纯css实现旋转的金字塔
点击上方“前端简报”,选择“设为星标”
第一时间关注技术干货!
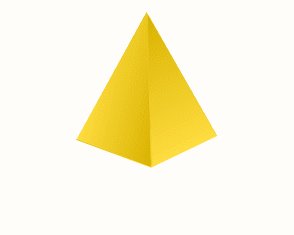
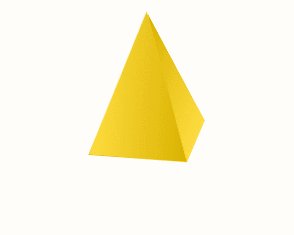
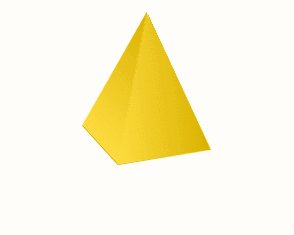
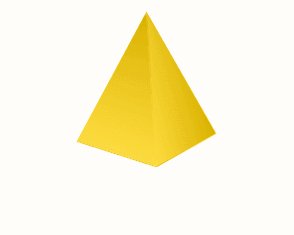
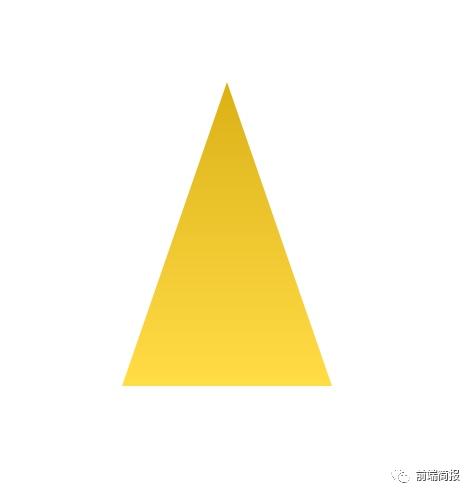
人丑话不多,先看一下效果

