肝了一夜,200行Python写了个俄罗斯方块,玩了一夜!
点上方“菜鸟学Python”,选择“星标”
第487篇原创干货,第一时间送达
大家好,我是菜鸟哥!
夏天到了,长夜漫漫,无心睡眠呀!最近也没有啥好看的电影,马上就要毕业季啦,学妹都忙着去实习了,没有人找我学Python。于是就找点游戏打发时间,忽然想玩俄罗斯方块了,这个游戏还是非常经典呢!想想,反正是玩Python要不干脆自己用Python整一个吧,说干就干,撸起袖子,写代码。
01.效果展示
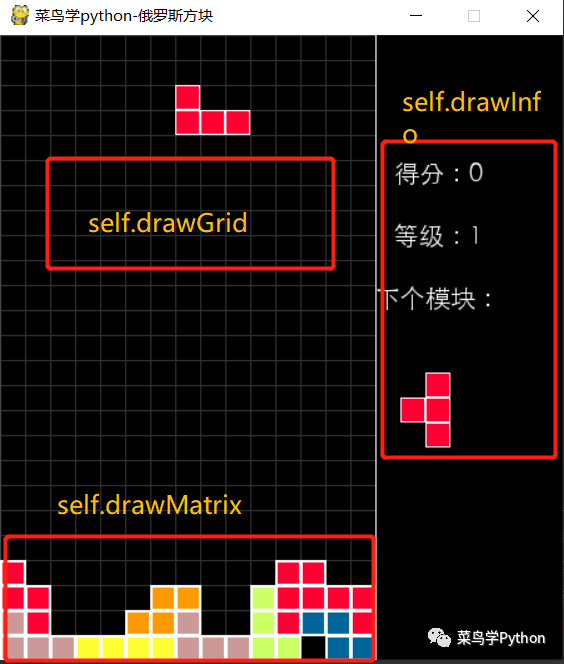
