强烈推荐一个Python可视化模块,简单又好用
数据可视化动画还在用Excel做?现在一个简单的Python包就能分分钟搞定!而且生成的动画也足够丝滑,效果是酱紫的:

这是一位专攻Python语言的程序员开发的安装包,名叫Pynimate。目前可以直接通过PyPI安装使用。

使用指南
想要使用Pynimate,直接import一下就行。
import pynimate as nim
输入数据后,Pynimate将使用函数Barplot()来创建条形数据动画。而创建这种动画,输入的数据必须是pandas数据结构(如下),其中将时间列设置为索引,换句话说索引代表的是自变量。
time, col1, col2, col3
2012 1 2 1
2013 1 1 2
2014 2 1.5 3
2015 2.5 2 3.5
具体的代码形式如下:
import pandas as pd
df = pd.read_csv('data'csv').set_index('time')
比如要处理具体的数据,写成代码应该是这样子的。
df = pd.DataFrame(
{
"time": ["1960-01-01", "1961-01-01", "1962-01-01"],
"Afghanistan": [1, 2, 3],
"Angola": [2, 3, 4],
"Albania": [1, 2, 5],
"USA": [5, 3, 4],
"Argentina": [1, 4, 5],
}
).set_index("time")
此外,要制作条形数据动画,Barplot还有三个必需的参数得注意:data、time_format和ip_freq(Interpolation frequency)。
data就是表格的数据,这里也就不再赘述。
time_format是指数据索引的时间日期格式,一般为:”%Y-%m-%d”。
最后是ip_freq,它是制作动画中比较关键的一步,通过线性插值使动画更加流畅丝滑。
一般来说,并不是所有的原始数据都适合做成动画,现在一个典型的视频是24fps,即每秒有24帧。举个栗子🌰,下面这个表格中的数据只有三个时间点,按理说只能生成3帧视频,最终动画也只有3/24秒。
time, col1, col2
2012 1 3
2013 2 2
2014 3 1
这时候,ip_freq插值(线性)就开始发挥作用了,如果插值是一个季度,则得出的数据就变成了这样:
time col1 col2
2012-01-01 1.00 3.00
2012-04-01 1.25 2.75
2012-07-01 1.50 2.50
2012-10-01 1.75 2.25
2013-01-01 2.00 2.00
2013-04-01 2.25 1.75
2013-07-01 2.50 1.50
2013-10-01 2.75 1.25
2014-01-01 3.00 1.00
具体的插值时间间隔为多久,则要视具体的数据而定,一般绘制大数据时,设置为ip_freq = None。至此,就能生成数据动画了,完整代码如下所示:
from matplotlib import pyplot as plt
import pandas as pd
import pynimate as nim
df = pd.DataFrame(
{
"time": ["1960-01-01", "1961-01-01", "1962-01-01"],
"Afghanistan": [1, 2, 3],
"Angola": [2, 3, 4],
"Albania": [1, 2, 5],
"USA": [5, 3, 4],
"Argentina": [1, 4, 5],
}
).set_index("time")
cnv = nim.Canvas()
bar = nim.Barplot(df, "%Y-%m-%d", "2d")
bar.set_time(callback=lambda i, datafier: datafier.data.index[i].year)
cnv.add_plot(bar)
cnv.animate()
plt.show()
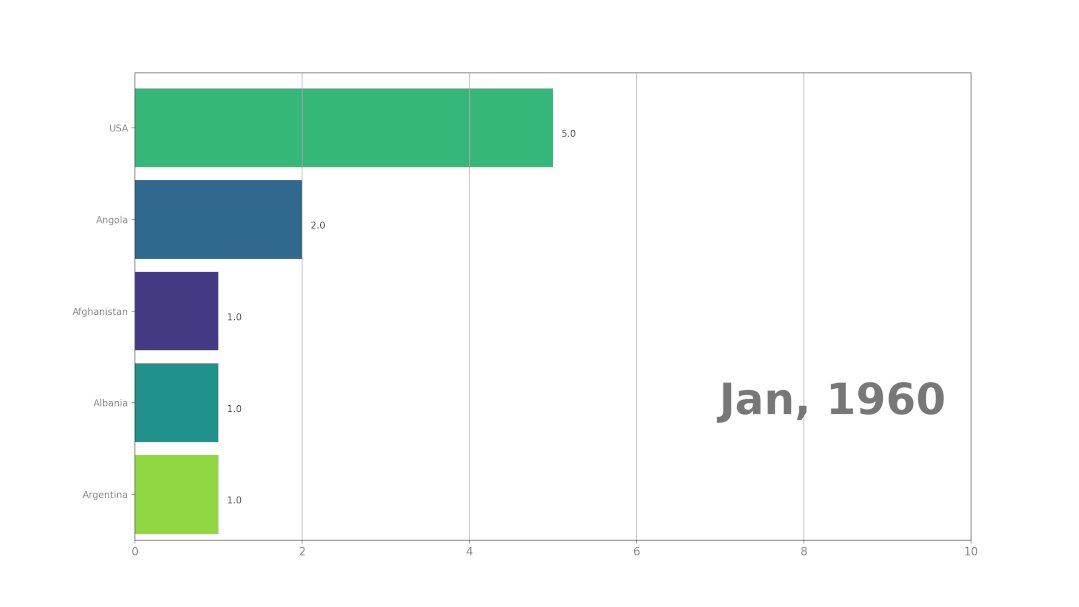
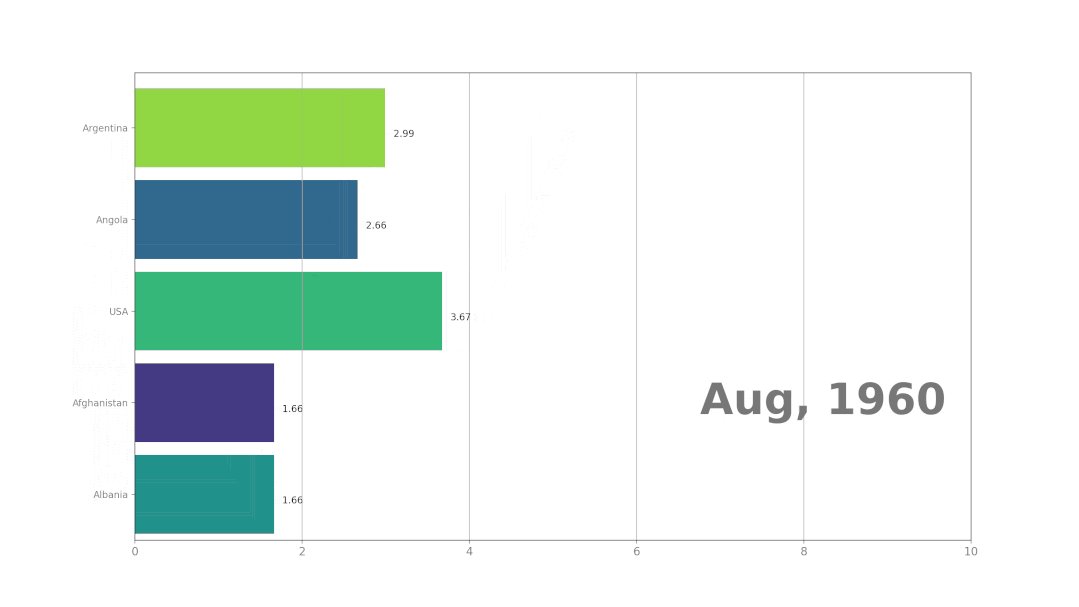
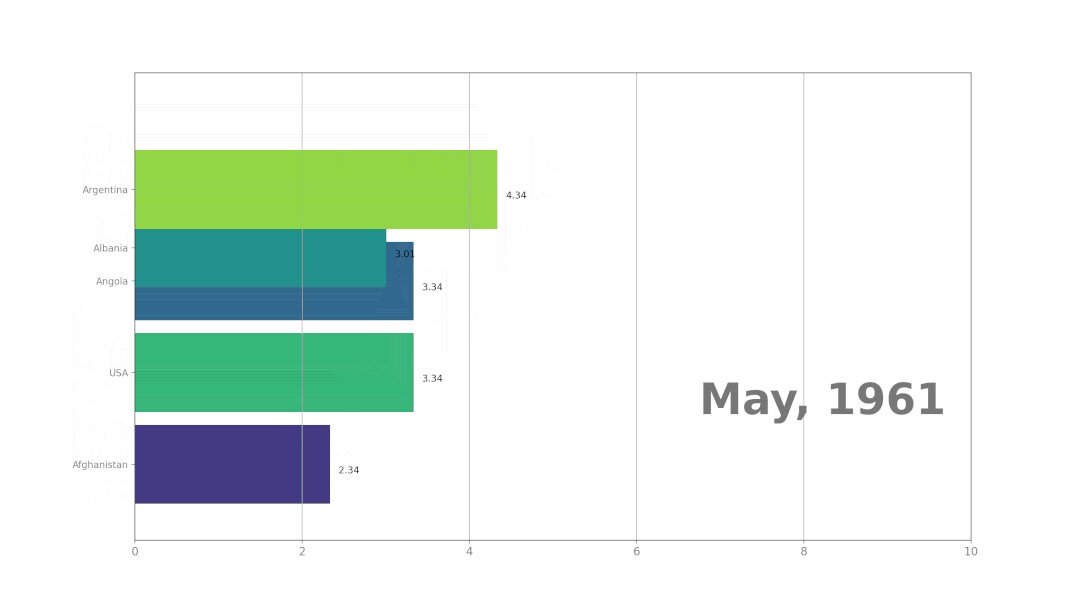
这是插值为两天,生成的动画效果。
最后还有一个问题,那就是保存动画,有两个格式可以选择:gif或者mp4。保存为动图一般使用:
cnv.save("file", 24, "gif")
若要保存为mp4的话,ffmpeg是个不错的选择,它是保存为mp4的标准编写器。
pip install ffmpeg-python
或者
conda install ffmpeg
当然,同样也可以使用Canvas.save()来保存。
cnv.save("file", 24 ,"mp4")
两个官方示例。
第一个示例比较简单,代码如下。
from matplotlib import pyplot as plt
import pandas as pd
import pynimate as nim
# 数据格式+索引
df = pd.DataFrame(
{
"time": ["1960-01-01", "1961-01-01", "1962-01-01"],
"Afghanistan": [1, 2, 3],
"Angola": [2, 3, 4],
"Albania": [1, 2, 5],
"USA": [5, 3, 4],
"Argentina": [1, 4, 5],
}
).set_index("time")
# Canvas类是动画的基础
cnv = nim.Canvas()
# 使用Barplot模块创建一个动态条形图, 插值频率为2天
bar = nim.Barplot(df, "%Y-%m-%d", "2d")
# 使用了回调函数, 返回以月、年为单位格式化的datetime
bar.set_time(callback=lambda i, datafier: datafier.data.index[i].year)
# 将条形图添加到画布中
cnv.add_plot(bar)
cnv.animate()
plt.show()
Canvas类是动画的基础,它会处理matplotlib图、子图以及创建和保存动画。
Barplot模块创建动态条形图,有三个必传参数,data、time_format、ip_freq。
分别为数据、时间格式、插值频率(控制刷新频率)。
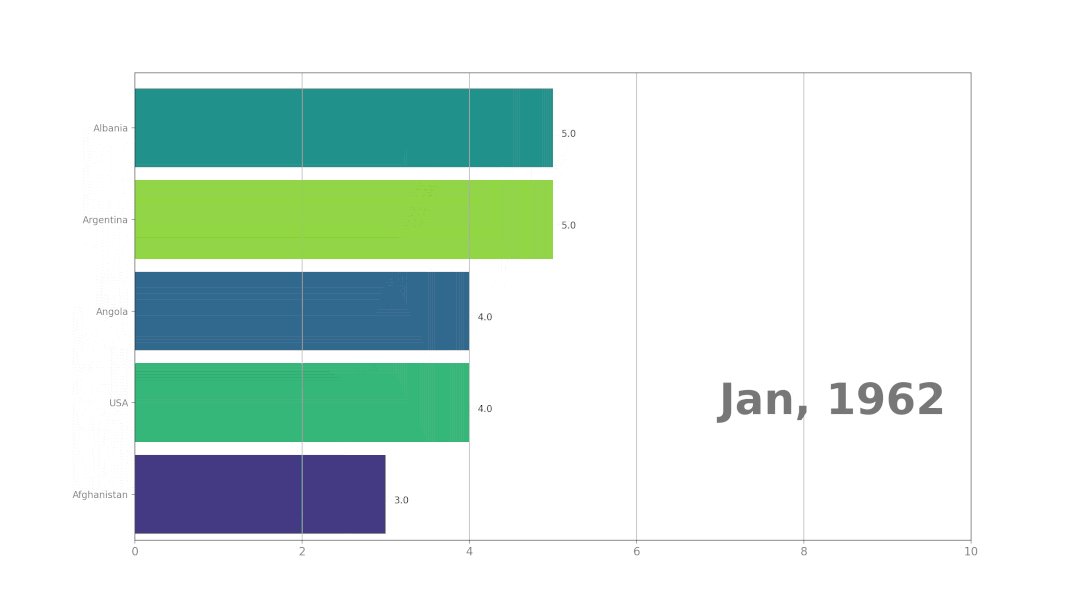
效果如下,就是一个简单的动态条形图。

我们还可以将结果保存为GIF或者是mp4,其中mp4需要安装ffmpeg。
# 保存gif, 1秒24帧
cnv.save("file", 24, "gif")
# 电脑安装好ffmpeg后, 安装Python库
pip install ffmpeg-python
# 保存mp4, 1秒24帧
cnv.save("file", 24 ,"mp4")
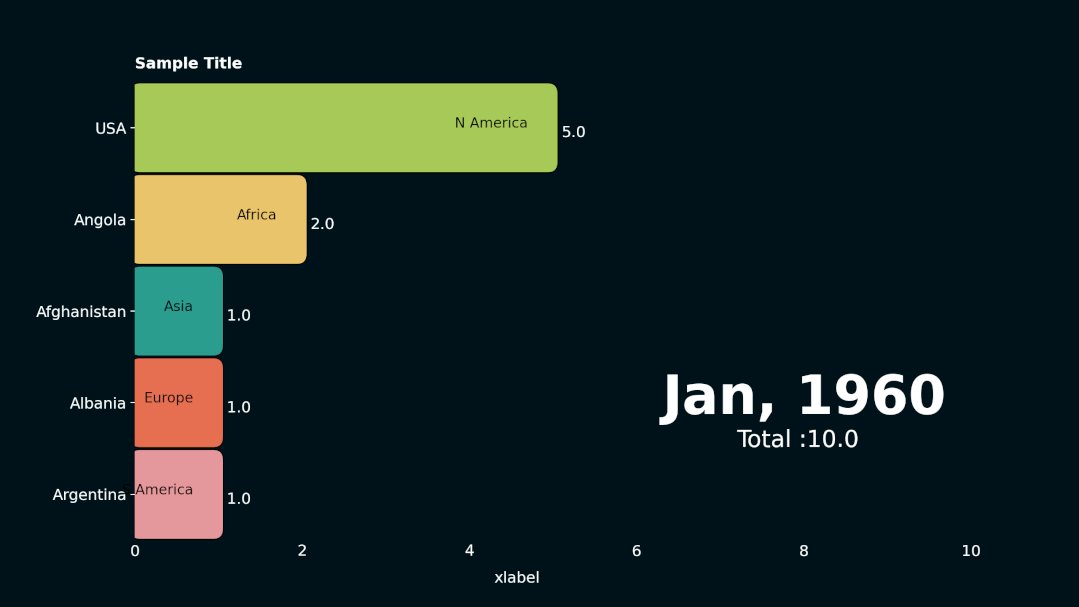
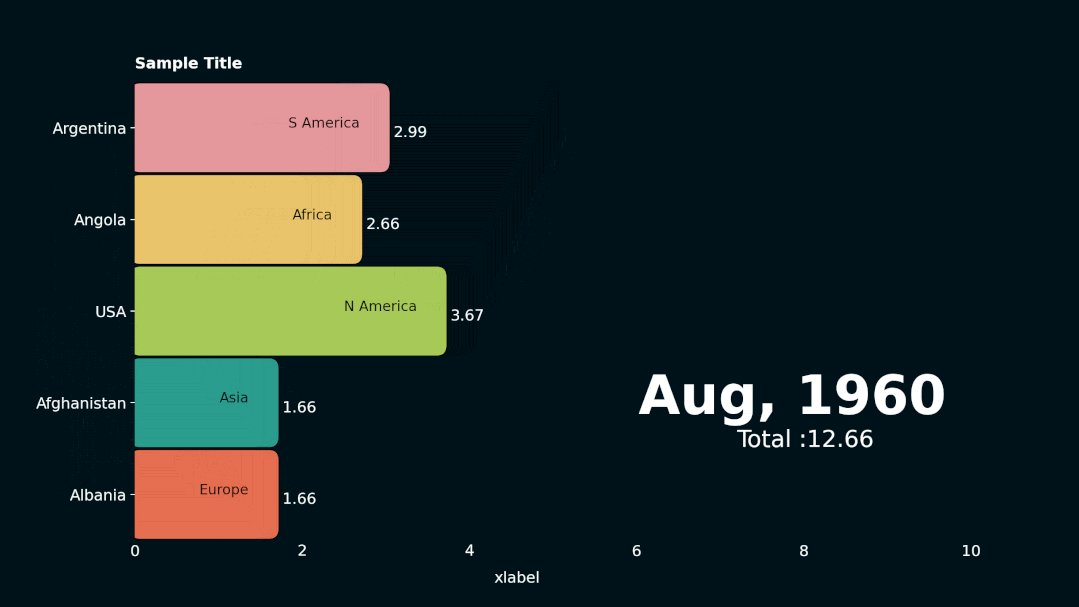
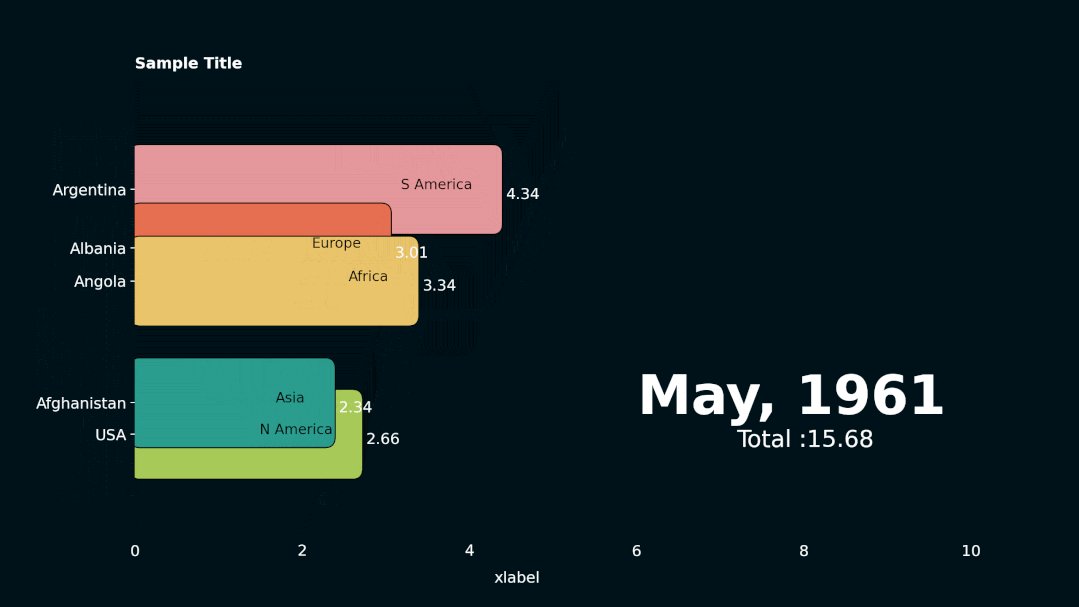
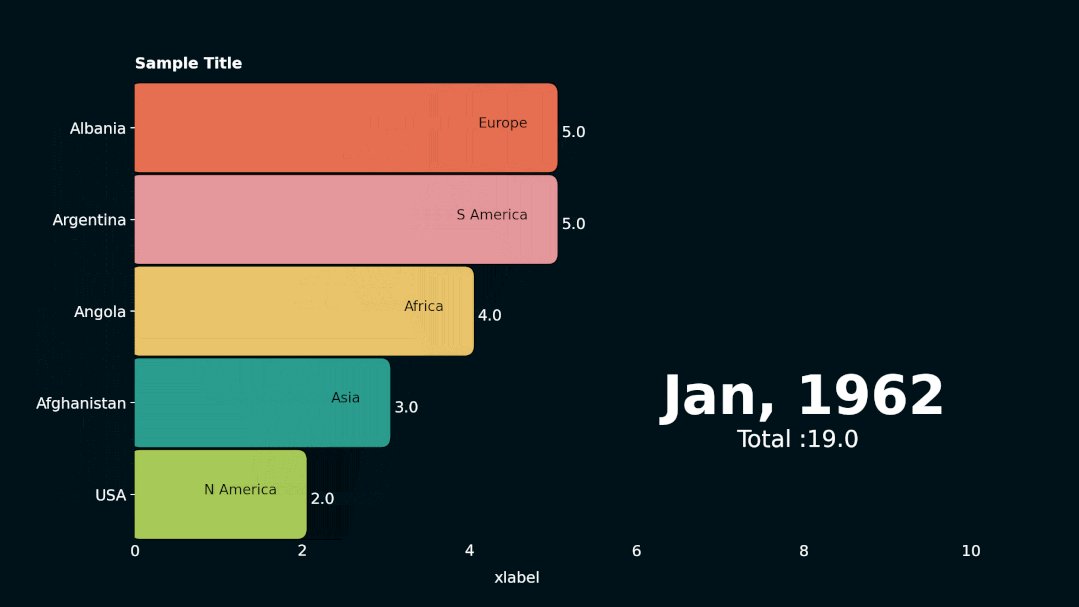
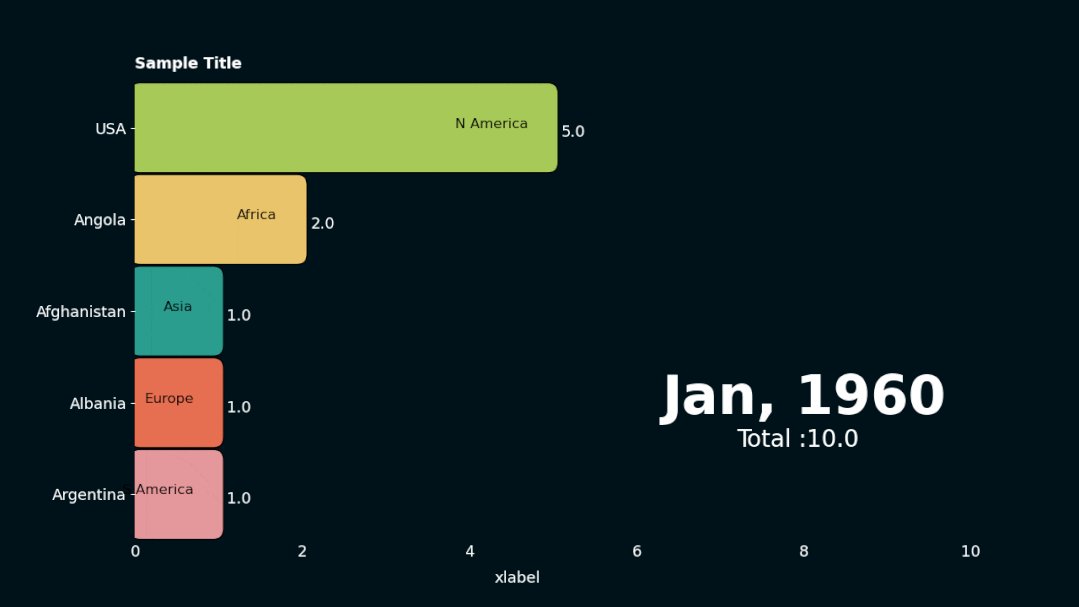
