一款开源 Web 会话重放工具,帮我们快速定位问题
会话重放是每个产品和开发团队在产品投入生产后都需要的工具。这些工具使我们能够了解最终用户如何与产品交互。有了这些信息,我们可以了解诸如用户体验差距、由于用户的不正确交互导致的业务逻辑问题、需要触发复杂动作序列的边缘案例以及许多其他选项。这里给大家推荐一款能够支持裡会话的会话重放工具:「OpenReplay」。
OpenReplay 是一个可以自托管的会话回放套件,它可以让我们查看用户在我们的 Web 应用程序上所做的事情,从而帮助我们更快地解决问题。

OpenReplay 具有以下能力
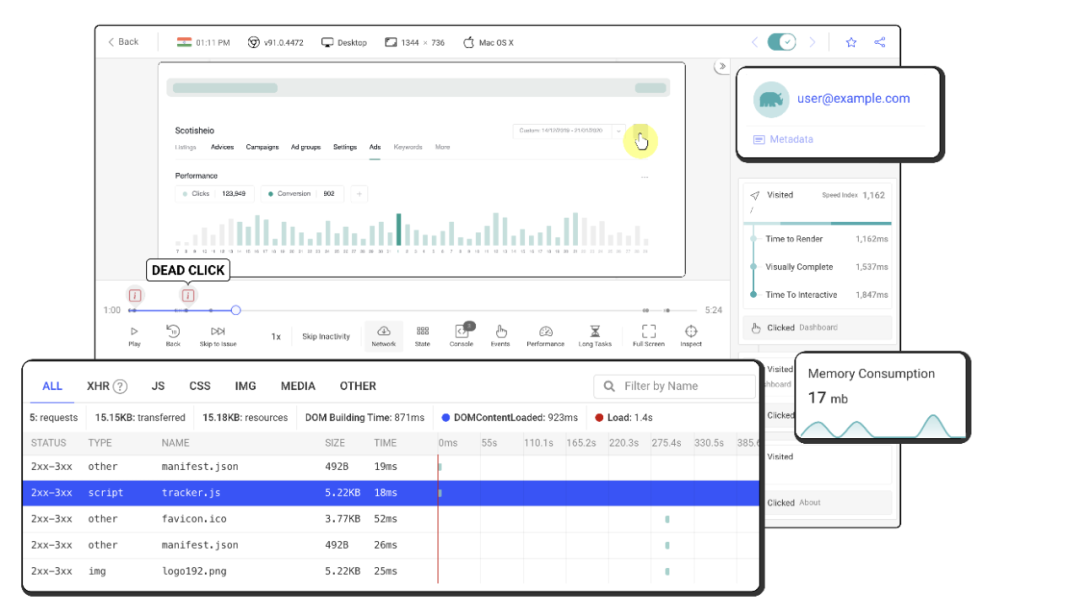
会话重放:OpenReplay 重播用户所做的事情,同时它还通过捕获网络活动、控制台日志、JS 错误、存储操作/状态、页面速度指标、cpu/内存使用情况等来向我们展示网站或应用程序的行为方式。 消耗小:使用约 18KB (.gz) 的跟踪器异步发送最少的数据,对性能的影响非常有限。 自托管:不再有安全合规性检查,第三方处理用户数据。OpenReplay 捕获的所有内容都保留在我们自己的云中,以便完全控制我们的数据。 隐私控制:用于清理用户数据的细粒度安全功能。 易于部署:支持主要公共云提供商(AWS、GCP、Azure、DigitalOcean)
特性
OpenReplay 具有以下特性:
