Selenium Webdriver上传文件,别傻傻的分不清得3种方法
共 6096字,需浏览 13分钟
·
2021-01-06 02:32
Selenium上传文件
在Selenium中处理文件上传可以简化人工工作,并只需使用发送键()方法即可完成。上载文件后显示一条消息,确认文件是否已成功上载。还有更多此类文件上传的自动化方法。
本教程涵盖的主题包括HTML中的文件上传,Selenium中处理文件上传的方法(其中包括以下方法:使用sendKeys,然后使用AutoIT和Robot类)。
本教程还说明了在Selenium中使用这些方法处理文件上传的代码的实现,此后,我们将看到一些示例,这些示例在Selenium的帮助下执行文件上传。
HTML文件上传
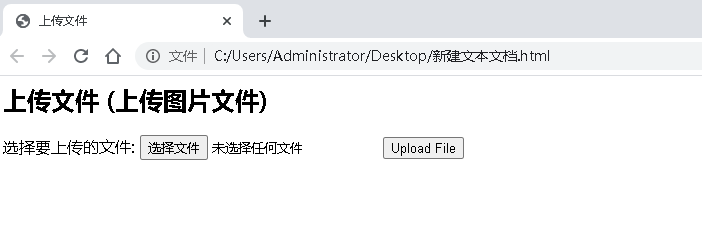
以下代码实现说明了HTML页面上的文件上传操作。HTML代码显示了如何执行上传操作,方法是先单击“选择文件”按钮浏览要上传的文件,然后单击“上传文件”选项,此后我们可以看到文件已成功上传。

上面的图片由HTML创建的页面组成,下面是该页面的HTML代码。让我们快速看一下HTML代码。
<html><head><title>上传文件title>head><body><form action="photo_upload.png" method="post" enctype="multipart/form-data"><h2> 上传文件 (上传图片文件) h2>选择要上传的文件:<input type="file" name="fileToUpload" id="fileToUpload"><input type="submit" value="Upload File" name="submit">form>body>html>
因此,在通过单击“上传文件”选项上载所需的文件时,将显示以下页面(图像)(即显示已上载的图像文件),该页面确认选择上载的文件已成功上载。

在Selenium中上传文件的方法
让我们看看一些处理文件上传的方法,以及相同的代码实现。
可以使用以下方法在Selenium中上传文件:
使用sendKeys方法
使用AutoIT工具
Robot Class
#1)使用sendKeys方法
在Selenium中上传文件的最基本方法是使用sendKeys方法。它是Selenium中用于文件上传的内置功能。
语法如下:
WebElement upload_file = driver.findElement(By.xpath(“ // input [@ id ='file_up']”)));upload_file.sendKeys(“ C:/Users/Sonali/Desktop/upload.png”);
让我们了解上述技术的代码实现:
为了使用这种方法上传文件,我们首先需要检查提供文件上传的元素或按钮,然后使用sendKeys浏览保存要上传的实际文件的路径。将路径以及文件名放在sendKeys中,以便程序导航到提到的路径以获取文件。
此后,单击保存或提交按钮,该文件将被视为已上传。有时,我们还会收到一条消息,说明文件已成功上传。
使用sendKeys方法的代码实现:
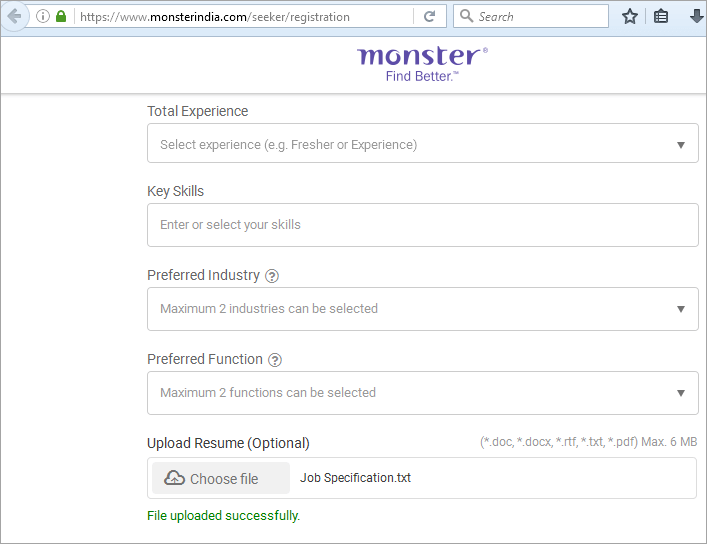
package SeleniumPrograms;import java.io.IOException;import org.openqa.selenium.By;import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class FileUpload {public static void main(String[] args) throws IOException, InterruptedException {WebDriver d = new FirefoxDriver();d.manage().window().maximize();d.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);d.get("https://www.monsterindia.com/seeker/registration"); //Testing webpaged.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);JavascriptExecutor js = (JavascriptExecutor)d;js.executeScript("window.scrollBy(0,380)");Thread.sleep(3000);WebElement browse = d.findElement(By.xpath("//input[@id='file-upload']"));browse.sendKeys("C:\\Users\\Chait\\Desktop\\Files\\Spencer.txt");System.out.println("File is Uploaded Successfully");}}
因此,对于使用sendKeys选项上传文件,我们只需使用内置的sendKeys方法即可成功上传所需的文件。

