如何基于已有的 REST API 实现 GraphQL API
本文已获得原作者的独家授权,有想转载的朋友们可以在后台联系我申请开白哦! PS:欢迎掘友们向我投稿哦,被采用的文章还可以送你掘金精美周边!
原文地址:How to Implement a GraphQL API on Top of an Existing REST API 原文作者:Tyler Hawkins 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m… 译者:samyu2000 校对者:PassionPenguin, k8scat

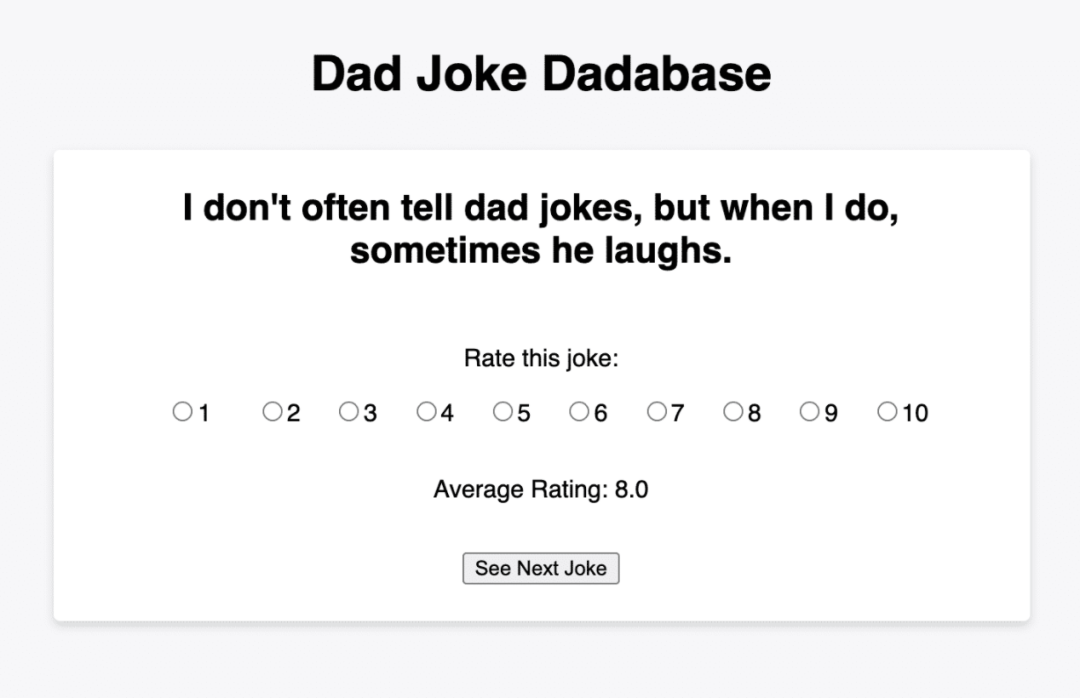
你的 dad jokes 放在哪儿?当然是在 dadabase 里。我们来想象一下,你是全世界最受欢迎的 dad jokes 数据库的管理员。项目的技术概况是:使用 REST API 与数据库通信,这种 REST API 具有搜索笑话和对笑话进行评分的功能;网站的访问者可以通过一个简单的用户界面对每条笑话进行评分。
最近你了解到一种新技术,它叫做 GraphQL,它具有一定的灵活性,可以精准获取你需要的数据,而且是使用单一的 API 结点。这听上去很不错,于是你打算在应用程序中使用这种技术。但是,你不希望对原有的 REST API 作过多的改动。能否让你的项目同时支持 REST API 和 GraphQL API?
在本文中,我们会讨论如何基于已有的 REST API 来实现 GraphQL API。你使用这种方法,不需要对基于原有的 REST API 框架进行调整,就可以在项目的未完成的模块中使用 GraphQL。
如果你想看到最终的结果,可以访问 REST API 代码 和 前端和 GraphQL API 代码。还要记得浏览一下网站,那些笑话很值得看哦。
初始架构
项目的后台原先是使用 Node 和 JSON Server 开发的。JSON Server 利用 Express 为一个模拟的数据库提供了完整的 REST API,并且这个数据库是由一个简单的 JSON 文件生成的。前端是使用 Vanilla JS 实现的,并使用浏览器内嵌的 Fetch API 发出 API 请求。该应用程序托管在 Heroku 上,可以方便地对它进行部署和监控。
我们使用的 JSON 文件含有一些笑话和评分信息。下面,我们把它完整地复制出来:
{
"jokes": [
{
"id": 1,
"content": "I don't often tell dad jokes, but when I do, sometimes he laughs."