对于俄罗斯方块,想必大家都有印象,甚至好多的小伙伴都玩过。其实我个人觉得学习编程最好的办法就是找一个非常有兴趣的切入点去学习,这样有持续的动力。写一个小游戏,其实就是一个不错的方法,来看一下效果先!
02.程序讲解
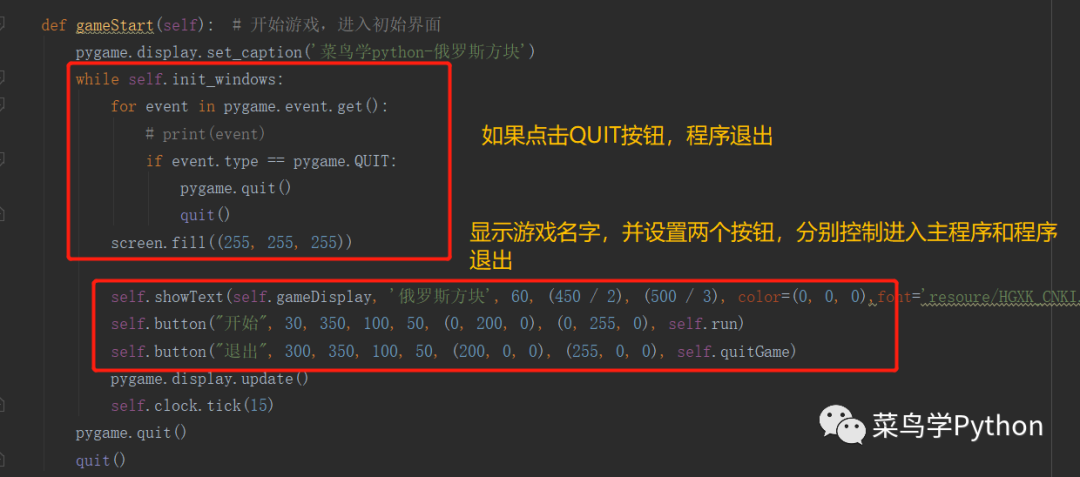
1).游戏初始化界面
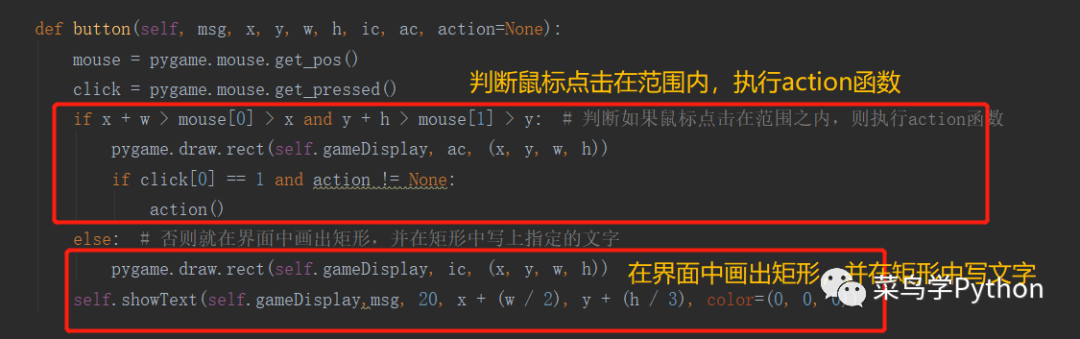
在Tetris类中,需要设置游戏的初始化界面,程序如下图所示:


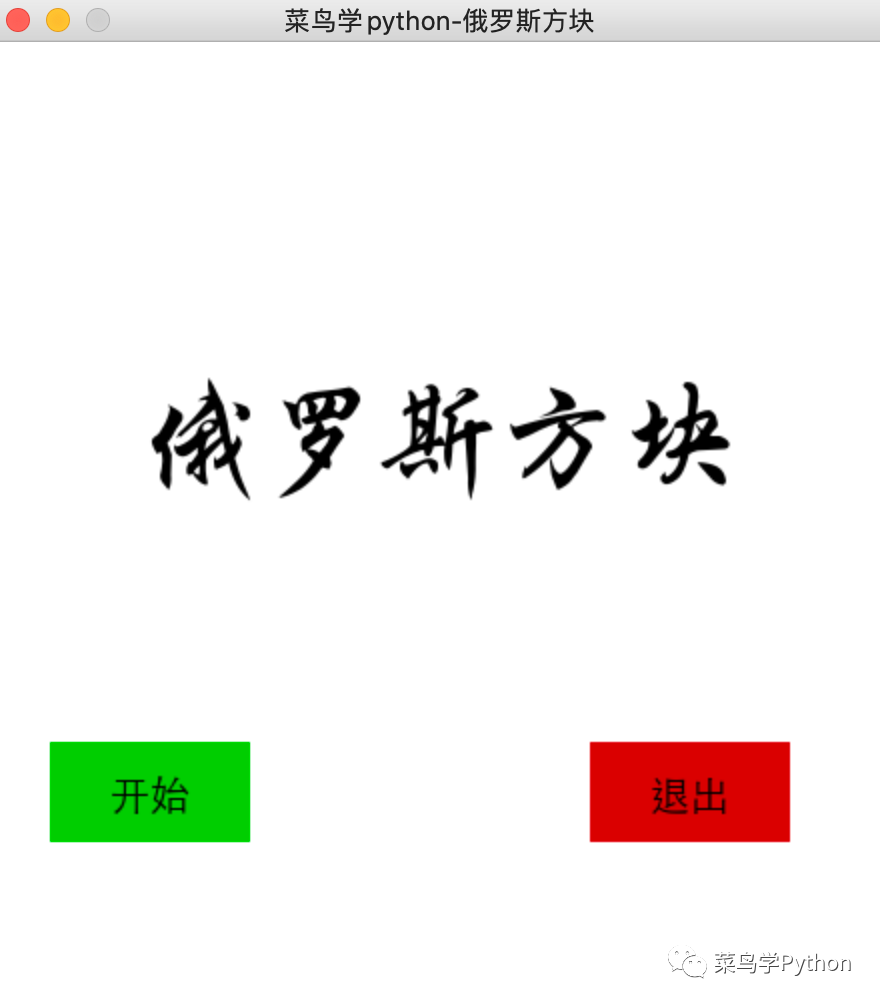
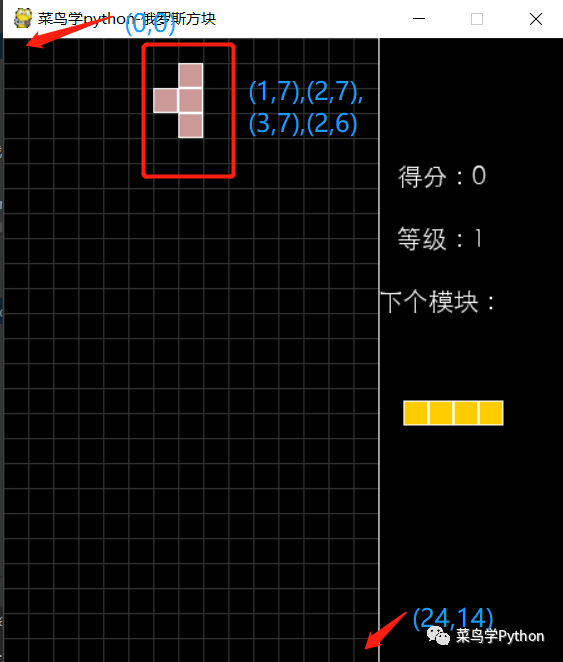
初始化的界面如下图所示:

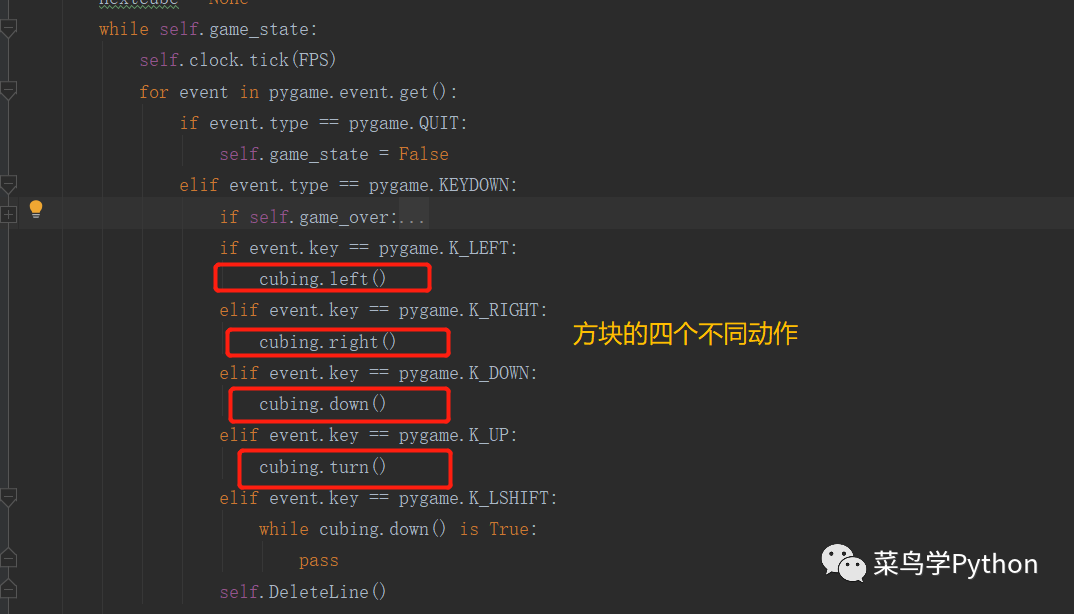
2).进入self.run主函数

3.创建Cube类对象

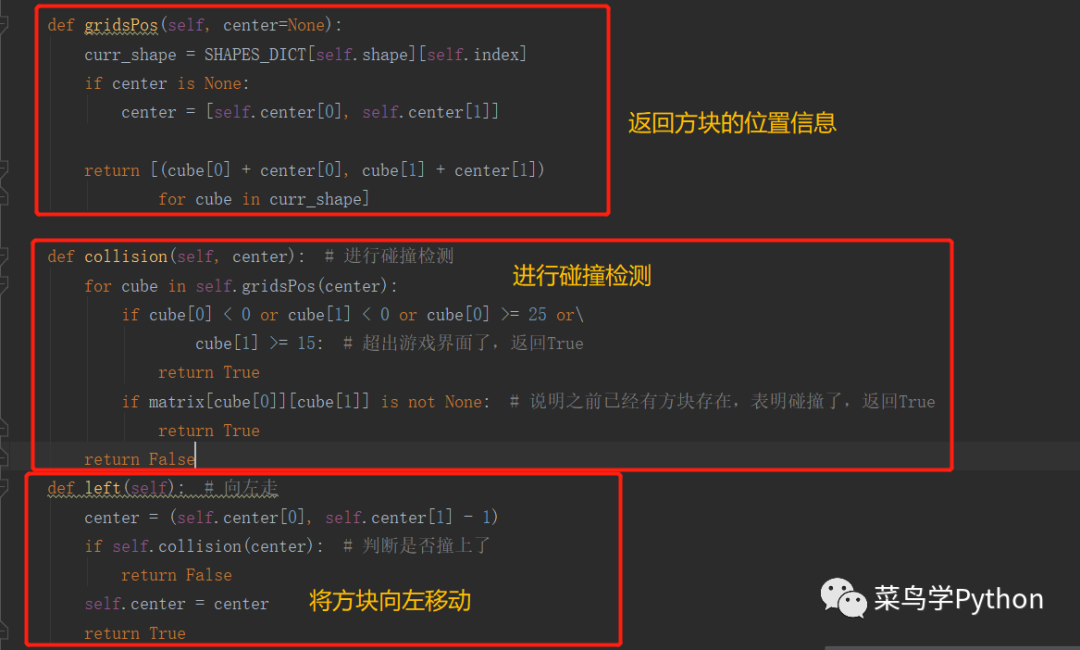
上述的函数中,self.gridsPos函数获取的是方块的位置信息,如下图所示:

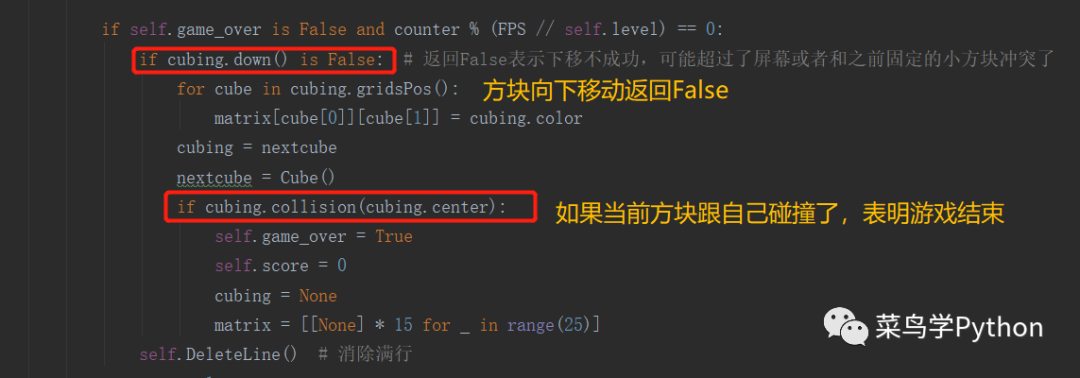
4).方块不能向下移动

5.更新界面内容
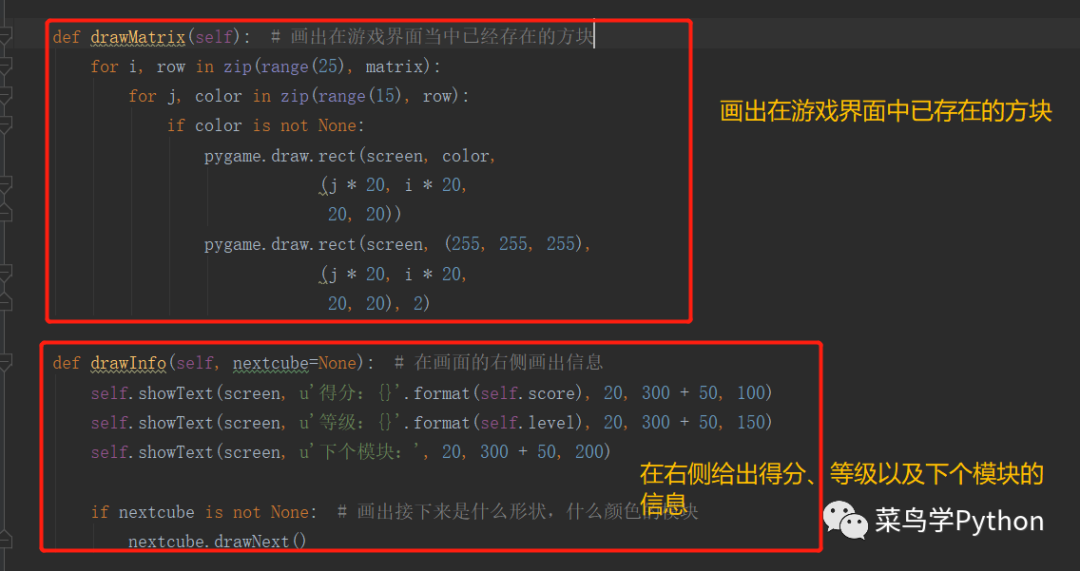
游戏的最后一步就是更新界面的显示内容,包括了方格的绘制,界面上已经存在的方块以及界面右侧的提升信息,函数如下图所示。

