在淘宝一定会看的页面,做了些改变


#01
体验现状
a. 链路&形态
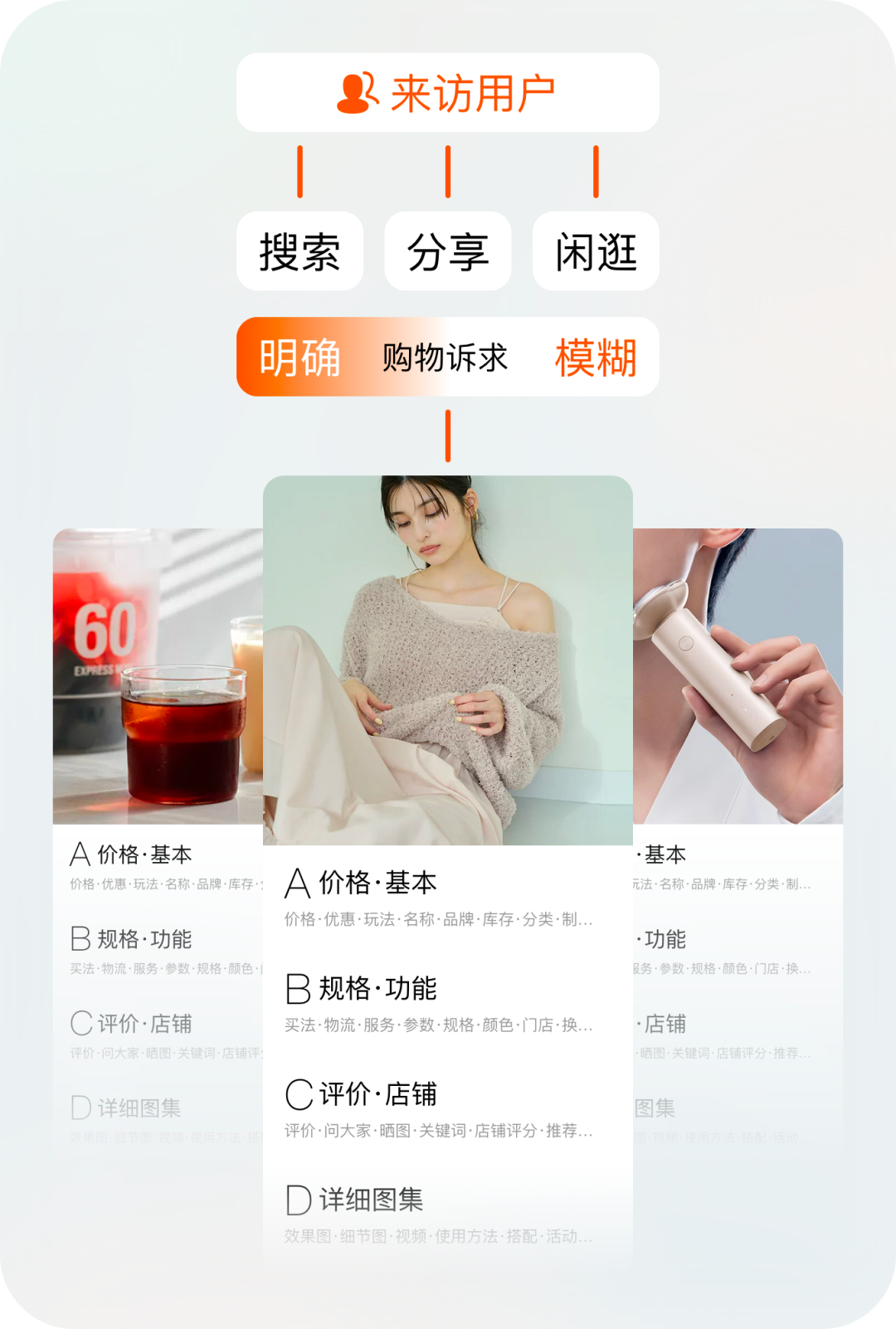
商品详情的作用是为用户提供商品信息,并匹配购买功能与服务。它既是商品的“信息载体”,也是导购策略的“表达形式”。

b. 商品运营
具体来看,详情是所有商品信息的组合列表,不同需求场景下,用户关注点是交织的。并且在多年的迭代过程中,分人群、品类的导购策略愈加细分。 因此有必要以消费者视角重新审视“信息结构”与“浏览动线”。
因此有必要以消费者视角重新审视“信息结构”与“浏览动线”。
#02
重塑首屏结构打开商品详情后首屏信息量、停留时长有限,在下划过程中,转化漏斗也会伴随加重。如何在有限的空间、时间内,快速的获取有效信息是需要整体考量的。
