墙裂推荐!Pycharm里6大神器插件!
共 3342字,需浏览 7分钟
·
2021-10-18 23:23
大家好,我是菜鸟哥!

00.如何安装Pycharm插件
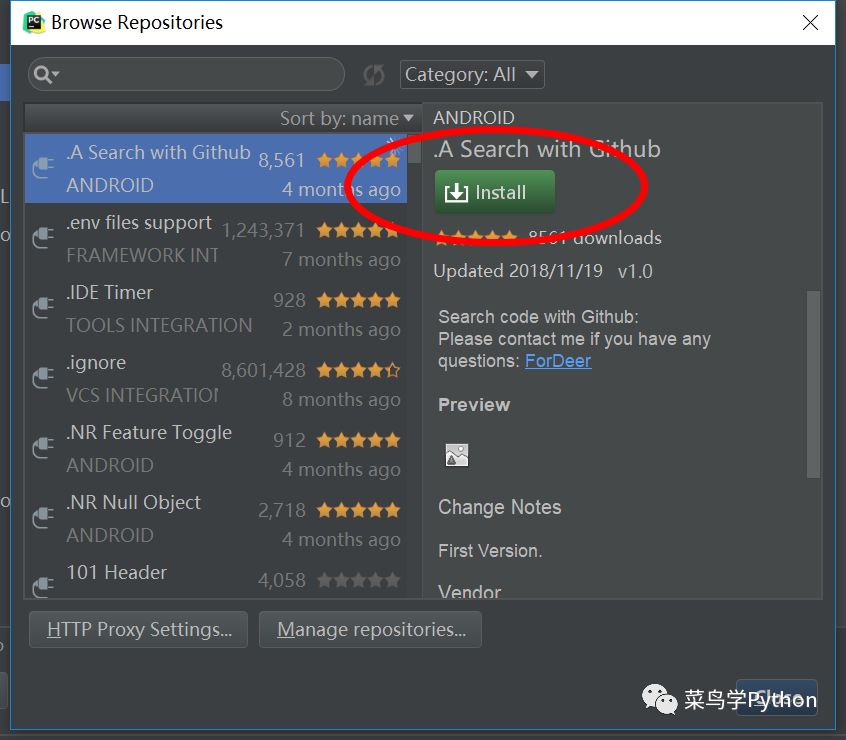
在正式介绍插件之前,先来简单看下Pycharm的插件安装方法。
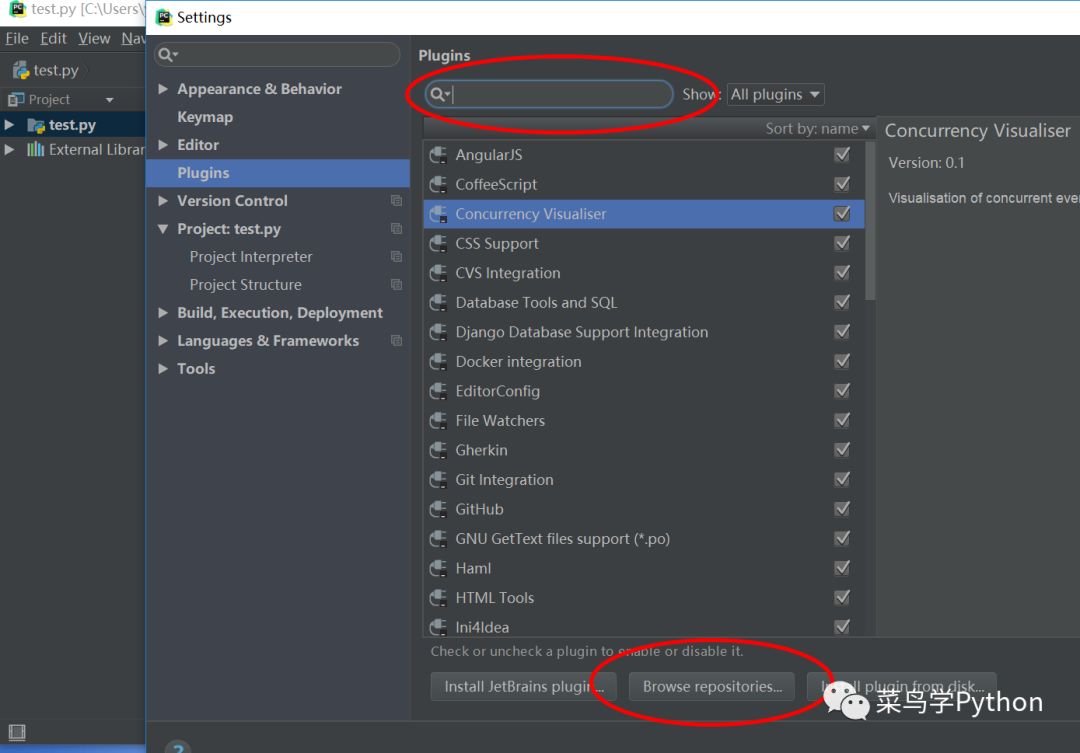
打开file——settings——plugings,在右侧的文本框中输入想要查看的插件名称,在下方就会罗列出已安装的相关的插件:


