一份高效的产品原型设计“规范”


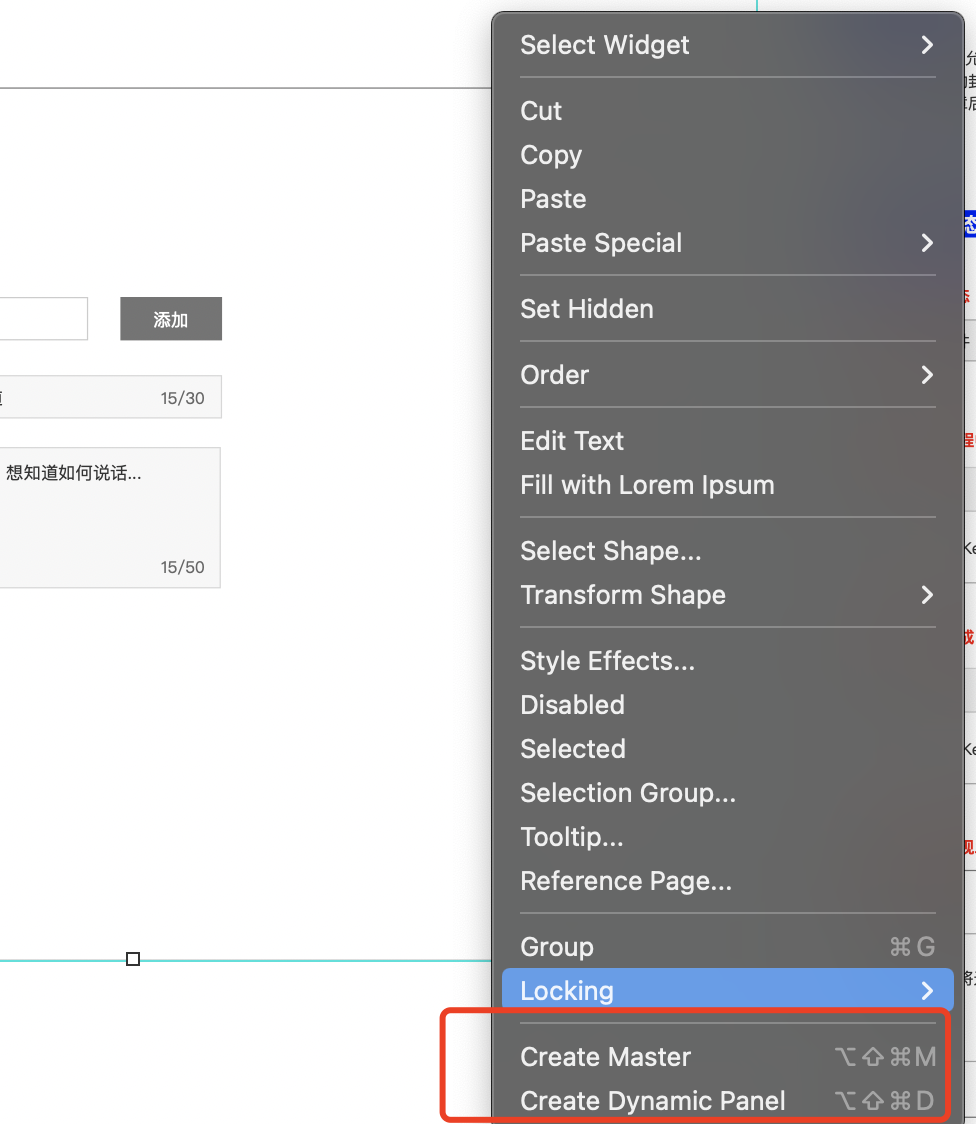
▲ axure的母版

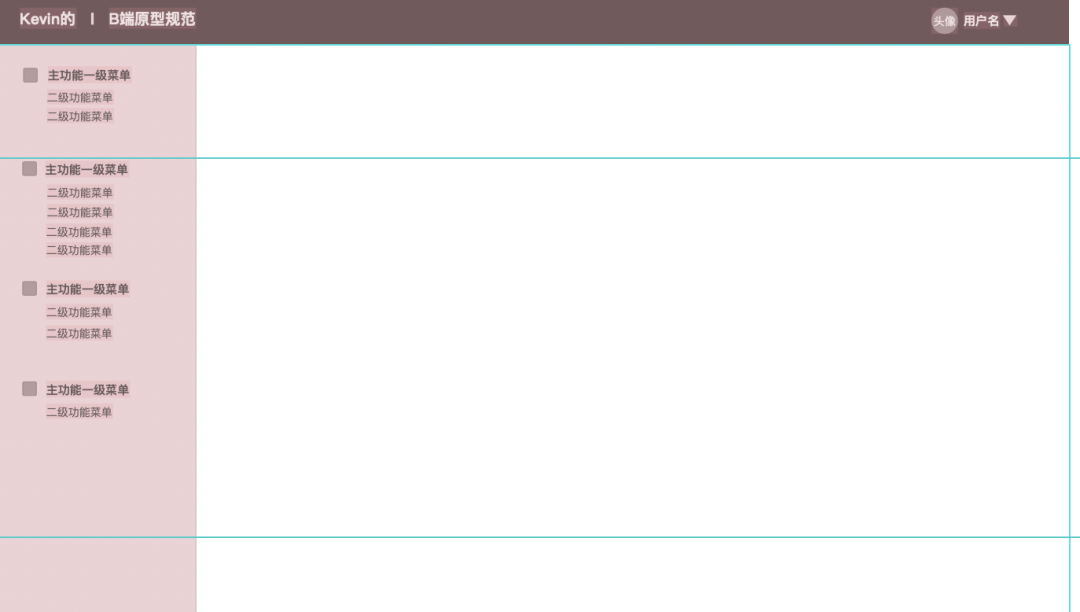
▲ 功能菜单下的母版
交互设计关注在人机交互过程的最好路径,而不是在意是什么功能。
产品经理关注的是为用户提供的功能是什么,而不是操作路径。
PC的交互说明
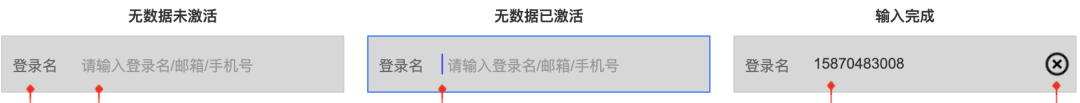
1.输入框的交互说明