a. 首屏图、文配比
电商的本质是看图卖货,如果将信息分为“图像”与“文字”,那浏览不同商品是有差异的,如买衣服时需要足够的空间看图,买纸巾时会更关注文字描述的规格等。 所以可根据不同商品消费习惯,分别提供首屏图、文空间配比。 根据数据表现,某些图片重要性较低的品,如家清日用等,可以提供高宽比小于1的视图容器。
根据数据表现,某些图片重要性较低的品,如家清日用等,可以提供高宽比小于1的视图容器。

购买按钮作为电商核心行动按钮,是促进成交转化最直观的运营位。
因此可以围绕购买行动提供一些紧迫、稀缺、优惠等“购买理由”。 #03
#03
优化运营信息
a. 信息组织
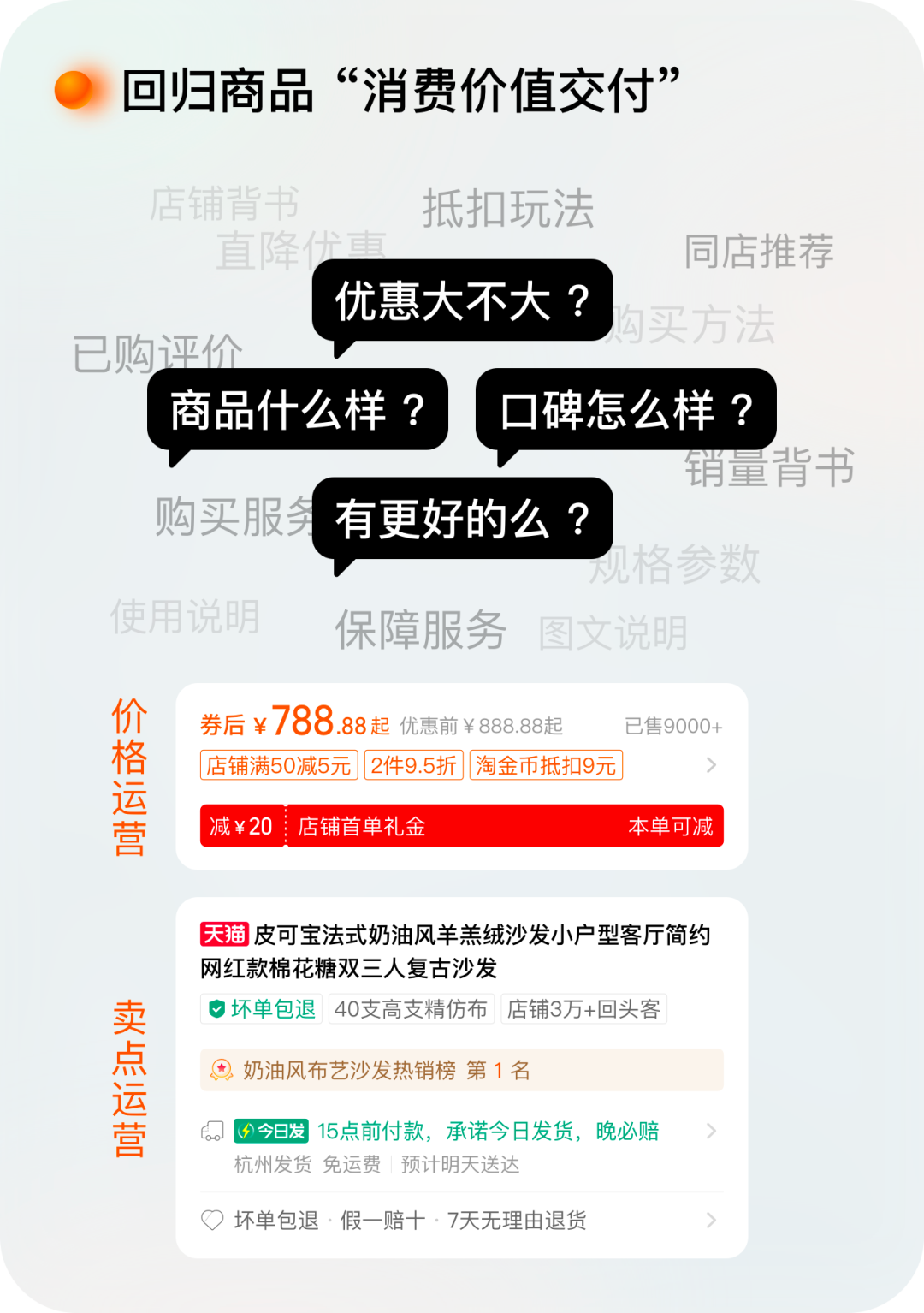
