案例研究|全新 Spotify 社交功能构建分析
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 5619 字,预计阅读 15 分钟
TCC 情报局的 第 30 篇 干货分享
2021 年的 第 18 篇 合作译文
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。我们所接触的事物都由不同颗粒的更小物质组成,所有细节总和构成了所看的样子。作者运用斯坦福设计思维中常用的 UX 设计方法,通过对 Spotify 社交功能的设计分析,向我们展示了设计语境、衡量标准、理解用户在用户研究及优化迭代方面的重要意义。文章从用户调研、设计策略、原型设计、可视化设计、可用性测试和品牌推广等方面阐述了项目流程,揭示了新功能从无到有的全过程,并运用大量的设计工具及研究方法,产出了细致精美的分析图表。最后,作者抽丝剥茧,对自身收获和成长进行了复盘总结,强调了组件化对于设计成本和设计师的价值所在。

一个全新的 Spotify
一石二鸟
Multiple Birds With One Stone
还记得自己在各个 APP 之间不断切换吗?例如在多个社交媒体上分享歌曲或内容;同时打开多个应用查询信息;从未得到过偶像的回复,却依旧热衷于评论和打榜;通过社交软件寻找兴趣相同的音乐好友......所有这些除了加载等候,还需要冗长的操作流程,我们在互联网上投入如此多的精力,到底是为了什么呢?
试想,你可以在一款产品上完成这些事,不必多平台切换,会是怎样的体验?如果可以一边听音乐一边做这些所有的事情,不必来回切换,会是怎样的体验?如果为 Spotify 提供社交功能来提升产品体验,会是怎样的效果呢?