6.选项框的交互说明
选项分为多选和单选,给出默认选项、选择数量、和数量限制提示,对于选项可以进行编辑、添加的操作

7.账户密码交互说明
因为账户密码不限于PC网站,每个产品都有账户,所以其交互是通用的,包含密码校验错误的各个场景的梳理,给出默认提示、错误提示、和内容为空的交互展示。



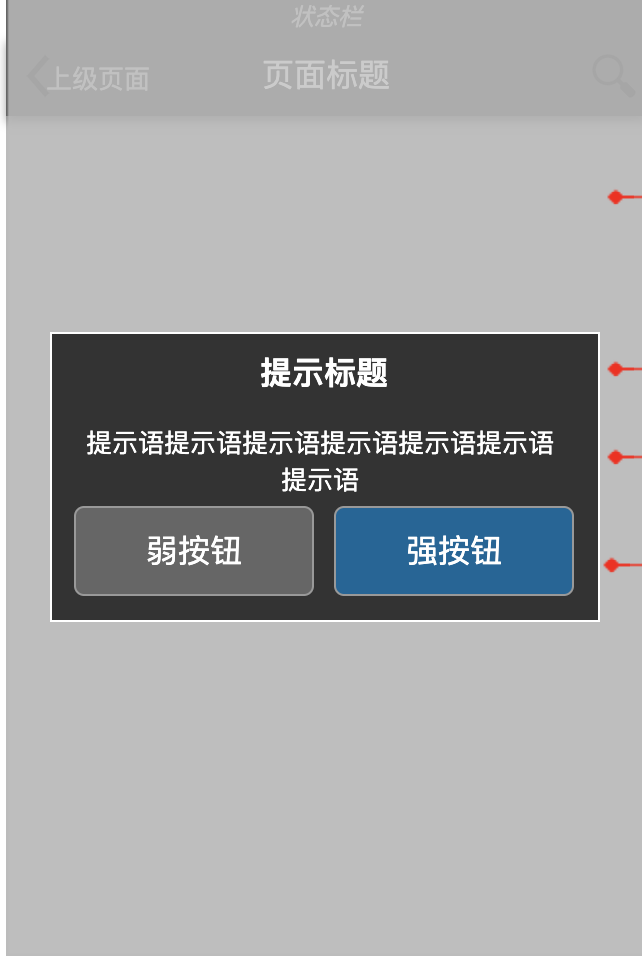
2.页面内弹窗交互说明
弹窗的选项和默认选择,同时给出匹配的按钮文案,方便用户快速选择和确认。

