真·生产力「GitHub 热点速览」

作者:HelloGitHub-小鱼干
这些工具真的能极大提高生产力,节约你的时间来自(摸)我(鱼)增(划)值(水)。先别提 style2paints,你给它随意画个草图,就能给你一个能交付给甲方爸爸的成品插画。如果提升 30%-40% 传输速度的 kcp 不够惊艳,还有想象力匮乏程序员的福音——rerun,直接让你带入计算机视角看待那些图片、视频信息。
而本周开始,加入了 「HelloGitHub 热评」,会同大家分享本周收到若干好评的开源项目有哪些。因为 HG 开源项目评价系统刚上线不久,希望大家多多照顾:给用过的、想用的项目们一个你的小看法~
以下内容摘录自微博@HelloGitHub 的 GitHub Trending 及 Hacker News 热帖(简称 HN 热帖),选项标准:新发布 | 实用 | 有趣,根据项目 release 时间分类,发布时间不超过 14 day 的项目会标注 New,无该标志则说明项目 release 超过半月。由于本文篇幅有限,还有部分项目未能在本文展示,望周知 🌝

1. 本周特推
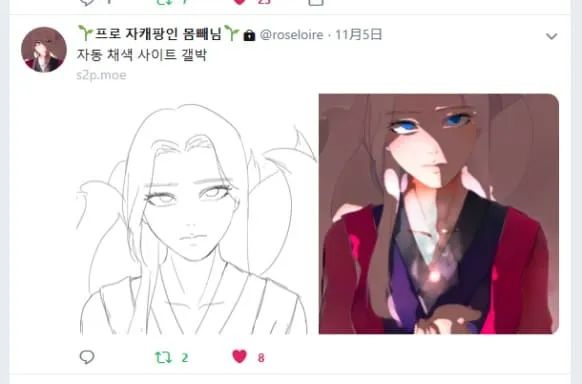
1.1 线稿上色:style2paints
主语言:JavaScript、Python
style2paints 是一个给草图上色的 AI 工具,你上传一张线稿之后,指定风格和光源,等着收上色成品即可。值得一提的是,你不需要安装任何复杂的东西,比如:Python、CUDA,像使用其他应用程序一样下载,双击使用即可,非常易操作。
GitHub 地址→https://github.com/lllyasviel/style2paints

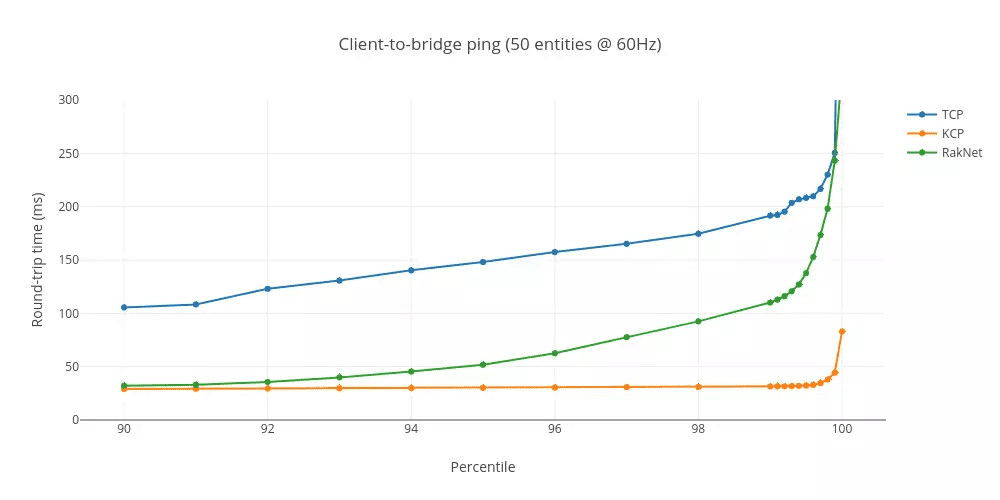
1.2 传输协议:kcp
主语言:C、C++
KCP 是一个快速可靠协议,能以比 TCP 浪费 10%-20% 的带宽的代价,换取平均延迟降低 30%-40%,且最大延迟降低三倍的传输效果。纯算法实现,并不负责底层协议(如 UDP)的收发,需要使用者自己定义下层数据包的发送方式,以 callback 的方式提供给 KCP。连时钟都需要外部传递进来,内部不会有任何一次系统调用。
在技术特性方面,TCP 是为流量设计的(每秒内可以传输多少 KB 的数据),讲究的是充分利用带宽。而 KCP 是为流速设计的(单个数据包从一端发送到一端需要多少时间),以 10%-20% 带宽浪费的代价换取了比 TCP 快 30%-40% 的传输速度。TCP 信道是一条流速很慢,但每秒流量很大的大运河,而 KCP 是水流湍急的小激流。
GitHub 地址→https://github.com/skywind3000/kcp

