这样配置,让你的VS Code好用到飞起!

基本插件
这个部分介绍一些必装的开发插件,帮你大大提升代码编辑效率。
Chinese(Simplified) Language Pack for Visual Stidio Code 中文汉化包
对于一些英文不太好的小伙伴,上来第一件事肯定是要切换成中文语言环境,安装汉化包插件之后,按快捷键Ctrl+Shift+P调出命令面板,输入Configure Display Language,选择zh-ch,然后重启vs code即可。

open-in-browser 在浏览器中查看
VS Code没有提供直接在浏览器中运行程序的内置功能,所以我们需要安装此插件,在浏览器中查看我们的程序运行效果。

Live Server 实时预览
安装这个插件之后,我们在编辑器中修改代码,按Ctrl+S保存,修改效果就会实时同步,显示在浏览器中,再不用手动刷新。

[图片上传失败...(image-9b80fc-1564194236095)]
Auto Close Tag 自动闭合标签
输入标签名称的时候自动生成闭合标签,特别方便。


Auto Rename Tag 尾部闭合标签同步修改
自动检测配对标签,同步修改。


Bracket Pair Colorizer 用不同颜色高亮显示匹配的括号
对配对的括号进行着色,方便区分,未安装该插件之前括号统一都是白色的。


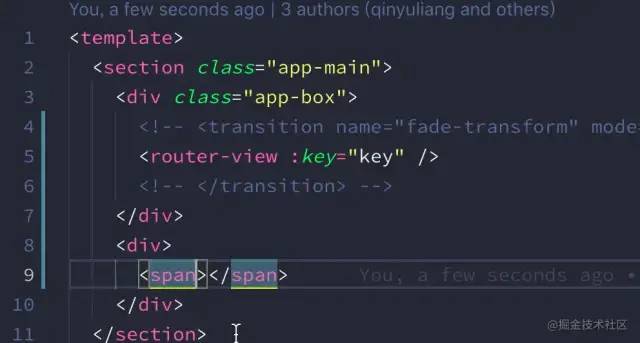
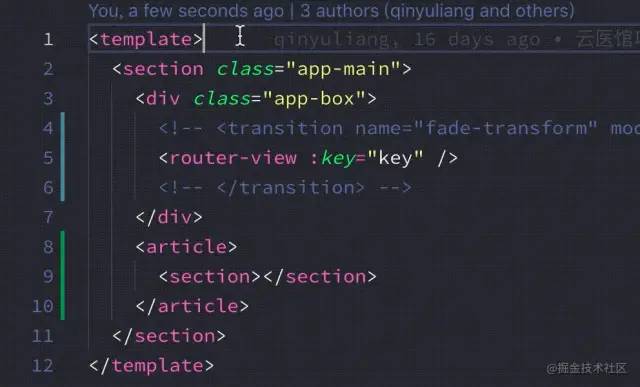
Highlight Matching Tag 高亮显示匹配标签
这个插件自动帮我们将选中的匹配标签高亮显示,再也不用费劲查找了。

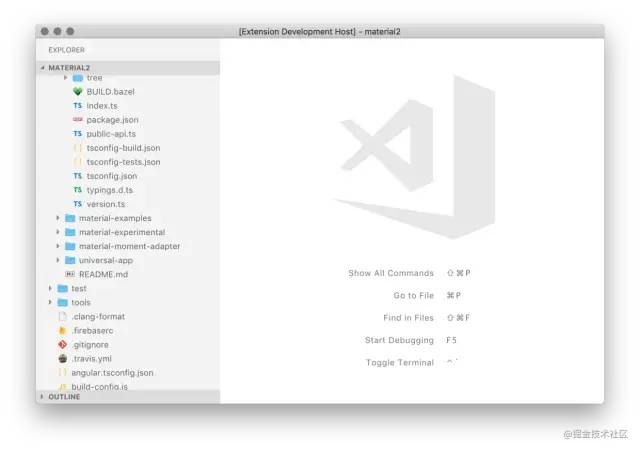
Vscode-icons VSCode 文件图标
此插件可以帮助我们根据不同的文件类型生成对应的图标,这样我们在侧边栏查看文件列表的时候直接通过图标就可以区分文件类型。

