[译]React函数组件和类组件的差异
一、前言
本文是一篇译文,原文地址:
https://overreacted.io/how-are-function-components-different-from-classes
为什么选择发这篇文章呢,因为这篇文章,让我有眼前一亮,所以分享下。
二、函数组件与类有什么不同?
有一段时间,规范的答案是: 类可以访问更多功能(如状态)。有了Hooks,就不再是这样了。
也许你听说其中一个在性能上会更好。那么是哪一个? 许多这样的benchmarks是有缺陷的,所以我会小心地从中得出结论。性能主要取决于代码在做什么,而不是你选择的是函数还是类。在我们的观察中,虽然优化策略有点不同,但性能差异可以忽略不计。
在任何一种情况下,我们都不建议重写现有组件,除非你有其他原因,并且你也不介意成为早期实践者。Hooks仍然是新的(就像2014年的React一样),并且一些“最佳实践”尚未进入教程。
这给我们带来了什么? React函数和类之间有什么根本的区别吗?当然,在心智模型中存在。在这篇文章中,我将看看它们之间的最大区别。 自从2015年引入函数组件以来,它就一直存在,但它经常被忽视:
三、函数组件捕获渲染的值
让我们来解释下这意味着什么。
注意: 这篇文章不是对类或函数的价值判断。我只描述了React中这两种编程模型之间的区别。有关更广泛地采用功能的问题,请参阅Hooks FAQ。
考虑这个组件:
function ProfilePage(props) {
const showMessage = () => {
alert('Followed ' + props.user);
};
const handleClick = () => {
setTimeout(showMessage, 3000);
};
return (
<button onClick={handleClick}>Follow</button>
);
}
它显示一个按钮,使用setTimeout模拟网络请求,然后显示弹出框。例如,如果props.user是'Dan',它将在三秒后显示'Followed Dan'。很简单。
(请注意,在上面的示例中我是否使用箭头或函数声明并不重要。function handleClick()将以完全相同的方式工作。)
我们把它写成一个类会怎么样?一个简单的翻译可能是这样的:
class ProfilePage extends React.Component {
showMessage = () => {
alert('Followed ' + this.props.user);
};
handleClick = () => {
setTimeout(this.showMessage, 3000);
};
render() {
return <button onClick={this.handleClick}>Follow</button>;
}
}
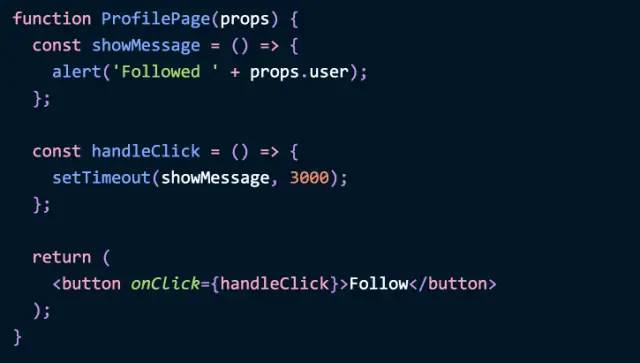
通常认为这两段代码是等价的。人们经常在这些模式之间自由地重构,而不注意它们的含义:

image
但是,这两个代码片段略有不同。 好好看看他们。你看到区别了吗? 就我个人而言,我花了一段时间才明白这一点。
前面有剧透,如果你想自己弄明白,这里有一个在线演示。 本文的其余部分解释了差异及其重要性。
在我们继续之前,我想强调一点,我所描述的差异与React Hooks本身无关。以上示例甚至没有使用Hooks!
