被Axure伤透了心,换软件了!
作为一名产品经理,你电脑中哪款软件让你又爱又恨?
我相信90%的答案都是Axure!

虽然Axure的动态面板、中继器等功能都相当强大,但奈何素材实在是一个很鸡肋的问题。
每个使用Axure的产品经理一定都干过产品群“乞讨”元件库这档子尴尬事吧,费时费力不说,关键运行别人的组件库可能会导致软件报错崩溃就很离谱!
这不,现在已经把Ctrl+S这个组合键练成了肌肉记忆……
让我对Axure彻底失望是前两天当我在载入新的“元件库”时,你敢相信吗,短短一个小时,它竟然崩溃了8次😭

直到中午干饭时,听见邻桌小姐姐在讨论一个“摹客RP”的免费在线原型工具,默默把名字记下来后,就开始了网上一顿搜索。
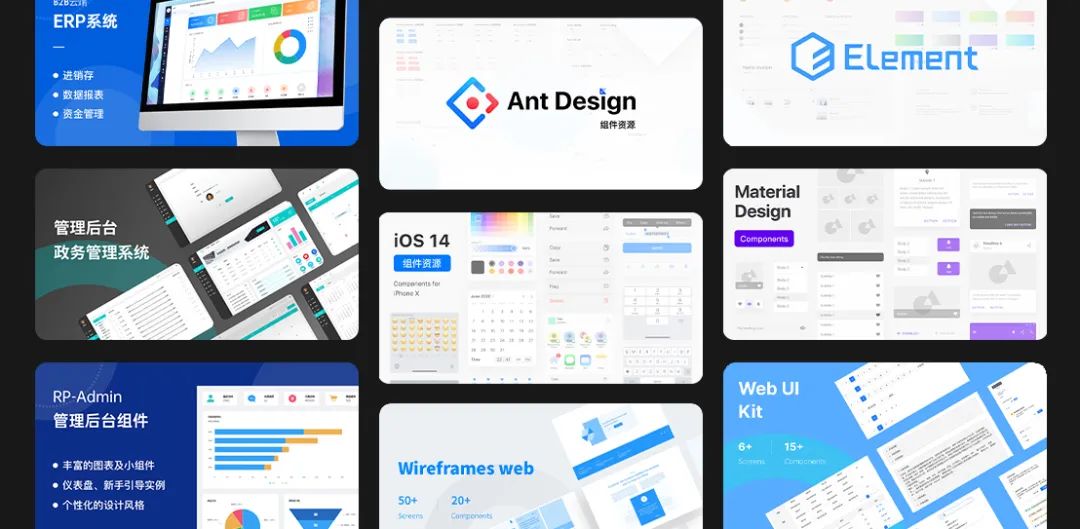
进入官网后,首页的“模板例子”让我眼前一亮。
简单试用了一番后,我已经有了弃用Axure的念头,因为摹客RP的模板例子实在是太优秀了!

它自带了超多原型模板资源,后台、电商、旅游、咨询、社交……总之,各个类型的模板它都有!
另外,它还有很多Web端及App端常用组件及图标,只需要一键克隆到自己的项目中,就能快速实现复用。(🤞内心os:我再也不用天天四处乞讨元件库了!!!)

