项目案例 | 京东云门户网站升级风格打造
三分设
共 3278字,需浏览 7分钟
·
2021-06-07 04:39

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:Design with CloudAI
编辑:刘丽
共 3183 字,预计阅读 8 分钟
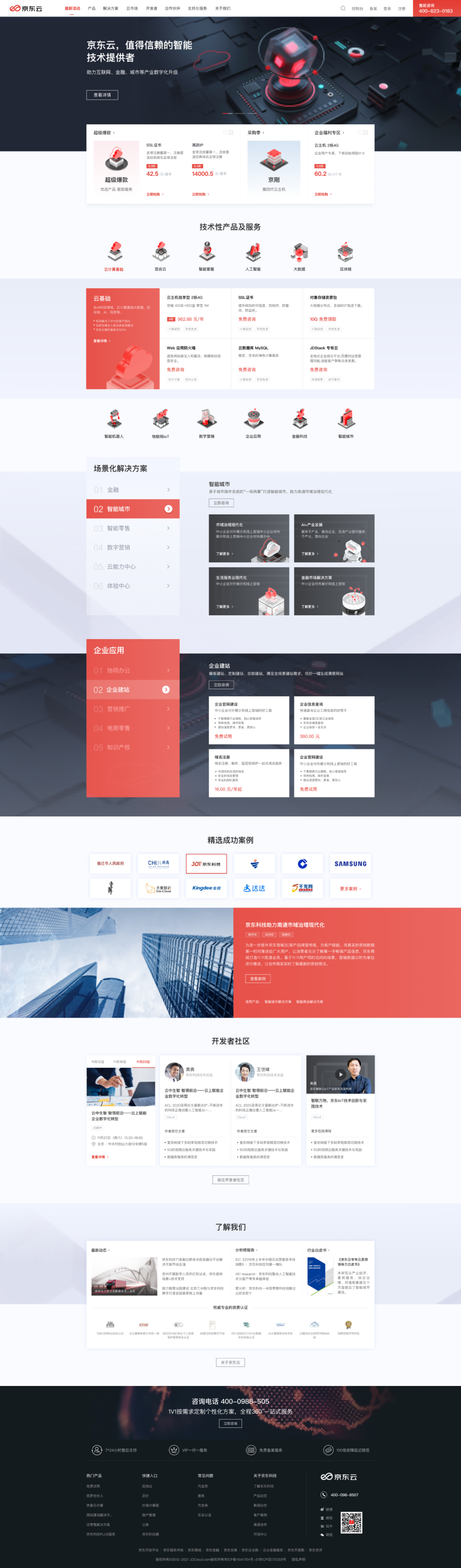
随着原京东数科及智联云两大技术业务板块整合,京东科技子集团正式成立,成为整个京东集团对外提供技术服务的核心输出平台。而京东云 (JD Cloud) 作为科技集团统一的技术服务品牌,为了更好的聚焦品牌认知,匹配公司战略及业务应用场景,京东云官网作为京东云对外的唯一官方门户,进行整体改造更新,对外部塑造一个焕然一新、体现新品牌风格印象及认知的概念。



