文末领取 “每日福利”
文末领取 “每日福利” 


原文地址:Clip设计夹(公众号)
作者:Clippp
创建图标时我们会考虑图标的构成、粗细、颜色,会精确到每一个像素,这样能让图标看起来更精致。
其实不仅要掌握这些设计技法,更要关注设计的基本原则。掌握图标设计的基本原则,技法才能更好的实施出来。
图标的设计在满足基本意义表达的基础上,应该尽量简洁明了。好的图标应该简单易懂,不需要额外的文字说明。
过分追求画面美观,可能会造成用户不了解图标所要表达的信息,增大用户错误选择的几率,也增加了开发成本。
通常,图标包含的元素越少越好。过多的元素堆积会让图标之间缺少差异性。
太多的细节可能并不会让图标更清晰,相反会给用户带来一种零碎的感觉。
大家思考一下,如果图标比文字还难理解,那它存在的意义和价值又是什么呢?
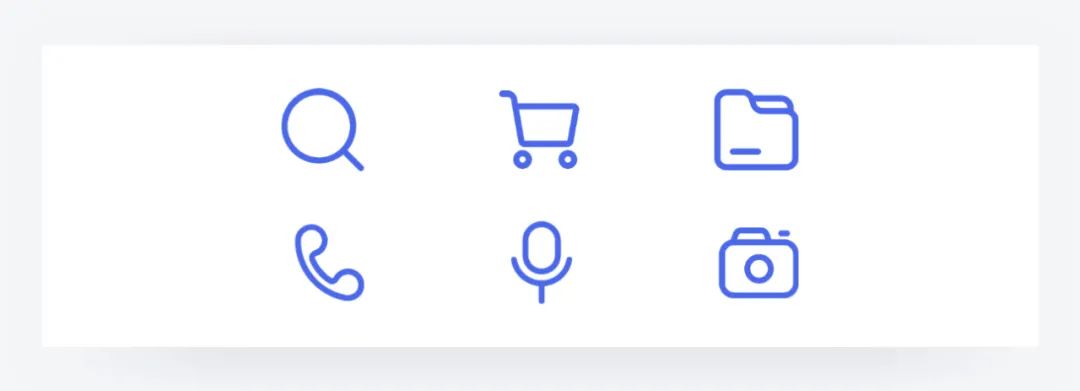
合适的隐喻保证了图标的清晰性,通过大家共同认知的语言, 让用户理解、操作并快速获取信息。