而且,因为模板库中都是成熟的热门案例,所以只需要根据自己项目的需求稍做修改即可,套用模板,一套完整的原型很快就能完成。
我深度使用了一周下来,有几方面是非常吸引我的,接下来就给大家简单测评下:(文末附有链接可免费使用 )
)
01
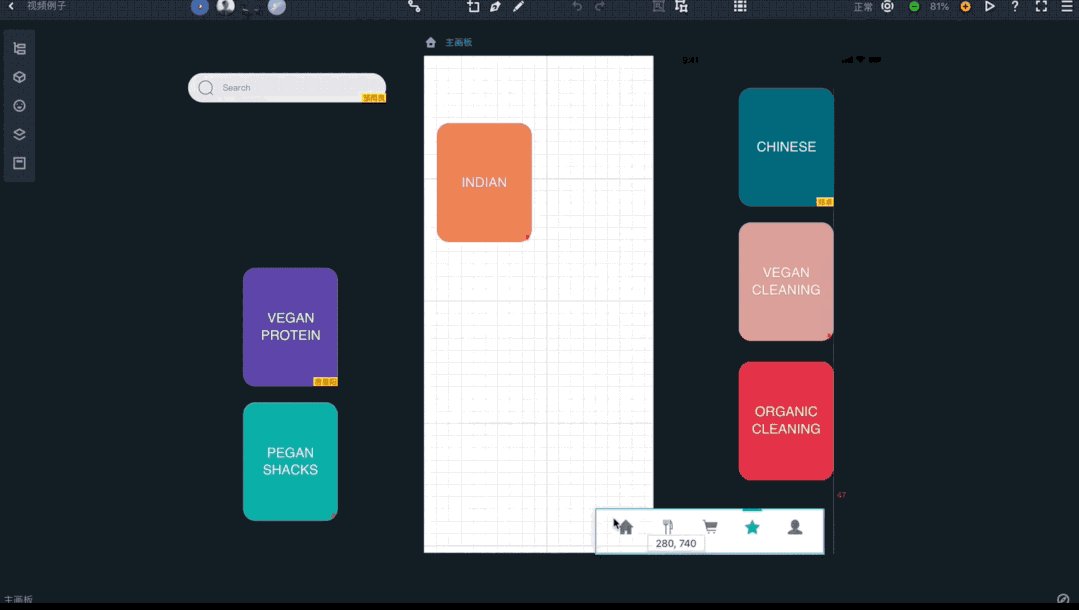
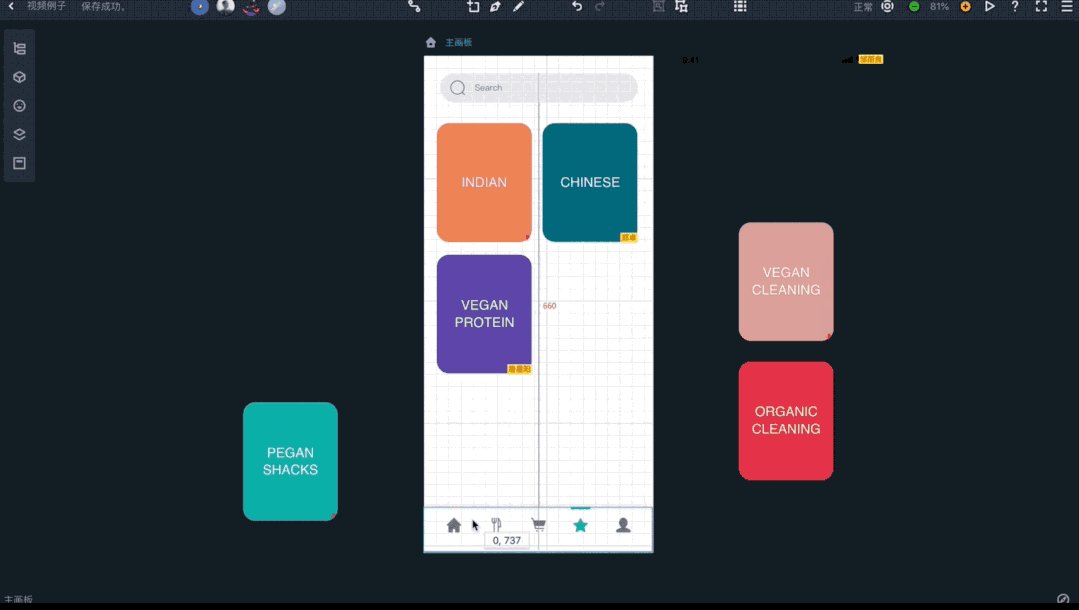
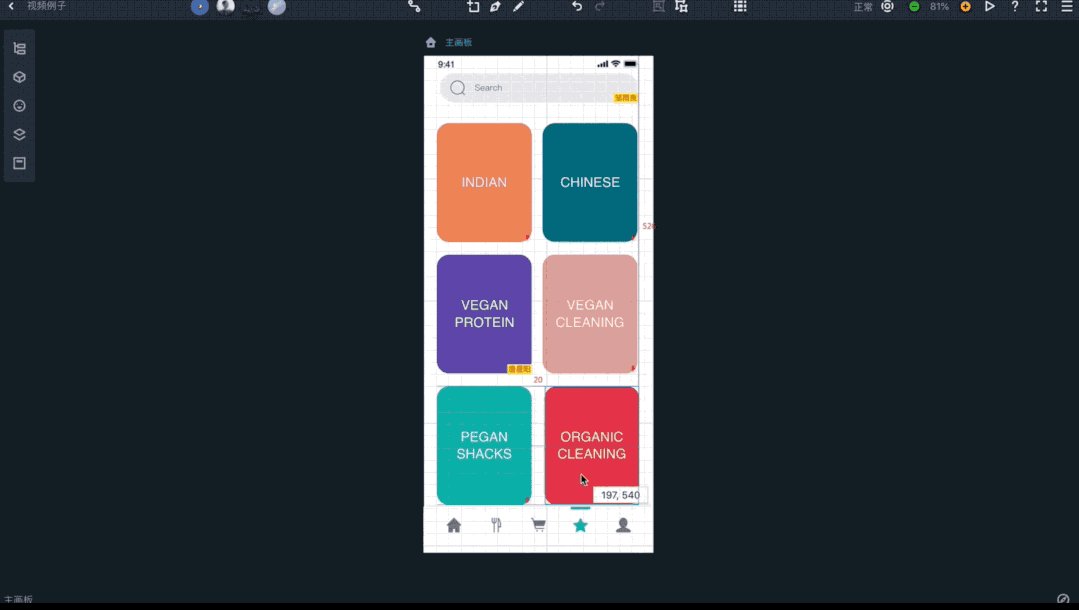
作为Axure的资深用户,我实在想感叹摹客RP确实很方便!
它无需下载元件库,因为工具中内置了丰富的组件及3000+图标,只需要拖拽或双击组件即可开始画原型,相当省事。

