【每日一题】了解强缓存

人生苦短,总需要一点仪式感。比如学前端~
强缓存
服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在缓存时间内,执行比较缓存策略。
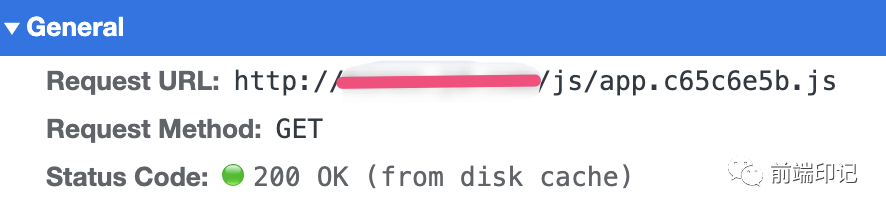
强缓存命中则直接读取浏览器本地的资源,在 network 中显示的是 from memory 或者 from disk

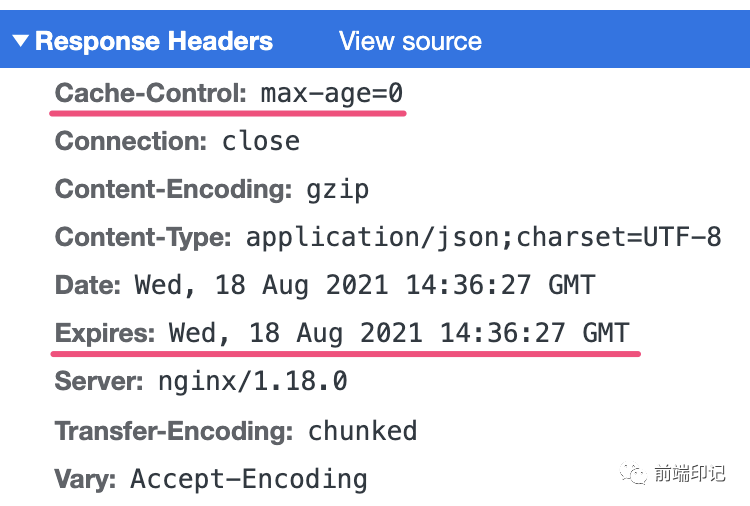
控制强缓存的字段有:Cache-Control(http1.1) 和 Expires(http1.0)
Cache-control 和 Expires
Cache-control 是一个相对时间,用以表达自上次请求正确的资源之后的多少秒的时间段内缓存有效
Expires 是一个绝对时间,用以表达在这个时间点之前发起请求可以直接从浏览器中读取数据,而无需发起请求
同时设置时,Cache-Control 的优先级比 Expires 的优先级高,前者的出现是为了解决 Expires 在浏览器时间被手动更改导致缓存判断错误的问题。如果同时存在就使用 Cache-Control。

强缓存---expires
该字段是服务器响应头字段,告诉浏览器在过期时间之前可以直接从浏览器缓存中存取数据
Expires 是 HTTP1.0 的字段,表示缓存到期时间,是一个绝对时间(当前时间+缓存时间 = 到期时间)。在响应消息头中,设置这个字段之后,就可以告诉浏览器,在未过期之前不需要再次请求。
由于是绝对时间,用户可能会将客户端本地的时间进行修改,而导致浏览器判断缓存失效,重新请求该资源。此外,即使不考虑修改,时差或者误差等因素也可能造成客户端与服务端的时间不一致,致使缓存失效。
优势:
HTTP1.0 产物,可以在 HTTP1.0 和 HTTP1.1 中使用,简单易用; 以时刻标识失效时间。
问题:
时间是由服务器发送的(UTC),如果服务器时间和客户端时间存在不一致,可能会出现问题; 存在版本问题,到期之前的内容修改,客户端是不可知的。
强缓存---Cache-Control
已知 Expires 的缺点之后,在 HTTP1.1 中,增加了一个字段 Cache-control,该字段表示资源缓存的最大有效时间,在该时间内,客户端不需要向服务器发送请求。
这两者的区别是前者是绝对时间而后者是相对时间。
举例一些 Cache-control 字段常用的值:
max-age:最大有效时间;must-revalidate:如果超过了max-age的时间,浏览器必须向服务器发送请求,验证资源是否还有效;no-cache:不使用强缓存,需要【与服务器验证缓存】是否有效;no-store:真正意义上的【不要缓存】。所有内容都不走缓存,包括强制和协商;public:所有的内容都可以被缓存,包括客户端、代理服务器(如CDN);private:所有的内容只有客户端才可以缓存,代理服务器不能缓存,默认值。
Cache-control 的优先级高于 Expires,为了兼容 HTTP1.0 和 HTTP1.1,实际项目中两个字段都可以设置。
使用
该字段可以在请求头或者响应头设置,可组合使用多种指令:
可缓存性:
public: 浏览器和缓存服务器都可以缓存页面信息。private: 代理服务器(如cdn)不可缓存,只能被单个用户缓存。【默认值】。no-cache: 浏览器和服务器都不应该缓存页面信息,但仍可缓存,只是在缓存前需要向服务器确认资源是否被更改。可配合private,过期时间设置为过去时间。【常用】only-if-cache: 客户端只接受已缓存的响应。
到期:
max-age=秒数: 缓存存储的最大周期,超过这个周期被认为过期。如:max-age=0。【常用】s-maxage=秒数: 设置共享缓存,比如cdn,会覆盖max-age和expires。max-stale[=秒数]: 客户端愿意接收一个已经过期的资源。min-fresh=秒数: 客户端希望在指定的时间内获取最新的响应。stale-while-revalidate=秒数: 客户端愿意接收陈旧的响应,并且在后台异步检查新的响应。时间代表客户端愿意接收陈旧响应的时间长度。stale-if-error=秒数: 如新的检测失败,客户端则愿意接收陈旧的响应,时间代表等待时间。
重新验证和重新加载:
must-revalidate: 如页面过期,则去服务器进行获取。proxy-revalidate: 用于共享缓存。immutable: 响应正文不随时间改变。
其他:
no-store: 绝对禁止缓存。【禁用缓存,包括协商缓存,直接从服务器请求数据。】no-transform: 不得对资源进行转换和转变。例如,不得对图像格式进行转换。
优势特点:
HTTP 1.1 产物,以时间间隔表示失效时间,解决了 Expires 服务器和客户端相对时间的问题; 比 Expires 多了很多选项设置。
问题:
存在版本问题; 到期之前的修改客户端是不可知的。
EN
让我们一起携手同走前端路!
长按下图识别二维码 关注公众号回复【加群】即可