会话重放:让我们重温用户的操作,了解他们在哪里遇到问题以及如何影响他们的行为。每个会话重播都会根据启发式自动分析,以便于分类。 DevTools:就像在我们自己的浏览器中调试一样。OpenReplay 为我们提供完整的上下文(网络活动、JS 错误、存储操作/状态和 40 多个指标),因此我们可以立即重现错误并了解性能问题。 协助:通过查看用户的实时屏幕并立即与他们进行沟通 (WebRTC) 来帮助我们支持用户,而无需任何 3rd 方屏幕共享软件。 全方位搜索:按几乎任何用户操作/标准、会话属性或技术事件进行搜索和过滤,因此我们可以回答任何问题。 渠道:用于发现导致转化和收入损失的最有影响力的问题。 细粒度的隐私控制:选择要捕获的内容、隐藏的内容或忽略的内容,这样用户数据甚至不会到达我们的服务器。 面向插件:通过跟踪应用程序状态(Redux、VueX、MobX、NgRx、Pania 和 Zusand)和记录 GraphQL 查询(Apollo、Relay)和 Fetch/Axios 请求,更快地找到根本原因。 集成:将我们的后端日志与会话重播同步,并查看前后发生的情况。OpenReplay 支持 Sentry、Datadog、CloudWatch、Stackdriver、Elastic 等。
使用
这里,我们以 OpenReplay 的 Assist 功能为例,来简单介绍一下使用。
我们可以使用以下命令来安装 assist 插件
npm install @openreplay/tracker-assist
然后,通过以下代码来开启
//...
import OpenReplay from '@openreplay/tracker';