这是上述代码(适用于Monster.com)的输出,在其中,使用sendKeys方法在selenium Web驱动程序中上传文件时,我们可以看到显示为“文件上传成功”的消息。
#2)使用AutoIT
AutoIT是Windows软件的免费软件和开源自动化工具。它是使用BASIC脚本计算机语言编写的,用于自动化Microsoft Windows用户界面。它模拟击键,鼠标移动和Windows控件操作的任意组合。
下载和安装AutoIT工具的步骤:
打开官网
转到自动->下载。下载最新的AutoIT。
进行AutoIT安装和设置(下一步->同意-> 32/64位选择->文件安装位置选择->完成。
有2个安装文件:a)AutoIt版本3 b)SciTE autoit 3。
安装完成后,打开AutoIT编辑器。
转到保存安装文件的位置,单击“ SciTE.exe”文件,然后将打开AutoIT编辑器。请参见下面的AutoIT编辑器屏幕截图。
AutoIT_Editor:

现在,让我们简短地了解如何使用此工具:
打开AutoIT编辑器。
我们需要在AutoIT编辑器中编写一个简单的代码,这是文件上载操作所必需的(要上载的文件名,将在代码中提到)。
现在关闭编辑器并右键单击它,您将看到编译脚本选项。为64位计算机选择编译脚本(x64)选项,为32位计算机选择编译脚本(x86)。
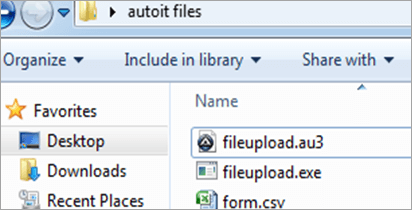
完成上述步骤后,将创建一个.exe文件,并且该文件将在我们的Selenium蚀代码中提及。编译后,如下图所示,创建了“ fileupload.exe”文件。现在,我们可以在Selenium Web驱动程序脚本中使用此文件。
保存的文件:

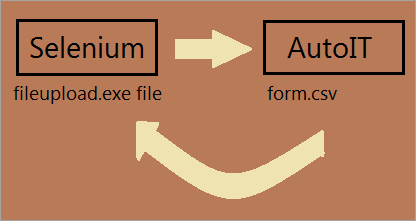
下图通过执行运行fileupload.exe文件的Selenium蚀脚本,帮助我们了解了要上传的文件form.csv。