01.插件 Mongo Plugin

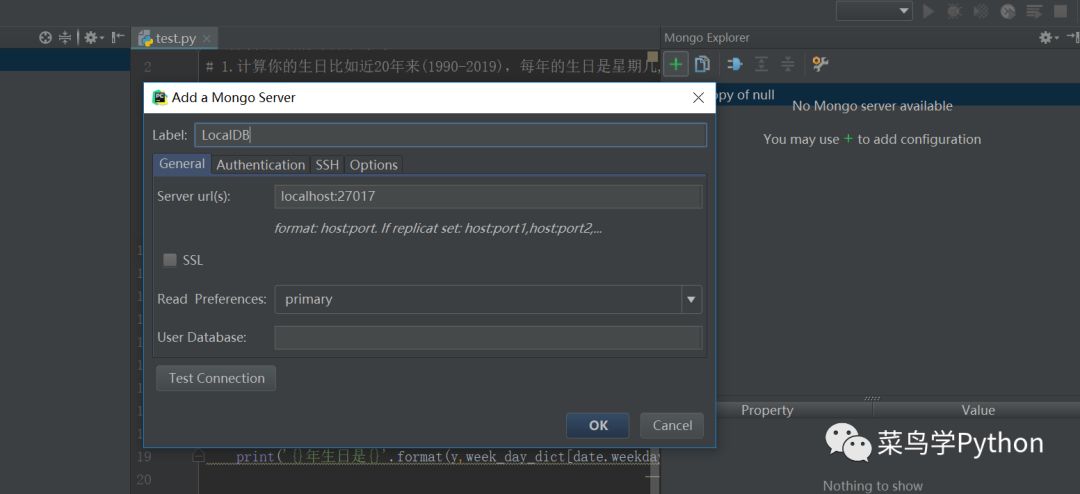
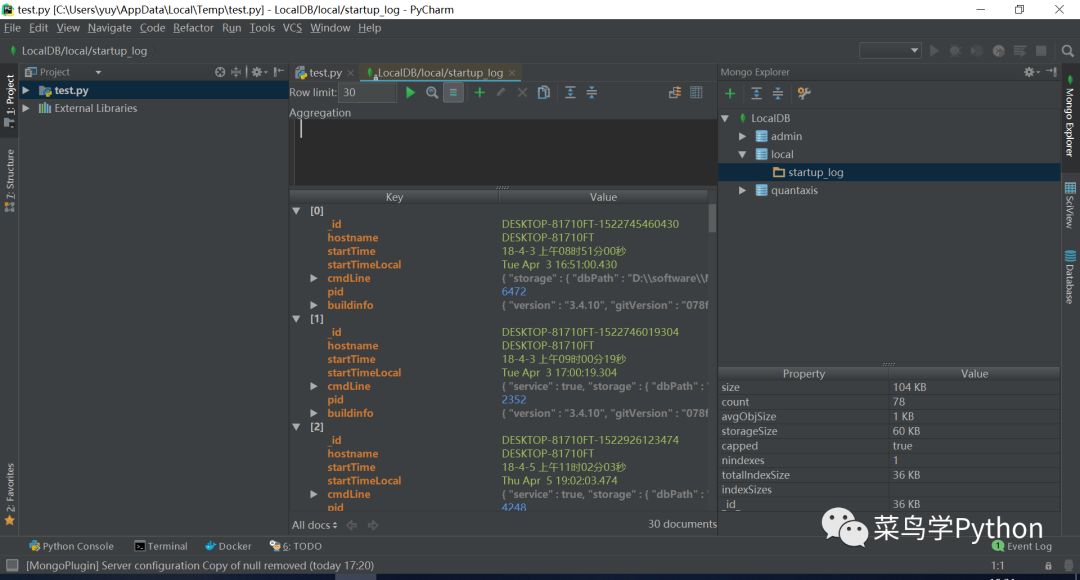
初次安装Mongo Plugin没有加载任何数据库,这时可以点击“+”添加Mongo Server(下图),其中数据库地址是必选项,个人建议数据库Label最好也写上,方便日后管理。