2. GitHub Trending 周榜
2.1 可视化的计算机视觉:rerun
本周 star 增长数:1,150+,主语言:Rust
New 想知道一张图片、一个视频在计算机眼中是怎么样的么?Rerun 是一个 SDK,用于记录计算机视觉和机器人数据,并与一个可视化器配对,用于随着时间的推移探索这些数据。它让你用最少的代码调试和理解系统的内部状态和数据。
GitHub 地址→https://github.com/rerun-io/rerun

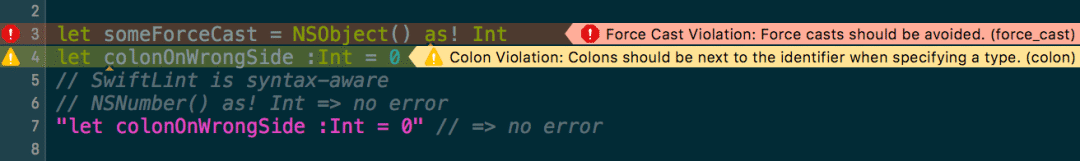
2.2 Swift 编码规范:SwiftLint
本周 star 增长数:150+,主语言:Swift
基于现有 GitHub 上的 swift-style-guide 的 Swift 编码风格指南,它采用了 Swift 社区普遍采纳的样式规范。你可以用它来强制检查 Swift 代码风格和规范。
GitHub 地址→https://github.com/realm/SwiftLint

2.3 新手友好 Neovim:kickstart.nvim
本周 star 增长数:200+,主语言:Lua
对于一个 Neovim 新手而言,Neovim 的起点应该是这样的:
小 单文件,带有多文件示例 文档化 模块化
而这个 repo 就是帮你快速度过新手阶段,删除你不需要的东西,并加入你 miss 的信息。当然它还有个替代品就是 LazyVim。
GitHub 地址→https://github.com/nvim-lua/kickstart.nvim
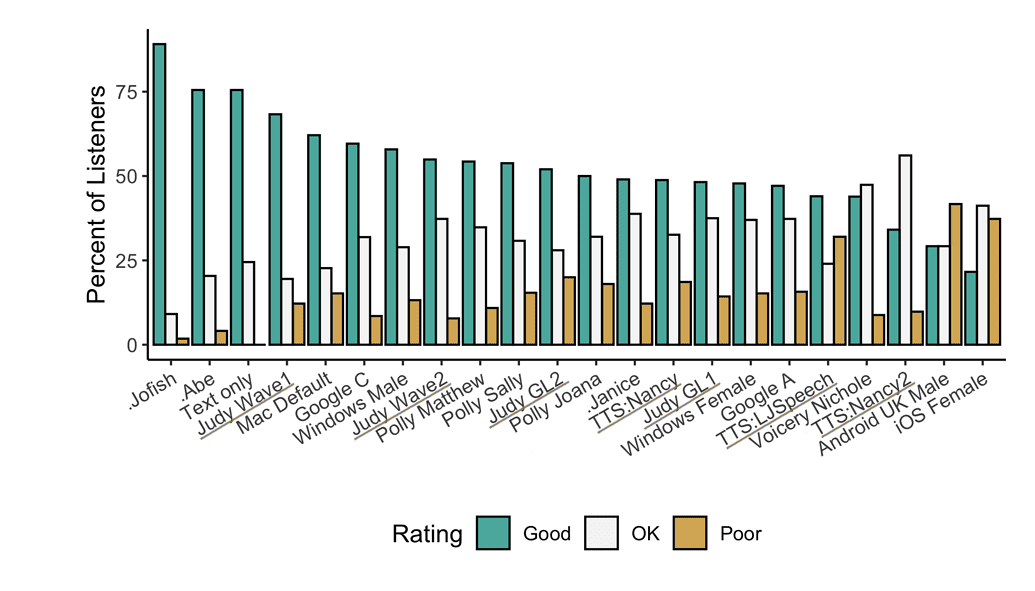
2.4 文本生成语音:TTS
本周 star 增长数:150+,主语言:Python、Jupyter Notebook
一个文本生成语音模型,支持 20+ 种语言。
GitHub 地址→https://github.com/coqui-ai/TTS

