初识Sentry前端监控
前言
今早偶尔读到方神发表了一篇 sentry(一)初探 的文章,正是我最近需要的,于是自己动手丰衣足食,搭建了一个属于自己的基于Sentry的前端监控平台。
为什么要做前端监控?
相信每个前端开发人员都会遇见到下面这种情况!
客户:为什么我这个页面看不到数据??
我:(急忙打开网站),我这边数据显示正常!
客户:没有啊!我这边看不到!
我:(语无伦次),可我...我这边正常的呀
客户:BALABALA
自己开发机器明明正常,到了用户那边却一大堆问题,这就导致了定位问题非常困难,总不能在用户端打开F12查看控制台有什么错误吧!
Sentry简介
Sentry 是一个开源的实时错误监控的项目,它支持很多端的配置,包括 web 前端、服务器端、移动端及其游戏端。支持各种语言,例如 python、oc、java、node、javascript 等。也可以应用到各种不同的框架上面,如前端框架中的vue 、angular 、react 等最流行的前端框架。Sentry可以帮助我们完成以下工作:例如,线上有一个bug,代码的某处逻辑的NullPointerException造成了这个问题,Sentry会立即发现错误,并通过邮件或其他基于通知规则的集成通知到相关责任人员,这个通知可以把我们引入到一个指示板,这个指示板为我们提供了快速分类问题所需的上下文,如:频率、用户影响、代码那一部分受到影响以及那个团队可能是问题的所有者。
Sentry原理
Sentry到底是如何实现实时日志监控报警的呢?首先,Sentry是一个C/S架构,我们需要在自己应用中集成Sentry的SDK才能在应用发生错误是将错误信息发送给Sentry服务端。根据语言和框架的不同,我们可以选择自动或自定义设置特殊的错误类型报告给Sentry服务端。

而Sentry的服务端分为web、cron、worker这几个部分,应用(客户端)发生错误后将错误信息上报给web,web处理后放入消息队列或Redis内存队列,worker从队列中消费数据进行处理。
Sentry 服务部署
官方推荐使用Docker进行部署
环境依赖:
Docker 17.05.0+
Compose 1.23.0+
至少需要2400MB RAM
1. 拉取镜像
docker pull sentry
docker pull redis
docker pull postgres
2. 启动服务
docker run -d --name sentry-redis --restart=always redis
docker run -d --name sentry-postgres -e POSTGRES_PASSWORD=secret -e POSTGRES_USER=sentry --restart=always postgres
3. 生成sentry秘钥
docker run --rm sentry config generate-secret-key
4. 数据库及账户初始化及
docker run -it --rm -e SENTRY_SECRET_KEY='(om)y06(q=hf--s3(8922*m01n@t@ldcmgucr-!8!nn*kmq(72' --link sentry-postgres:postgres --link sentry-redis:redis sentry upgrade
5. 启动sentry的web服务
docker run -d -p 9000:9000 --name my-sentry -e SENTRY_SECRET_KEY='(om)y06(q=hf--s3(8922*m01n@t@ldcmgucr-!8!nn*kmq(72' --link sentry-redis:redis --link sentry-postgres:postgres --restart=always sentry
6.启动sentry-cron/work服务
docker run -d --name sentry-cron -e SENTRY_SECRET_KEY='(om)y06(q=hf--s3(8922*m01n@t@ldcmgucr-!8!nn*kmq(72' --link sentry-postgres:postgres --link sentry-redis:redis sentry run cron
docker run -d --name sentry-worker-1 -e SENTRY_SECRET_KEY='(om)y06(q=hf--s3(8922*m01n@t@ldcmgucr-!8!nn*kmq(72' --link sentry-postgres:postgres --link sentry-redis:redis sentry run worker
7. 登陆sentry后台
http://ip:9000/

