实用!Excel在线网页版表格Luckysheet源码
编程微刊
共 969字,需浏览 2分钟
·
2020-11-01 00:01

GitHub地址:https://github.com/mengshukeji/Luckysheet
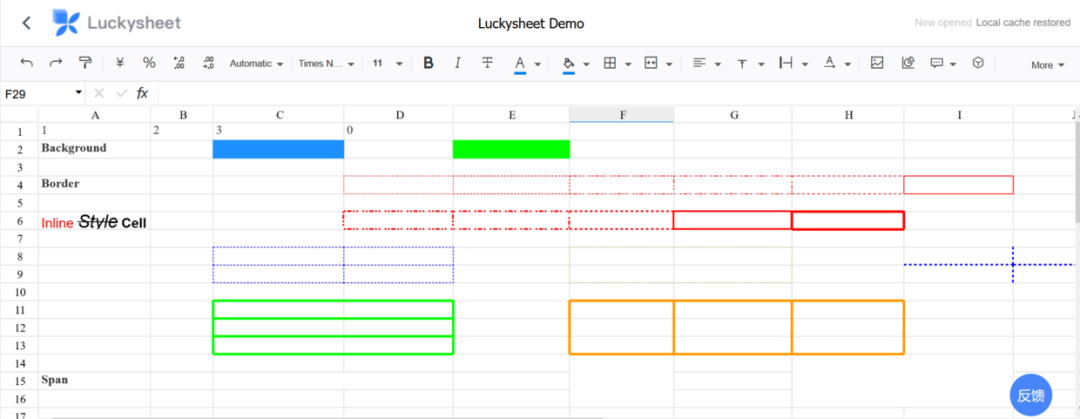
Luckysheet具备了大部分Excel中的常用功能,比如文字与单元格的样式调整与公式的使用等。除此之外还提供了独有的复制时转换格式(比如 json 等)以及其他格式的数据导入导出等,可以说Excel具备的常用功能它也都有了。
环境
安装
npm install
npm install gulp -g
开发
npm run dev
npm run build
用法
第一步
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js">script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js">script>
第二步
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;">div>
第三步
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
script>
https://mengshukeji.github.io/LuckysheetDemo/

文末彩蛋
编程·思维·职场
欢迎扫码关注
评论