▲ 常见的搜索、购物车、文件夹等图标利用了实体物品来做隐喻,用这类用户都认可的图标进行表现,可以让设计更加行之有效。
图标的易读性很重要。简单有时候并不能保证清晰,因为过度的简化会让图标表意不明确。
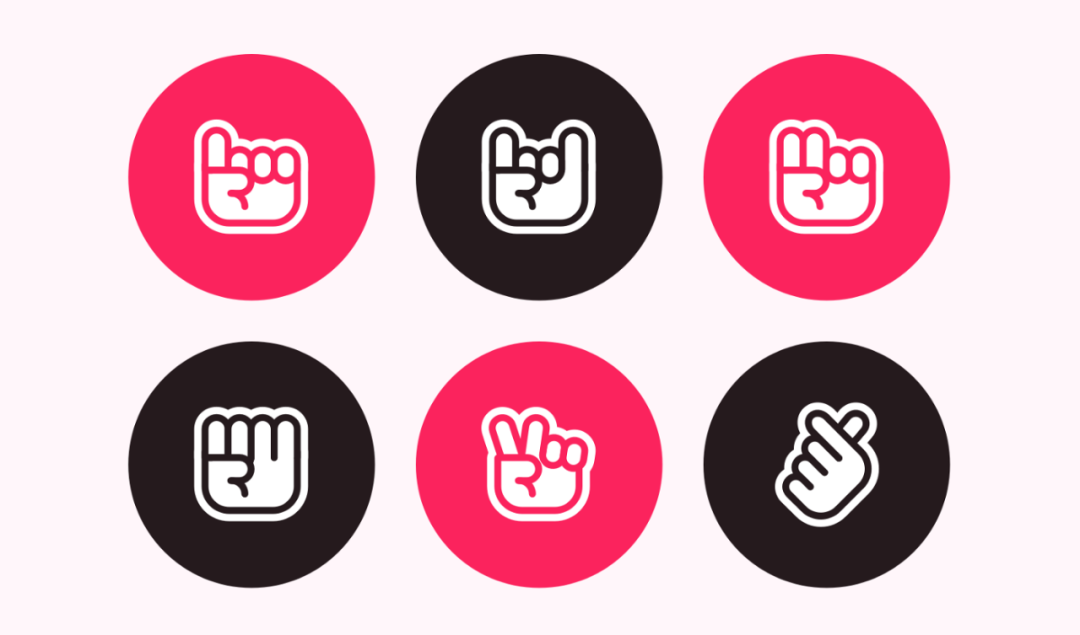
▲ 这组图标的设计存在过度简化的问题,虽然保持了统一的设计样式但内部元素的表达却不清晰。
▲ 图标采用了统一的颜色搭配和基本图形,视觉样式很吸引人,但是用户很难快速分辨出每个图标代表的含义。
尺寸大小也会影响图标的识别。图标中的小元素越多,就越难理解它所传达的含义。
▲ 通过对比能发现车站图标的问题:图标尺寸偏大;存在过多的小细节;线条的粗细程度不同。这些都是导致图标不清晰的原因。
每个APP都包含很多的图标,统一性是指在统一协调的基础上,依据功能的不同而增加可识别的变化。
图标设计要满足产品的要求,应该与整个产品或品牌的风格保持一致,保证图标的整体感和一致性。