这都是React中函数和类之间的区别。如果你计划在React应用程序中更频繁地使用函数,则可能需要了解它。
我们将通过React应用程序中常见的bug说明其差异。
打开此示例沙箱并使用选择的当前配置文件和上面的两个ProfilePage实现 -- 每个都渲染一个Follow按钮。
使用两个按钮尝试此操作序列:
点击 其中一个"follow"按钮
在3秒之前 更改 所选的个人资料(笔:就是那个下拉框)。
查看 弹出的文字。
你会注意到一个特殊的区别:
使用上面的
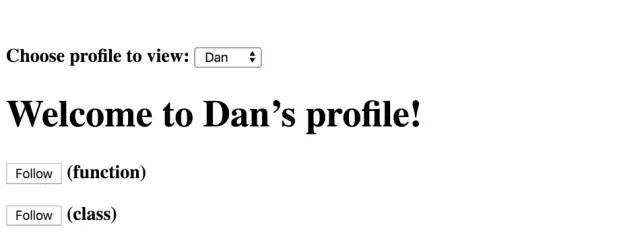
ProfilePage函数 ,单击Follow Dan的个人资料,然后导航到Sophie's仍然会弹框'Followed Dan'。使用上面的
ProfilePage类 ,他将会弹出'Followed Sophie':

image
在此示例中,第一个行为是正确的行为。如果我follow一个人然后导航到另一个人的个人资料,我的组件不应该对我follow的人感到困惑。 类的实现显然是错误的。
(你应该关注Sophie。)
那么为什么我们的类示例会以这种方式运行?
让我们仔细看看我们类中的showMessage方法:
class ProfilePage extends React.Component {
showMessage = () => {
alert('Followed ' + this.props.user);
};
这个类的方法从this.props.user读取。Props在React中是不可变的,因此它们永远不会改变。然而,this是,并且一直是可变的。
实际上,这就是this在一个类中的全部的目的。React本身会随着时间的推移而改变,以便你可以在render和生命周期方法中读取新版本。
因此,如果我们的组件在请求处于运行状态时重新呈现,则this.props将会更改。showMessage方法从“过新”的props中读取user。
这就暴露了一个关于用户界面性质的有趣观察。如果我们说UI在概念上是当前应用程序状态的函数, 那么事件处理程序就是呈现结果的一部分——就像可视化输出一样。 我们的事件处理程序“属于”具有特定props和状态的特定渲染。
但是,调用其回调读取this.props的超时会中断该关联。我们的showMessage回调没有“绑定”到任何特定的渲染,因此它“失去”正确的props。从this读取切断了这种联系。
假设函数组件不存在。 我们如何解决这个问题?
我们希望以某种方式“修复”具有正确props的render和读取它们的showMessage回调之间的连接。沿途的某个地方props丢失了。
一种方法是在事件早期读取this.props,然后将它们显式传递到超时完成处理程序:
class ProfilePage extends React.Component {
showMessage = (user) => { alert('Followed ' + user);
};
handleClick = () => {
const {user} = this.props; setTimeout(() => this.showMessage(user), 3000);
};
render() {
return <button onClick={this.handleClick}>Follow</button>;
}
}
这个可以运行。但是,这种方法会使代码随着时间的推移变得更加冗长和容易出错。如果我们需要不止一个prop怎么办?如果我们还需要访问该状态怎么办?如果showMessage调用另一个方法,并且该方法读取this.props.something或this.state.something,我们将再次遇到完全相同的问题。 所以我们必须通过从showMessage调用的每个方法将this.props和this.state作为参数传递。
这样做会破坏通常由类提供的人体工程学。这也很难记住或执行, 这就是人们经常解决问题的原因。
同样,在handleClick中嵌入alert代码并不能解决更大的问题。我们希望以一种允许将代码拆分为更多方法的方式来构造代码,同时还可以读取与这个调用相关的呈现所对应的props和状态。这个问题甚至不是React独有的 - 你可以在任何UI库中重现它,你只需要将数据放入可变的对象,比如this。
也许,我们可以在构造函数中 绑定 方法?
class ProfilePage extends React.Component {
constructor(props) {
super(props);
this.showMessage = this.showMessage.bind(this); this.handleClick = this.handleClick.bind(this); }
showMessage() {
alert('Followed ' + this.props.user);
}
handleClick() {
setTimeout(this.showMessage, 3000);
}
render() {
return <button onClick={this.handleClick}>Follow</button>;
}
}
不,这不能解决任何问题。请记住,问题是我们从this.props读取的太晚了 - 不是我们正在使用的语法!但是,如果我们完全依赖JavaScript闭包,问题就会消失。
通常会避免闭包,因为很难想象随着时间的推移可能会发生改变的值。但在React中,props和状态是不可改变的!(或者至少,这是一个强烈的推荐。)这就消除了闭包的主要障碍。
这意味着,如果结束某个特定渲染中的props或状态,则始终可以指望它们保持完全相同:
class ProfilePage extends React.Component {
render() {
// Capture the props!
const props = this.props;
// Note: we are *inside render*.