使用mac的小伙伴可以选择下载Vscode-icons-mac,基本图标与Vscode-icons类似,就是文件夹采用的是mac风格。

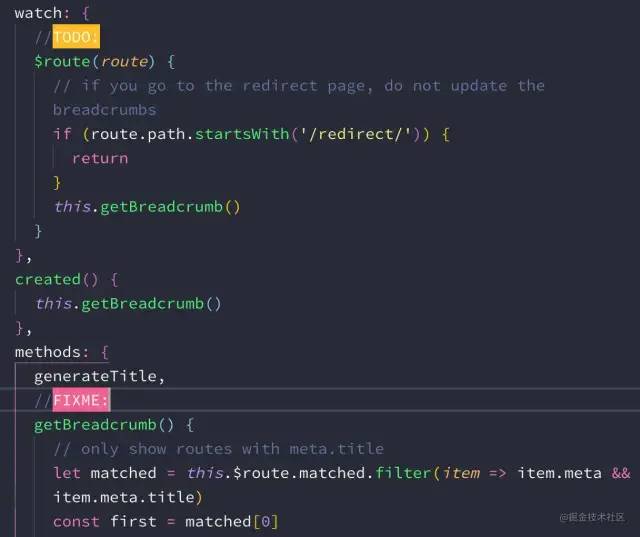
TODO Highlight 高亮
如果我们在编写代码时想在某个地方做一个标记,后续再来完善或者修改里面的内容,可以利用此插件高亮显示,之后可以帮助我们快速定位到需要修改的代码行。


Code Spell Checker 单词拼写检查
我们在编写代码的时候经常会不小心拼写错误造成软件运行失败,安装这个插件后会自动帮我们识别单词拼写错误并且给出修改建议,大大帮我们减轻了排除bug的压力。


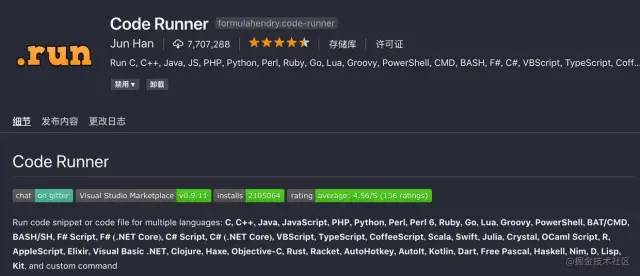
Code Runner 运行选中代码段
如果你需要学习或者接触各种各样的开发语言,那么 Code Runner 插件可以让你不用搭建各种语言的开发环境,直接通过此插件就可以直接运行对应语言的代码,非常适合学习或测试各种开发语言,使用方式直接右键选择Run Code,支持大量语言,包括Node。

Improt Cost 成本提示
这个插件可以在你导入工具包的时候提示这个包的体积,如果体积过大就需要考虑压缩包,为后期上线优化做准备。


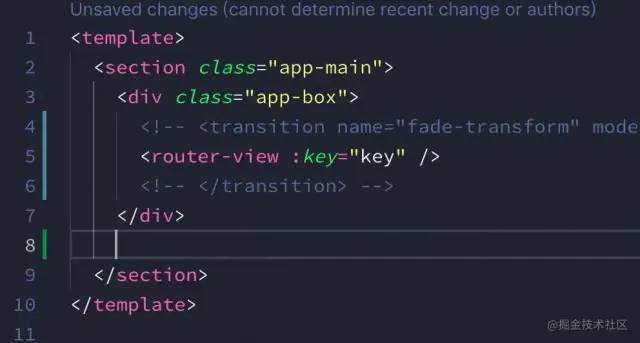
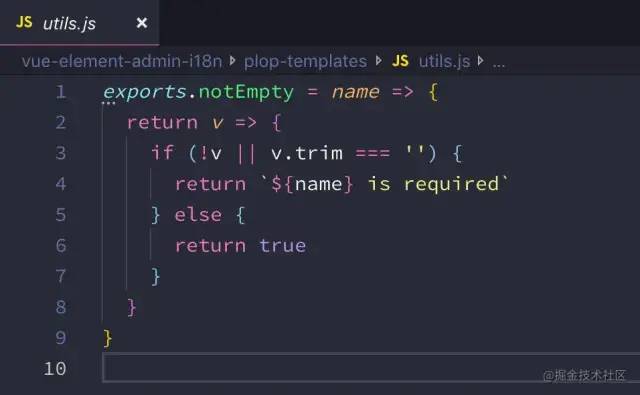
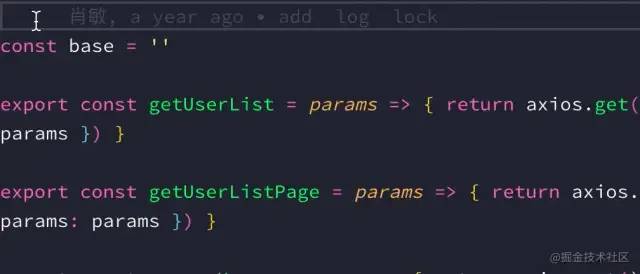
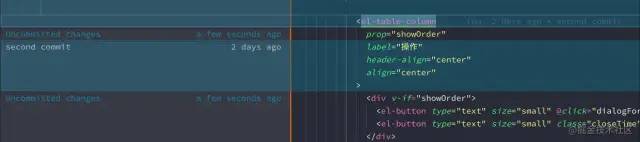
GitLens 查看Git信息
将光标移到代码行上,即可显示当前行最近的commit信息和作者,多人开发的时候十分有用,责任到人,防止甩锅。