▲ Google更新的的图标具有高度统一的外观和配色,不仅是在视觉上还是在心理上,都反映出品牌的本质和价值。
图标要保持元素外观的一致性,包括外形、颜色等。图标之间存在关联性的同时也要具有明确的识别度,减少用户的记忆负担。
▲ 这组水果主题的图标采用了统一的风格样式,图形变化具有统一的动态节奏。这种一致性使图标的感知更容易,有助于用户体验的积极性。
统一并不意味着相同!而是在样式统一的基础上寻找关联和变化。
在满足前面原则的基础上,为了与其他图标有所区分,可以追求图标视觉上的独特性和表现力。
独特性并不意味着需要创造没见过的图标,而是使用熟悉的隐喻,用有感染力的表现方法,突出视觉效果,完美实现创意和设计风格。
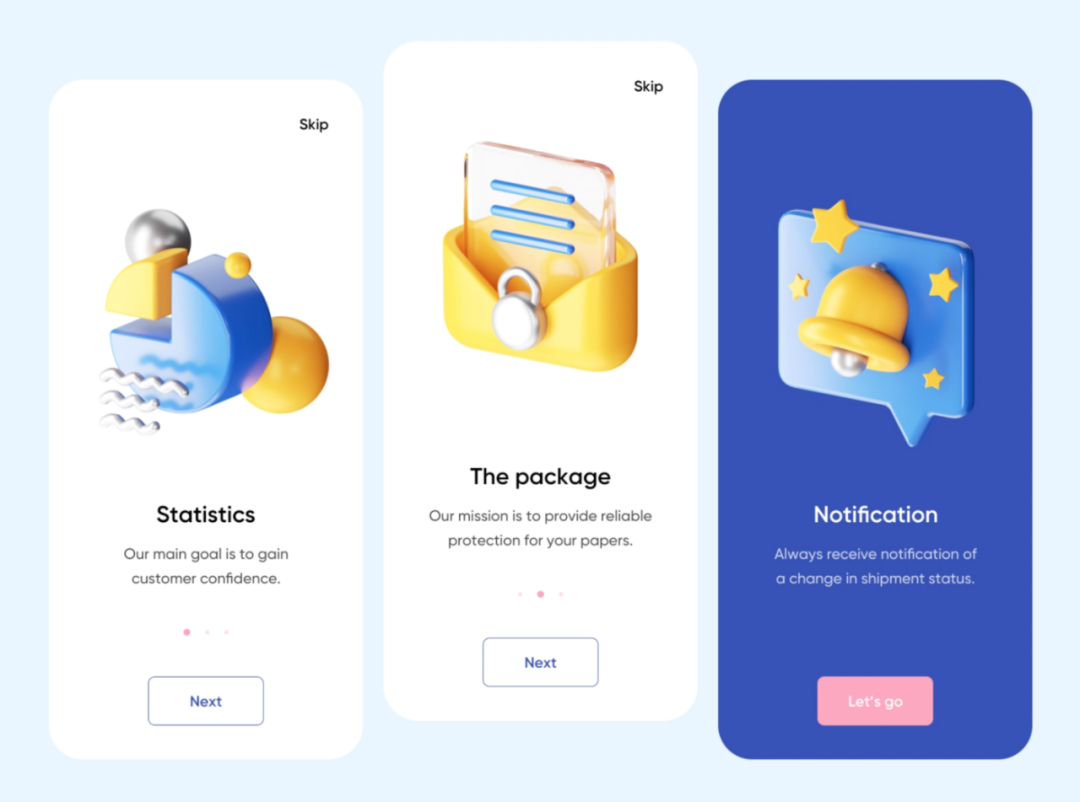
▲ 3D图标的运用让界面具有很强的表现力。需要注意的是,有意思或者趣味性很强的图标会带给用户新鲜感, 但不是所有用户都能轻松理解或操作。
一个图标的诞生需要不停地打磨、改进每一个小细节,也需要遵循化繁为简的基本原则,这样才能保证图标的清晰、美观、实用。