以下是我在 Purwadhika Startup & Coding School 设计课程中,为 Spotify 创建的社交功能的项目流程。希望通过提供多样化的音乐服务,满足全球大多数用户的需求。
设计背景及目标
Spotify 作为流媒体音乐行业的领跑者之一,试图通过延伸社交能力来提升产品的参与度和留存率。产品已经建立了一些核心功能,例如关注艺术家或朋友、宣传音乐活动等基本社交活动,但除此之外,Spotify 还有很多事情可以做。我们的任务是制定一个最佳方案,确保新功能可以无缝衔接到 APP 中。
分工及时间规划
用户界面及体验设计师需要在精益用户体验框架(within a Lean UX framework)内,完成用户调研、设计策略、原型设计、可视化设计、可用性测试和品牌推广等工作,最后一个环节,预计在 4 周内完成。
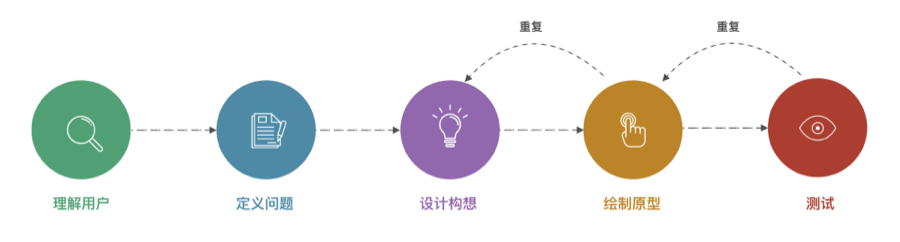
我的设计流程

设计思维流程图
理解用户
Empathise
在这个阶段,我的目标是充分理解整个业务,并了解 Spotify 的用户群体,与目标群体产生共情,从而理解用户需求。为了实现这一目标,我先后进行了竞品分析、启发式评估、用户体验研究等作业。
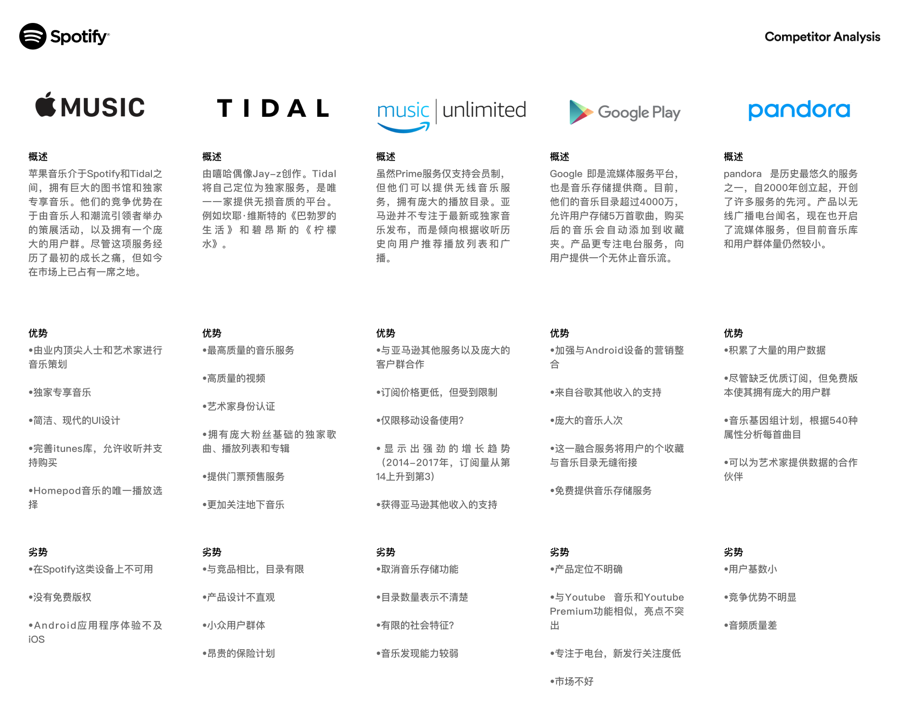
竞品分析
首先,我对二手资料进行了快速研究,花费几个小时来了解 Spotify 在流媒体音乐中的定位,并收集了足够的信息来帮助确定我的研究重点和范围,我收集了竞争对手的信息并分析了优劣势,以帮助 Spotify 通过新的社交功能实现差异化,从而找到了让 Spotify 的社交功能脱颖而出的机会。