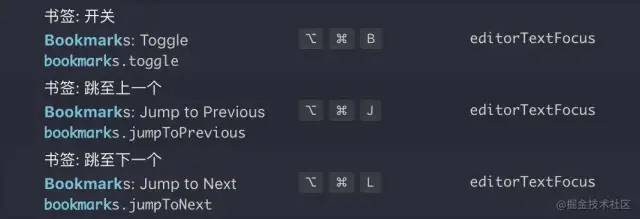
Bookmarks 书签
对代码进行书签标记,通过快捷键实现快速跳转到书签位置。

具体的快捷键可以在键盘快捷方式中自定义设置:

拓展插件
这部分主要介绍一些针对特定开发环境的插件
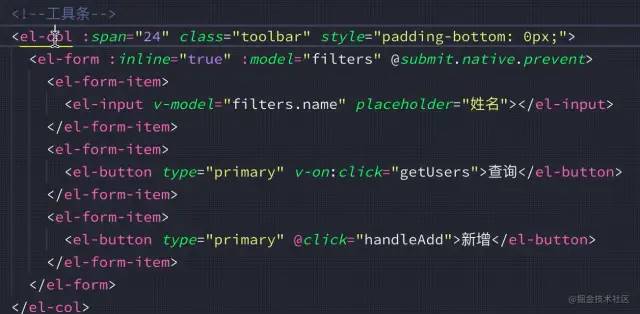
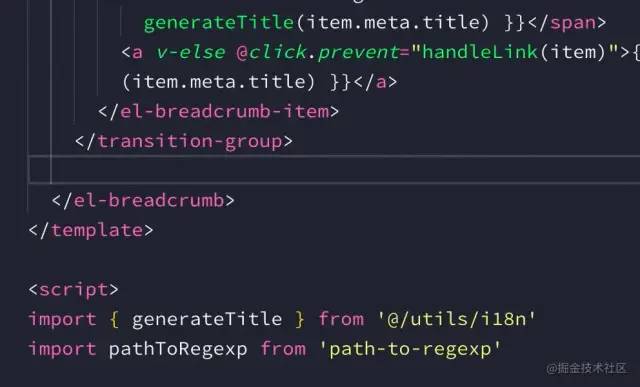
Vscode-element-helper
使用element-ui库的可以安装这个插件,编写标签时自动提示element标签名称。


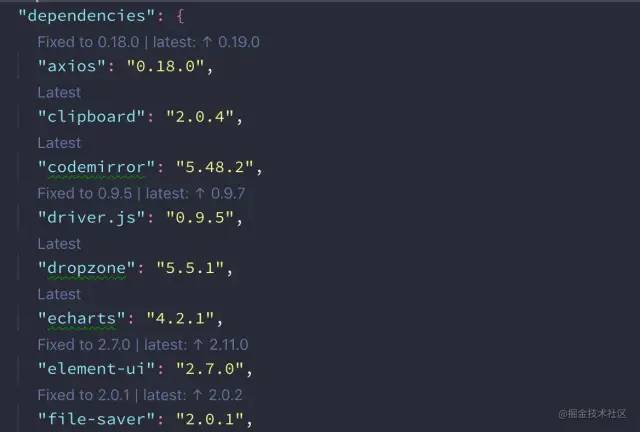
Version Lens 工具包版本信息
在package.json中显示你下载安装的npm工具包的版本信息,同时会告诉你当前包的最新版本。