数据库成功添加之后只要在对应位置双击就可以打开想要查看的数据库和集合,这里还可以执行query语句对数据库进行操作。另外还有一些其他功能,都不是很复杂,稍微摸索下基本都能明白,这里就不展开介绍了。

MongoDB是当下非常受欢迎的非结构型数据库,无论是做爬虫还是数据分析时都会经常用到,而Mongo Plugin由于集成在Pycharm之中,对于写代码的过程中实时查看和管理数据库确实非常方便。
02.插件 Statistic
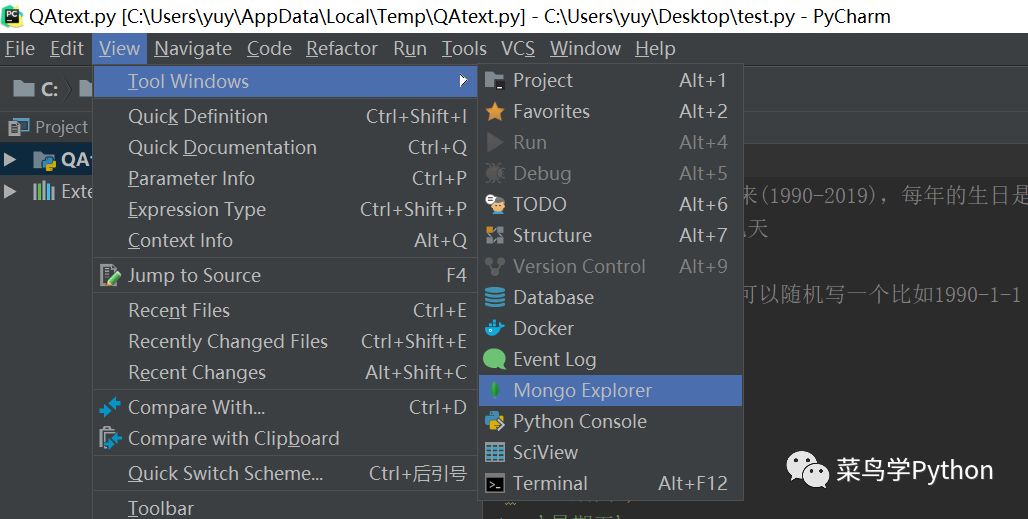
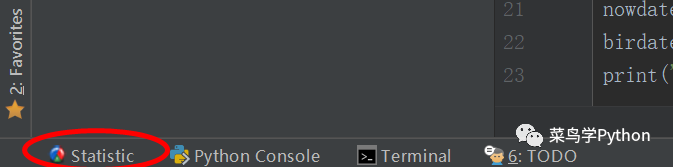
statistic是一个项目统计插件,简单来说就是可以给出一个项目的统计信息,包括文件和代码量等,关于统计信的具体内容一会再讲,先来看下Statistic的使用方法。在Pycharm的左下角增加一个Statistic选项(下图),点击这个按钮就可以查看项目的统计信息了。

