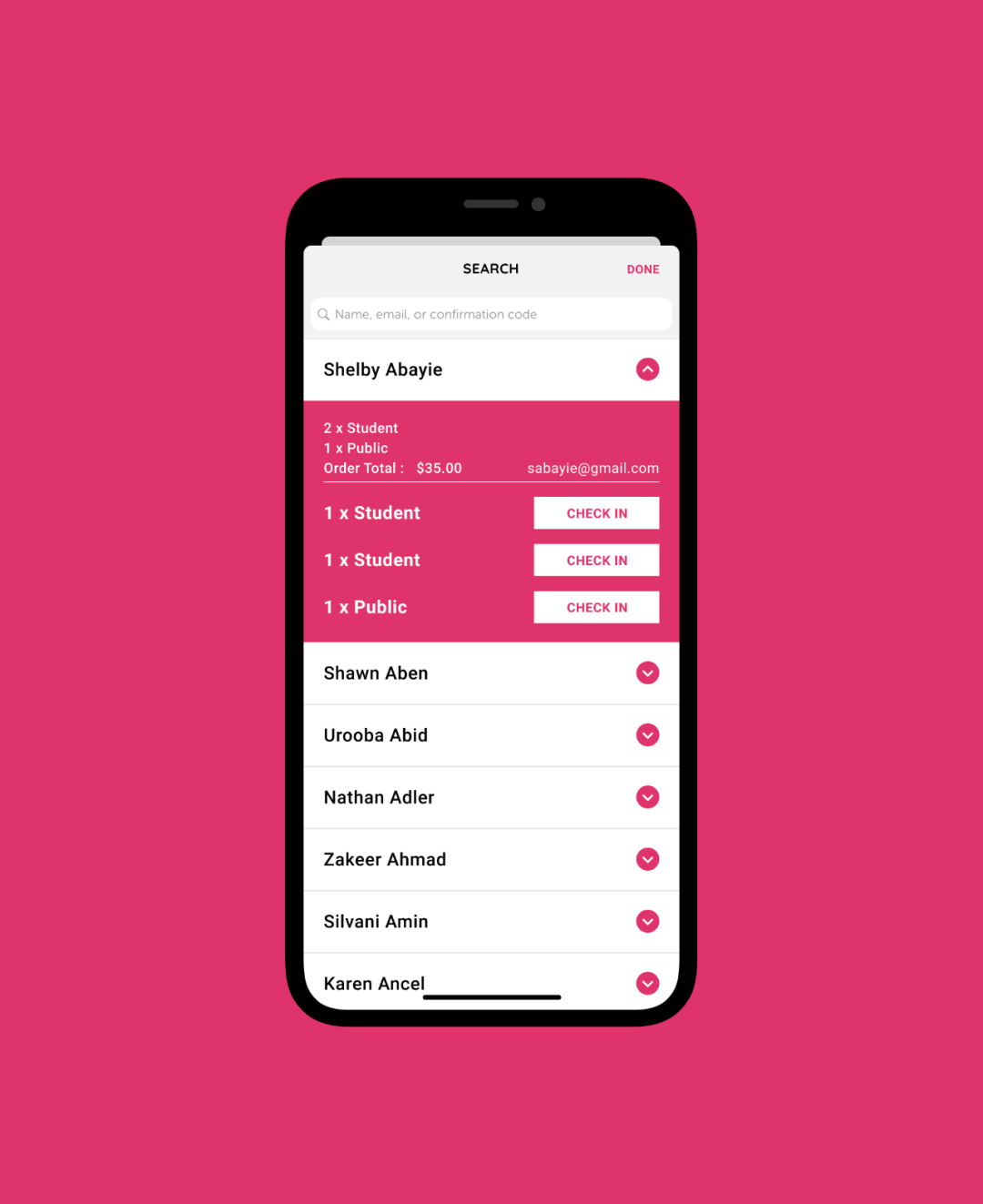
原始设计中的姓名查询 重新设计过的姓名查询
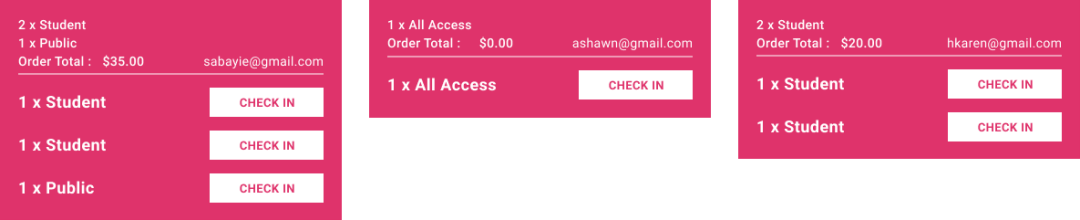
重新设计过的姓名查询 新版本的设计可以兼容不同类型的门票订单
新版本的设计可以兼容不同类型的门票订单 原始设计中的检票通知
