LOGO设计
LOGO是我们在工作中时常会遇到的项目。LOGO项目一般都要求高、细节多。既要符合主题有创意,还要美观好看。消耗了不少设计师的头发。那LOGO到底该怎么做,有些什么方法去做创意和贴合美术风格呢?今天就给大家带来了这一个地板类型LOGO的设计思路和实操分享,希望对大家有所启发。

底板类型,只是众多创意方法的其中一种。
这种类型的优点是效果氛围丰富, 自身的风格调性比较明确。常常用在大型活动主文案、或是比较复杂的画面中,能很好地串联元素跟文字之间的联系。
这种类型都有什么要点和制作方法呢?等我依次给大家分享
特点
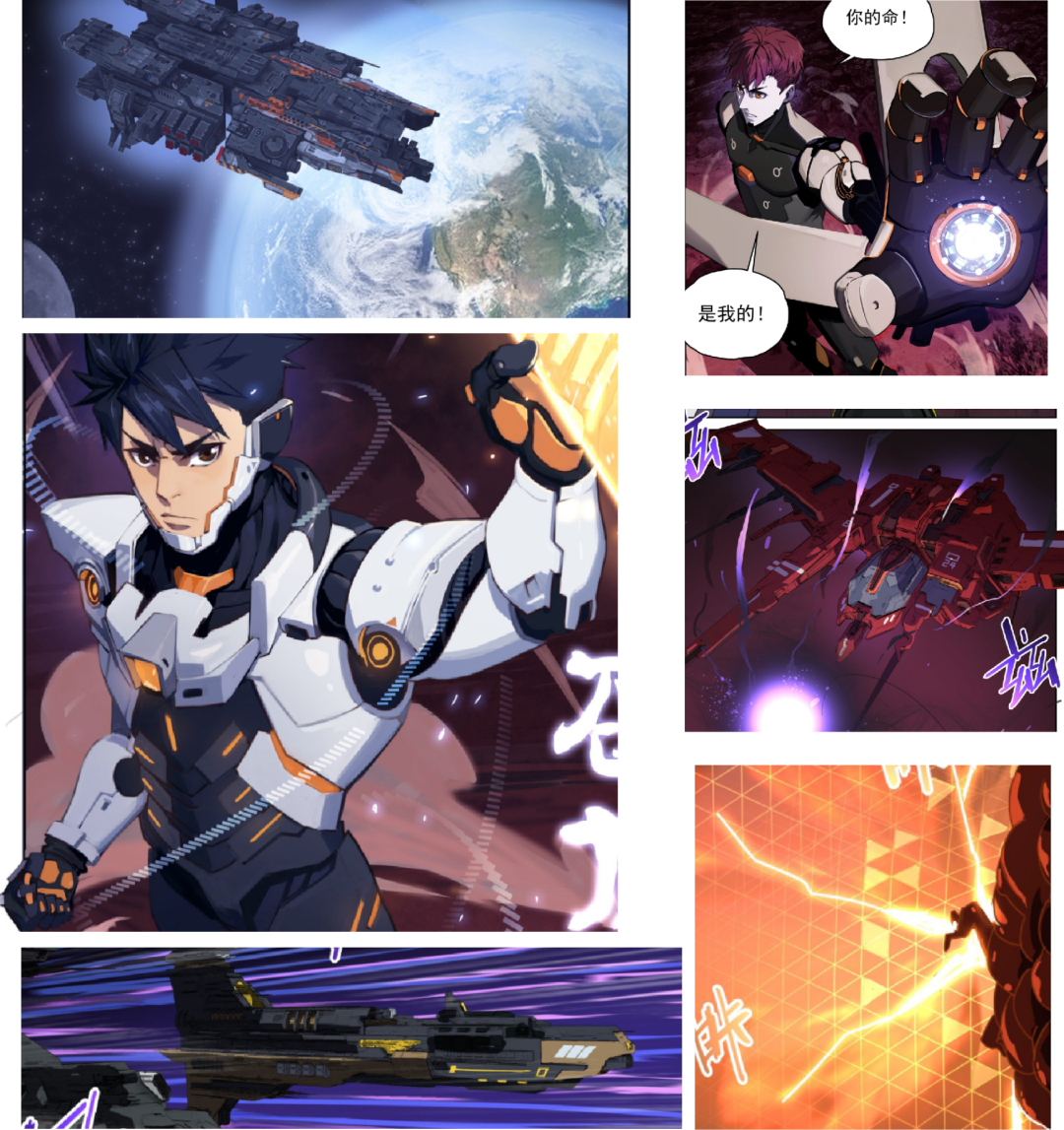
我们先来看一些同类型作品的样例:

3.主题感



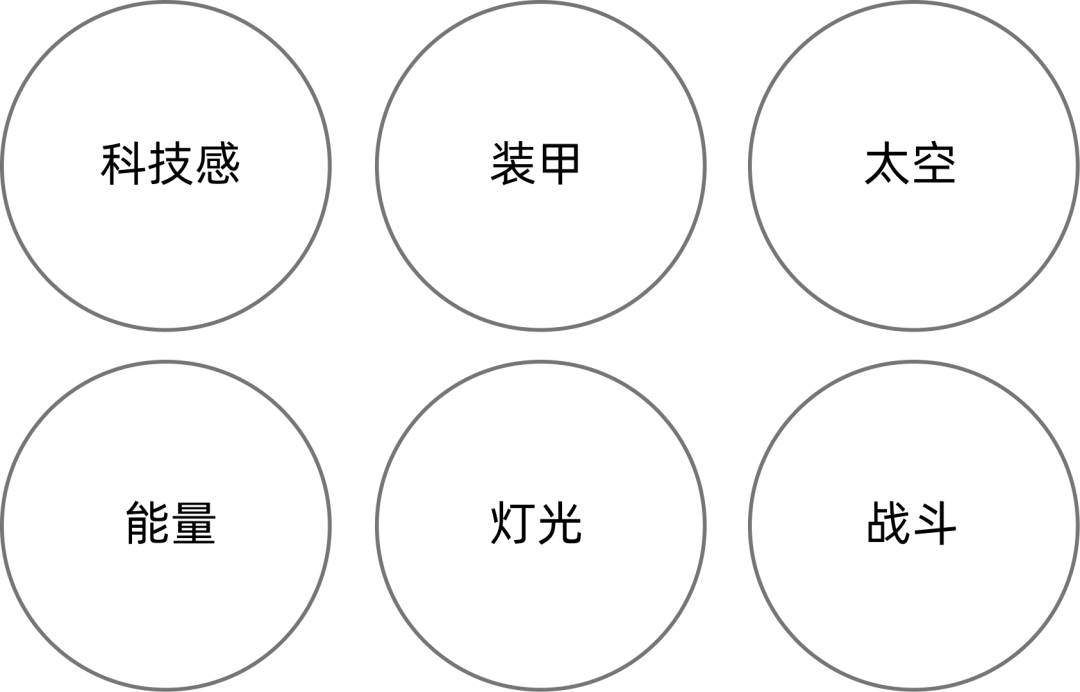
2.提炼视觉元素

装甲:

灯光:


以上就是我们视觉元素的提炼了。接下来就是具体的执行。
执行
底板类型的我们第一要做的当然是底板了,我想到的是可以用机甲的元素做底板,把文字承托在上面。
1.制作底板
底板要注意两个点
(1)排版
我们可以先做一个大概的排版



还是蛮帅的。
放上字体看看比列结构,跟着排版调整一下:

注意控制占比在80%左右。
(3)层次
底板如果只有一层的话,就会显得有点单调,层次不够。也就做不出厚度来。
厚度增加层次:

元素穿插点缀增加层次感:

层次堆叠:



(4)配色
我同样参考下样例:



(5)刻画细节:

飞船上的线路缝隙,手掌上圆形的灯。
添加下看看:

精致多了。
这里要注意添加细节的两个目的:
1.让我们的元素象形意义更明确,简单说就是画啥像啥。让人一眼能看出来你这个是什么。
2.层次,有凸起的地方(灯光,厚度),有凹陷的地方(比如缝隙,线路)。增加细节上的层次感。
2.文字制作
1.结构


是不是就整体多了?
所以字体结构,分了字体本身和字体底板两部分来组成。
字型肯定是要做的,但因为字体设计单独一个门类,我这里就不细讲了。
我们参考一些比较英朗科技感的参考来做就可以,展示一下:

提取科技线的元素:


在字体上提取一个笔画,做特殊效果,使其与别的笔画有明显的视觉差异:

这里我是把“灵”字中间那一横提取出来做了发光灯灯光的效果,使之成为一个视觉亮点。
3.添加特效
最后我们把字体放上去,整体加上一些前面提炼出来的闪电能量类的效果:


总结
当我们要做某一种类型视觉的时候,不要光看表面的东西。好看或者不好看,什么也学不到。可以总结提炼他们的特点出来去深挖研究,理解里面深层次的逻辑,这样我们才能进步得快。
然后要去学习挖掘提炼某一种类型视觉元素,把他们融合应用到我们的项目中去。把控好每一处细节,才能出优秀的作品。
这么多年,所有的包装技巧,全在这了:
评论