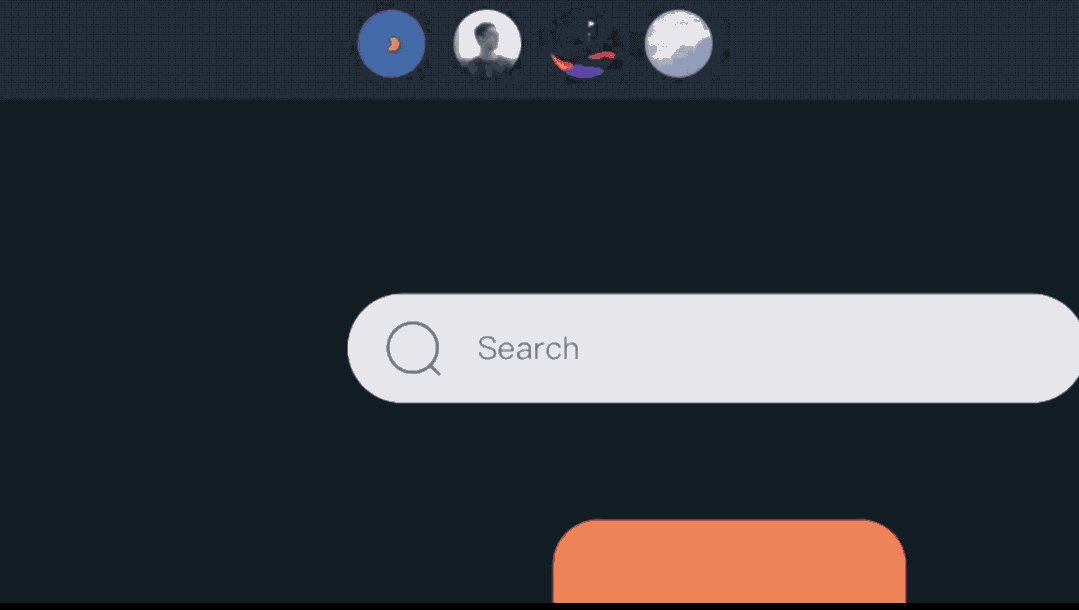
另外,页面中的组件、画板均支持多种类型的交互设计,通过主辅画板搭配触发方式,能快速呈现弹窗或轮播等交互效果。