安装SDK上报数据
1. 创建项目
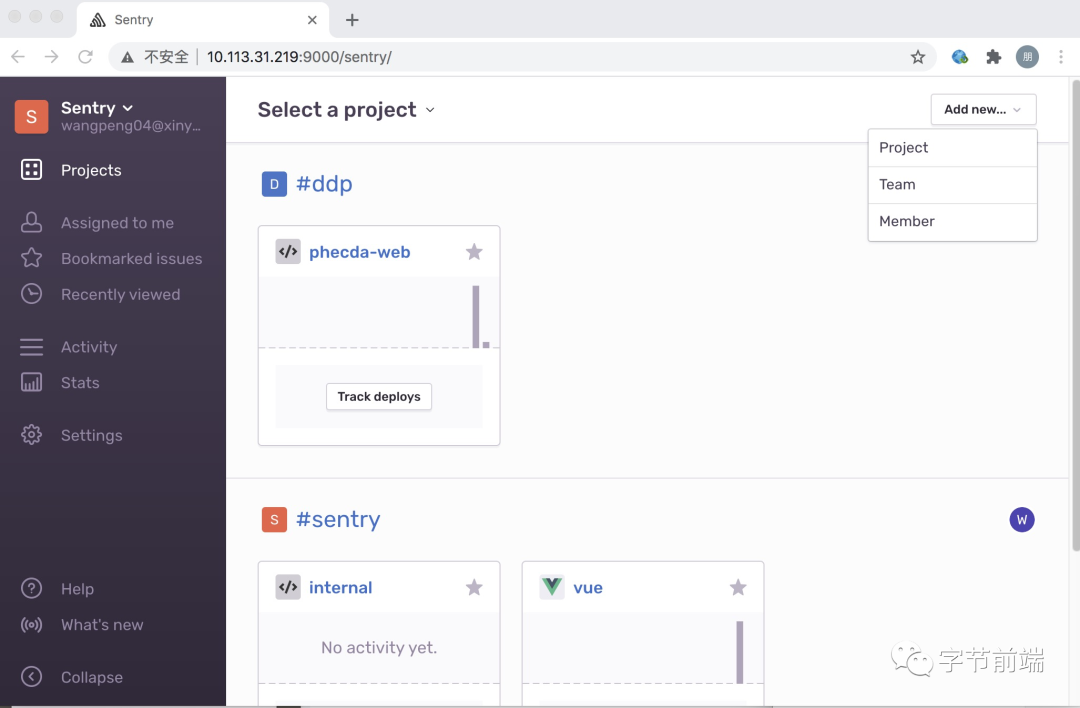
登陆后我们会进入我们的监控项目的界面,如:

点击右上角的 add new project ,我们可以创建一个新的项目。

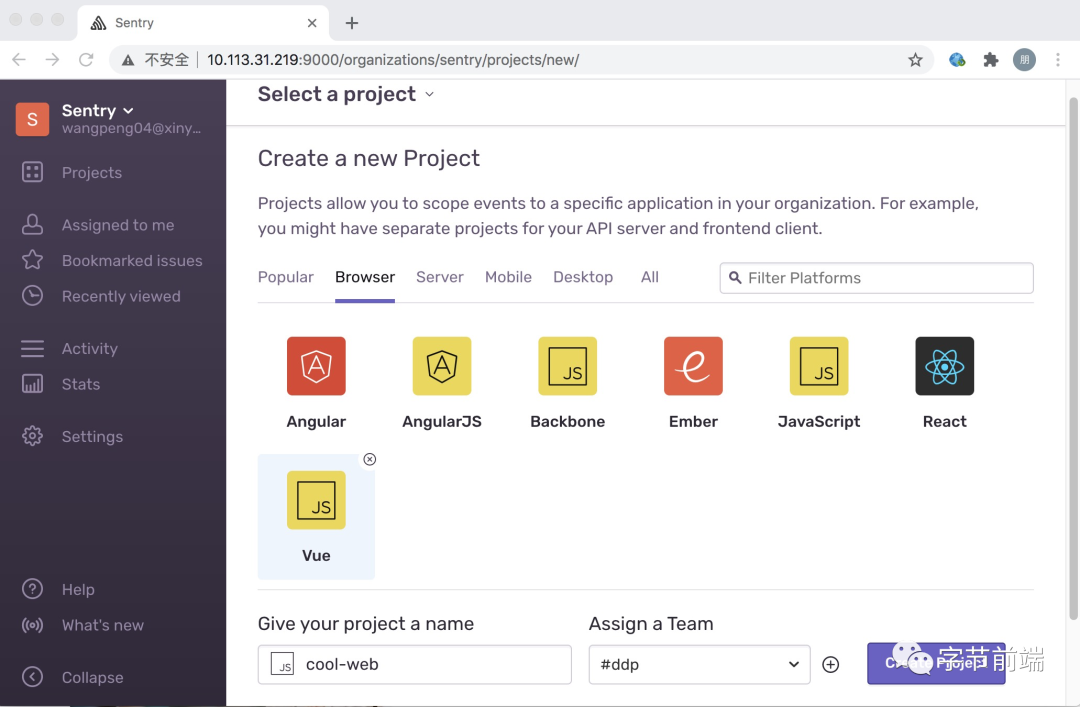
选择Vue,再做简单设置,project创建成功后会跳转到SDK安装方法。
2. SDK引用与配置
npm i @sentry/browser @sentry/integrations
import Vue from 'vue'
import * as Sentry from '@sentry/browser';
import * as Integrations from '@sentry/integrations';
Sentry.init({
dsn: 'http://4b6b35391e894eaba2cb346130810831@10.113.31.219:9000/3',
integrations: [
new Integrations.Vue({
Vue,
attachProps: true
}
)]
})
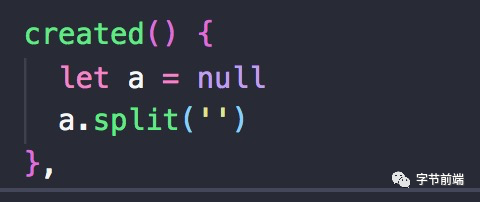
3. 写段业务代码看看效果
写一个Vue 异常代码:
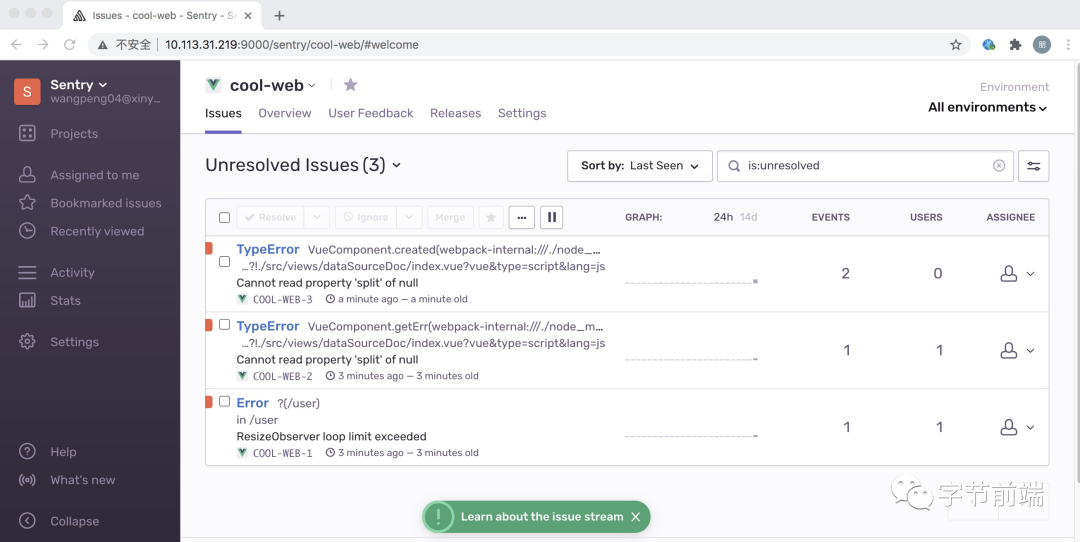
我们再进入sentry看看监控的效果:

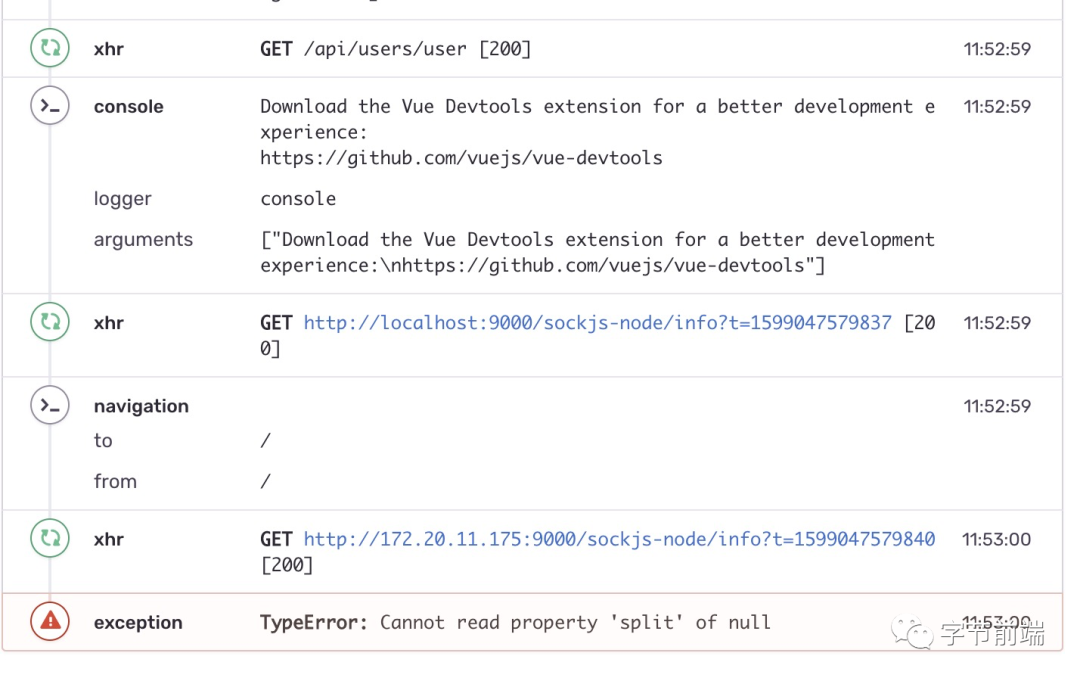
进去有错误明细与用户的操作时间轨迹(这一点非常方便)

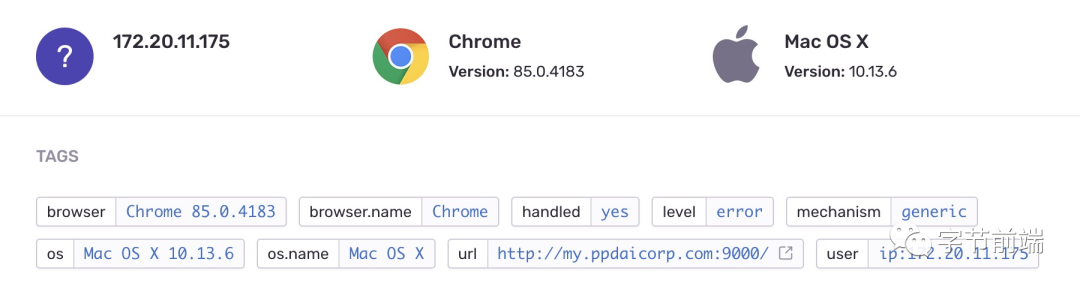
客户端详细的信息:

总结
基于Sentry的前端监控搭建部署完成后,我们就可以实时收集前端JS运行中的错误以及具体详情,分析后排查问题,对于生产中偶遇的BUG很有用,初识篇先介绍到这里,后续会介绍sentry的更多特性,敬请期待。
end