import trackerAssist from '@openreplay/tracker-assist';
//...
const tracker = new OpenReplay({
projectKey: "your project key"
});
tracker.use(trackerAssist({})); //add this line
tracker.start();
前端的操作就是这么简单,接下来主要就是后台的任务了。
查看会话清单
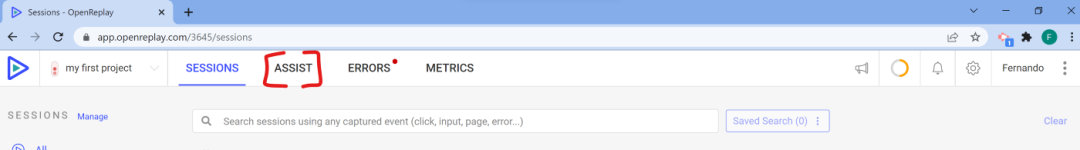
我们在托管的管理后台上,点击导航菜单上的Assist选项,如下图

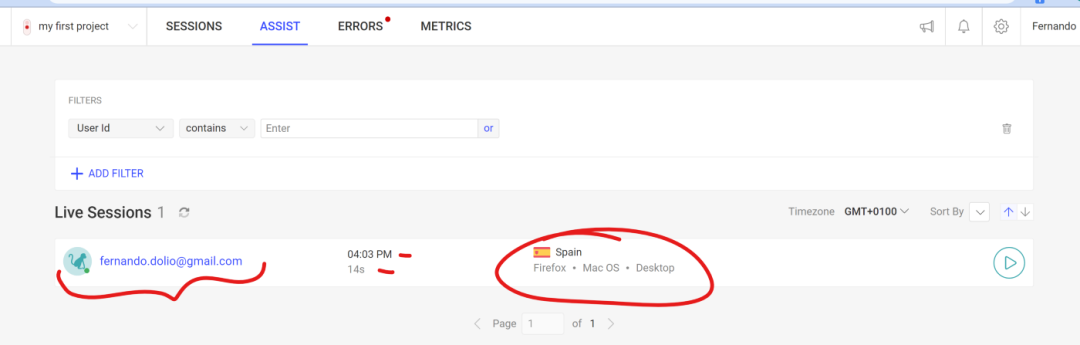
单击此处后,我们将获得活动辅助会话的列表。一旦用户打开应用程序,会话将自动出现在这里,我们将看到它如下所示:

我们可以看到以下信息:
用户ID,我们可以使用跟踪器上的 setUserID 方法进行设置; 每个会话的开始时间和日期 会话的持续时间(在屏幕截图中显示为“14 秒”)。 关于用户的地理信息
这里有很多信息,这对于我们确定要实时观看的会话很重要。我们可以使用搜索栏来帮助执行复杂的查询以找到正确的会话。
查看特定会话
在找到要查找的会话后,单击会话的“播放”图标。这将进入客户端应用程序的实时视图。
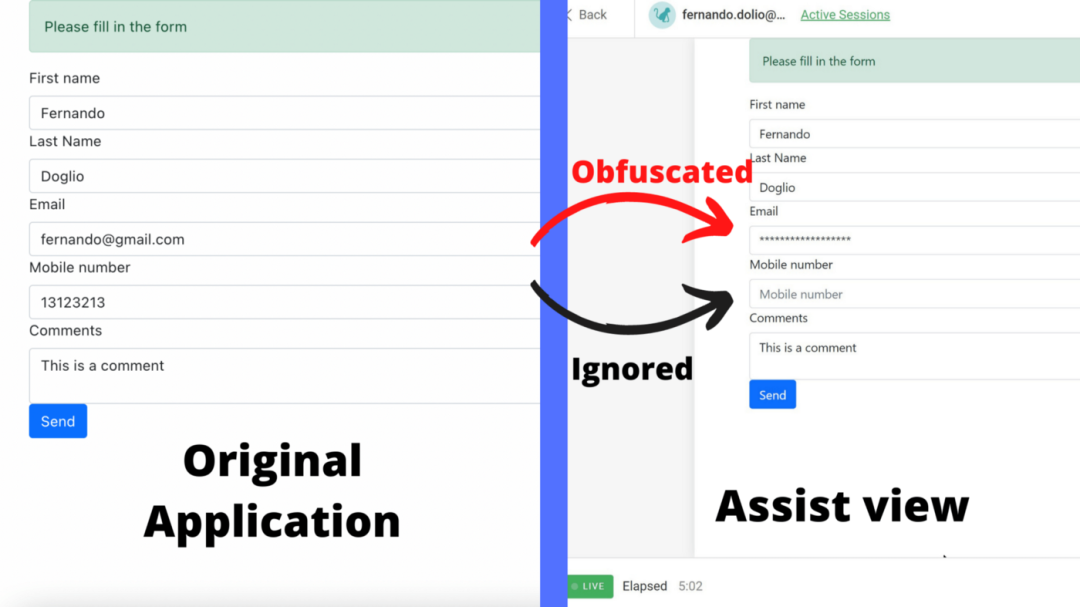