---------------------- END ----------------------
后台回复“样机”即可领取

小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源
— 你可能错过的精彩内容 —

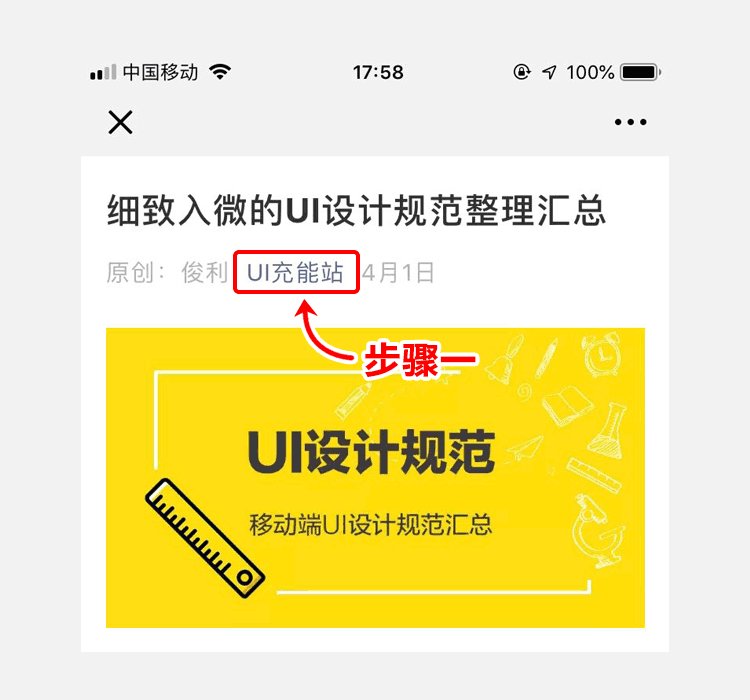
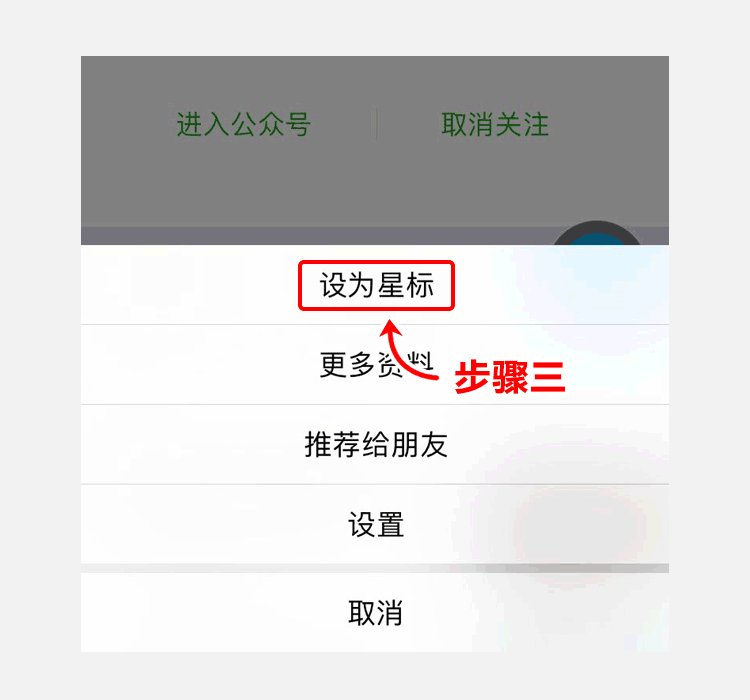
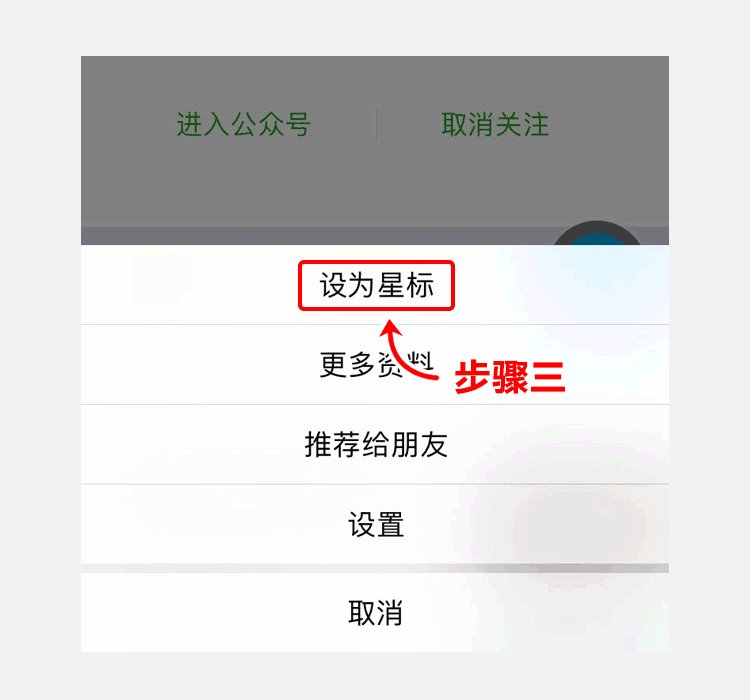
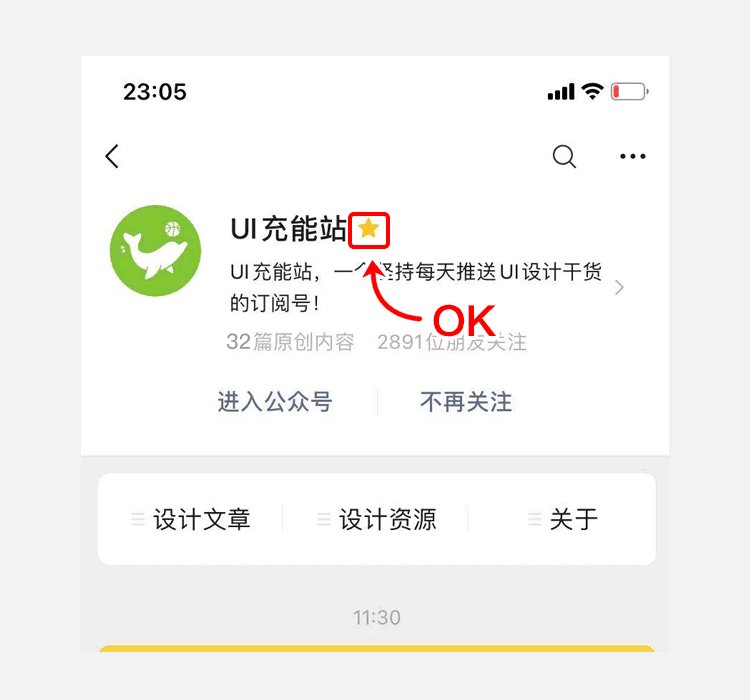
微信现在不按发布时间排序了,如果你还想在每天中午的11:30准时收到我们的推送,麻烦大家多给文章点下“在看”,如果你已经几次没有收到我们的文章推送,可以按下图操作,将我们设为星标,拜谢!
 文末领取 “每日福利”
文末领取 “每日福利”