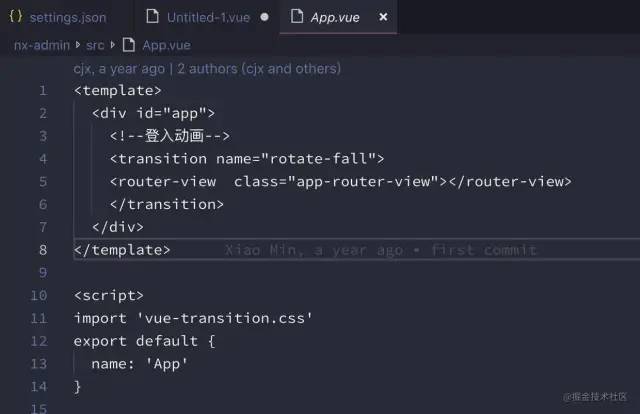
Vetur VUE语言包
VUE是时下最流行的js框架之一,很多公司都会选择基于VUE来构建产品,Vetur对VUE提供了很好的语言支持。

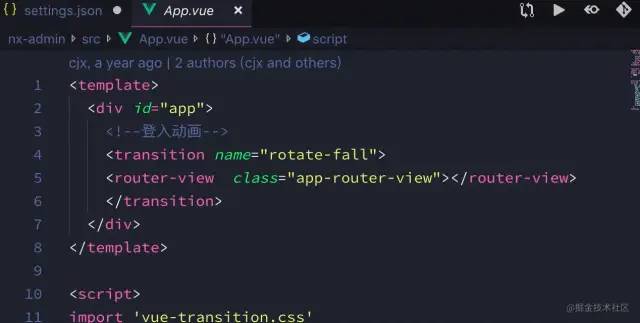
没有安装该插件之前之前编写后缀名为.vue的文件时代码是白色的

安装插件后编写vue文件输入s,按Tab键就可以自动补全模版。

WakaTime 计算代码工作量
这是一款时间记录工具,它可以帮助你在vs code中记录有效的编程的时间。

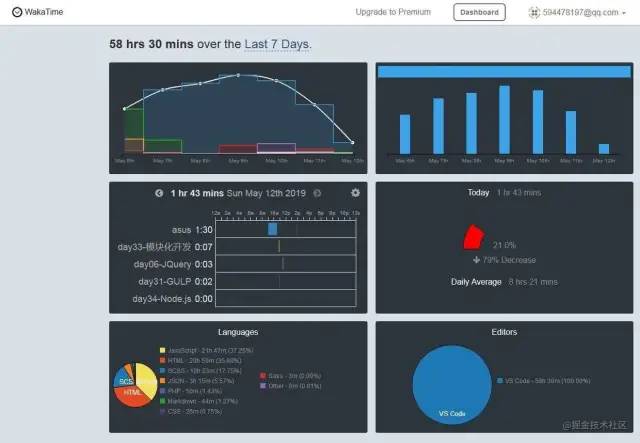
并且将数据用折线图的形式展示出来,为你呈现一周内的工作趋势,曾经编写项目的时候最多一天编程将近12个小时,你的付出和努力wakatime都知道。

同时在他的官网中,也会显示用扇形图的形式显示你编写各个语言所占用的时间比例,以及你在各个项目中所用的时间占比,是一个非常好的数据报告,项目结束的时候你可以在它的Dashboard中清晰地看出自己的时间都是如何分配的。