原始设计中的检票通知  重新设计过的检票通知
重新设计过的检票通知3、销售门票
 原始设计中的结账流程图
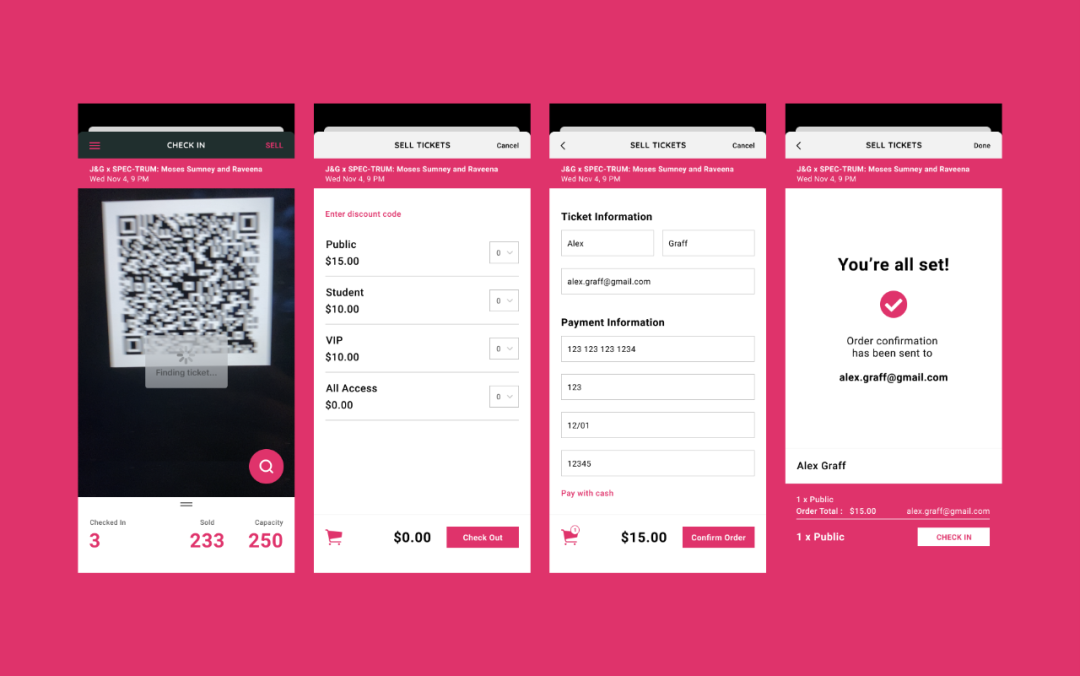
原始设计中的结账流程图 重新设计过的结账流程图
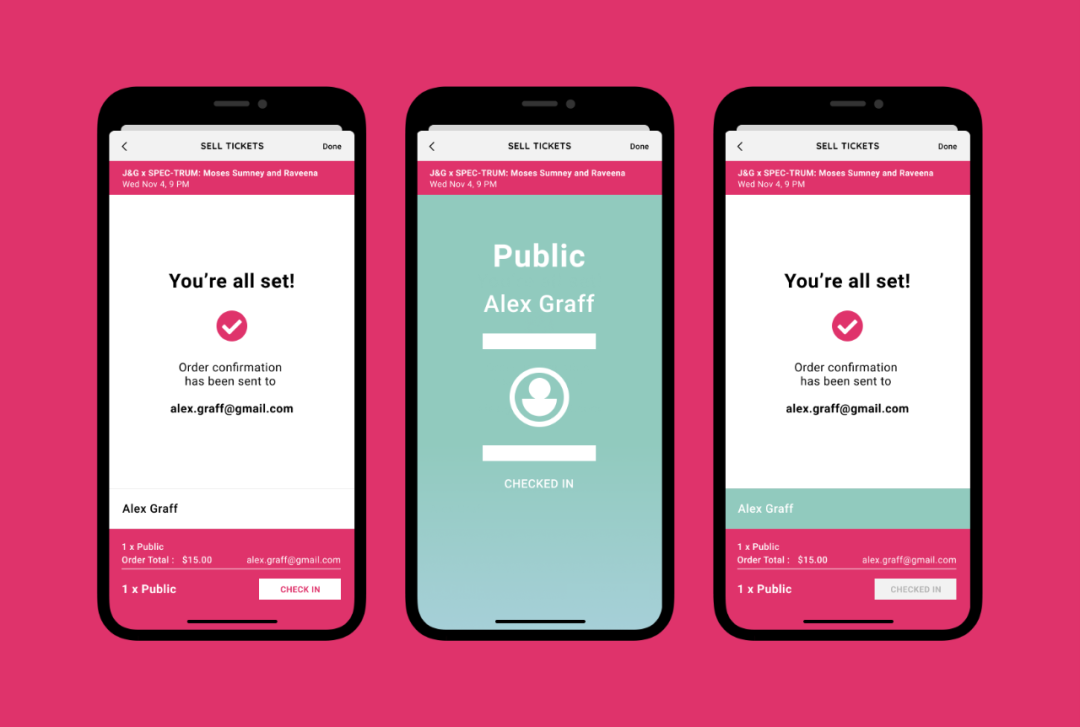
重新设计过的结账流程图4、不一致的反馈信息

