GitHub 上值得前端学习的数据结构与算法项目

Hello,大家好,我是你们的 前端章鱼猫。
简介
前端章鱼猫从 2016 年加入 GitHub,到现在的 2020 年,快整整 5 个年头了。
相信很多人都没有逛 GitHub 的习惯,因此总会有开源信息的不对称,有哪些优秀的前端开源项目值得学习的也不知道。
从 2018 年开始,我就养成了每天逛 GitHub 的习惯,一般在早上上班前或者中午午休的时候都会逛一下。
看看每天都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,值得我去学习的。
因此也收藏了不少好的开源项目,在此推荐给大家,每周会有一到三篇的文章推送。
希望你在浏览、学习了前端章鱼猫推荐的这些开源项目的过程中,你能学习到更多编程知识、提高编程技巧、找到编程的乐趣。
★【前端GitHub】,专注于挖掘 GitHub 上优秀的前端开源项目,抹平你的前端信息不对称,涵盖 JavaScript、Vue、React、Node、小程序、Flutter、Deno、HTML、CSS、数据结构与算法 等等。
”
以下为【前端GitHub】的第二期内容。

前言
★算法为王。
”
★想学好前端,先练好内功,内功不行,就算招式练的再花哨,终究成不了高手;只有内功深厚者,前端之路才会走得更远。
”
本文推荐几个 GitHub 上值得前端学习的数据结构与算法项目,包含 gif 图的演示过程与视频讲解。
数据结构与算法
关于数据结构与算法的 GitHub 项目,star 数由高到低排序。
javascript-algorithms
★https://github.com/trekhleb/javascript-algorithms
”
该仓库包含了多种基于 JavaScript 的算法与数据结构。
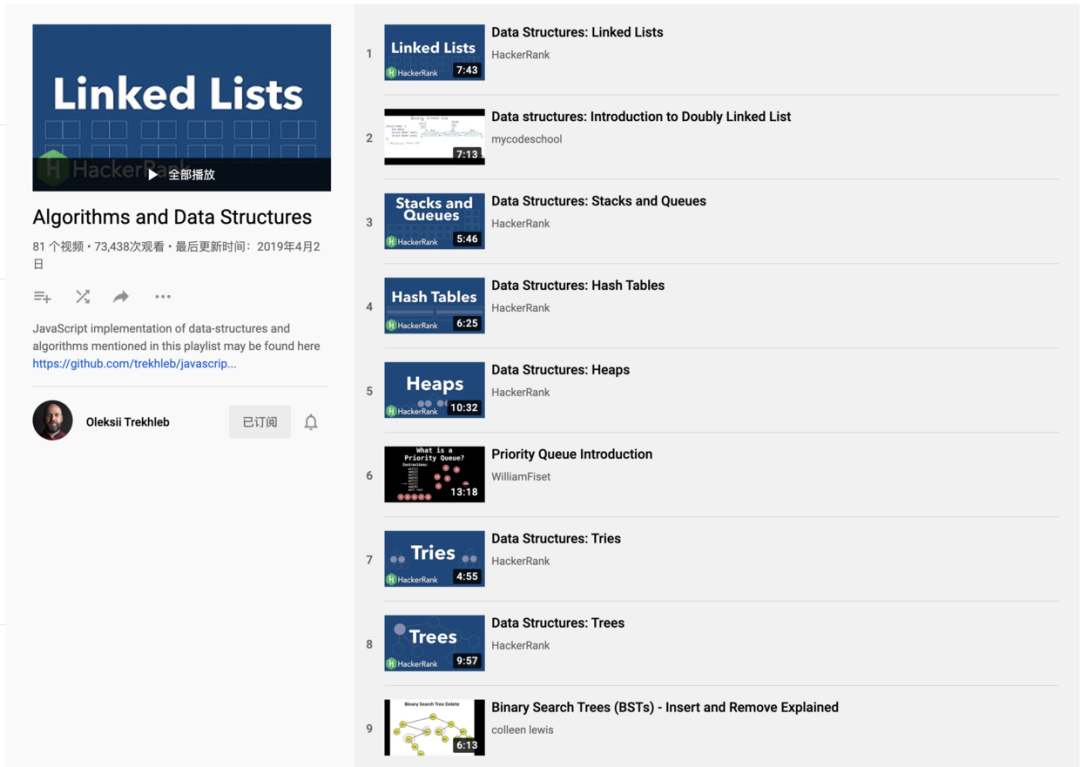
每种算法和数据结构都有自己的 README,包含相关说明和链接,以便进一步阅读 (还有 YouTube 视频) 。
数据结构包含了 链表、双向链表、队列、栈、哈希表(散列)、堆、优先队列、字典树、树、优先队列、二叉查找树、AVL 树、红黑树、线段树、树状数组、图、并查集、布隆过滤器
算法包含了 算法主题 和 算法范式。
其中算法主题又包含了:数学、集合、字符串、搜索、排序、链表、树、图、加密、机器学习。
算法范式:算法范式是一种通用方法,基于一类算法的设计。这是比算法更高的抽象,就像算法是比计算机程序更高的抽象。
算法范式包含了:BF 算法、贪心法、分治法、动态编程、回溯法、Branch & Bound 等等。
这项目还出了对应的教学视频,总共 81 个视频讲解,每个视频大概 5 - 10分钟左右,还能学习英语哦 😉