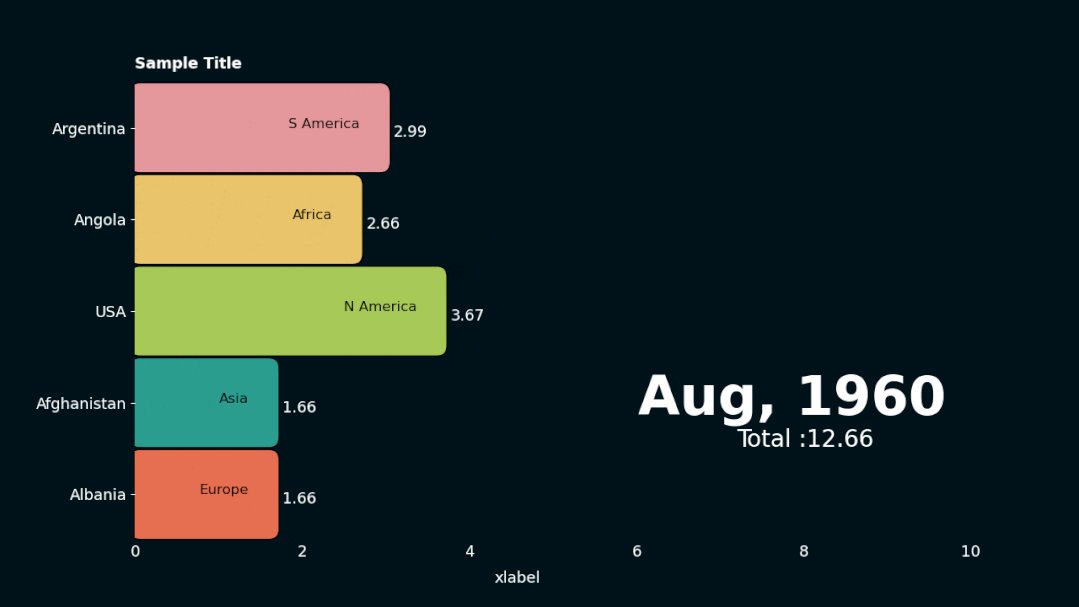
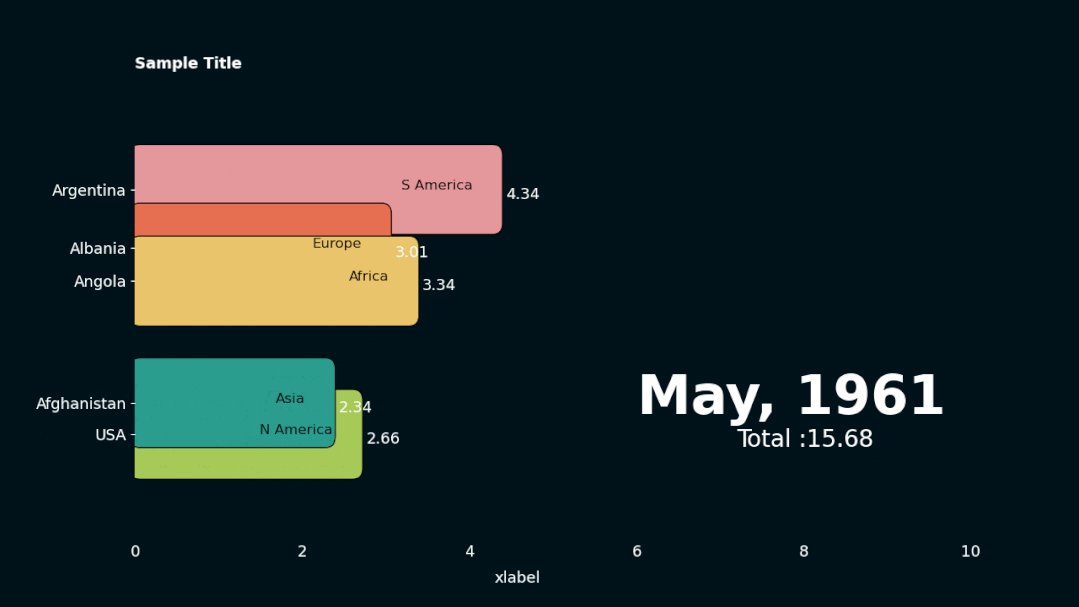
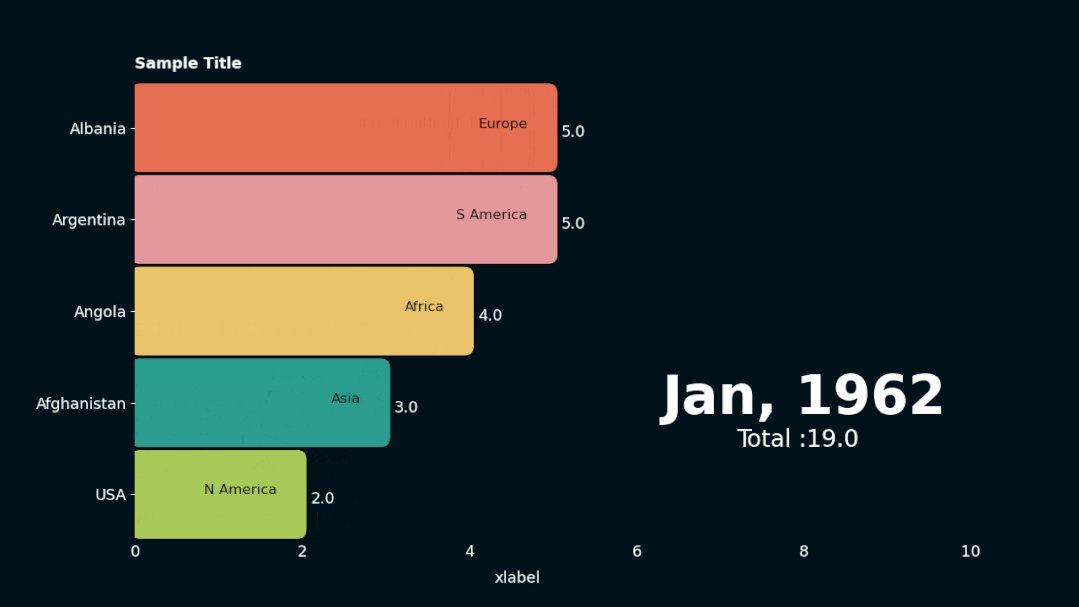
第二个示例相对复杂一些,可以自定义参数,样式设置成深色模式。
from matplotlib import pyplot as plt
import numpy as np
import pandas as pd
import pynimate as nim
# 更新条形图
def post_update(ax, i, datafier, bar_attr):
ax.spines["top"].set_visible(False)
ax.spines["right"].set_visible(False)
ax.spines["bottom"].set_visible(False)
ax.spines["left"].set_visible(False)
ax.set_facecolor("#001219")
for bar, x, y in zip(
bar_attr.top_bars,
bar_attr.bar_length,
bar_attr.bar_rank,
):
ax.text(
x - 0.3,
y,
datafier.col_var.loc[bar, "continent"],
ha="right",
color="k",
size=12,
)