上述函数是画出界面上已经存在的方块以及提示信息的绘制。其效果如下图所示:

3.总结
整个这个游戏大概两百多行,就可以实现了经典而好玩的俄罗斯方块游戏,有兴趣的同学可以拿到源码进行魔改,增加一些功能!如果有学妹想学的,也可以联系小助手。
如何获取源码:
在下面的公众号后台输入:小助手,找他拿源码,备注暗号:俄罗斯
推荐阅读:
入门: 最全的零基础学Python的问题 | 零基础学了8个月的Python | 实战项目 |学Python就是这条捷径
干货:爬取豆瓣短评,电影《后来的我们》 | 38年NBA最佳球员分析 | 从万众期待到口碑扑街!唐探3令人失望 | 笑看新倚天屠龙记 | 灯谜答题王 |用Python做个海量小姐姐素描图 |碟中谍这么火,我用机器学习做个迷你推荐系统电影
趣味:弹球游戏 | 九宫格 | 漂亮的花 | 两百行Python《天天酷跑》游戏!
AI: 会做诗的机器人 | 给图片上色 | 预测收入 | 碟中谍这么火,我用机器学习做个迷你推荐系统电影
小工具: Pdf转Word,轻松搞定表格和水印! | 一键把html网页保存为pdf!| 再见PDF提取收费! | 用90行代码打造最强PDF转换器,word、PPT、excel、markdown、html一键转换 | 制作一款钉钉低价机票提示器! |60行代码做了一个语音壁纸切换器天天看小姐姐!|
年度爆款文案
点阅读原文,领AI全套资料!