竞品分析(2020)
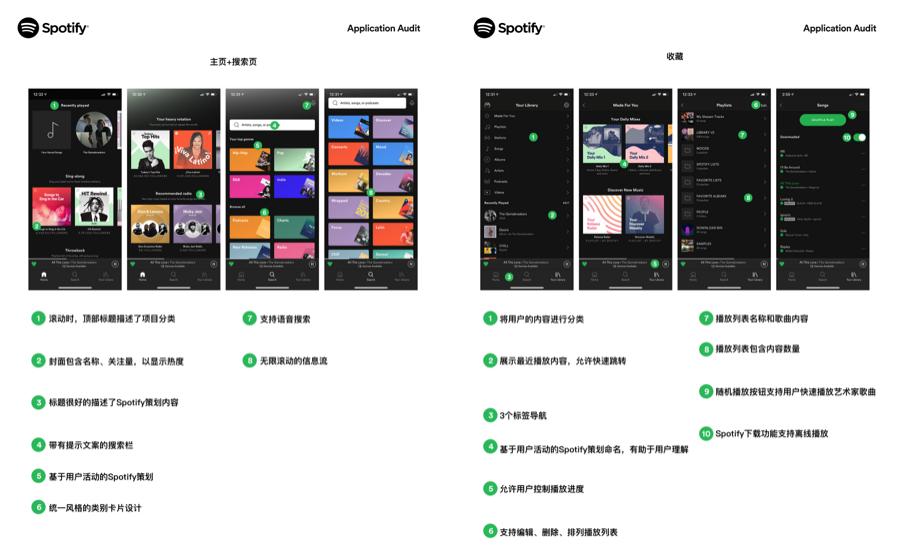
启发式评估
在进行了竞品分析后,我想通过执行启发式评估来熟悉 Spotify。即使我对移动端 APP 非常熟悉,但我认为在设计新功能之前,首先要建立结构性认知。启发式评估是一个很有效的应用走查方法,可以用来评定 Spotify 的可用性,深入了解产品框架、结构和内容。

Spotify 应用程序走查分析(2020)
用户体验研究
在熟悉产品结构之后,我进一步挖掘了 Spotify 的用户需求,这有助于为后续设计注入真实的声音,从而为用户提供最佳的解决方案。
1、研究方法
研究采用 定量 和 定性 两种方式。定量作为初步研究,采用在线方式,目的是获得用户行为及模式的量化数据。这些数据可以帮助我们识别 Spotify 用户群体存在的某种现象,以更具体的方式推动研究。
然而,仅依靠定量数据并不能揭示用户更深层次的见解,我们还需要借助定性研究,通过 1v1 的用户访谈,进一步挖掘用户行为的动因。
2、用户访谈
为了确保研究顺利进行,我创建了一个 开放式访谈指南,来验证设计是否达成初始目标。了解受访者听音乐、内容分享、社交互动的使用习惯,以及他们是如何收集信息的。
3、招募要求
为了获得更全面的用户信息,这次访谈需要涵盖 Spotify 中艺术家和非艺术家群体。同时,我借助了人口统计学的方法,收集了更多来自普通用户的声音。此外,还需要对比其他社交媒体,了解 Spotify 的用户在其他平台上的社交行为。
基于这些假设,招募的受访者需符合以下特征:
艺术家 2 名 / 播客 2 名 / 非艺术家用户 4 名
