【翻译】程序员的不同设计:为 Sketch 3 开发了一个 CSS 插件
我只是想着让所有的图标等距离分布就花费了好几个小时。为什么这事让人感觉这么难受乏味?
程序员都有一个口头禅叫DRY,避免重复(Don't Repeat Yourself),这也是我们在任何工作中所贯彻的理念。在设计工具栏的时候,我们可不希望为每一个图标都单独设置边距和填充,而是想着设定一条适用于所有图标的规则,然后一直都这样完成。
像Photoshop和Sketch这样的设计程序,要越简单越好。过程中,要利用一个用户界面(UI)完成所有的工作。记住的快捷键越多,工作效率就越高。 但当我们不得不一次次挨个对齐和调整大小的时候,这些枯燥乏味的事情就会让人感觉非常沮丧。

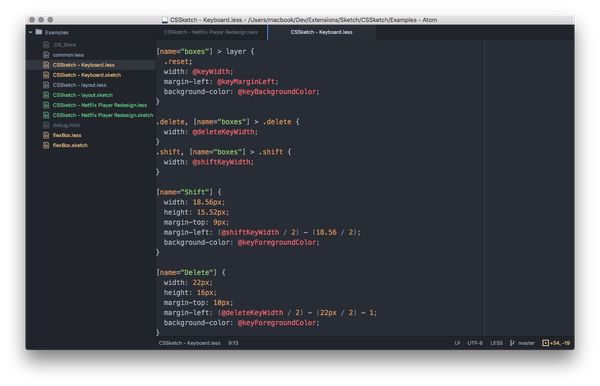
GitHub’s Atom, 超牛的文本编辑器,Sketch设计的绝佳伴侣
文本编辑器
程序员和web设计师都很擅长使用文本编辑器。在工作中,我们大部分时间都是在用文本编辑器。只要设计程序还在文本编辑器里边跑,程序员就得一直等着码代码调整设计元素,就像进行网页设计一样。上周,在用Sketch制作UI模型的时候,我决定不能再等下去了。于是就着手开发一个插件,将样式表整合到Sketch 3工作流程中。
今天,我很自豪地推出 CSSketch,一款开源的Sketch CSS插件。
样式表
我想能使用一些复杂的选择器,基于层名称、子层和母层等的那种。我也知道开发一个自定义CSS解析器是一项很繁重的工作,所以我把它转包了出去。Webkit,和Safari、Google Crhome一样的浏览器,能够完美地处理所有的CSS规则。将其整合到CSSketch中,我可以全心地专注于编写插件其他部分的代码(这部分比编写CSS解析器有趣多了)。
如果你之前曾做过网页设计的话,那么设计配上样式表你会感觉特别自然。只需要每页选择一次样式表文件,之后,文件中就会自动更改。
Less
Less是一门CSS预处理语言,可以在样式表里添加变量、函数等等,这一工具可以有效地提高工作效率,非常适合集成到插件中。我可以制作很多在其他地方做不出来的样式表规则。
下面举个小小的Less例子,对某一层增加隐形,对于没有记住CSS参数命令的一些程序员而言,仍然具有易读性。
// Match based on class
.shadow {
@horizontal: 1px;
@vertical: 2px;
@blur: 15px;
@spread: 2px;
@color: rgba(0,0,0,0.4);
box-shadow: @horizontal @vertical @blur @spread @color;
}
不仅是共享样式(Shared style)
如果你要每一层都看上去一模一样, 共享样式非常好用。但是很快种种限制就让人难受,工作停滞不前。你需要很多文本层,颜色要和一些图形的相似才行,这样就需要两种类型的共享样式了。还有一些文本,要求大小不同,有的要居中...于是设计就变得极度碎片化以至于需要很多很多的文本样式,这使得一个简单的调色板改变就变成了一种折磨。用CSSketch,完全改变调色板也会变得像更改一条线一样简单。
样式表让工作流程更完美:
开源CSSketch下载地址 github.com/JohnCoates/CSSketch。任何人都可以根据自己的喜好和工作需求对其进行修改。