在挑选商品时,往往是常识驱动决策,如:优惠大不大?卖的好不好?…等。业务发展至今,运营信息的位置、样式、话术,或多或少都有些偏离消费者购物常识,变得复杂。

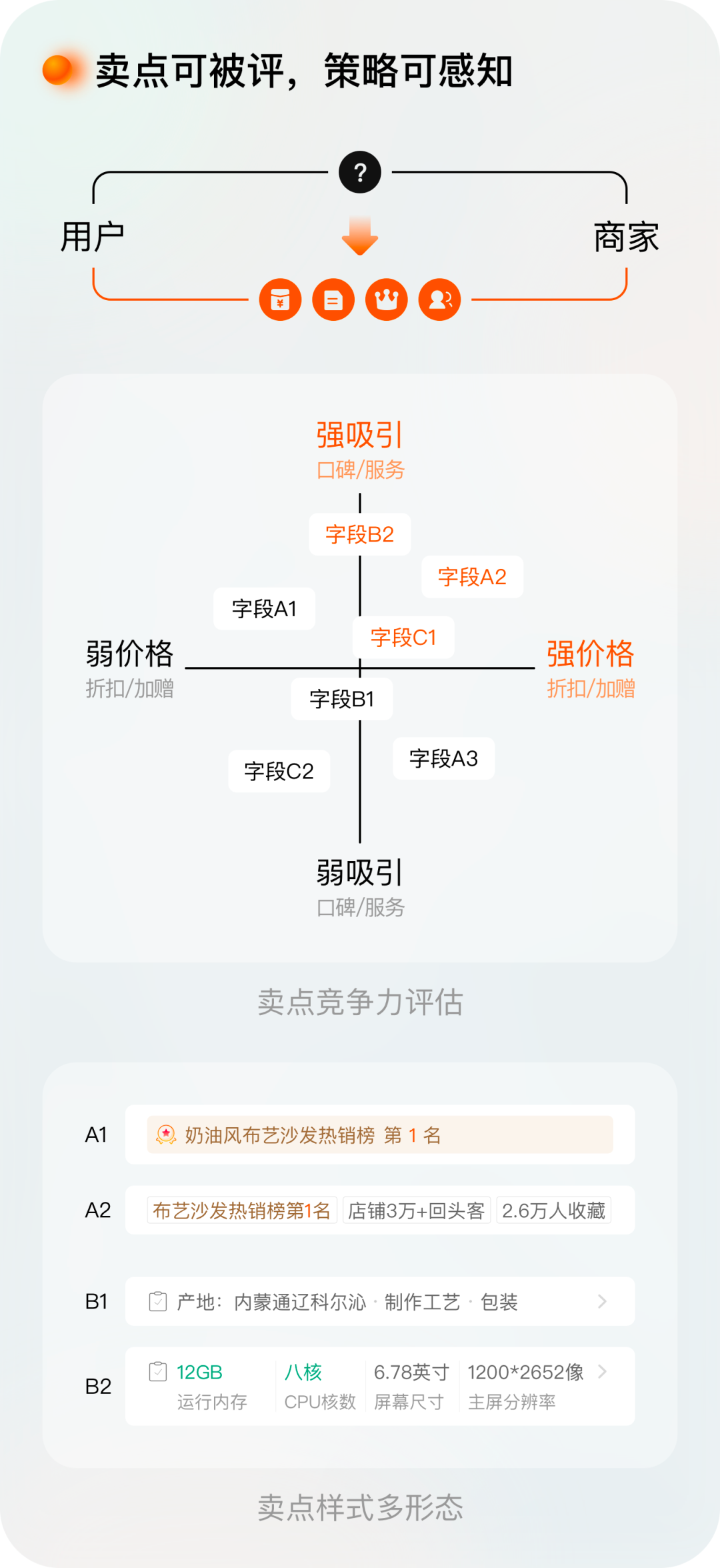
同一卖点表述维度多样,如表述热卖可用销量、排名、回购率等。并且不同品类有侧重,如纸巾注重回购率,冰箱则看重排名。所以需要让用户在有限的时间与空间内,获取关键信息。


c. 运营表达策略
将卖点分为价格力、吸引力维度,分别评估业内竞争力。通过监测数据,以及提供多种表现形式,满足互斥、兼容等表达逻辑。以此提供“可感知的”确定性商品运营策略,为更精细的渠道、品类、人群运营提供实操空间。

#04