},
{
"id": 2,
"content": "Why was the scarecrow promoted? For being outstanding in his field."
},
{
"id": 3,
"content": "What did the grape do when someone stepped on him? He let out a little whine."
},
{
"id": 4,
"content": "Einstein, Pascal, and Newton are playing hide and seek. Einstein covers his eyes and begins counting. While Pascal runs off and hides, Newton takes out some chalk and marks a square on the ground with side lengths of exactly 1 meter, then sits down inside the square. When Einstein is finished counting and sees Newton sitting on the ground, he yells, \"Ha, I've found you, Newton!\". Newton replies, \"No you haven't! You've found one Newton over a square meter. You've found Pascal!"
}
],
"ratings": [
{ "id": 1, "jokeId": 1, "score": 8 },
{ "id": 2, "jokeId": 2, "score": 3 },
{ "id": 3, "jokeId": 3, "score": 6 },
{ "id": 4, "jokeId": 1, "score": 7 },
{ "id": 5, "jokeId": 2, "score": 6 },
{ "id": 6, "jokeId": 3, "score": 4 },
{ "id": 7, "jokeId": 1, "score": 9 },
{ "id": 8, "jokeId": 2, "score": 10 },
{ "id": 9, "jokeId": 3, "score": 2 },
{ "id": 10, "jokeId": 4, "score": 10 },
{ "id": 11, "jokeId": 4, "score": 10 },
{ "id": 12, "jokeId": 4, "score": 10 },
{ "id": 13, "jokeId": 4, "score": 10 },
{ "id": 14, "jokeId": 4, "score": 10 },
{ "id": 15, "jokeId": 4, "score": 10 }
]
}
复制代码
JSON Server 系统把这个文件中的数据作为数据库的初始数据,接着实现一套 REST API,其中包括对 GET, POST, PUT, PATCH 和 DELETE 请求的支持。JSON Server 的神奇之处在于,使用这套 API 就能实现对 JSON 文件的修改,因此数据库就是完全交互式的。JSON Server 不经安装就可以直接由 npm 脚本启动,但为了对它进行一些配置以及端口的设置,我们可以写下几行代码并运行它,代码如下:
const jsonServer = require('json-server')
const server = jsonServer.create()
const router = jsonServer.router('db.json')
const middlewares = jsonServer.defaults()
server.use(middlewares)
server.use(router)
server.listen(process.env.PORT || 3000, () => {
console.log(`🚀 JSON Server is running on port ${process.env.PORT || 3000}`)
})
复制代码
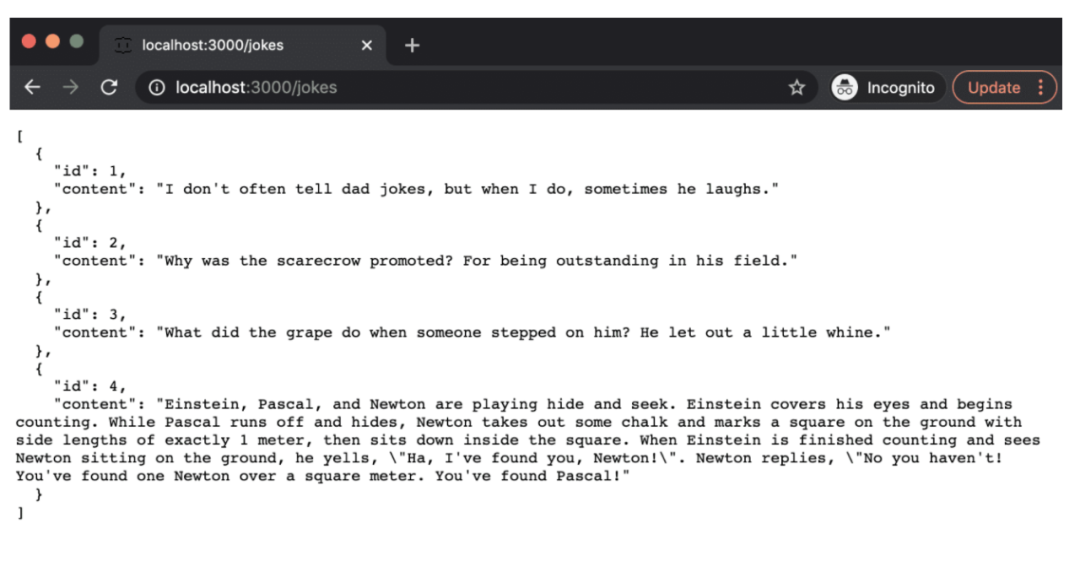
欲对这个模拟的数据库进行测试,你可以把 API 有关的仓库克隆到本地,并运行 npm install 和 npm start。在浏览器中访问 http://localhost:3000/jokes ,页面会显示所有的笑话。访问 http://localhost:3000/ratings ,页面会显示所有的评分信息。

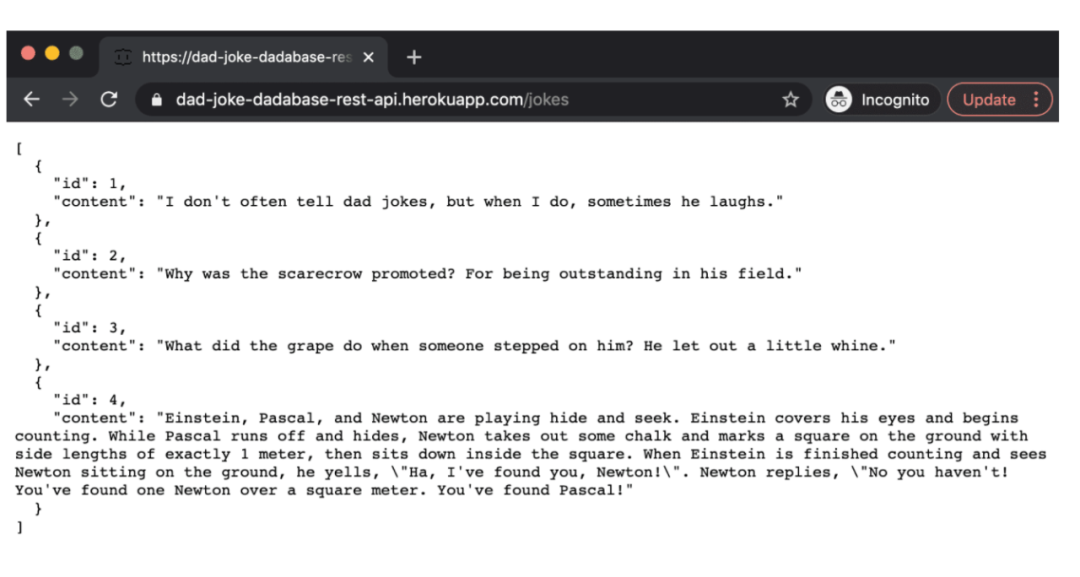
太棒了。我们可以在浏览器上运行应用程序的后台。现在我们把 API 托管在 Heroku 中。首先需要安装 Heroku 命令行工具。然后,我们可以进行这些操作:登录,创建项目,推送到 Heroku 服务端,在浏览器中打开项目的操作界面。
# 登录你的 Heroku 账户
heroku login
# 创建项目
heroku create dad-joke-dadabase-rest-api
# 将代码部署到 Heroku 服务端
git push heroku master
# 打开项目的后台页面
heroku open
复制代码
看,现在我们把 API 发布到公网上了!

构建用户界面
既然我们已经部署了一个运行中的 REST API,就可以制作前端页面,并使用 API 把这些笑话数据呈现在页面上,还可以对这些笑话进行评分。下面的 HTML 页面代码实现了一个显示笑话内容的容器,笑话内容由 JavaScript 代码加载进来。
"en">
"utf-8">
Dad Joke Dadabase
do you keep your dad jokes? In a dadabase of course!">
stylesheet" href="./style.css">
Dad Joke Dadabase
project">
jokeContent">
rateThisJokeContainer">
Rate this joke:
rateThisJokeOptions">
">radio" id="score-1" >1
">radio" id="score-2" >2
">radio" id="score-3" >3
">radio" id="score-4" >4
">radio" id="score-5" >5
">radio" id="score-6" >6
">radio" id="score-7" >7
">radio" id="score-8" >8
">radio" id="score-9" >9
">radio" id="score-10" >10