★youtube 的教学视频:https://www.youtube.com/playlist?list=PLLXdhg_r2hKA7DPDsunoDZ-Z769jWn4R8
”
前端章鱼猫之前学习算法的时候,也在这个项目中收益良多呢!
而且这个项目还一直有维护和更新内容哦!真的非常不错的一个项目!
algorithm-visualizer
★https://github.com/algorithm-visualizer/algorithm-visualizer
”
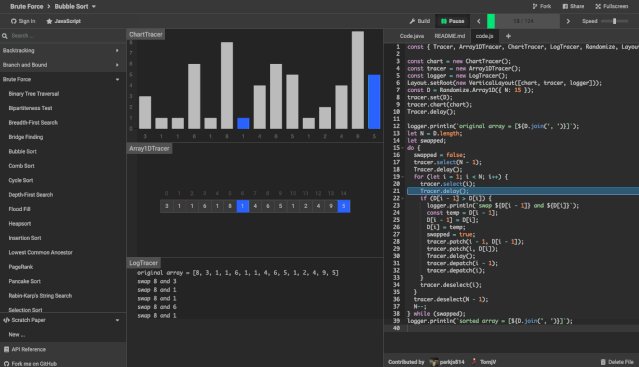
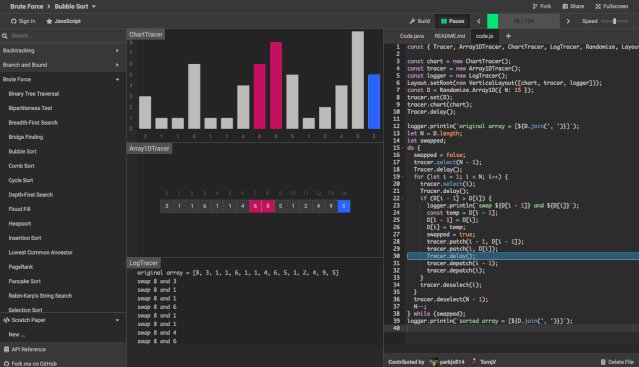
算法可视化工具是一个交互式的在线平台,可以从代码中可视化算法。
通过可视化方法学习算法变得容易得多。
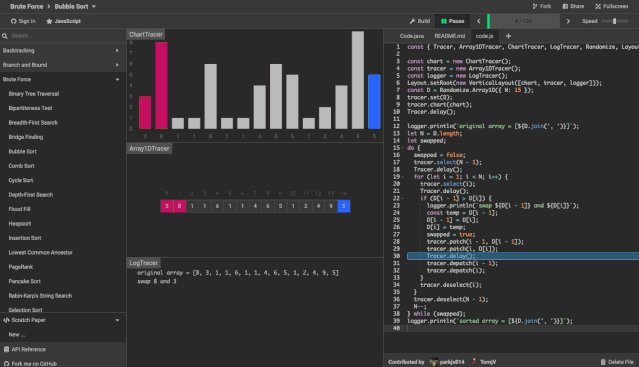
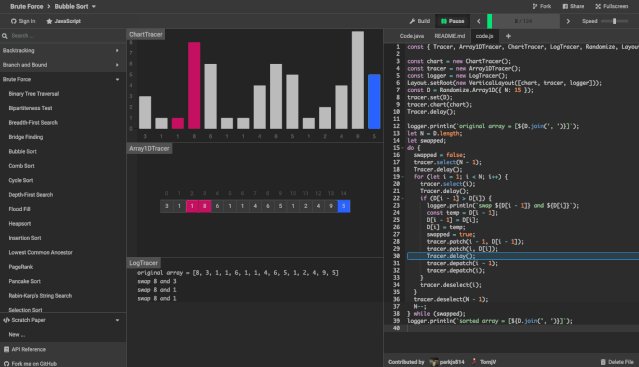
Algorithm Visualizer 是一款有趣的在线开源工具,内含多种算法并进行了直观可视化呈现, 让学习算法和数据结构更加直观。
目前支持的算法包括回溯法、加密算法、动态规划、图搜索、贪婪算法、搜索算法、排序算法等。
Algorithm Visualizer 的目录区,选择任何算法,中间就会动态演示,日志输出区记录每次搜索的过程。
该算法可视化工具是一个用 React 编写的 web 应用程序。它包含 UI 组件并将命令解释为可视化。
如果你是算法初学者,强烈推荐这个「算法可视化」工具 Algorithm Visualizer,很清晰地绘制了每一个基础算法的原理和运作流程。