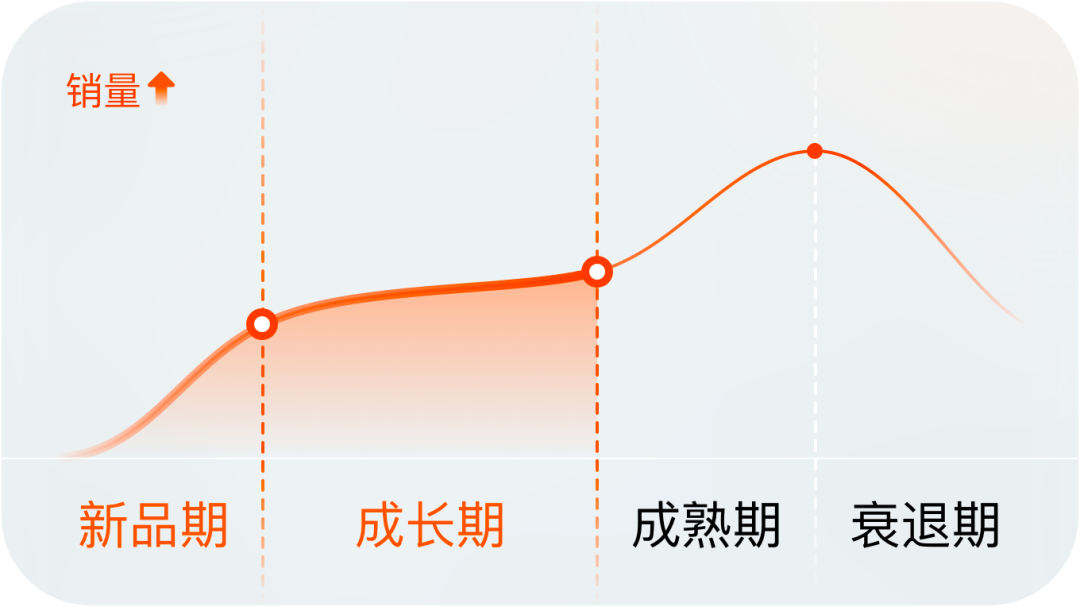
精细的商品运营一件商品上架后销售状况并非恒定,伴随运营手段和平台流量机制,它会经历从市场导入、逐渐成长、再到成熟、最后步入衰退阶段。
a. 商品阶段运营
以刚上架处于“成长期”的商品为例,销量展示“已售30件”会显得平庸,但如果换成“上架1小时卖出30件”,热卖程度就会得到加强。

所以“消费价值交付”在不同阶段有差异,在特定阶段,凸显独特卖点尤为关键。

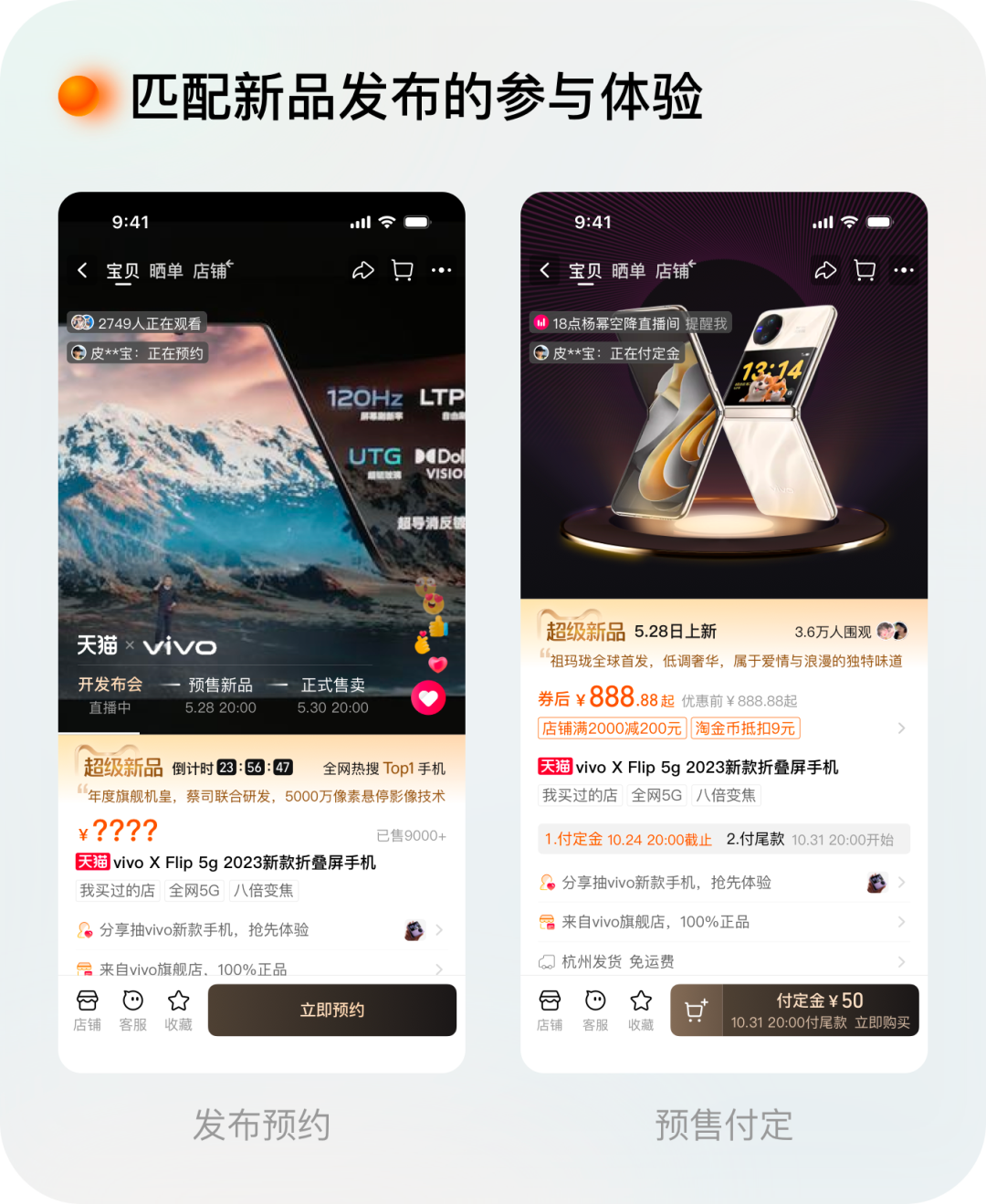
对于一些超级品牌的新品首发,是能借助其影响力为电商平台带来活跃度的,并能提上商业价值与影响力。
