一篇文章带你学会两个场景下 Selenium 爬取动态网页小技巧
“
阅读本文大概需要 3 分钟。
Selenium 是一个用于 Web 应用程序测试的工具。Selenium 测试直接运行在浏览器中,就像真正的用户在操作一样,是爬复杂动态网页的必备工具。支持的浏览器包括 IE,Mozilla Firefox,Safari,Google Chrome,Opera 等。
这里分两个场景,给大家介绍 Selenium 爬动态网页小技巧。
场景一:替换日期控件值
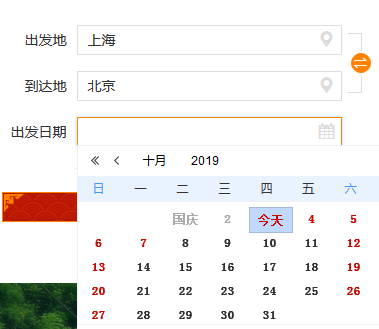
以 12306 网站为例,如下图所示,按照正常的方法,我们首先要定位到时间元素,然后调用 Selenium 的 click() 方法进行点击。

这种操作也是可行的。但是,过了一段时间,我们再次运行自动化代码的时候,就会发现功能运行不正常。因为日期更改后,日历控件布局发生了变化,而且操作起来很麻烦。
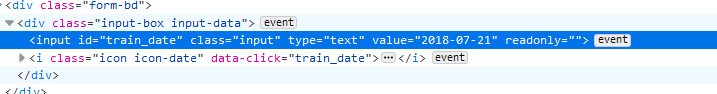
我们先看一下日期框的元素,如下图所示:

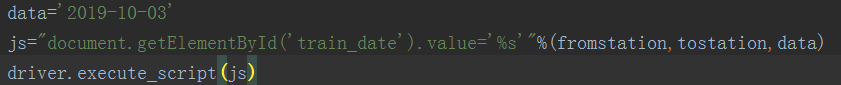
重点看一下 value=‘text’,这种属性值可以通过 JavaScript 来改变,三行代码就能解决这个问题,如下图所示:

第一行是要输入的日期,第二行是 JavaScript 代码,“documen.getElementById”是通过 HTML 的“id”定位元素,通过改变该元素的“value”实现值的变化。
效果演示如下:
场景二:动态网页自动下拉
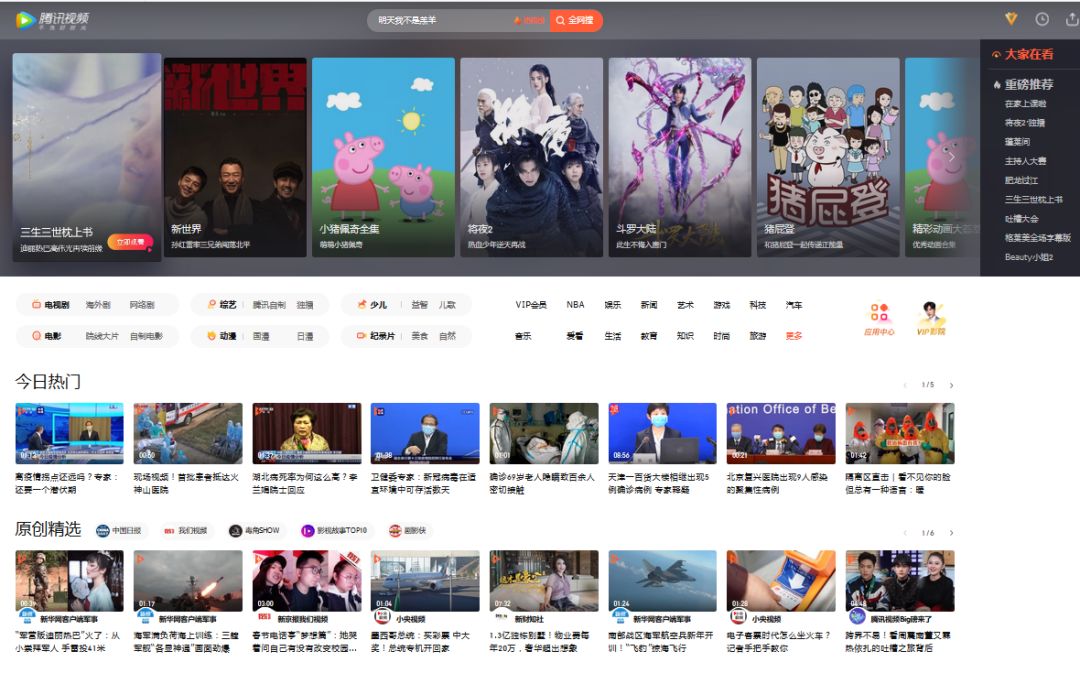
一些复杂的动态网页需要下拉才能把元素显示完全,例如腾讯视频主页,如下图所示:

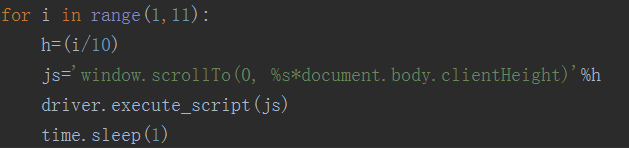
如果需要自动爬取这类动态网页,我们同样可以执行 JavasScript 的方法来实现,用 5 行代码就可以连续滑动网页,将动态网页元素全部展示出来,代码如下图所示:

小编这里采取的分步下拉的方法,每次滚动 1/10,“window.scrollTo”为向下滑动的命令,“document.body.clientHeight”为整个窗口的高度,“h=(i/10)”为每次滑动的高度。
效果演示如下:
结语
将 JavaScript 应用到 Selenium 中可以帮我们解决很多问题,这里举两个小例子只是抛砖引玉,希望大家以后遇到 Selenium 不好解决的问题时可以考虑在 JavaScript 身上寻找突破。
推荐阅读
1
2
3
4