algo
★algo: https://github.com/wangzheng0822/algo
”
数据结构和算法必知必会的 50 个代码实现。
包含数组、链表、栈、队列、递归、排序、二分查找、散列表、字符串、二叉树、堆、图、回溯、分治、动态规划 等。
每个代码实现有解释,测试用例。
// 选择排序
const selectionSort = (arr) => {
if (arr.length <= 1) return
// 需要注意这里的边界, 因为需要在内层进行 i+1后的循环,所以外层需要 数组长度-1
for (let i = 0; i < arr.length - 1; i++) {
let minIndex = i
for (let j = i + 1; j < arr.length; j++) {
if (arr[j] < arr[minIndex]) {
minIndex = j // 找到整个数组的最小值
}
}
const temp = arr[i]
arr[i] = arr[minIndex]
arr[minIndex] = temp
}
console.log(arr)
}
const test = [4, 5, 6, 3, 2, 1]
bubbleSort(test)
const testSort = [4, 1, 6, 3, 2, 1]
insertionSort(testSort)
const testSelect = [4, 8, 6, 3, 2, 1, 0, 12]
selectionSort(testSelect)
该仓库是《数据结构和算法之美》《设计模式之美》专栏作者创建的,前端章鱼猫也学习过他的《数据结构和算法之美》,非常不错的学习教程。
awesome-algorithms
★https://github.com/mgechev/javascript-algorithms
”
此存储库包含不同著名计算机科学算法的 javascript 实现。
该仓库是不错的,不方便学习的地方就是需要安装依赖并运行才能看到效果及文档。
Call:
npm install
To setup repository with documentation
npm run doc
This will build the documentation and open it in your browser.
JS-Sorting-Algorithm
★https://github.com/hustcc/JS-Sorting-Algorithm
”
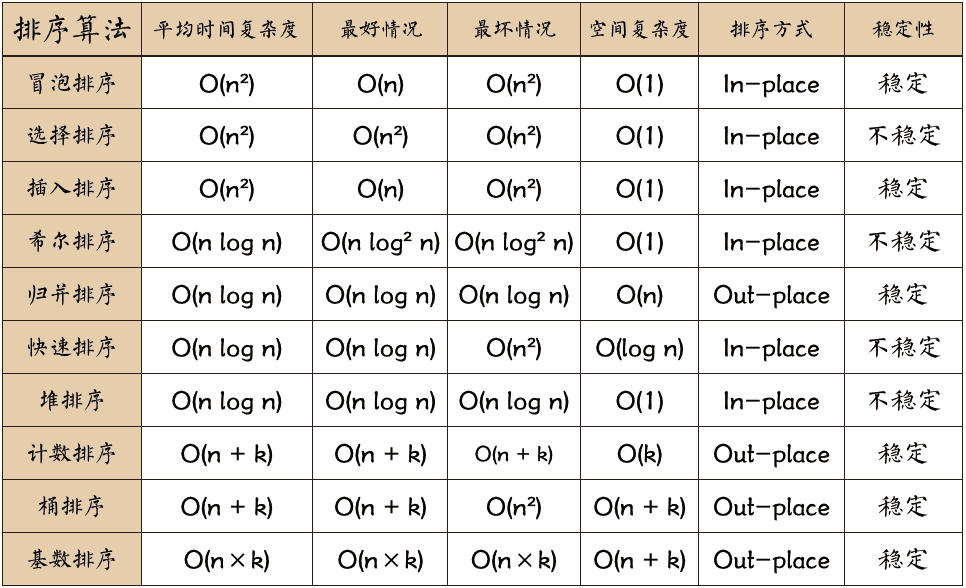
一本关于排序算法的 GitBook 在线书籍 《十大经典排序算法》,使用 JavaScript & Python & Go & Java 实现。
包含冒泡排序、选择排序、插入排序、希尔排序、归并排序、快速排序、堆排序、计数排序、桶排序、基数排序。