因此,基于新品发布惯例,提供了解、预约、购买等参与体验,能更好的匹配消费者与商家之间的双向需求。 基于这个逻辑,商品详情需要在其基础框架之上提供人、品、时间、事件等细分场景下商品的“消费价值”交付。
基于这个逻辑,商品详情需要在其基础框架之上提供人、品、时间、事件等细分场景下商品的“消费价值”交付。

#05
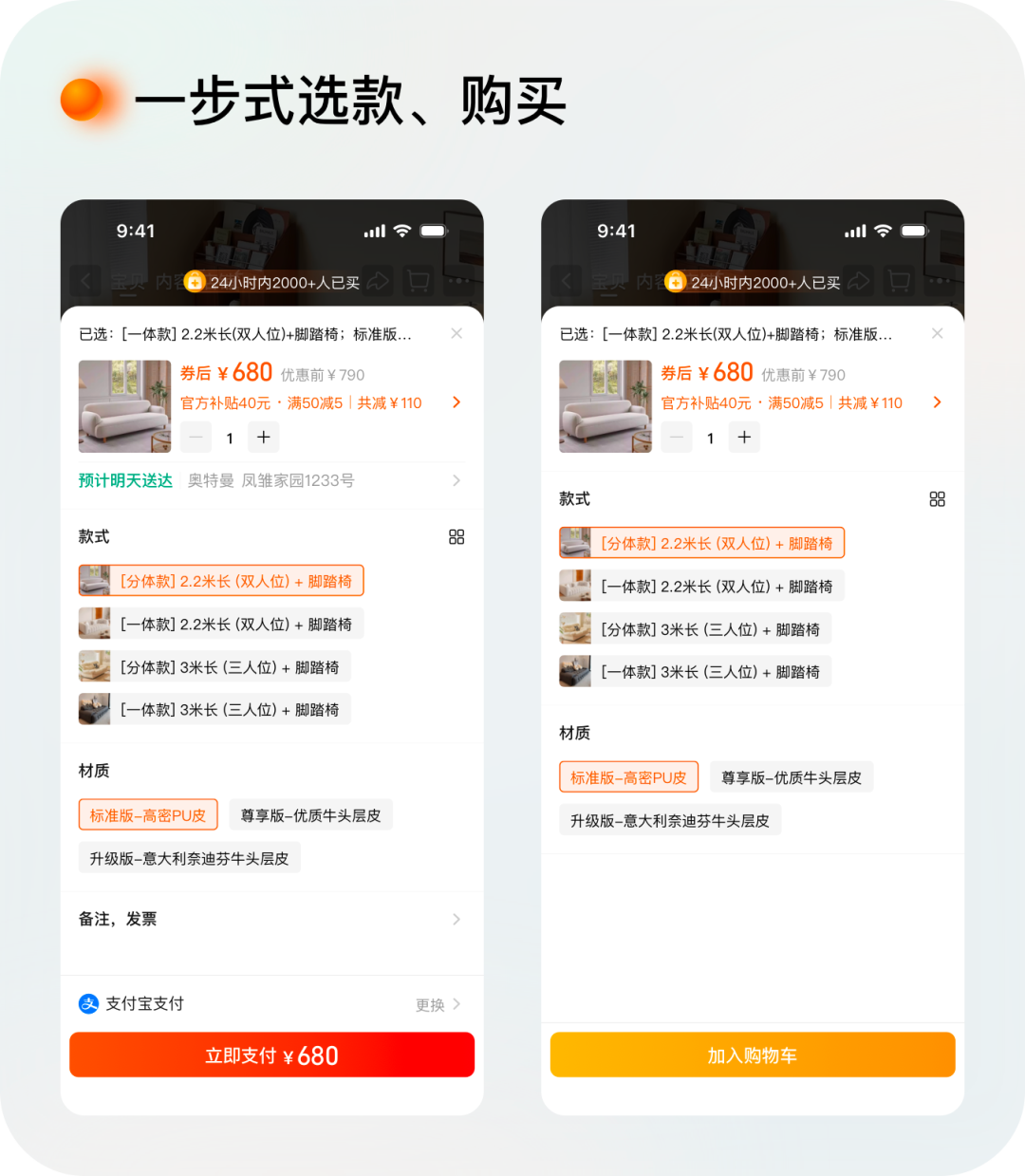
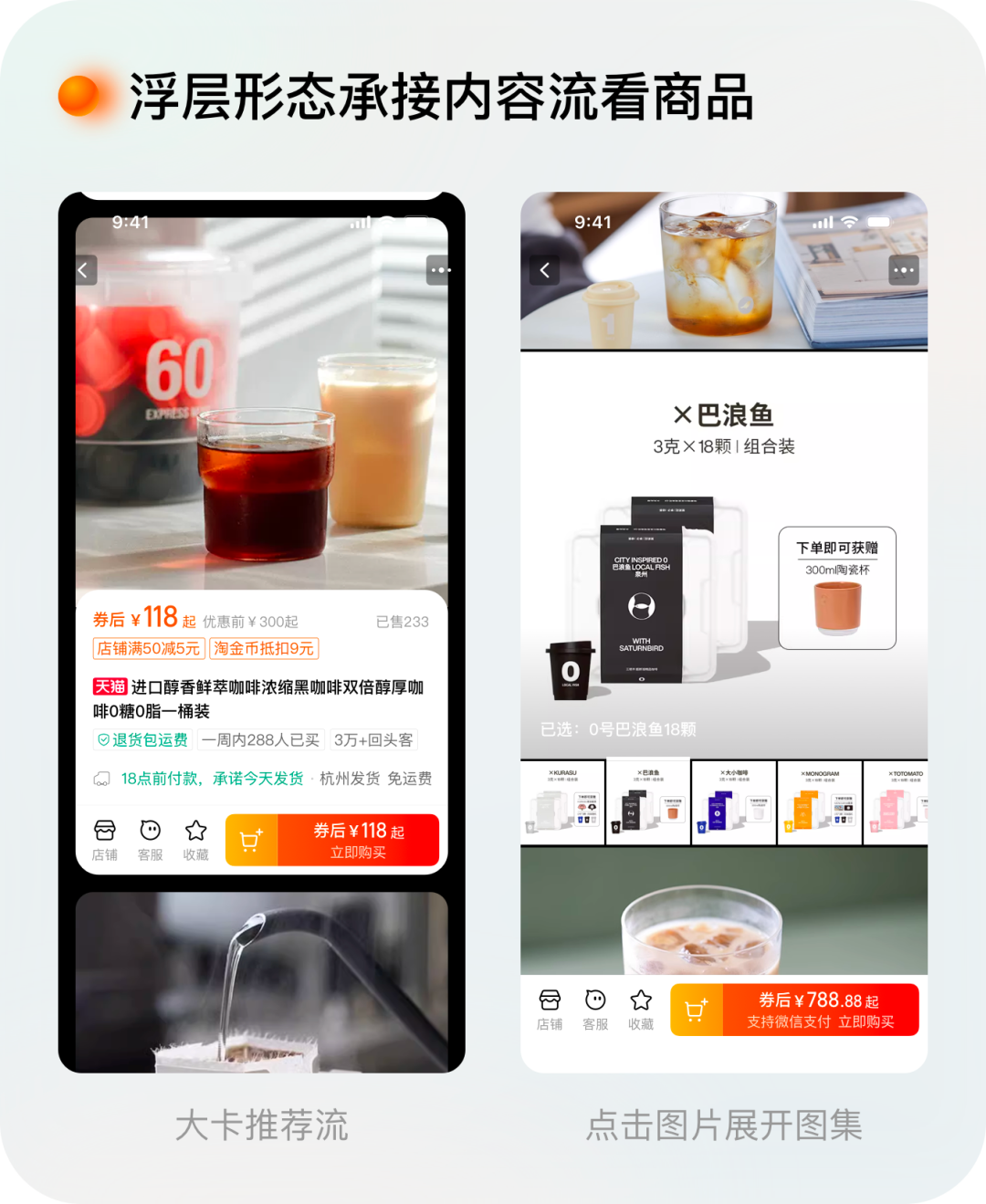
好用的看款选款 多规格商品在查看和选款时,不同品类之间的差异巨大。例如,买矿泉水时可能只需了解规格,买袜子时可能只需了解颜色,而买衣服、家居用品通常时需要查看细节、尺寸等图示的。 在销售过程中,款式状态会变化,如卖爆了、缺货了等情况。与此同时,运营行为也会影响SKU拆分、组合、选款逻辑等。