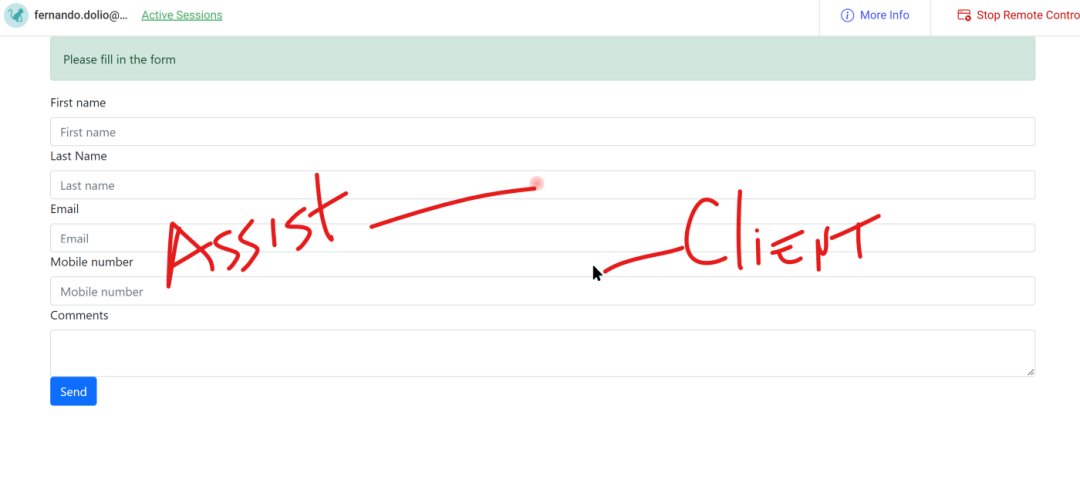
我们可以在下面的并排比较中看到“辅助”屏幕如何显示正在观察的当前用户的会话。

当然,这里会有一些默认行为,来保护用户的隐私数据,跟踪器会检测用户输入的数据类型及其格式(如电子邮件字段)并决定现场保护它。
控制用户的鼠标
OpenReplay Assist 的一个额外的功能是控制客户端鼠标指针的能力。通过此功能,我们将能够控制鼠标并单击应用程序的不同位置。我们不能发送任何其他类型的输入信号,不过这应该足以帮助我们了。
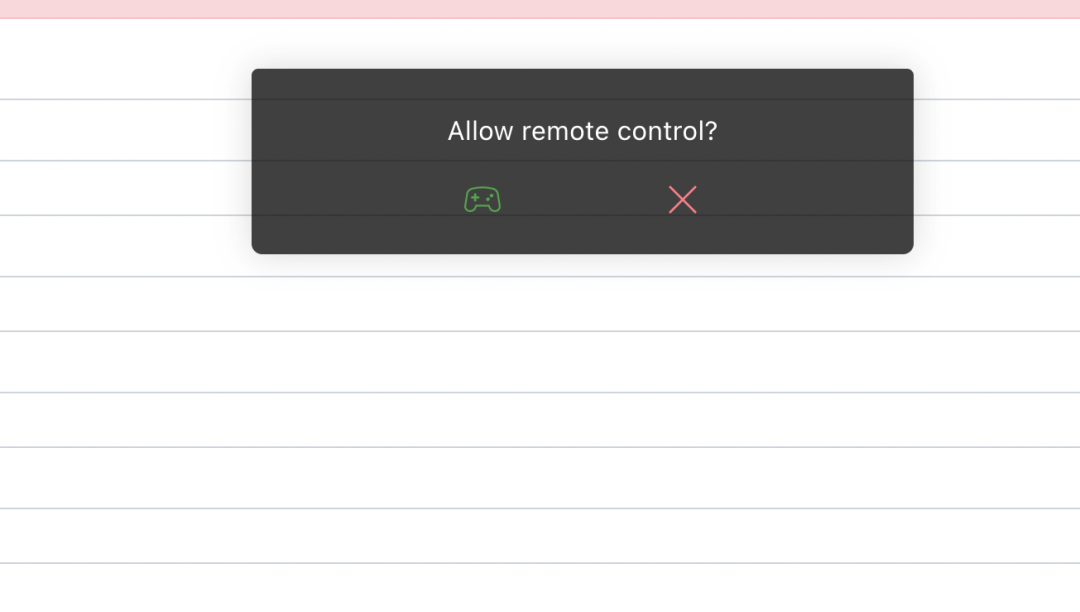
要访问此功能,我们只需单击屏幕右上角的“远程控制”链接。当我们这样做时,客户将看到一个请求权限的模式窗口。

确认后,我们将控制他们的鼠标,或者更确切地说,我们的指针将显示在他们的屏幕上,我们将能够单击并与应用程序交互,就像我们直接使用他们的鼠标一样。可以在下面的屏幕截图中看到,红点是我们的辅助鼠标,而黑色指针是用户的。

小结
对于关心提供出色且完美的用户体验的团队而言,查看用户对应用程序所做的事情的能力是非常实用的。最重要的是,OpenReplay 拥有此功能并能够在不需要任何额外软件的情况下进入会话并与用户交互的能力。依托这些能力,我们能更准确地定位出问题所在。
❝「OpenReplay」
地址:https://github.com/openreplay/openreplay
⭐️:6.3k
语言:Python/TypeScript
❞