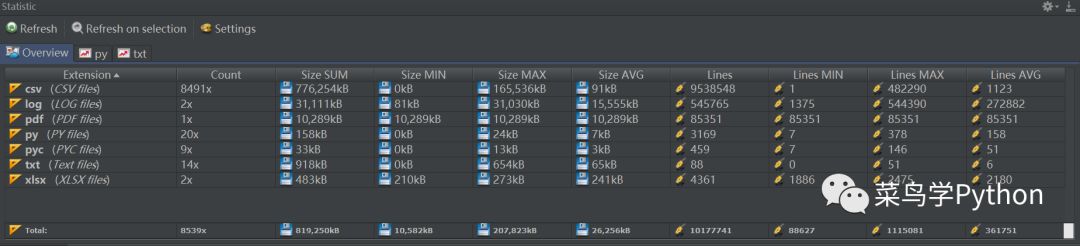
开启Statistic后点击“Refresh”按键刷新文件统计信息,其中Overview是项目文件总览,包括当前项目包含的文件种类、数量、大小、行数等相关内容的统计数据(最大最小值、均值、总数等)。

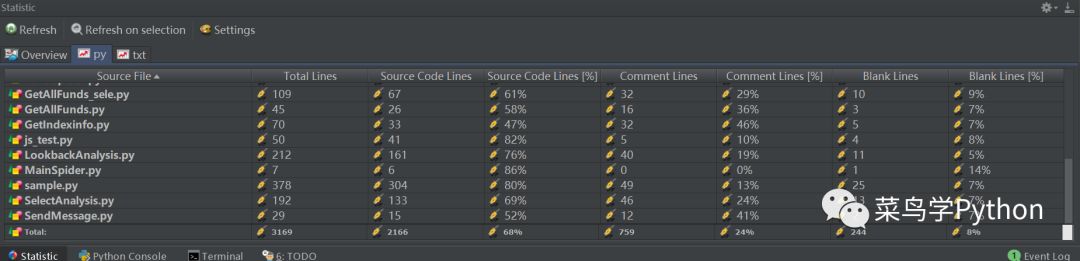
再来看py选项卡,这里显示的是项目中每个py文件的代码量情况,包括总行数、代码数、注释数、空行数等相关信息,txt选项卡的统计内容和py选项卡一样。