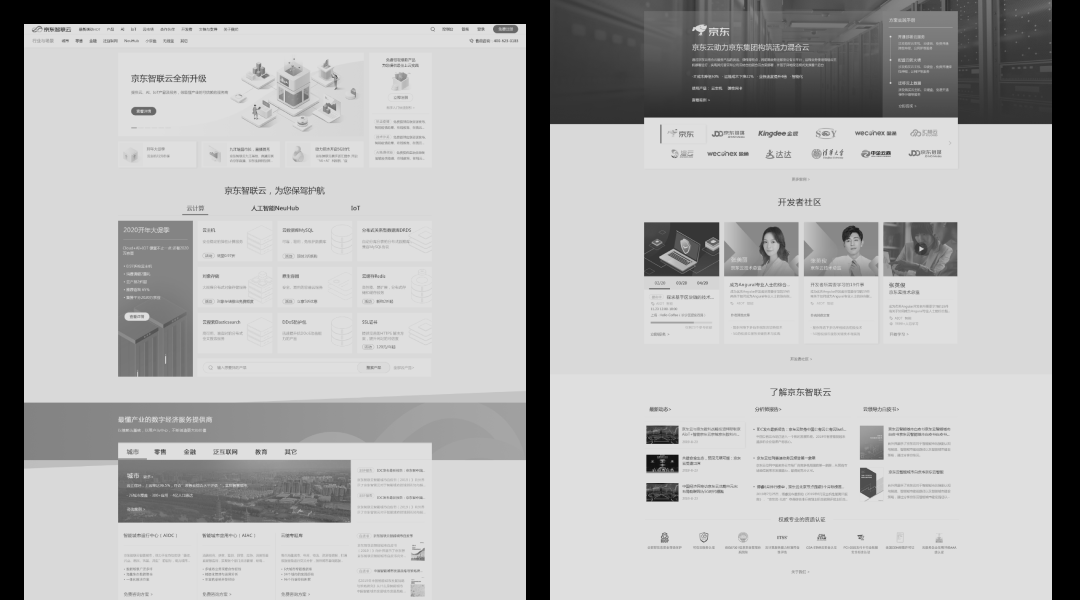
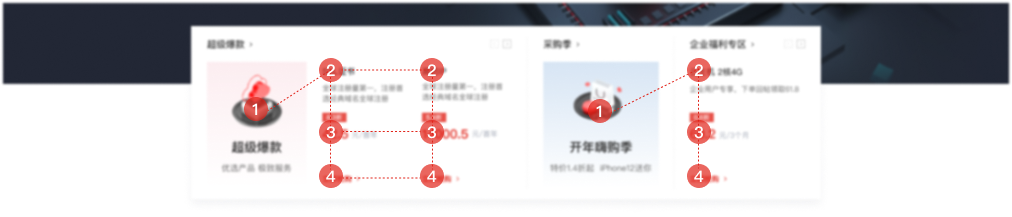
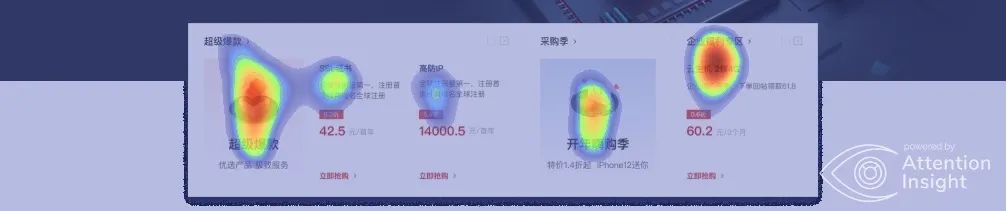
页面风格分析