Settings Sync VSCode设置同步到Gist
有时候我们到了新公司或者换了新电脑需要配置新的开发环境,这时候一个一个下载插件,再重新配置vs code就非常麻烦而且你还不一定记得那么全面,通过这个插件我们可以将当前vs code中的配置上传到Gist,之后再通过Gist下载,就可以将所有配置同步到新环境中了。
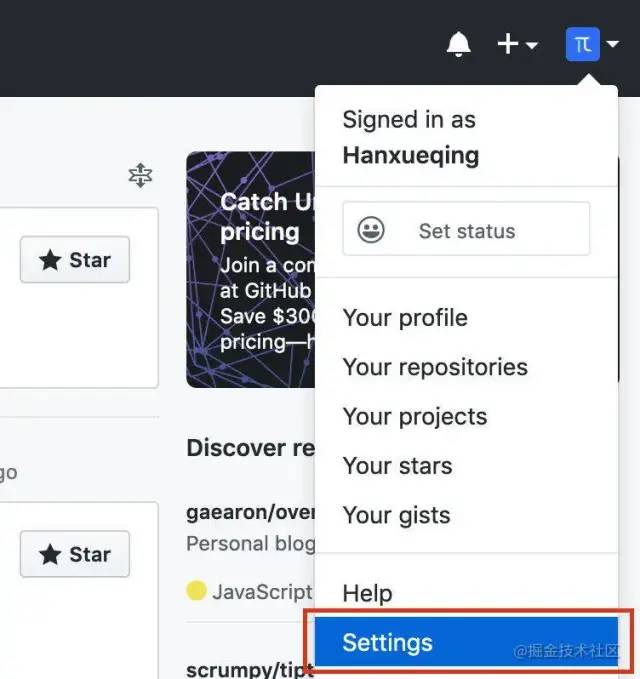
在Github首页点击头像,选择Settings进入设置页面。

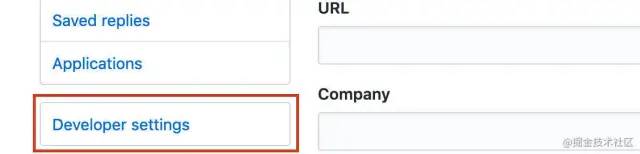
点击左侧侧边栏Developer settings,进入开发者设置。

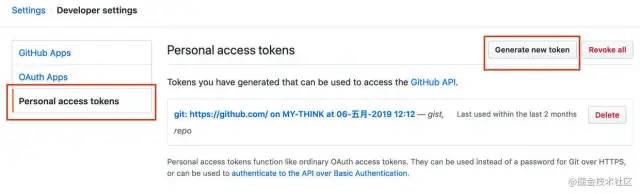
选择Personal access tokens,点击右侧Generate new token。

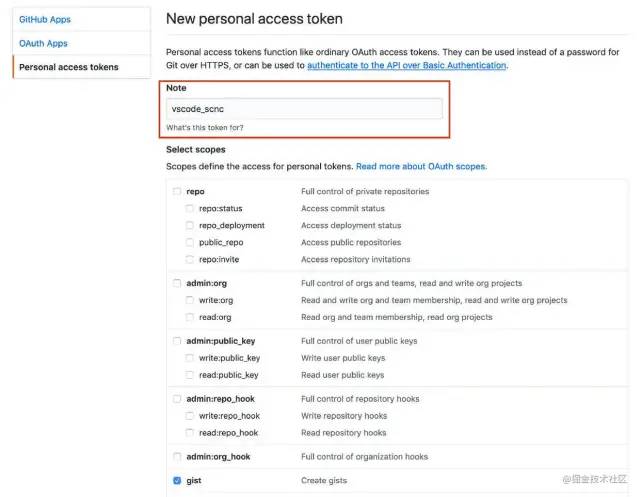
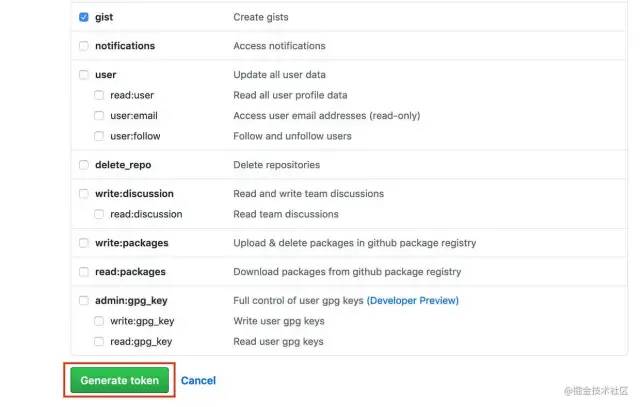
填写token名称,在下方勾选gist。