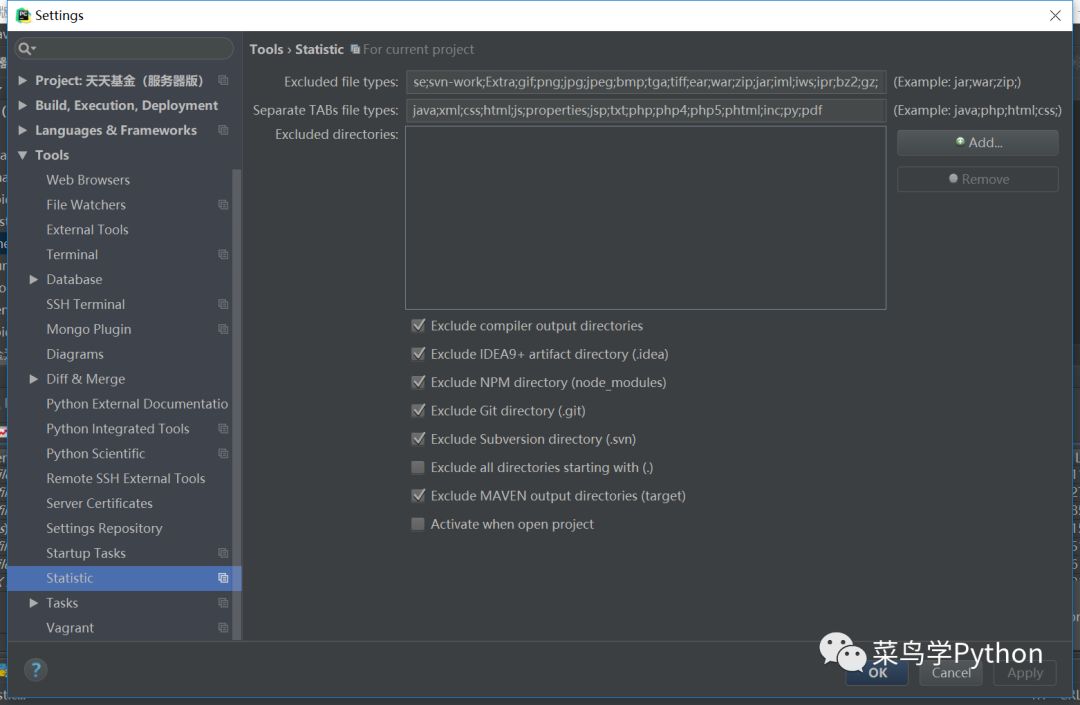
statistic还可以统计很多其他类型的文件,并且支持特定文件的筛选,这些操作可以在该模块的setting选项中完成(下图)。

03.插件 wakatime
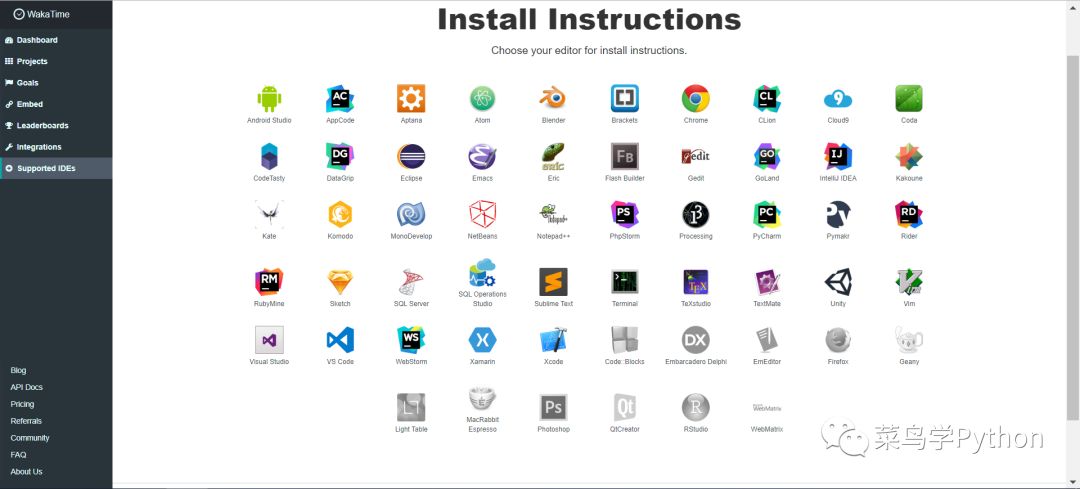
wakatime是一款记录 coding 时间的工具,支持当下大多数主流的IDE(包括但不仅限于Pycharm,具体见下图),如果想让wakatime监控你在Pycharm中的coding时间,就要给Pycharm安装这个插件。

