一个值得探讨的交互案例!【投票】
共 1214字,需浏览 3分钟
·
2021-11-26 23:29

前言
近几个月我们团队一直在改版商城的产品站(产品详情页),产品站是电商产品非常重要的模块,等产品上线后,我也准备出一个产品站改版三部曲,把设计改版的全过程都分享给大家,一定让你收获满满,尽情期待!
下面跟大家分享的案例是网购流程中关于地址选择的环节,这关乎到每个网购用户的体验,值得我们设计师探讨和深思,是一场逻辑与场景的较量。
案例解析
改版商城购买流程时,发现安卓和iOS两端的配送地址交互逻辑不一样,一个倾向逻辑一个倾向场景。
电商产品结算页都有一个选择地址的页面,如果用户添加过多个地址,很多用户会设置一个常用的默认地址,方便以后自动选中。

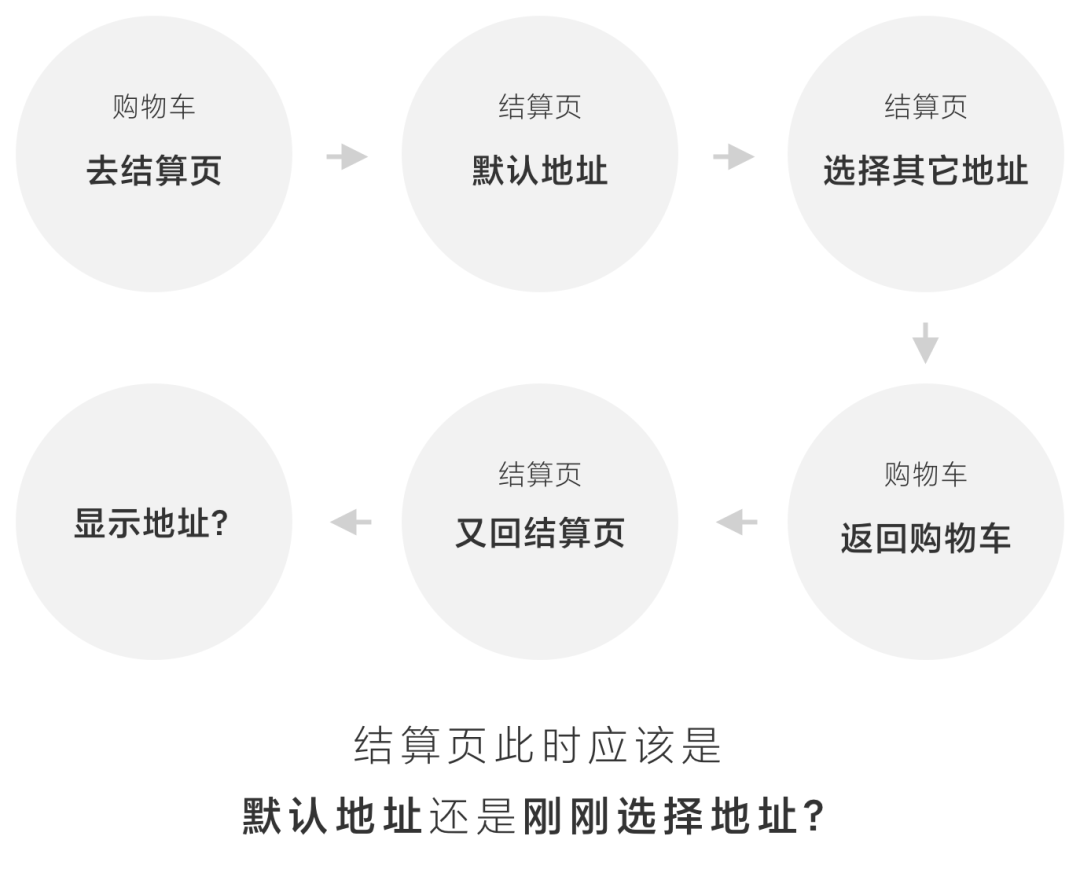
用户每当从购物车来到结算页时,出现的是设置的默认地址,那如果用户在结算页更改了配送地址(非默认地址)。
这时用户再返回了购物车,然后又回到结算页,那此时地址应该是默认还是刚刚选择的地址?