点击下方的Generate token按钮生成一个新的token。

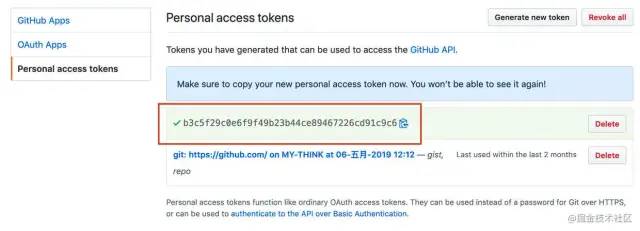
将生成的新的token保存下来。

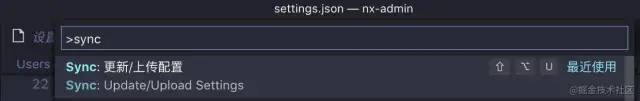
在vscode中安装Settings Sync插件,输入Ctrl+Shift+p输入Sync,选择更新/上传配置。

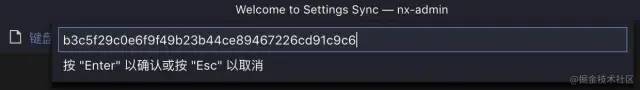
将github中生成的token输入,点击回车。

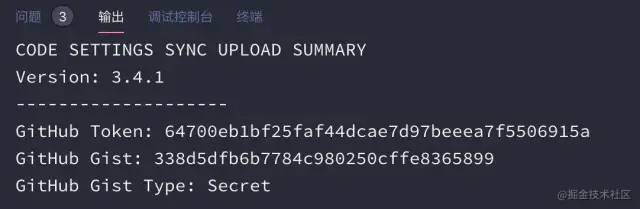
在控制台中自动生成一串id,之后便可以通过token和id进行配置同步。

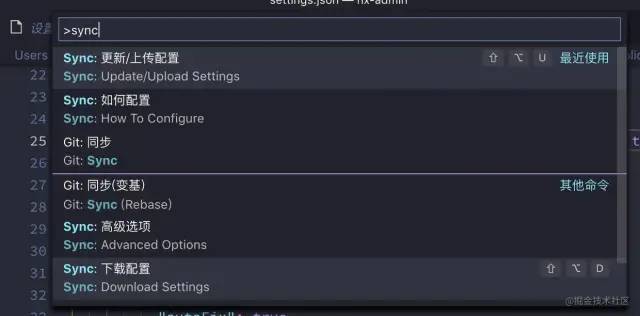
输入Ctrl+Shift+p输入Sync,选择下载配置,输入token和id即可同步下载。

这篇文章中介绍的vs code配置已经全部同步到Gist,有需要的小伙伴可以下载一下。
token:b3c5f29c0e6f9f49b23b44ce89467226cd91c9c6
Id:338d5dfb6b7784c980250cffe8365899
可以在配置文件中选择是否自动上传和下载
"sync.removeExtensions": true,
"sync.syncExtensions": true,
"sync.autoDownload": true,
"sync.autoUpload": true,
"sync.gist": "338d5dfb6b7784c980250cffe8365899"
颜色主题
作为一名程序员,每天大部分时间都是坐在电脑前敲代码,需要长时间的跟编辑器打交道,为我们的vscode选择一款好看的颜色主题,能极大地提升写代码过程中的愉悦感,为了保护眼睛,这里推荐一个深色主题安装包,里面包含了如下几款皮肤。


