分享一个Github逆天级别的彩蛋
分享一个在Github上阅读源代码的实用技巧!!这简直是一个彩蛋级别的存在!!只有你想不到,没有大神做不到!
这简直是一个彩蛋级别的存在 ✨✨!
要想成为大神,Github就是最佳样板,而原生的Github代码文件浏览很不方便, 我本人最希望阅读源码时:
源文件树形目录结构 支持灵活搜索
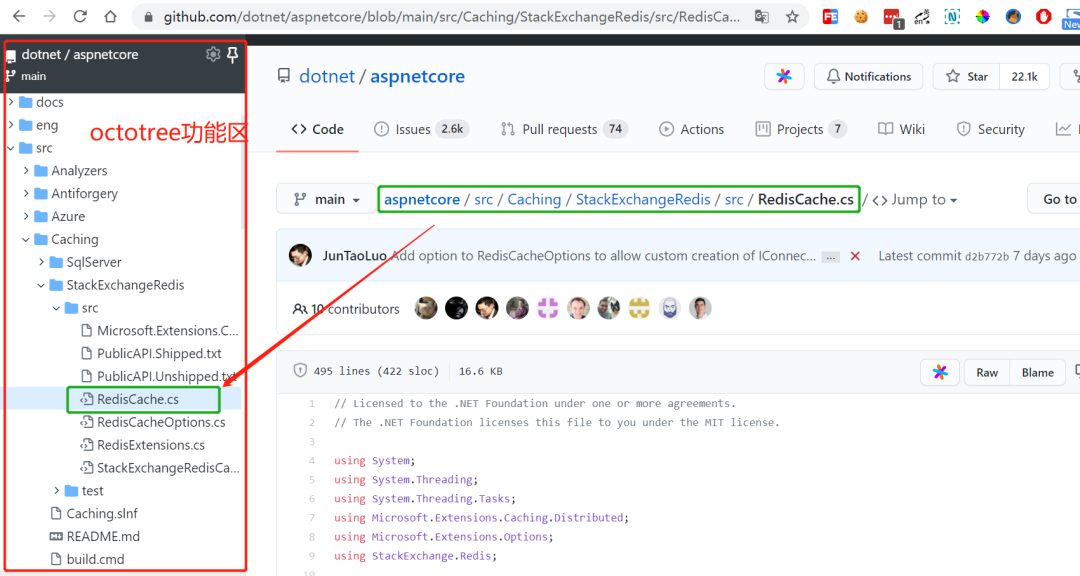
即使安装了Chrome插件Octotree,体验依旧没达到预期。
Octotree是一个显示Github项目目录结构优秀插件。

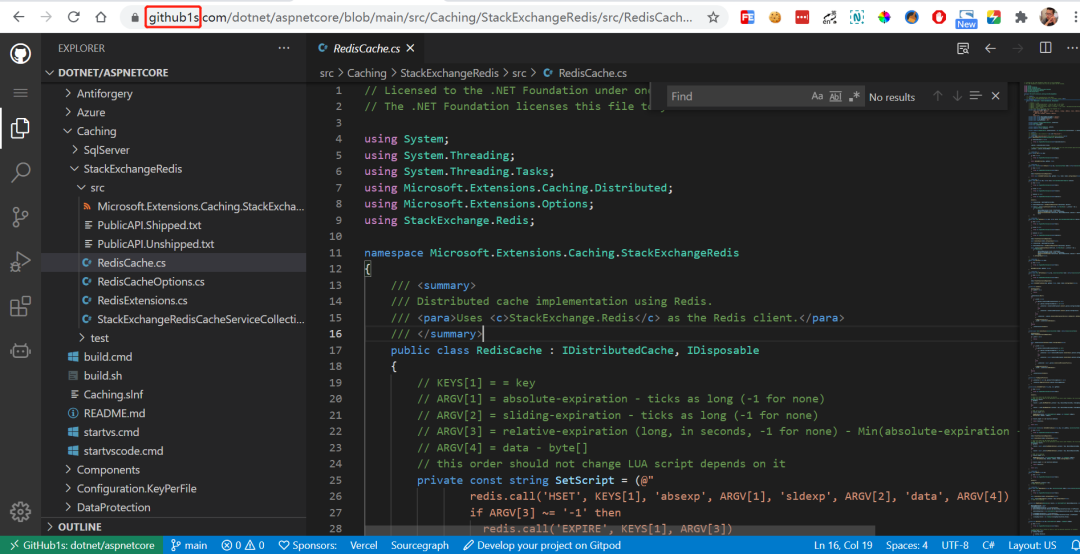
偶然间从朋友得知有个github1s.com网站,能够One second to read GitHub code with VS Code

这简直是逆天级别的存在:在github任意源代码页面,在github后面加上“1s”, 就可以在VS Code中浏览源代码。
从我最初的需求看, 树形目录/全文,大小写搜索爽到爆,更多惊喜留待同学们去发现✌️ ✌️。
参考链接:
https://mp.weixin.qq.com/s/QCvFUBPWYjX8yQV7cEqjzA
如果你也有好的开源项目,欢迎推荐!
微信号联系:westbrook12000(ps:加好友请备注“开源”)

往期推荐:
评论
