踩坑tp5-模板视图中js使用{:url()}方法传参问题
学长冷月
共 751字,需浏览 2分钟
·
2021-02-11 17:38
问题描述:
最近,冷月在使用tp5搭建个人博客后台踩到了一个坑,在tp5自带的视图模板引擎中。
其中有一个应用场景是js的 window.location.href 跳转到指定页面并且传递文章id
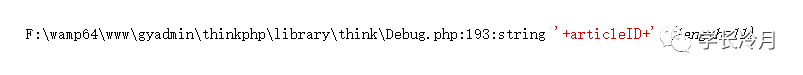
于是冷月采用了下面2种方式进行操作,均不能成功解析到id的值,而是直接将变量名拼接成字符串输出。代码及错误实例如下:
/**
* Created by 冷月小白.
* 微信公众号: 学长冷月
var articleID = $("#articleID").val(); //采用jQuery的选择器
window.location.href = "{:url('article/markdown',['id'=>"+articleID+"])}"; // 解析失败
window.location.href = "{:url('article/markdown','id=" + articleID + "')}"; // 解析失败
*/

解决方法:
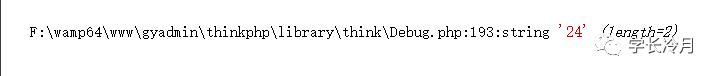
采用下面的拼接方式,则能够正确解析,获取到id的值。
/**
* Created by 冷月小白.
* 微信公众号: 学长冷月
window.location.href = "{:url('article/markdown')}?id=" + articleID; //解析成功
*/

关注冷月的公众号
点“在看”给我一朵小黄花![]()
评论