❐ 思路
“横看成岭侧成峰”,我们看金字塔的俯视图是不是会看到这样一个图形,如下图所示

这是一个平面图形,如果让这个平面图形具有立体的效果不就是一个金字塔了么。即将上图的(0,0)沿着x轴旋转一定角度即可实现。

❐ 绘制

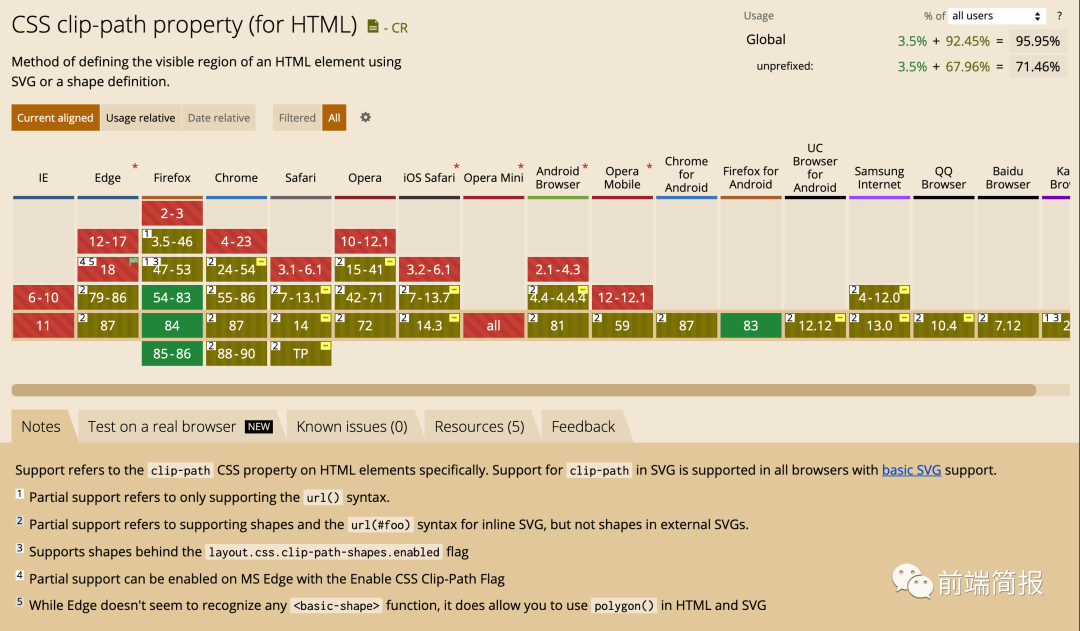
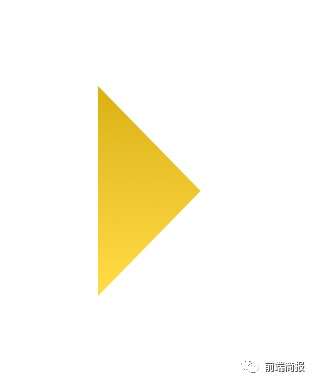
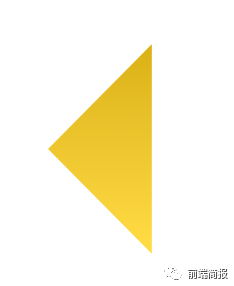
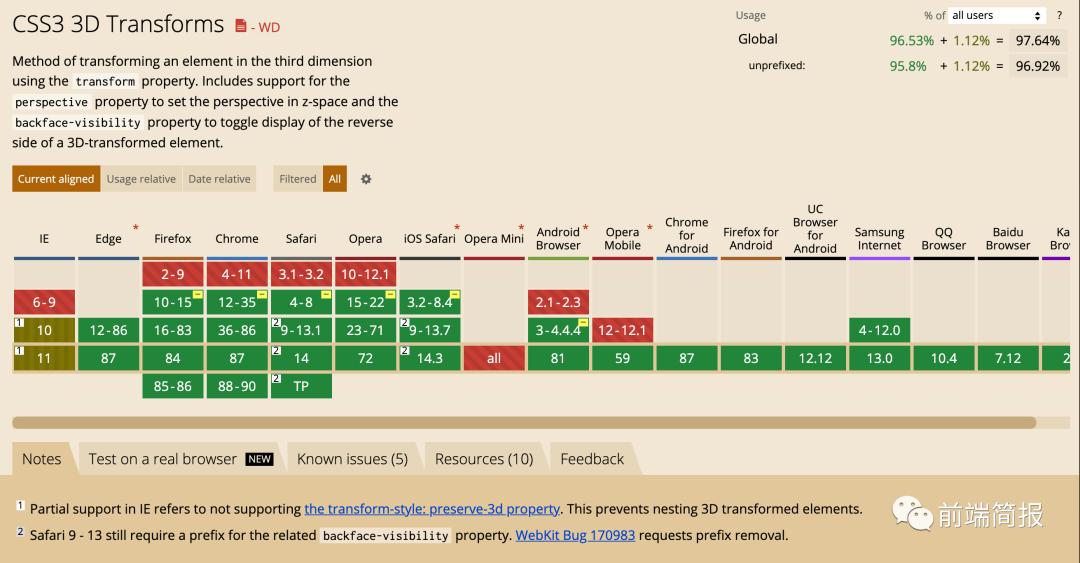
由上图可知:clip-path的只能兼容高版本浏览器。polygon代表多边形,所以利用该属性可以绘制多如下图形:
clip-path: polygon(0 50%, 100% 0%, 100% 100%, 0 50%);
clip-path: polygon(50% 0%,50% 0%,100% 100%,0% 100%);
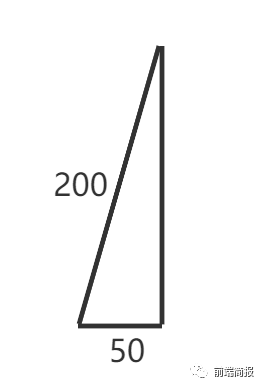
有了上述的图形之后,我们需要进行特殊的处理,才能得到我们想要的形状。因为我们要搭建金字塔,所有我们塔边的高度或者宽度需要大于底部的宽度和长度,不然的话无法搭成塔尖而形成如下图形:

故需设置大于底部宽和高,我们这里选取为高度为200px,宽度为100px,宽度需要和底部宽度保持一致。
假设我们现在已经有一个金字塔,我们可以取它的一个横截面如下图:

通过sin函数
将上述的两种三角形通过适当的平移和旋转,得到如下图形:
transform:translateZ(-50px) translateY(-100px) rotateX(-75deg);height: 200px;: 0 100%;: polygon(50% 0%,50% 0%,100% 100%,0% 100%);

transform: rotateX(-180deg) translateZ(50px);

height: 200px;transform-origin: 0 100%;transform: translateZ(-50px) translateY(-200px) rotateX(-105deg);clip-path: polygon(50% 0%,50% 0%,100% 100%,0% 100%);

width: 200px;transform-origin: 100% 100%;transform: translateZ(-50px) translateX(-200px) rotateY(105deg);clip-path: polygon(0% 50%,100% 0%,100% 100%,0% 50%);

width: 200px;transform-origin: 100% 100%;transform: translateZ(-50px) translateX(-100px) rotateY(75deg);clip-path: polygon(0% 50%,100% 0%,100% 100%,0% 50%);
合并之后得到如下图形

通过使用css3中的3D转化属性,将上图进行转化即可:
transform:rotateX(70deg) rotateZ(45deg);transform-style:preserve-3d;animation:rate 10s linear infinite;


由上图可知:transform-style:preserve-3d兼容是支持高版本浏览器,支持部分ie浏览器
❐ 总结
以上就是本文的全部内容,全部都是由css实现包括:
定位:position
图形裁剪:clip-path
元素3D转化:transform
动画:animation
👇戳“阅读原文”, 看效果!
评论