而且还有锚点定位、循环动作、精细的转场等设置,操作起来都十分简单,呈现的效果也很流畅!
02
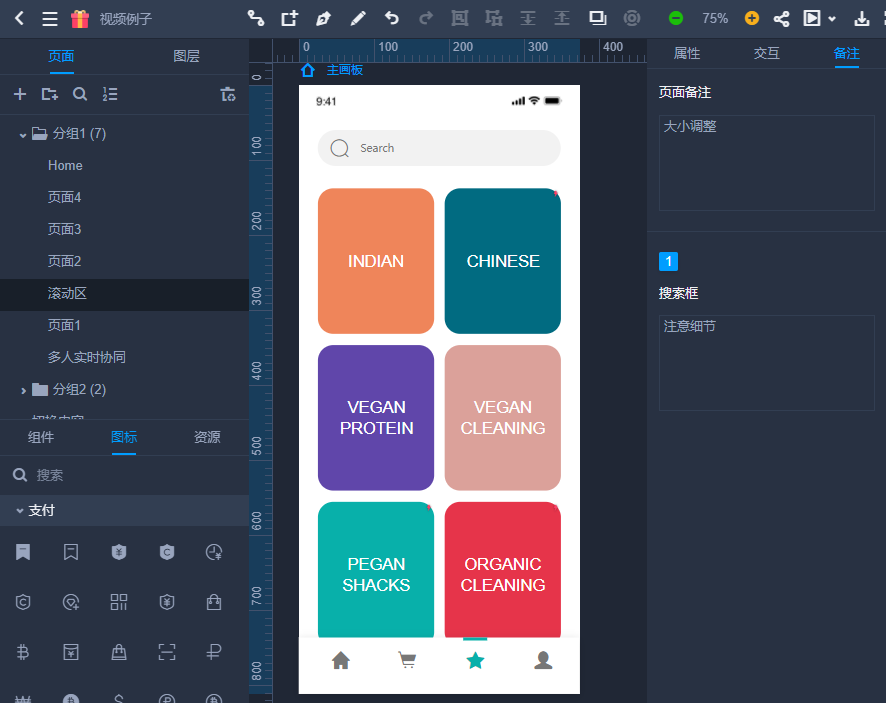
我最喜欢摹客RP的一点在于,可以在右侧的属性面板中为页面和每一组件添加相关备注,这个功能我主要用来写PRD文档。

毕竟单靠一份原型是不足以让设计师和前端清晰地了解产品逻辑,所以我始终贯彻的交付方式是将PRD嵌入原型,用以直观说明需求和描述功能点。
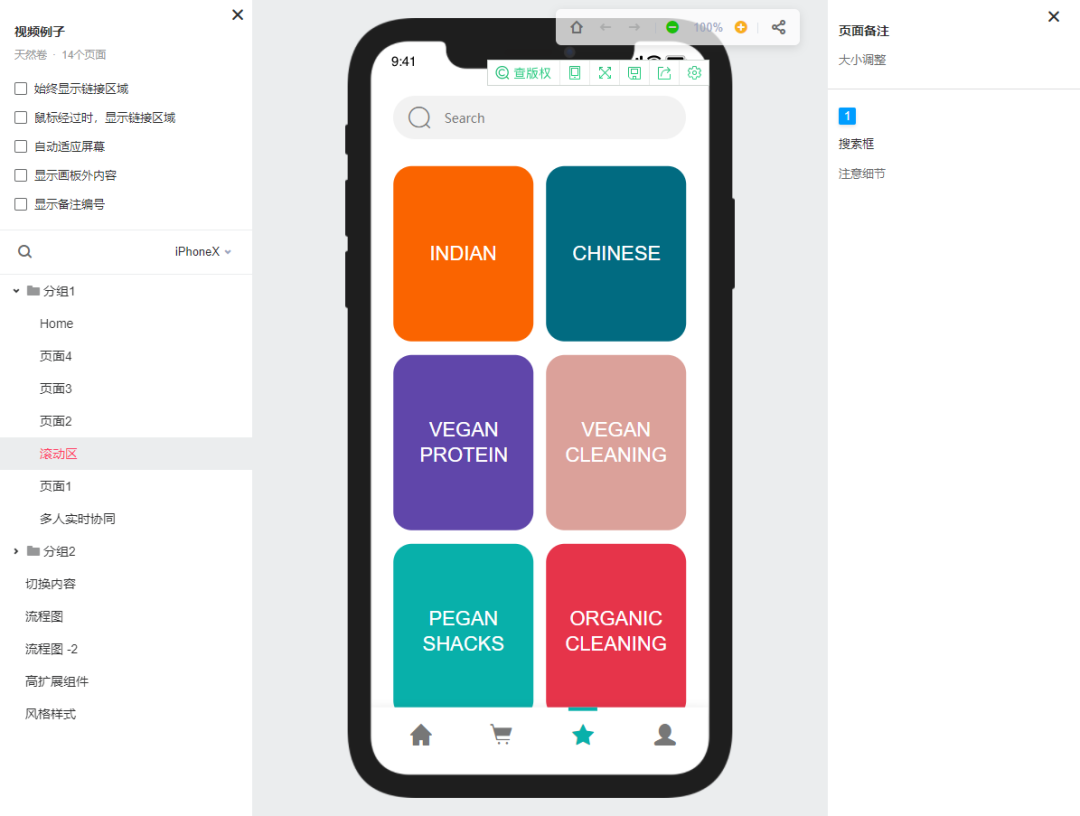
并且在Web端预览原型时,备注信息也会伴随显示。