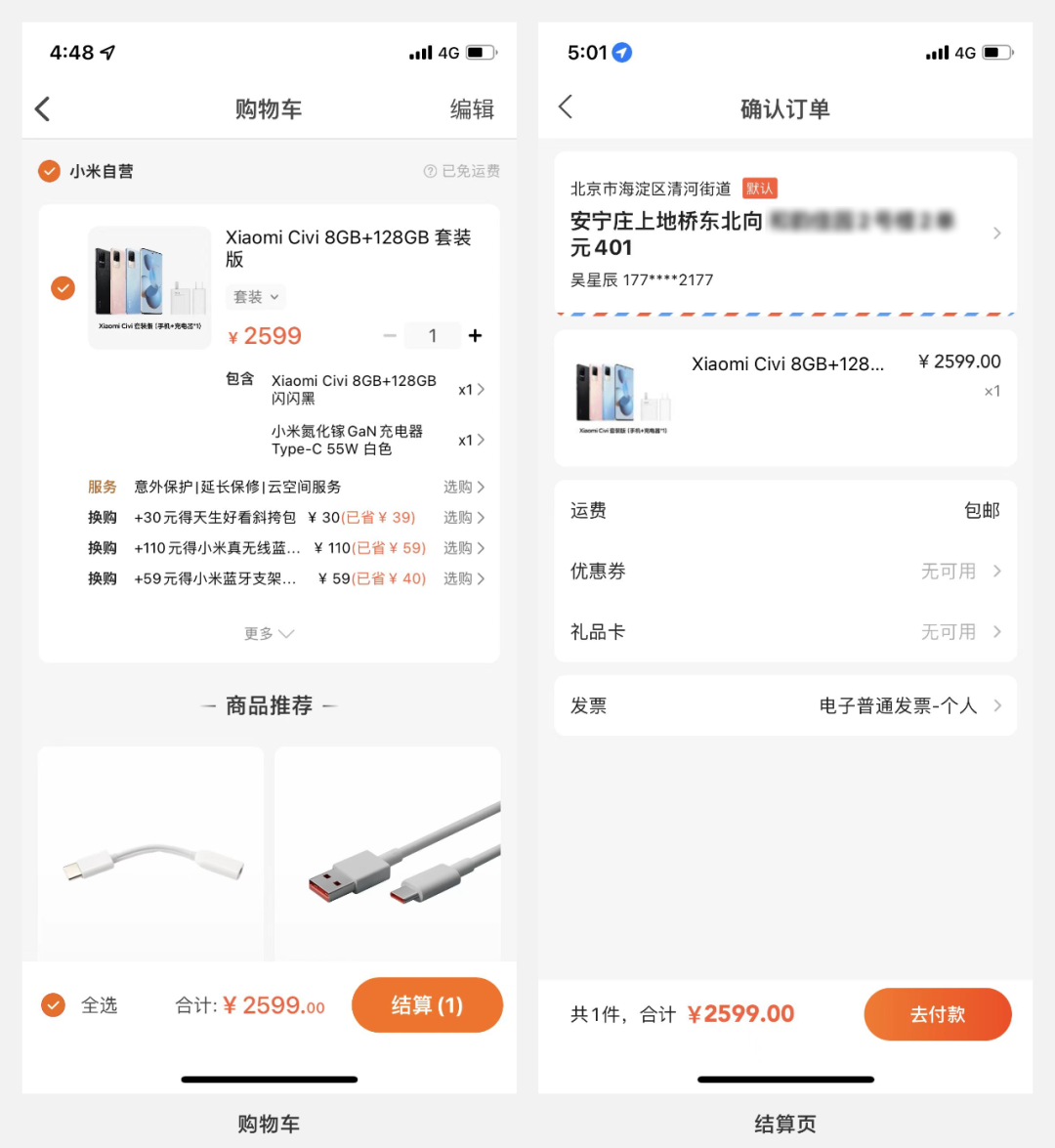
上面文字没说明白,看下图所示:

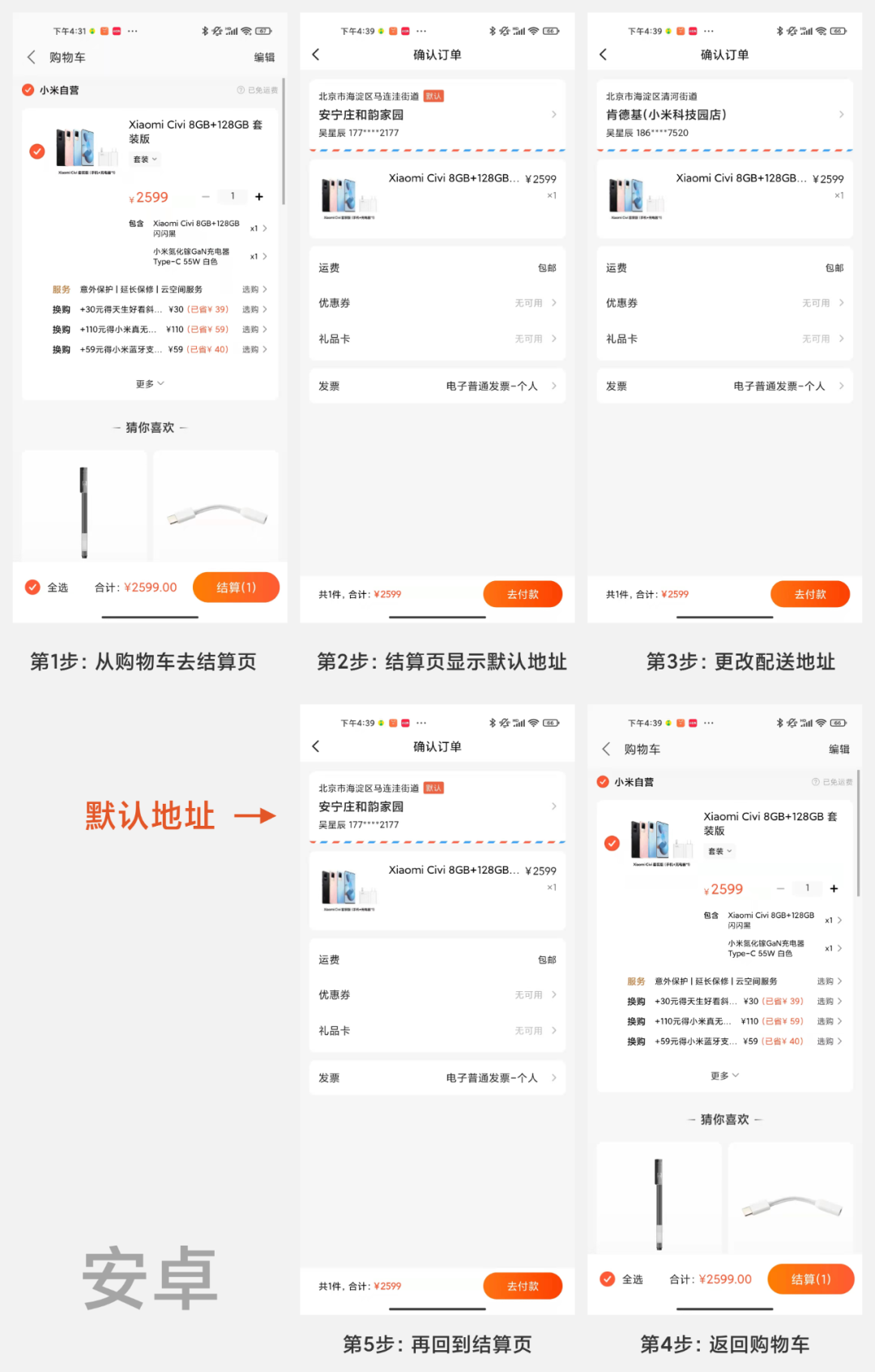
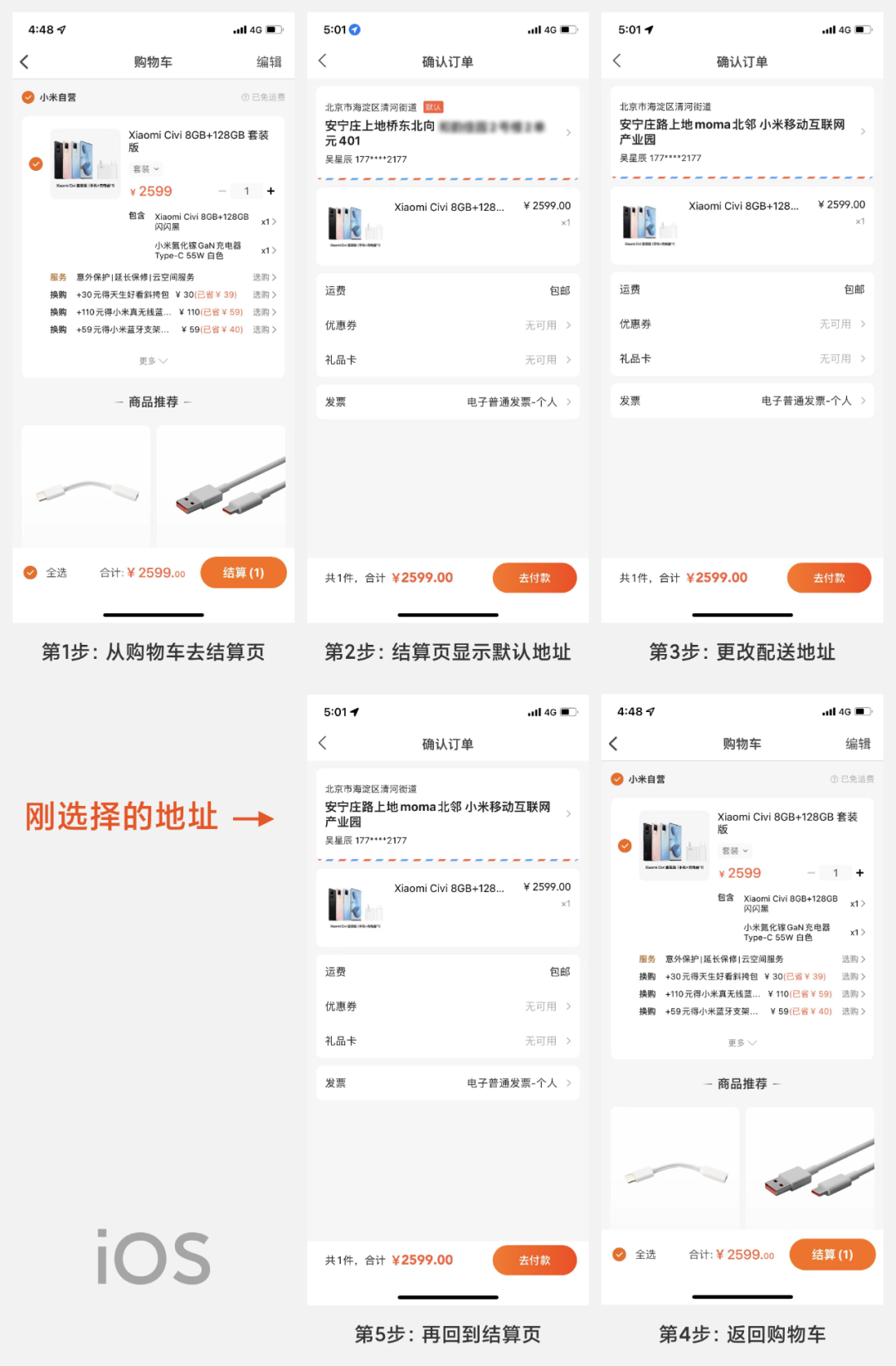
小米商城安卓端更改地址后,返回购物车再回结算页,呈现的是默认地址,iOS端呈现的则是刚刚选择的地址。

安卓逻辑-最终默认地址

iOS逻辑-最终用户后选地址
两端从设计原则上来看都没错,出现两种交互情况主要的原因是,测试和交互设计走查没有到位,开发人员做了各自认为对的逻辑。
安卓端重逻辑,既然用户设置了默认地址,那用户重新回到结算页必须还是默认地址,这是设置默认地址的作用。