AutoIT的优势:
AutoIT是一种开源工具,我们无需为此付费。
小型独立可执行文件可以使用AutoIT创建。
它支持轻松记录或回放脚本。
我们可以使用console write命令轻松调试代码 。
它可以选择创建不同的GUI并识别几乎所有基本的Windows控件。
它简单易用。
AutoIT的缺点:
它仅适用于Windows操作系统
由于基本的编码原理知识是必须的,因此事实证明它是专业人士的绝佳工具,但对初学者而言可能有点复杂。
到目前为止,AutoIT还没有Java支持。
用户需要在使用不同的预定义实用程序功能时导入单独的库。
现在,让我们转到使用AutoIT的文件上传的实现代码:
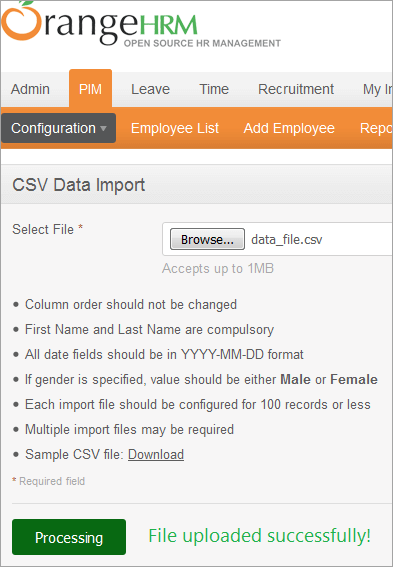
在这里,我们将看到如何使用Selenium中的AutoIT处理文件上传。为此,让我们考虑OrangeHRM网站的示例。
使用AutoIT处理Selenium中的文件上传的代码实现:
package SeleniumPrograms;import java.io.IOException;import org.openqa.selenium.By;import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class FileUpload {public static void main(String[] args) throws IOException, InterruptedException {//TODO 自动生成的方法保存WebDriver d = new FirefoxDriver();d.manage().window().maximize();d.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS); // 用于页面加载d.get(“https://opensource-demo.orangehrmlive.com/“); // 测试网页d.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // 隐式等待WebElement uname = d.findElement(By.id("txtUsername")); // 用户名......... IDuname.sendKeys("Admin");WebElement pwd = d.findElement(By.name("txtPassword")); // 密码...... NAMEpwd.sendKeys("admin123");WebElement loginb = d.findElement(By.xpath("//input[@id='btnLogin']"));loginb.click(); //登录按钮......XPATHWebElement pim = d.findElement(By.id("menu_pim_viewPimModule"));pim.click(); // 管理员标签-PIMWebElement config = d.findElement(By.id("menu_pim_Configuration"));config.click(); //配置选项卡WebElement data_imp = d.findElement(By.partialLinkText("Data "));data_imp.click(); //数据导入选项卡..... PARTIALLINKT// UPLOADING FILE USING AutoIT....WebElement browser = d.findElement(By.xpath("//input[@id='pimCsvImport_csvFile']")); //浏览按钮browser.click();System.out.println(“1”);Runtime.getRuntime().exec("C:\\Users\\Chait\\Desktop\\autoit\\fileupload.exe");System.out.println("2");Thread.sleep(3000);WebElement upload = d.findElement(By.id("btnSave")); //上传按钮upload.click();System.out.println("3");System.out.println("File Uploaded Successfully"); // 确认信息}}
如上面的代码所示,以下行非常重要,因为它显示了AutoIT的用法:
Runtime.getRuntime()。exec(“ C:\\ Users \\ Chait \\ Desktop \\ autoit \\ fileupload.exe”);这里,
运行时:它允许脚本与运行脚本的环境进行交互。
getRuntime():用于获取与流程关联的当前运行时。
exec():它执行AutoIT脚本(此处为fileupload.exe)。
程序执行此行时,它将遍历fileupload.exe文件,在其中执行AutoIT代码,如下所示:
ControlFocus("File Upload","","Edit1")ControlSetText("File Upload","","Edit1","C:\Users\Chait\Desktop\autoit\data_file.csv")ControlClick("File Upload","","Button1")
这里,
ControlFocus:此方法将输入焦点设置为“文件名”文本框。
ControlSetText:此方法定义文件的路径。我们将在“文件名”文本框中上载的文件-跟踪其路径。
ControlClick:此方法用于单击文件上传器窗口的“打开”按钮。
上面代码的输出如下所示:

往期推荐