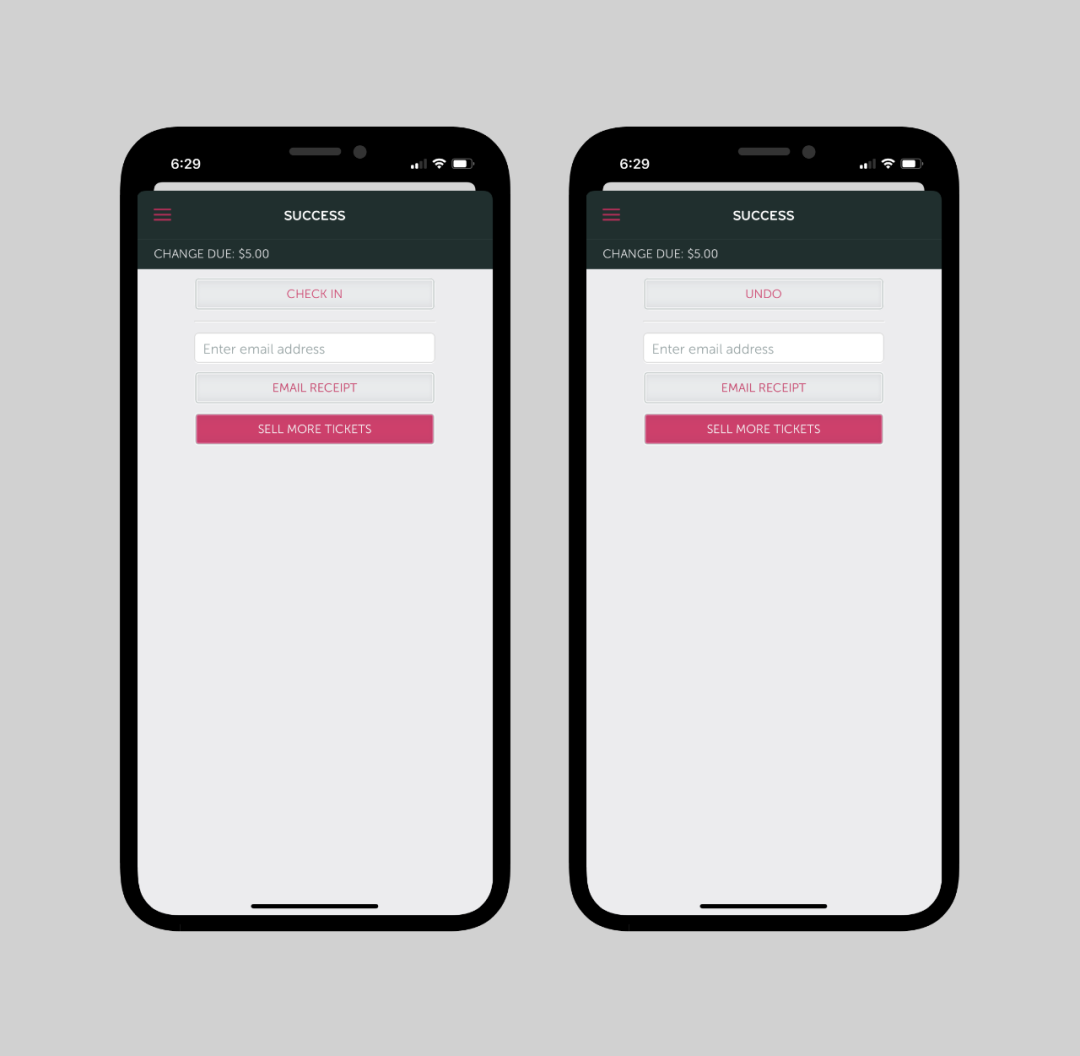
 重新设计过的订单确认页
重新设计过的订单确认页最后的一些思考
Final Thoughts


英雄联盟设计师揭秘游戏行业的用户体验设计师角色
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