iOS端重场景,用户在此单购物场景中,只要更改了地址,那此单在未完成前,任何前后跳转的交互行为,都不改变用户的操作。
两种交互方式我们内部做了一番争论,也看了两位电商大哥淘宝和京东,发现他俩是不一样的,淘宝重逻辑,跳出页面会恢复成默认地址,跟我们安卓端一样。
京东则是像我们iOS端重场景,当前订单跳转页面后,不改变用户选择项。
淘宝京东两位大哥都不一样,大家伙来投个票吧,你认为哪种方式更好?

我个人更倾向依据场景做设计,当前订单跳转页面,不改变用户选择,因为这种方式体验更佳,也能避免一些因为页面跳转后,地址忘记重新设置的情况,逻辑是机械的,重场景才能打造更好的体验。
出现地址配送错误,一大部分是用户粗心,也有很多是因为产品设计没有带来更贴切的体验。
地址配送错误,对平台对用户成本都非常之高,比如用户地址错了拒收再下单,平台会付出很大的处理成本。
为了避免地址配送错误,现在很多电商产品下单后,系统会发出确认订单信息选项,这都是在做防错设计。
对我们设计师来说,刚刚的案例不难辨别哪个更好,难的是发现这类非常细节的问题,然后再妥当的解决。
好产品都需要不断的打磨细节,这样用户才能感受到更佳的体验,我们也会继续努力把产品做的更好。
体验以人为本,依据场景分析问题,才更容易达到贴切的用户体验。
UI/UE设计师也应善于思考场景,结合场景做设计,也要善于发现问题,解决问题,这样才能让设计变得更有价值。
先点个“在看”,然后带你进设计群,公众号后台回复“1”即可,我等你
长按下方二维码,关注“互联网设计帮”