该仓库的文章有定义有解释、有代码实现、还有动态图,入门十大经典排序算法是个不错的教程。
JavaScript 数据结构与算法之美
★https://github.com/biaochenxuying/blog#-javascript-%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E4%B8%8E%E7%AE%97%E6%B3%95%E4%B9%8B%E7%BE%8E
”
包含了 十大经典排序算法 的思想、代码实现、一些例子、复杂度分析、动画、还有算法可视化工具。

这是比较精简的 JavaScript 数据结构与算法 的讲解。
该仓库总共写了 10 篇算法入门的文章
时间和空间复杂度 线性表(数组、队列、栈、链表) 实现一个前端路由,如何实现浏览器的前进与后退 ? 栈内存与堆内存 、浅拷贝与深拷贝 递归 非线性表(树、堆) 冒泡排序、选择排序、插入排序 归并排序、快速排序、希尔排序、堆排序 计数排序、桶排序、基数排序 十大经典排序算法汇总 GitHub 上 170K+ Star 的前端学习的数据结构与算法项目
也是非常不错的数据结构与算法的入门学习资料。
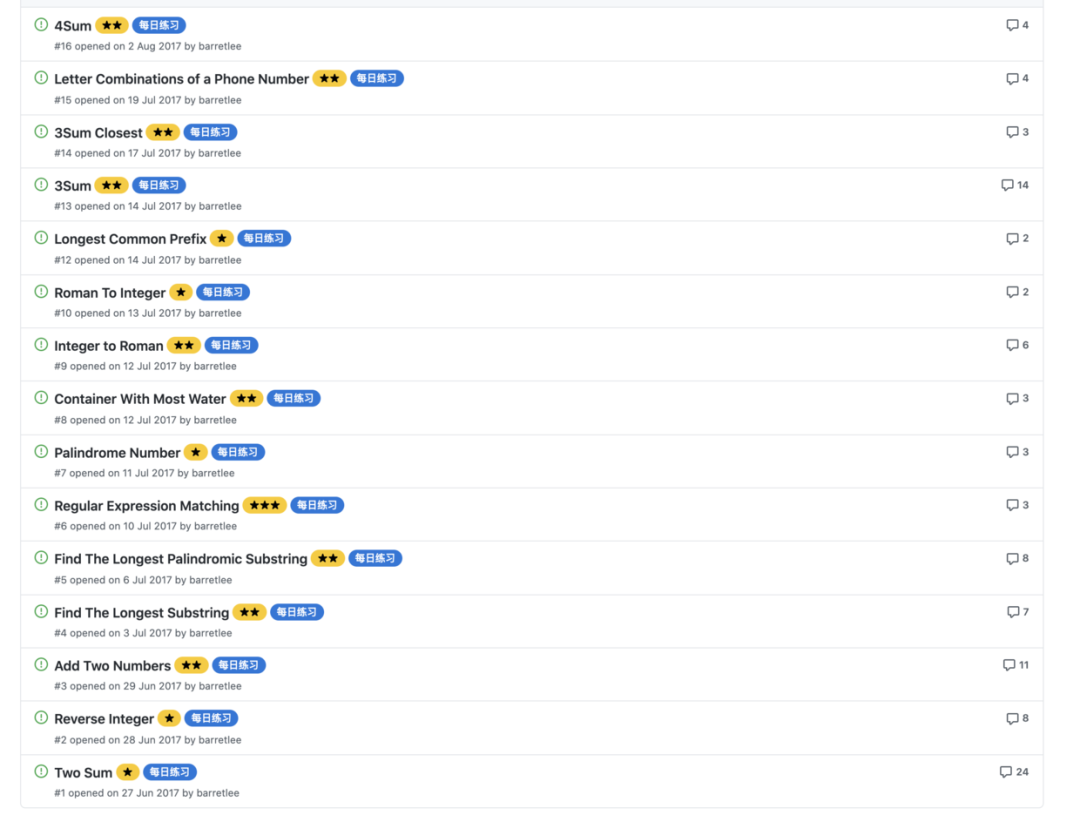
daily-algorithms
★https://github.com/barretlee/daily-algorithms
”
算法,每日练习的一个项目。
★ 表示 easy,★★ 表示 medium,★★★ 表示 hard; 题目主要来自 leetcode,可能会适当变换题设,改变难度; 对于 ★ 和 ★★ 难度的题目,每天的量会随机出现 1~5 个,尤其是 ★ 的题目,比较简单。
白天出题,尽量晚上给出参考答案。