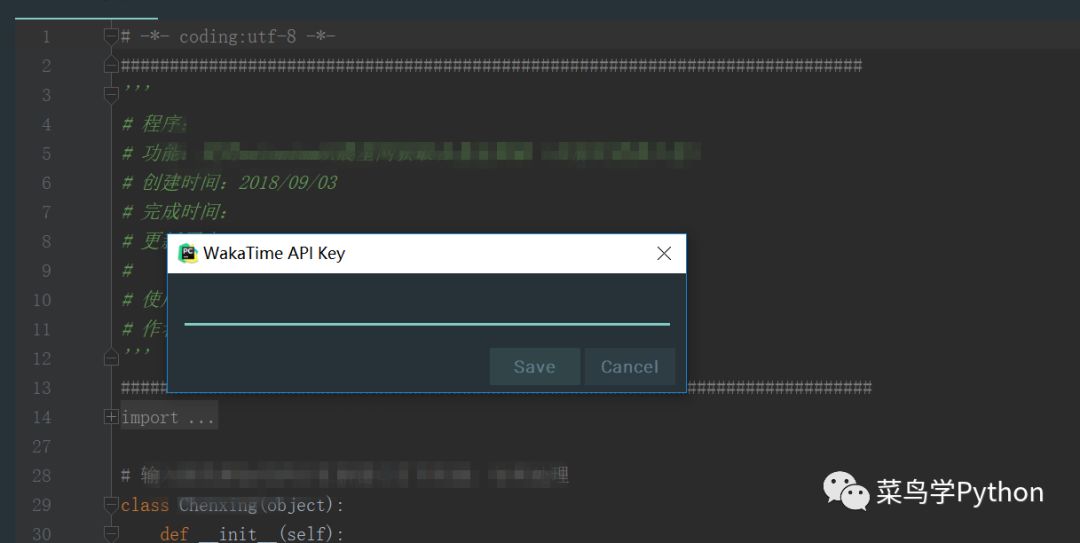
wakatime的安装与其他插件略有不同,插件安装完毕后还要按照这个地址(https://wakatime.com/Pycharm)的说明申请一个API KEY,在重启Pycharm时会自动弹出一个对话框(下图),要求输入这个API KEY,输入并点击save,就完成了你的Pycharm和wakatime的绑定。


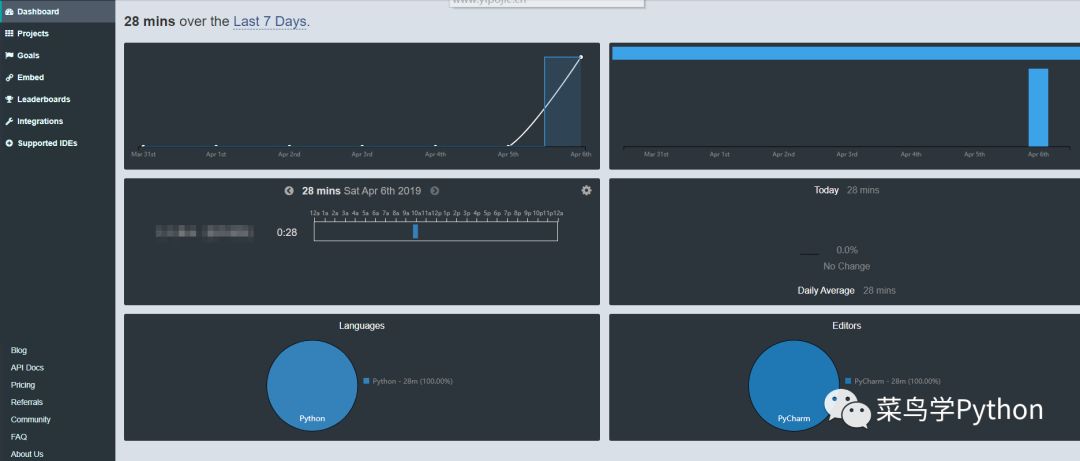
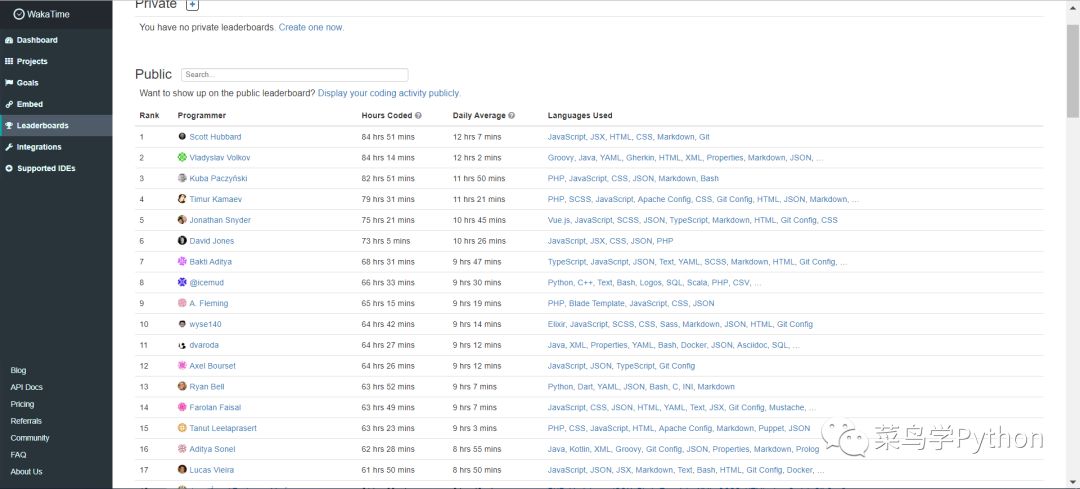
另外,wakatime还有coding排行榜,这里会显示你的coding名次、coding时长和使用的语言等数据。

