实例创建自己的npm包,发布npm包并使用
作者:李洪威
前言:
npm 是 Node.js 官方提供的包管理工具,项目中我们经常用到npm包(”npm install xxx”),我们为什么需要npm,我的理解是npm是为了解决:代码复用;因为基于已有的成熟代码快速开发新的应用,可以极大地提高开发效率,“不要重复造轮子”;
为什么要创建自己的npm包?平时项目积累的公共方法,可以封装起来,发布到自己的npm包,以便我们在项目中方便复用;
创建简单npm包:
文件结构目录:
js-utils
--src
----base.js
----validate.js
--index.js
base.js文件:
const BaseMethods = {
/**
* 获取数据类型
* @param params
* @returns 'String','Number'...
*/
getTypeOf: (params) => {
let type = Object.prototype.toString.call(params)
return type.match(/\[\w+\W(\w+)\]$/)[1]
},
/**
* 数组,字符串去重
* @param Array,String
* @returns
*/
unique: (params) => {
if (this.getTypeOf(params) === 'Array') {
return [...new Set(arr)]
}
if (this.getTypeOf(params) === 'String') {
let obj = {}
let str = ''
for(let i = 0, len = params.length; i < len; i++) {
if (obj[params[i]]) {
str += params[i]
obj[params[i]] = true
}
}
return str
}
}
}
export default BaseMethodsvalidare.js文件:
const Validate = {
/**
* 手机号校验
*/
mobileCheck: (mobile) => {
let reg = /^[1][3,4,5,7,8][0-9]{9}$/
return reg.test(mobile)
}
}
export default Validate
index.js文件:
import BaseMethods from './src/base'
import Validate from './src/validate'
export default {
BaseMethods,
Validate
}
在文件夹js-utils执行命令: npm init 用来初始化生成package.json,它是 NodeJS 约定的用来存放项目的信息和配置等信息的文件
将包上传发布到npm
1、登录npm官网(https://www.npmjs.com/),注册一个npm账号(然后注册完后,去你的邮箱根据提示进行操作,验证通过即可)
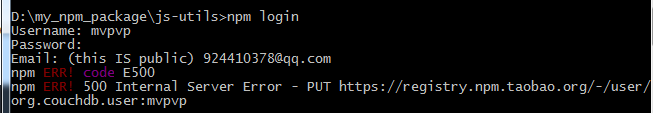
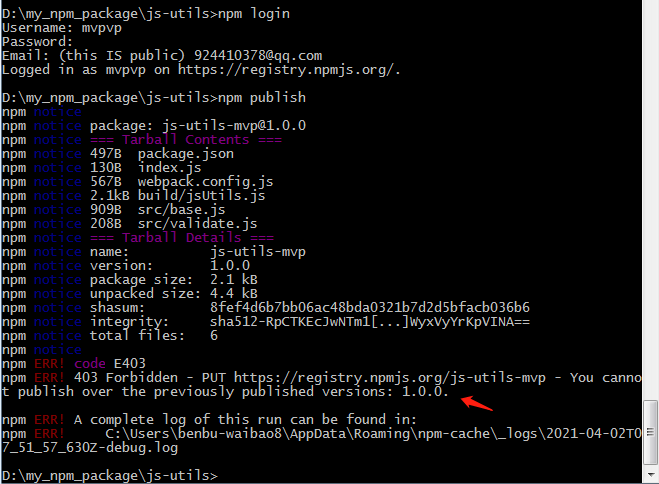
2、在文件夹js-utils执行登录命令:npm login ,输入你在npm官网的账号、密码和邮箱

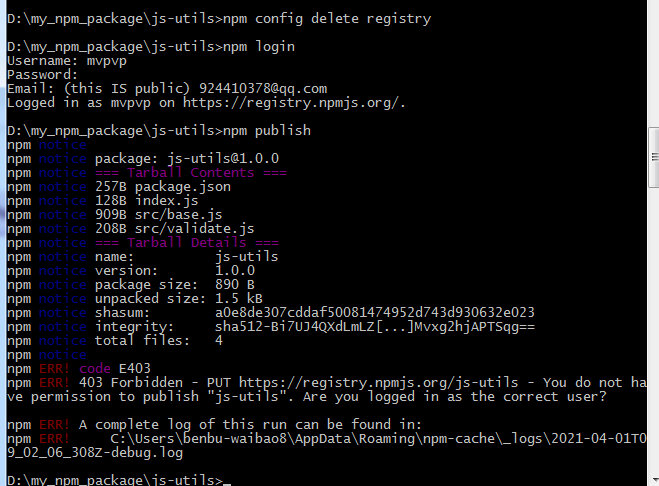
注意:发现报错,需要将淘宝镜像去掉,还原成官方镜像,执行命令: npm config delete registry
npm config set registry https://registry.npm.taobao.org
不想用他们的,再设置回原来的就可以了:
npm config set registry https://registry.npmjs.org