项目也不错,是以参与讨论的形式与大家一起学习数据结构与算法的。
就是内容积累还不够多,还不够火。
JavaScript 更多 ...
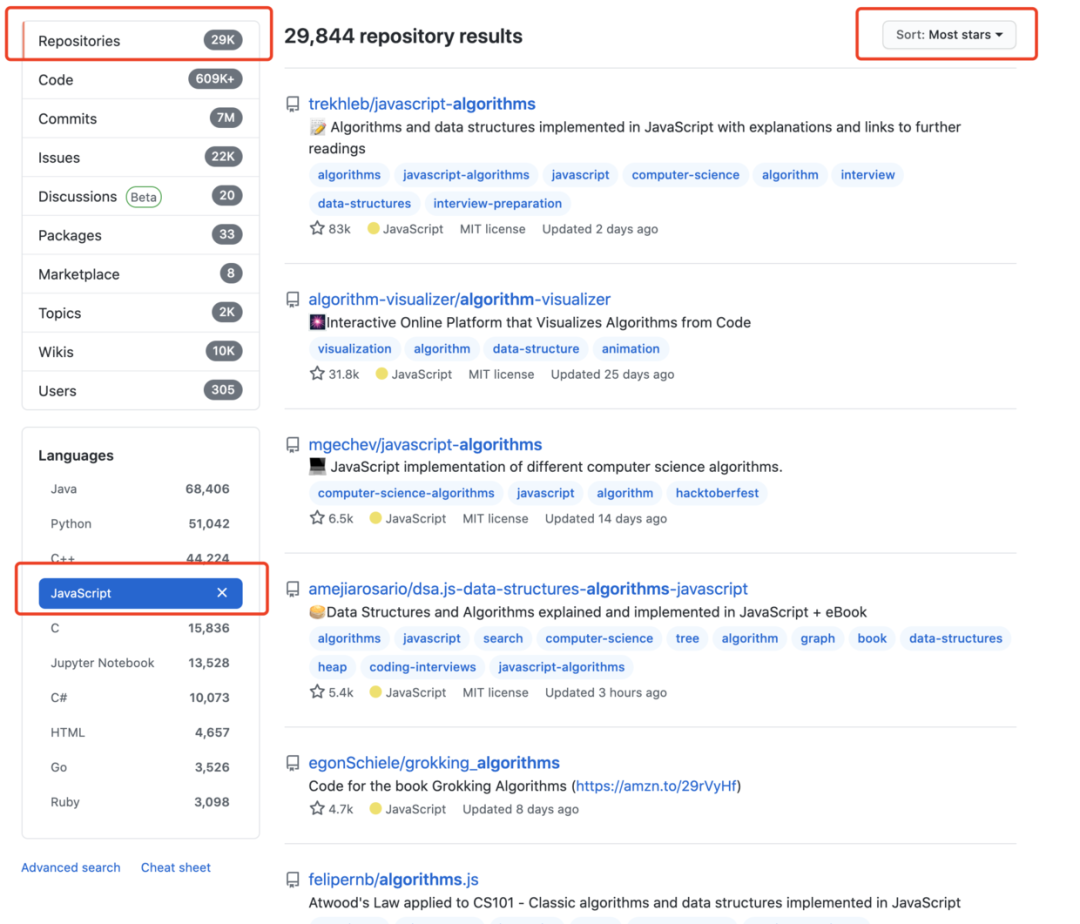
★https://github.com/search?l=JavaScript&o=desc&q=algo&s=stars&type=Repositories
”

还想知道更多好的数据结构与算法项目,可以点击上面的链接进行搜索。
最后

Star 数最多,但是并不代表该项目就最好并适合你哦,因为有些项目早于几年前就不再更新与维护了。
本文推荐的都是一些真的实用并还在更新的开源仓库,估计都比较适合前端学习。
★本文原文 GitHub 地址:https://github.com/biaochenxuying/FrontEndGitHub
”
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!