# 读取数据
df = pd.read_csv("sample.csv").set_index("time")
# 分类
col = pd.DataFrame(
{
"columns": ["Afghanistan", "Angola", "Albania", "USA", "Argentina"],
"continent": ["Asia", "Africa", "Europe", "N America", "S America"],
}
).set_index("columns")
# 颜色
bar_cols = {
"Afghanistan": "#2a9d8f",
"Angola": "#e9c46a",
"Albania": "#e76f51",
"USA": "#a7c957",
"Argentina": "#e5989b",
}
# 新建画布
cnv = nim.Canvas(figsize=(12.8, 7.2), facecolor="#001219")
bar = nim.Barplot(
df, "%Y-%m-%d", "3d", post_update=post_update, rounded_edges=True, grid=False
)
# 条形图分类
bar.add_var(col_var=col)
# 条形图颜色
bar.set_bar_color(bar_cols)
# 标题设置
bar.set_title("Sample Title", color="w", weight=600)
# x轴设置
bar.set_xlabel("xlabel", color="w")
# 时间设置
bar.set_time(
callback=lambda i, datafier: datafier.data.index[i].strftime("%b, %Y"), color="w"
)
# 文字显示
bar.set_text(
"sum",
callback=lambda i, datafier: f"Total :{np.round(datafier.data.iloc[i].sum(),2)}",
size=20,
x=0.72,
y=0.20,
color="w",
)
# 文字颜色设置
bar.set_bar_annots(color="w", size=13)
bar.set_xticks(colors="w", length=0, labelsize=13)
bar.set_yticks(colors="w", labelsize=13)
# 条形图边框设置
bar.set_bar_border_props(
edge_color="black", pad=0.1, mutation_aspect=1, radius=0.2, mutation_scale=0.6
)
cnv.add_plot(bar)
cnv.animate()
# 显示
# plt.show()
# 保存gif
cnv.save("example3", 24, "gif")
效果如下,可以看出比上面的简单示例好看了不少。