2.5 【书籍】高并发的哲学:PPHC
本周 star 增长数:750+
在这本书中,将讨论一下高并发问题背后隐藏的一个哲学原理 —— 找出单点,进行拆分。
GitHub 地址→https://github.com/johnlui/PPHC

3. HelloGitHub 热评
在这个章节,我们将会分享下本周 HelloGitHub 社区上的热评项目,HG 开源项目评价体系刚上线不久,期待你的评价 😋
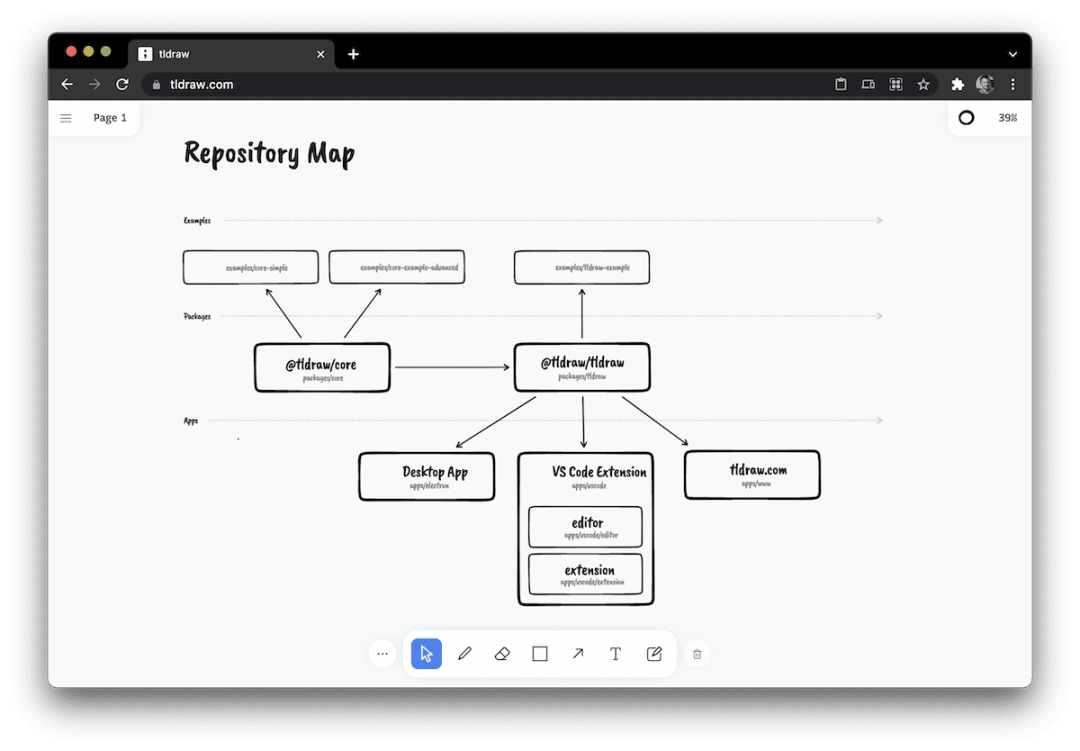
3.1 极简风在线绘图:tldraw
主语言:TypeScript
这是一个” 麻雀虽小,五脏俱全 “的绘图工具,支持插入便签、保存进度、生成图片、多人协作等实用的功能。
HG 评价地址→https://hellogithub.com/repository/22ffc587ef3f4782b173f6183d47411d