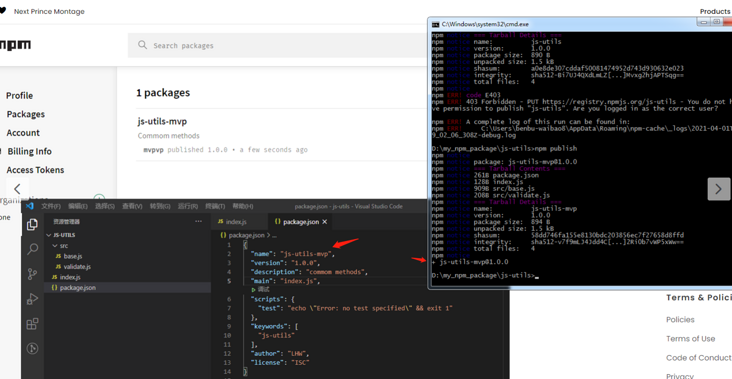
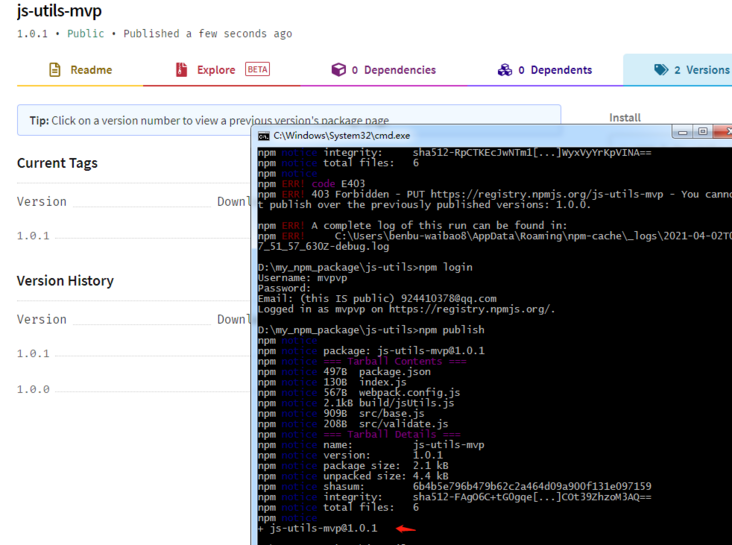
注意:发现报错,js-utils包名被使用,package.json文件中更改 "name": "js-utils-mvp",再次执行npm publish成功了,如下图:

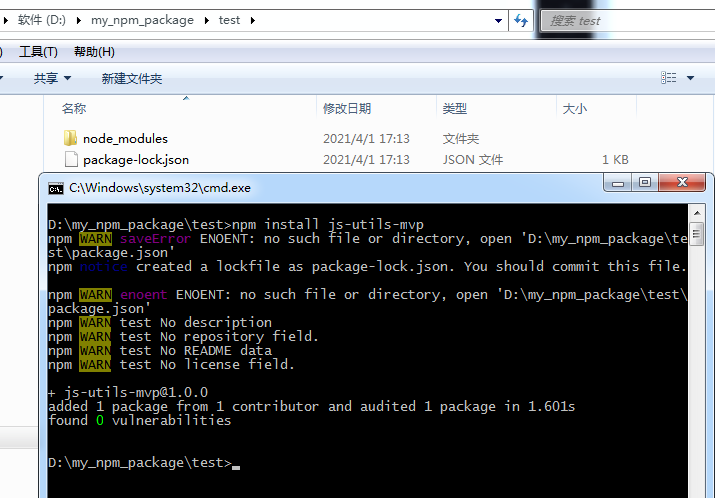
使用npm包:

在test文件下面新建index.html页面;分别通过下面require或者import方式引入发现均报错:(新增index.html可以不用跟着做,只为了引入问题)
// let jsUtils = require('js-utils-mvp')
//import jsUtils from 'js-utils-mvp'
</script>


综上,发现创建的npm包js-utils-mvp还存在兼容性问题;如何解决浏览器不支持ES6的特性;
项目引入webpack打包工具
const path = require('path')
module.exports = {
// 入口文件
entry: './index.js',
// 输出配置
output: {
path: path.resolve(__dirname, 'build'),
filename: 'jsUtils.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}
"scripts": {
"build": "npx webpack --config webpack.config.js"
},



项目中引用js-utils-mvp

评论