05.插件markdown support
markdown support是一款仿真器类插件,所谓仿真器就是可以在Pycharm中模拟其他编辑环境,而markdown support就是能够允许Pycharm编辑markdown格式文件的一种插件。
markdown的安装与其他插件一样,安装完毕重启Pycharm后就可以进行md文件的编辑了,左侧为文本编辑栏,右侧为效果显示栏目。

不过仅仅安装了markdown support只能进行md文本的编辑,如果要像上图一样插入图片还需要安装另一个插件——Paste Images into Markdown(不想使用markdown support+Paste Images into Markdown的组合,也可以使用Markdown Navigator插件,这部分内容本文不作详述)

需要注意的是,Paste Images into Markdown仅支持图片以相对路径的形式插入,也就是说在插入图片时如果给出的是图片的绝对路径它是无法识别的。
06.插件IdeaVim
和markdown support类似,IdeaVim也是一个仿真器类的插件,如果你是vim的忠实拥护者又想使用Pycharm的话,IdeaVim是个非常理想的选择。
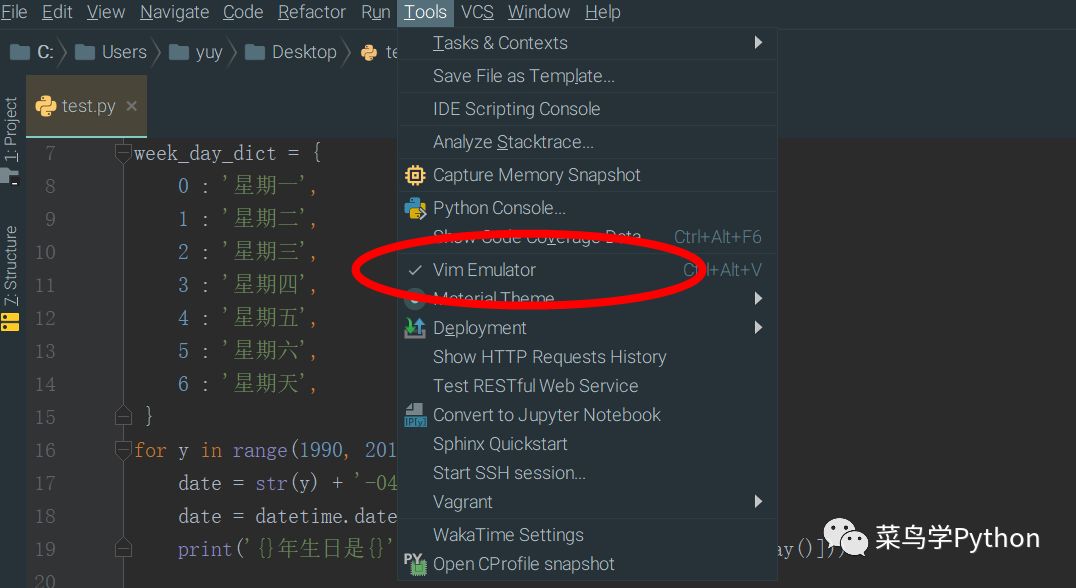
安装IdeaVim并重启Pycharm,在Tools下会多出一个Vim Emulator选项,当这个选项被勾选时,说明Pycharm当前正处于vim编辑状态,这时代码中的光标是一个闪动的小方块;取消勾选,又会回到正常的Pycharm编辑状态。