弹窗选择出现的前置条件说明,以及异常情况下的弹窗内容提示。

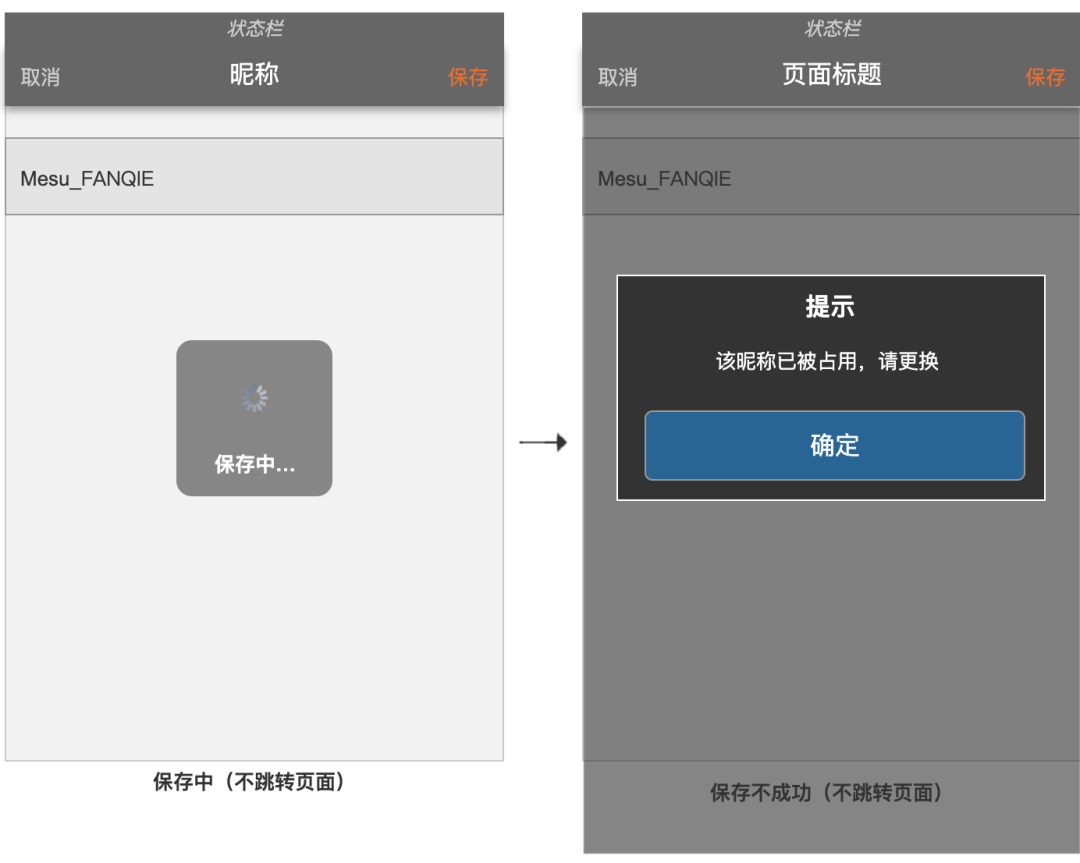
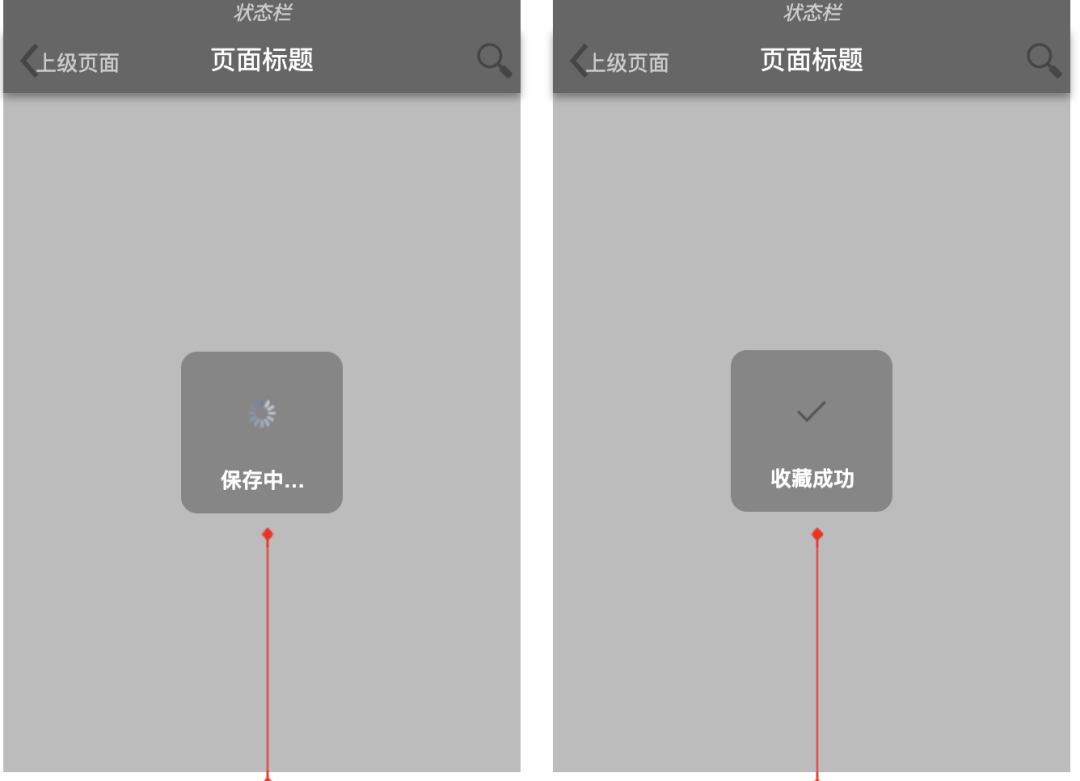
2.toast提示交互说明
提示包含了用户操作反馈和系统状态反馈,比如正在和服务端数据交互、用户前端操作触发某些条件等,需要用toast的交互来表达,并且匹配文字。