 https://www.mockplus.cn/rp/?hmsr=Jishuxiaoke
https://www.mockplus.cn/rp/?hmsr=Jishuxiaoke
(复制链接至浏览器打开或点击“阅读全文”)
03
在摹客RP中,项目成员只需要在同一团队,就能实现多人同时编辑页面的场景。
团队成员可以实时绘制、实时修改、实时更新,无需来回发送文件,点进项目就能查看最新设计进展,这能极大地提高工作效率。

04
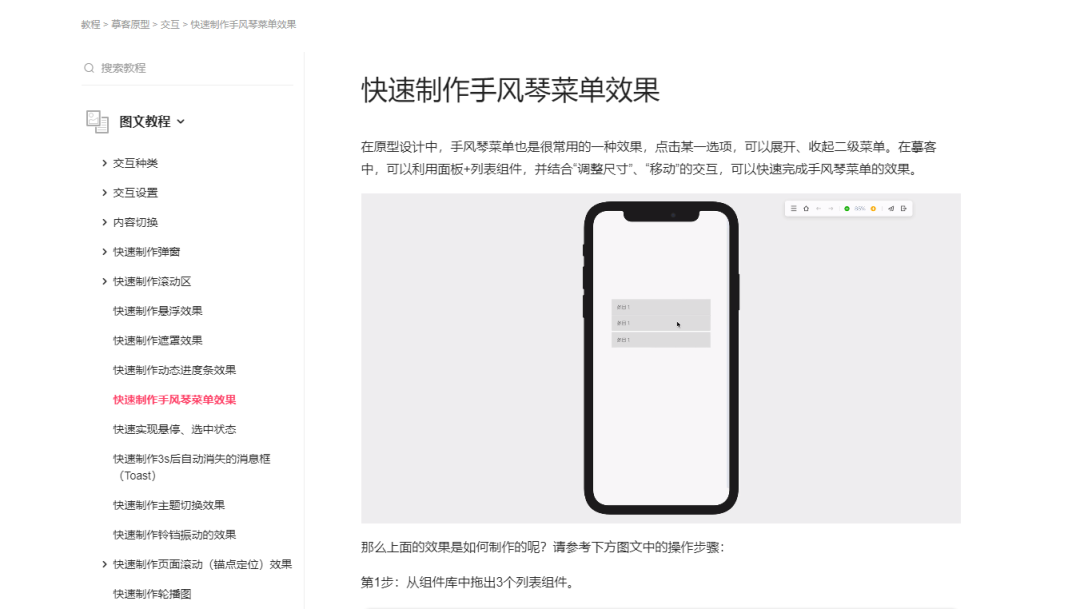
摹客的官网上有详细的图文和视频教程,在我使用的过程中,一旦卡壳,一搜教程,就能给我讲得明明白白!

并且,如果根据教程还是不理解,可以直接加他们的官方社群,群中不仅有官方技术人员,还有众多行业大佬,无论是提问还是群里唠嗑,群里沟通都相当方便!

05
当你需要一键分享你的项目时,只需要发送一个公开演示链接即可。即使后续你修改了原型,链接中的内容也会自动更新。

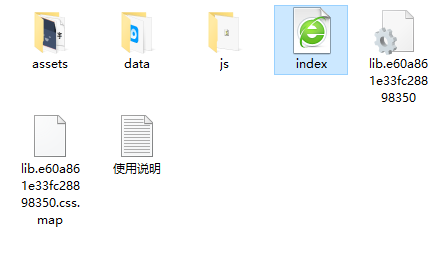
如果需要在无网络的环境或某些特定场合进行离线演示,摹客RP也支持下载离线演示包,生成压缩文件,打开index.html文件,即可离线预览原型稿。

好啦,以上我分享的功能只是摹客RP的冰山一角,大家完全可以复制链接至浏览器打开,或点击「阅读原文」下载下来,自己尝试一下!
https://www.mockplus.cn/rp/?hmsr=Jishuxiaoke


 快人一步
快人一步