我个人最喜欢的还是下面两款深色主题,主题这个东西一般用习惯了也不会来回去换,所以选择一款自己用着舒服的就好。
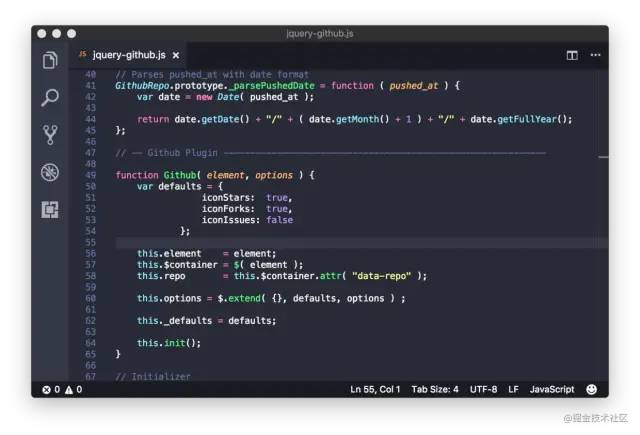
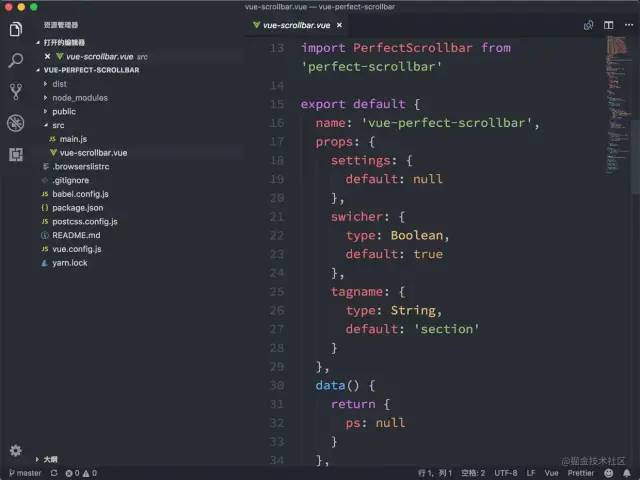
Dracula Official 吸血鬼主题(本人目前使用的一款)

One Dark Pro

常用快捷键
编辑器与窗口管理
Ctrl+Shift+P: 打开命令面板。
Ctrl+Shift+N: 新建窗口。
Ctrl+Shift+W: 关闭窗口。
切分窗口:Ctrl+1/Ctrl+3/Ctrl+3
Ctrl+H:最小化窗口
Ctrl+B:显示/隐藏侧边栏
Ctrl+"+/-":放大/缩小界面
文件操作
Ctrl+N:新建文件
Ctrl+W:关闭文件
Ctrl+Tab:文件切换
格式调整
Ctrl+C/Ctrl+V:复制或剪切当前行/当前选中内容
Alt+Up/Down:向上/下移动一行
Shift+Alt+Up//Down:向上/下复制一行
Ctrl+Delete:删除当前行
Shift+Alt+Left/Right:从光标开始向左/右选择内容
代码编辑
Ctrl+D:选中下一个相同内容
Ctrl+Shift+L:选中所有相同内容
Ctrl+F:查找内容
Ctrl+Shit+F:在整个文件夹中查找内容
常用设置
我们可以在settings.json中手动进行一些设置,让我们的编辑器更好用。
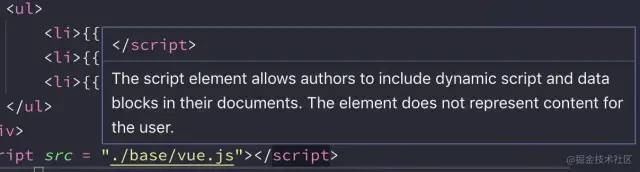
关闭标签介绍信息
我们在编写代码的时候鼠标移动到某个标签上,经常会自动弹出一些介绍信息,挡住部分代码,给我们的阅读带来了很大的困难,一直没有找到关闭它的方法,目前可以通过设置时间延迟暂时实现这个效果,我设置的5000毫秒,你可以设置的更大一些,基本上它就不会弹出来了。
"editor.hover.delay": 5000

自动折行
设置代码根据编辑器窗口大小自动折行
"editor.wordWrap": "on"

字体设置
// 一款适合代码显示的字体包(需要将字体包下载到本地)
"editor.fontFamily": "Source Code Pro, 'Source Code Pro'",
// 设置代码字体大小
"editor.fontSize": 15,
自动保存
目前有四个选项:
off:关闭自动保存。 afterDelay:当文件修改后的时间超过"Files:Auto Save Delay"中配置的值时自动进行保存。 onFocusChange:编辑器失去焦点时自动保存更新后的文件。 onWindowChange:窗口失去焦点时自动保存更新后的文件。
"files.autoSave": "off"
关闭代码提示
"editor.quickSuggestions": { "other": false, "comments": false, "strings": false }
作者:视觉派Pie
https://www.jianshu.com/p/fd945e8e099d
END
推荐阅读
吴恩达deeplearining.ai的经典总结资料
Ps:从小程序直接获取下载