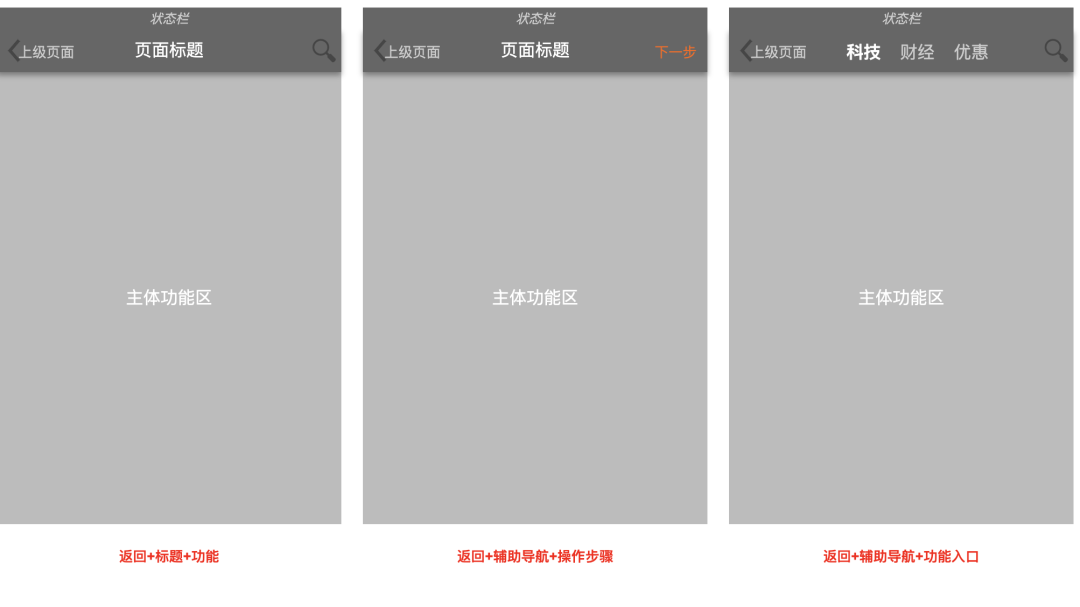
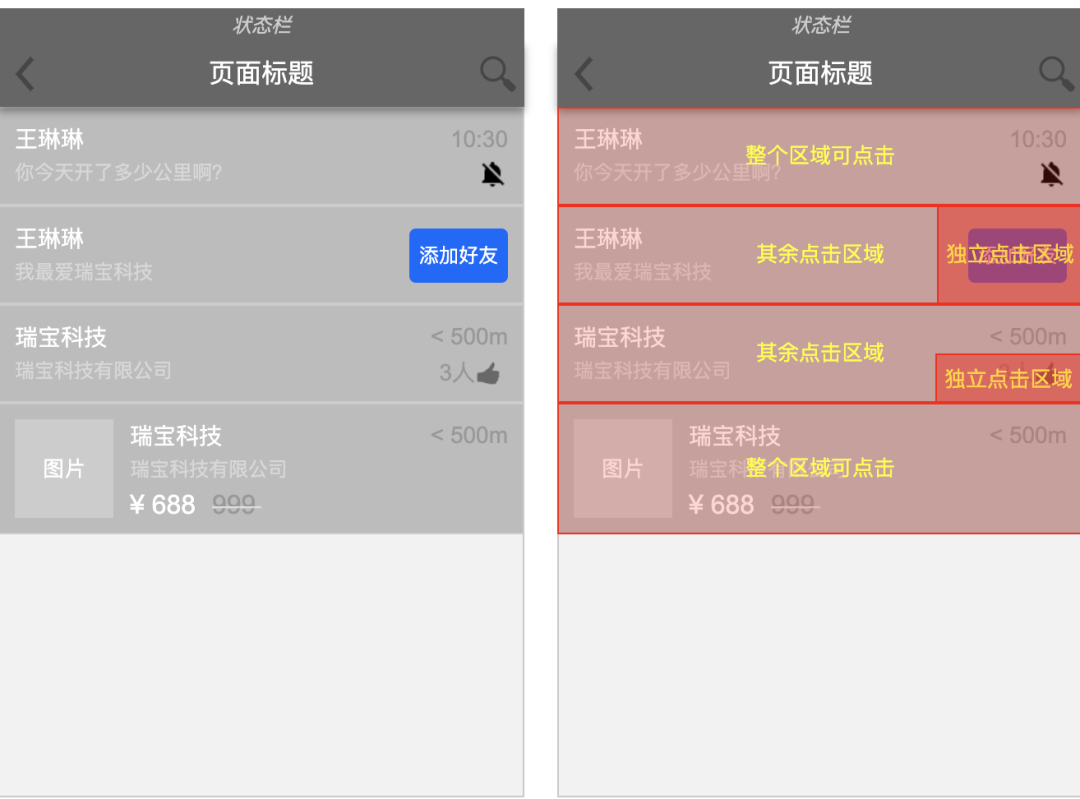
3.操作区域交互说明
App的操作是随着手机面积有变化的,需要说明那些区域可以点击、那些不可以,往往这个是和前端开发息息相关,我们只需要关注UI图按照原型设计表达即可。






01
每天体验1款APP社群
加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
报名后添加微信(pmkevin001)领取任务手册
02
今日视频号分享
03
推荐阅读
评论