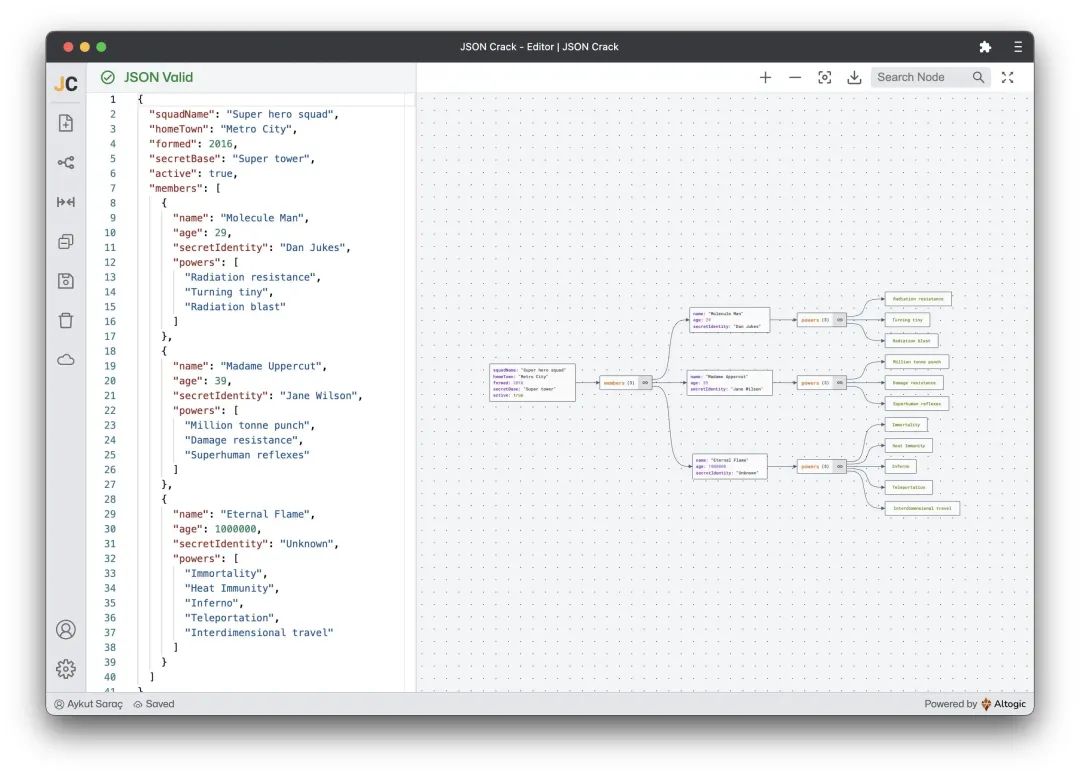
3.2 优雅的 JSON 数据可视化工具:jsoncrack.com
主语言:TypeScript
该项目不是简单的展示 JSON 数据,而是将其转化为类似脑图的形式,支持放大 / 缩小、展开 / 收缩、搜索节点、导出图片等操作,还可以快速部署成服务。
HG 评价地址→https://hellogithub.com/repository/d914aef84cef4ceda13e2703779b51ba

4. 往期回顾
往期回顾:
以上为 2023 年第 7 个工作周的 GitHub Trending 🎉如果你 Pick 其他好玩、实用的 GitHub 项目,来 HelloGitHub 和大家一起分享下哟 🌝
- END -HelloGitHub 交流群现已全面开放,添加微信号:HelloGitHub001 为好友入群,可同前端、Java、Go 等各界大佬谈笑风生、切磋技术~