存在问题:
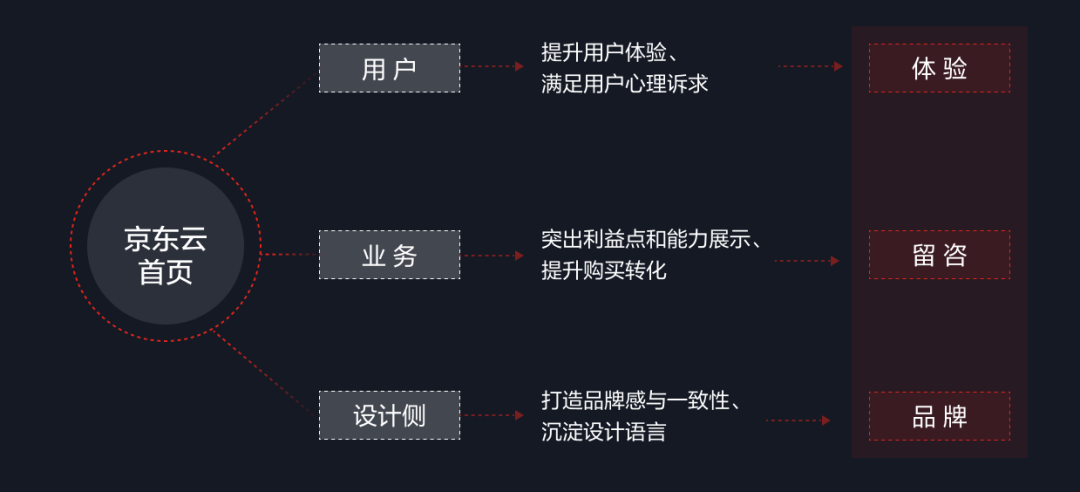
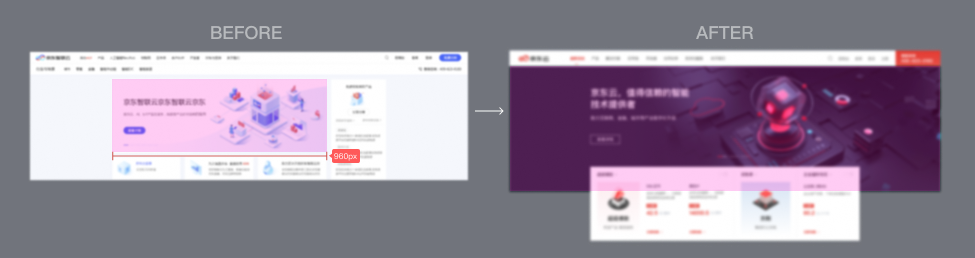
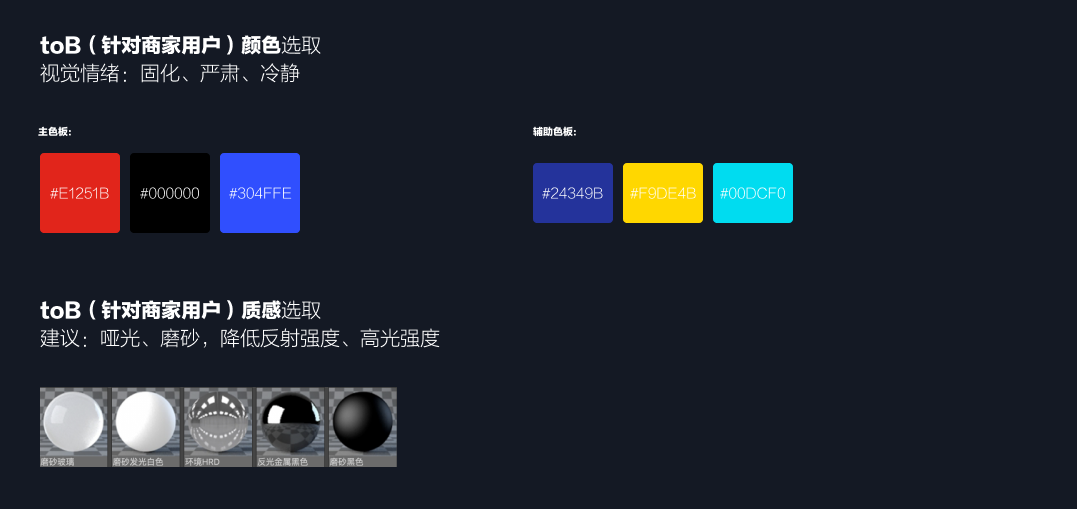
如何进行升级

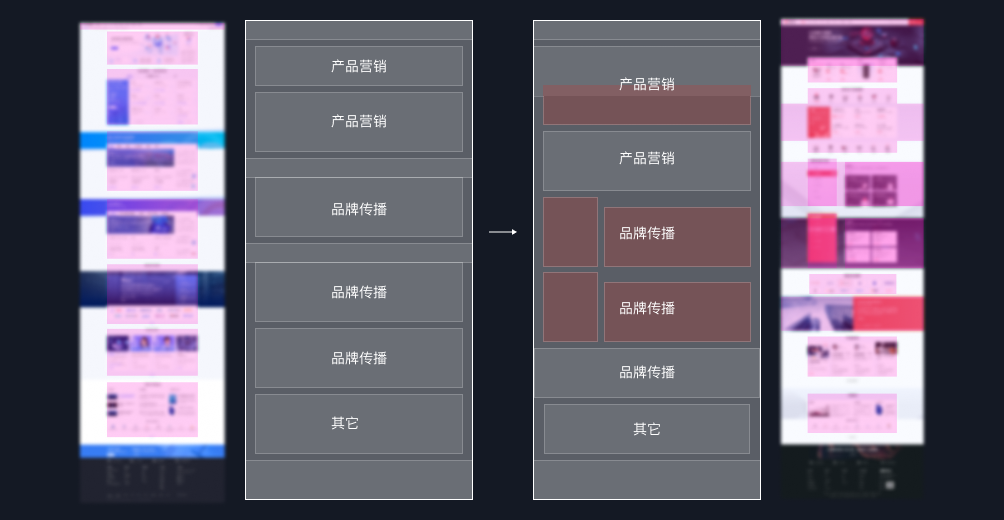
1、Layout - 页面亲密性与节奏感

重点模块突出 - 同类相近,异类相远











总结
超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。

评论
