那么多的Chrome插件 ,最适合开发者的只有这几个!

开源最前线(ID:OpenSourceTop)编译
综合自:https://blog.prototypr.io/11-best-chrome-extension-for-developers-programmers-bf5615f8de3

各种编程语言
Web开发
前端开发
移动应用程序的发展
区块链
机器学习
数据库
数据科学
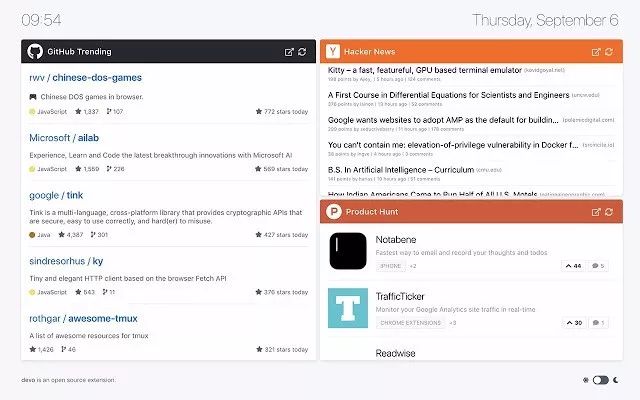
2、Daily



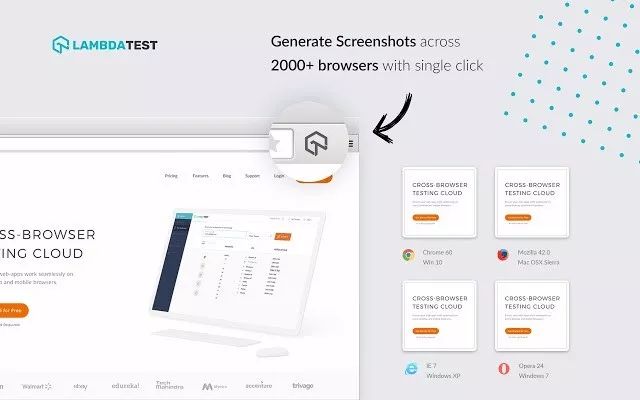
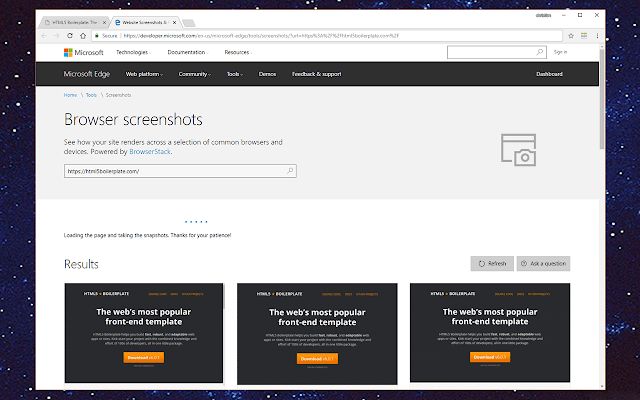
6、Multi-browser Screenshots

Internet Explorer 11/10/9/8
Chrome 50
Firefox 45
Safari 9.1 (OS X El Capitan)
Nexus 6 (Android 5.0)
Nexus 9 (Android 5.0)
iPad Air (ios8.3)
iPhone 6 Plus (ios8.3)





评论
