【微信小程序|组件库】自定义加载动画(1)
前言
在编写微信小程序的代码时,我们会发现:原生加载动画样式不多,可供我们设置的参数也不多。
通过查询可以得知,若是需要自己定义加载动画,一般的做法就是:在当前页面写加载动画的view代码,通过使用wx:if来控制该动画的显示。
这样做在一定程度上也是可以实现需求,但是如果每个需要过度动画的页面都复写一遍该动画view代码,那么就会显得有点冗余。
下面将分享如何使用组件来自定义加载动画ଘ(੭ˊᵕˋ)੭
需求分析
小程序原生加载动画开放的权限
自定义title:加载时显示的文字 提供动画类型的选择:比如加载、完成、失败等,类型较少 mask:是否启用蒙层,防止触摸穿透
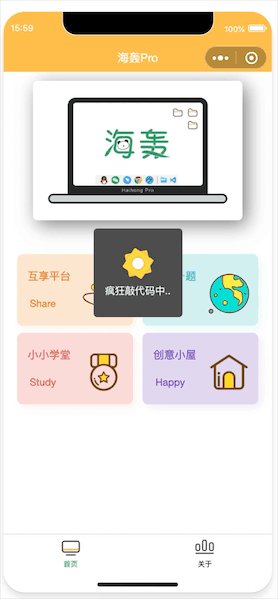
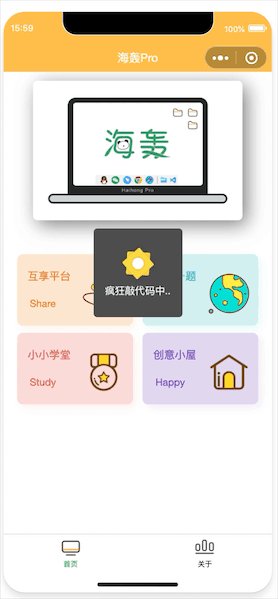
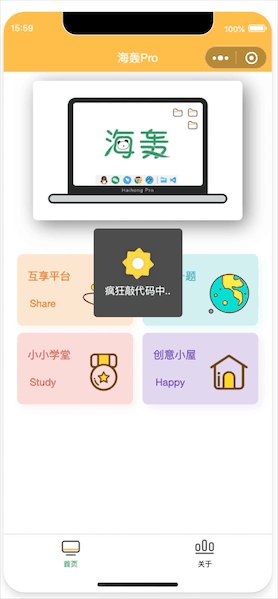
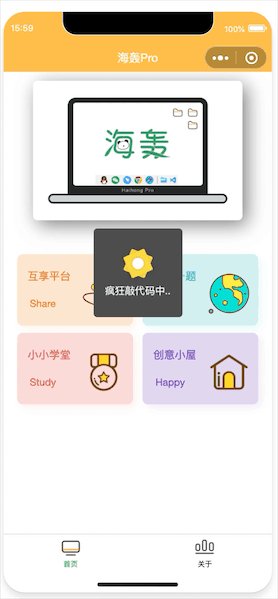
已实现效果(By Haihong)
title 支持自定义文字内容 支持多行、单行显示 中文、英文均不溢出(可修改) 溢出多余部分已省略号显示(可修改) 文字颜色、大小可以修改 动画样式 支持自定义动画样式 mask 模式1:启用蒙层,模糊全局页面,禁止用户操作 模式2:启用蒙层,页面显示与正常一致,禁止用户操作 模式3:不启用蒙层,允许用户操作 动画深色加载框 支持选择启用与不启用
效果展示



实现方法
步骤1
新建一个文件夹
命名为:components
用于存放我们在一个项目中需要使用的所有组件
【参考】
可以将components文件夹放置于pages、images文件夹处于同一级

步骤2
在components目录下新建一个文件夹
命名为:loading
用于存放自定义动画的代码
同时在loading文件夹内新建四个文件
分别为
loading.js loading.json loading.wxml loading.wxss
【参考】

步骤3
将下面代码分别粘贴至loading.js、loading.json、loading.wxml、loading.wxss
评论