// These aren't class methods.
const showMessage = () => {
alert('Followed ' + props.user);
};
const handleClick = () => {
setTimeout(showMessage, 3000);
};
return <button onClick={handleClick}>Follow</button>;
}
}
你在渲染时“捕获”了props:

image
这样,它内部的任何代码(包括showMessage)都可以保证看到这个特定渲染的props。React不再“移动我们的奶酪”了。
然后我们可以在里面添加任意数量的辅助函数,它们都会使用捕获的props和状态。 闭包来救场了!
[上面的例子](example above)是正确的,但看起来很奇怪。如果在render中定义函数而不是使用类方法,那么拥有一个类有什么意义呢?
实际上,我们可以通过删除它周围的类“外壳”来简化代码:
function ProfilePage(props) {
const showMessage = () => {
alert('Followed ' + props.user);
};
const handleClick = () => {
setTimeout(showMessage, 3000);
};
return (
<button onClick={handleClick}>Follow</button>
);
}
就像上面一样,props仍然被捕获 - React将它们作为参数传递。与this不同,props对象本身永远不会被React改变。
如果你在函数定义中对props进行解构,效果会更明显:
function ProfilePage({ user }) { const showMessage = () => {
alert('Followed ' + user); };
const handleClick = () => {
setTimeout(showMessage, 3000);
};
return (
<button onClick={handleClick}>Follow</button>
);
}
当父组件使用不同的props呈现ProfilePage时,React将再次调用ProfilePage函数。但我们单击的事件处理程序“属于”上一个呈现,它有自己的user值和读取它的showMessage回调。它们都完好无损。
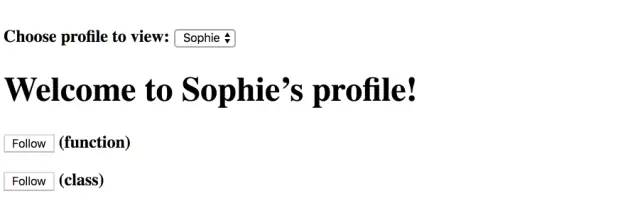
这就是为什么,在这个演示的功能版本中,单击关注Sophie的个人资料,然后将选择更改为Sunil会弹出'Followed Sophie':

image
这个行为是正确的。(虽然你可能也想关注Sunil!)
现在我们了解React中函数和类之间的巨大差异:
函数组件捕获呈现的值。
使用Hooks,同样的原则也适用于状态。 考虑这个例子:
function MessageThread() {
const [message, setMessage] = useState('');
const showMessage = () => {
alert('You said: ' + message);
};
const handleSendClick = () => {
setTimeout(showMessage, 3000);
};
const handleMessageChange = (e) => {
setMessage(e.target.value);
};
return (
<>
<input value={message} onChange={handleMessageChange} />
<button onClick={handleSendClick}>Send</button>
</>
);
}
(这里是在线演示。)
虽然这不是一个非常好的message应用的UI,但它说明了同样的观点:如果我发送特定消息,组件不应该对实际发送的消息感到困惑。这个函数组件的message捕获了“属于”呈现的状态,呈现返回了浏览器调用的单击处理程序。因此,当我单击"send"时,消息将设置为输入中的内容。
因此,默认情况下,我们知道React中的函数捕获props和状态。但是,如果我们想要阅读不属于这个特定渲染的最新props或状态,该怎么办? 如果我们想“从未来读取它们”怎么办?
在类中,你可以通过阅读this.props或this.state来实现它,因为this本身是可变的。React改变了它。在函数组件中,还可以有一个可变值,该值由所有组件呈现共享。它被称为“ref”:
function MyComponent() {
const ref = useRef(null);
// You can read or write `ref.current`.