在IdeaVim开启的状态下,Pycharm拥有很多vim特征,比如按“i”键后可以插入代码,按“r”键可以替换选中内容,按“esc”键又会回到普通的vim模式等,关于IdeaVim的详细功能,可以查看这个网址(https://plugins.jetbrains.com/plugin/164-ideavim)。
07.插件 Material Theme UI
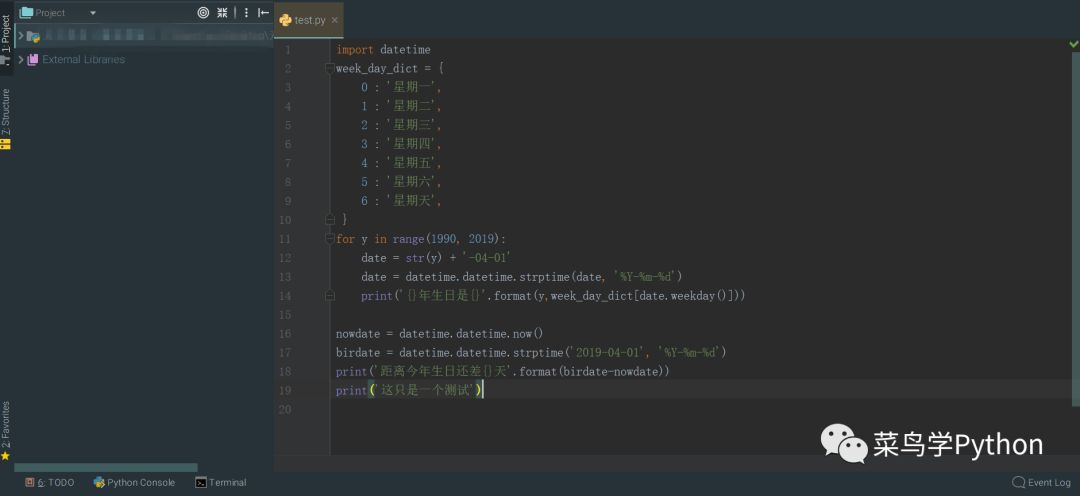
和上面介绍的几款功能性插件不同,Material Theme UI是一个更改显示风格的插件。同时Material Theme UI也是一个通用的UI主题,在很多编辑器中都可以使用,所以很多人出于自己的风格习惯,非常喜欢Material Theme UI的显示风格。下面两幅图分别是Material Theme UI和普通Pycharm的效果对比:
用Material Theme UI:

用普通的Pycharm:

除了Material Theme UI之外,Pycharm还有一个非常有名的显示风格类的插件——activate-power-mode,使用了这个插件,在Pycharm中敲代码时会伴随出现一些比较劲爆的特效。不过由于我个人不喜欢这种感觉,所以没有安装过,这里也就没办法展示了。
总结:
有1-2年懂Java的的同学
在校学生,并且有运营经验或者做过校园推广的小伙伴