在销售过程中,款式状态会变化,如卖爆了、缺货了等情况。与此同时,运营行为也会影响SKU拆分、组合、选款逻辑等。
所以在功能层面,提供恰到好处的辅助选款能力,是很有必要的。
 选款作为必经场景,在已充分展现过商品的前置场景中(如直播、短视频、图文等),是可以跳过商品详情页,直接完成购买的。 基于此判断,可以将选款页作为“最小颗粒度详情”实现快速决策的。
选款作为必经场景,在已充分展现过商品的前置场景中(如直播、短视频、图文等),是可以跳过商品详情页,直接完成购买的。 基于此判断,可以将选款页作为“最小颗粒度详情”实现快速决策的。

#06
商品详情在链路中 回到淘宝全局视角,从流量和供给的视角看,商品详情页是流量的中枢,同时也是所有商品供给的汇集。 
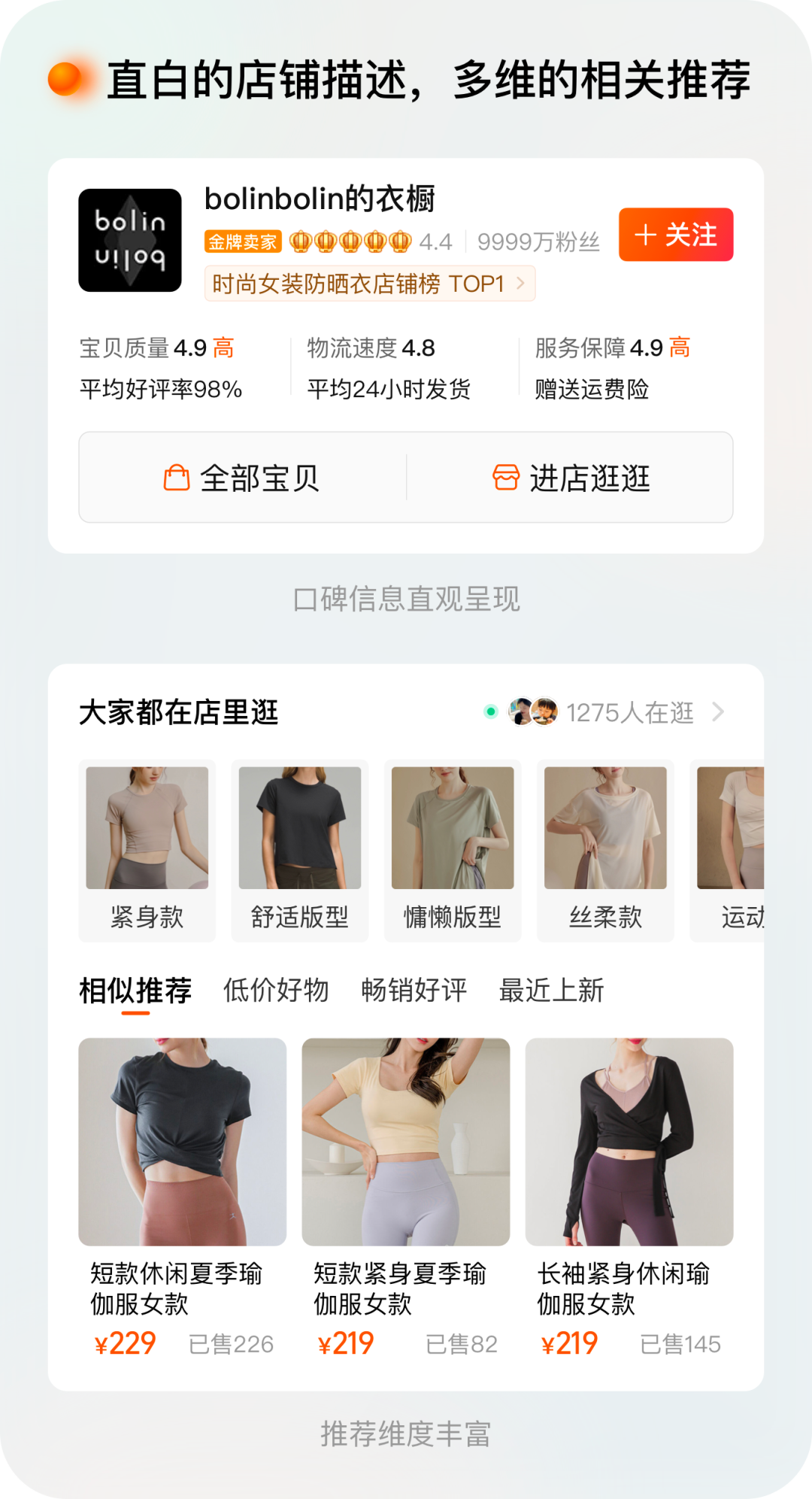
a. 从商家视角来看
商家期望用户访问商品详情后尽快产生购买,因此除了运营商品本身之外,还会采用店铺口碑宣导、推荐其他等手段。以便在用户对目标商品不满意或想比较时提供更多选择。
所以店铺好在哪?推荐准不准?是商品本身运营之外最核心的导购策略。 
除了开辟固定位置展示店铺的认可和推荐外,在不干扰用户正常浏览商品的前提下,提供符合预期的进店、看推荐等交互操作至关重要。
 b. 从用户视角来看
b. 从用户视角来看
在到达商品详情页之前会有一系列前置行为,如打开搜索找、首页闲逛等。同时平台会对每个有流量的场景提供商品推荐,所以访问路径是五花八门的,但目前承接这些访问的形态只有列表页这一种。
所以,商品详情是否有列表形态之外的其他体验方式,是一个值得长期探索的课题。 

回头再想想
前文提到,商品详情的本质是:商品的 “信息载体” 与导购策略的 “表达形式” 。对商家来说促成交是唯一目标,对用户来说它是了解一件商品的核心场景。所以,如何帮助用户更快的、充分的了解商品信息,对商品详情的设计来说是长期课题,在商业与技术日新月异的当下,为其探索更适合的体验形态是一件很有意义的事情。
 本期作者:池渊&奕遥&扎氪
本期作者:池渊&奕遥&扎氪
////// END //////
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。 欢迎加入我们,公众号后台回复“招聘”,了解最新招聘信息。