// ...
}
但是,你必须自己管理它。
ref与实例字段扮演相同的角色。这是进入可变命令式世界的出口。你可能熟悉“DOM refs”,但概念更为通用。它只是一个盒子,你可以把东西放进去。
即使在视觉上,this.something看起来像是something.current的镜子。它们代表了相同的概念。
默认情况下,React不会为函数组件中的最新props或状态创建ref。在许多情况下,你不需要它们,分配它们将是浪费工作。但是,如果你愿意,可以手动跟踪值:
function MessageThread() {
const [message, setMessage] = useState('');
const latestMessage = useRef('');
const showMessage = () => {
alert('You said: ' + latestMessage.current);
};
const handleSendClick = () => {
setTimeout(showMessage, 3000);
};
const handleMessageChange = (e) => {
setMessage(e.target.value);
latestMessage.current = e.target.value;
};
// ...
}
如果我们在showMessage中读取message,我们会在按下“发送”按钮时看到消息。但是当我们读取latestMessage.current时,我们得到最新的值 - 即使我们在按下发送按钮后继续输入。
你可以比较两个 演示,看看差异。ref是一种“选择退出”渲染一致性的方法,在某些情况下可以很方便。
通常,你应该避免在渲染 期间 读取或设置refs,因为它们是可变的。我们希望保持渲染的可预测性。但是,如果我们想获得特定props或状态的最新值,那么手动更新ref会很烦人。 我们可以通过使用effect来自动处理它:
function MessageThread() {
const [message, setMessage] = useState('');
// Keep track of the latest value.
const latestMessage = useRef('');
useEffect(() => {
latestMessage.current = message;
});
const showMessage = () => {
alert('You said: ' + latestMessage.current);
};
// ...
}
(这里是一个demo。)
我们在effect 中 进行赋值,以便ref值仅在DOM更新后更改。这确保了我们的突变不会破坏依赖于可中断呈现的Time Slicing and Suspense等特性。
使用像这样的ref并不是经常需要的。捕获props或状态通常是更好的默认配置。 但是,在处理间隔和订阅等命令式API时,它可以很方便。请记住,你可以跟踪 任何 这样的值 - 一个prop,一个状态变量,整个props对象,甚至是函数。
这种模式对于优化也很方便,例如当useCallback标识更改太频繁时。但是,using a reducer 通常是一个 更好的解决方案。(后续的博客文章的主题!)
在这篇文章中,我们研究了类中常见的破坏模式,以及闭包如何帮助我们修复它。然而,你可能已经注意到,当你试图通过指定依赖项数组来优化Hooks时,可能会遇到使用过时闭包的bug。是否意味着闭包是问题?我不这么认为。
正如我们上面所看到的,闭包实际上帮助我们解决了很难注意到的细微问题。类似地,它们使在并发模式下编写正确工作的代码更加容易。这是可能的,因为组件内部的逻辑结束了正确的props和状态。
到目前为止,我所看到的所有情况下,“过时的闭包”问题都是由于错误地假设“函数不会更改”或“props总是相同”而发生的。 事实并非如此,因为我希望这篇文章有助于澄清这个问题。
函数与它们的props和状态密切相关,因此它们的身份也同样重要。这不是bug,而是函数组件的一个特性。例如,函数不应该从useeffect或usecallback的“依赖项数组”中排除。(正确的修复通常是useReducer或上面的useRef解决方案 - 我们很快就会记录如何在它们之间进行选择。)
当我们编写大多数带有函数的React代码时,我们需要调整优化代码,以及哪些值会随时间变化。
正如 Fredrik所说 :
到目前为止,我在hook中发现的最好的规则是“编写代码时,就好像任何值都可以随时更改”。
函数也不例外。这将需要一段时间才能成为react学习材料中的常识。这需要从阶级观念上做一些调整。但我希望这篇文章可以帮助你以新的眼光看待它。
React函数总是捕获它们的值 - 现在我们知道原因了。

他们是一个完全不同的神奇宝贝。
关注我,一起携手进阶