22 - 34 岁的用户
每天在 Spotify 上花费 2 小时以上的用户
每天在社交媒体上花费 2 小时以上的用户
4、研究综述
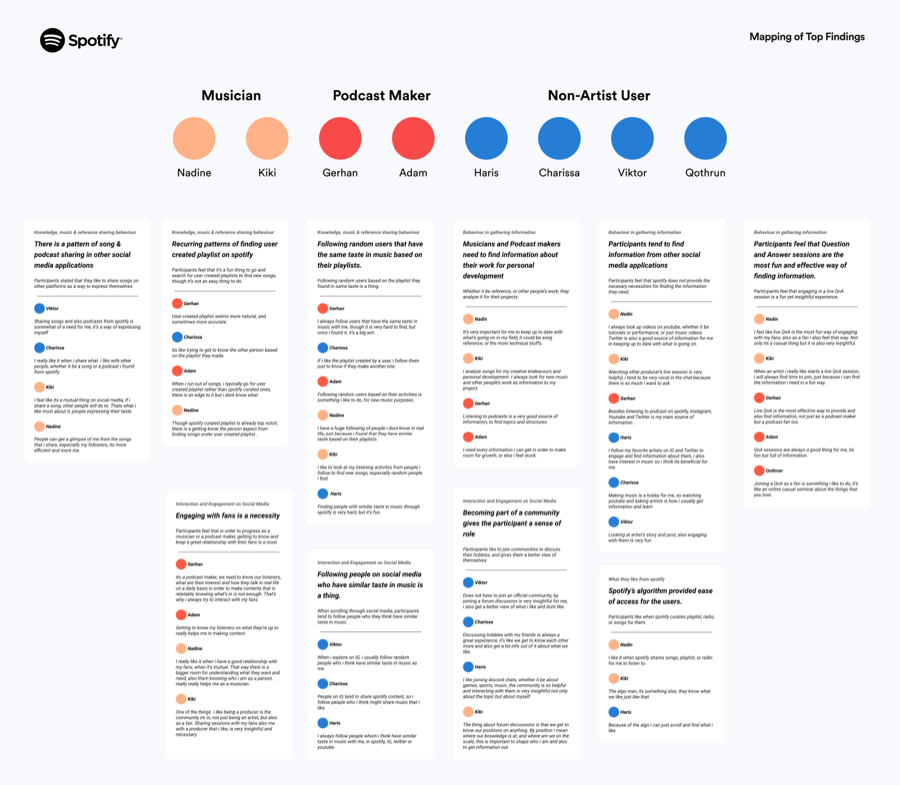
根据用户访谈内容,我整理了一份文档,将陈述和观察到的信息组织在便签上,归类相似信息,再定义各自的主题,以便发现和确定用户需求。其中包含了一些重复的答案,描述了用户如何思考、感受、表达和倾听。

用户访谈整理
5、用户洞察
随机调研 Spotify 用户创建的歌单,发现大家音乐喜好相似;
协作共享播放列表通常用作歌曲参考或纯分享;
分享歌曲或播客是一种自我意识的表达;
用户倾向于在 Spotify 上寻找志同道合的人进行交流和分享;
艺术家和粉丝之间的互动深入且有趣,尤其是现场问答环节。
6、用户需求
用户需要一种有效的方式找到志趣相投的人;
艺术家需要一个和粉丝亲密互动的空间;
用户需要一个分享和接收信息的空间。
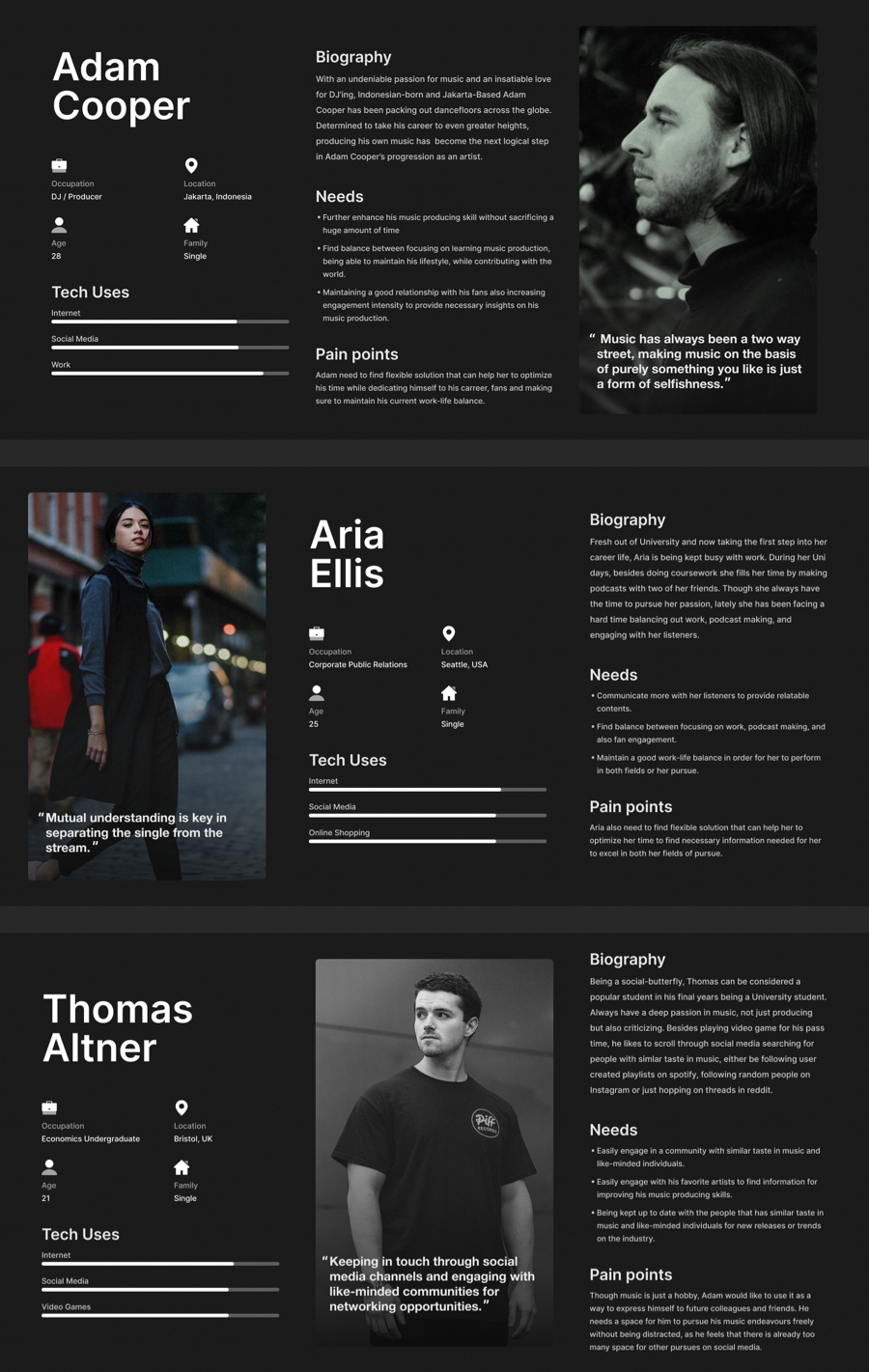
7、创建人物画像
为了创建更准确的人物画像,我重新审视了访谈中有关用户看法、需求和痛点的内容 —— 这些代表了关键用户群体的核心需求。最后,从人物背景、特点、需求、痛点、常用功能等方面进行了人物刻画。

定义问题
Define
定义问题
人物画像建立后,我试着 将用户的见解和需求转化为明确的观点陈述(POV:Point of View Statements),尝试回答 “我们如何做”(HMW:How Might We Questions)。通过定义设计挑战和设计问题,为一系列创新方案铺平了道路。

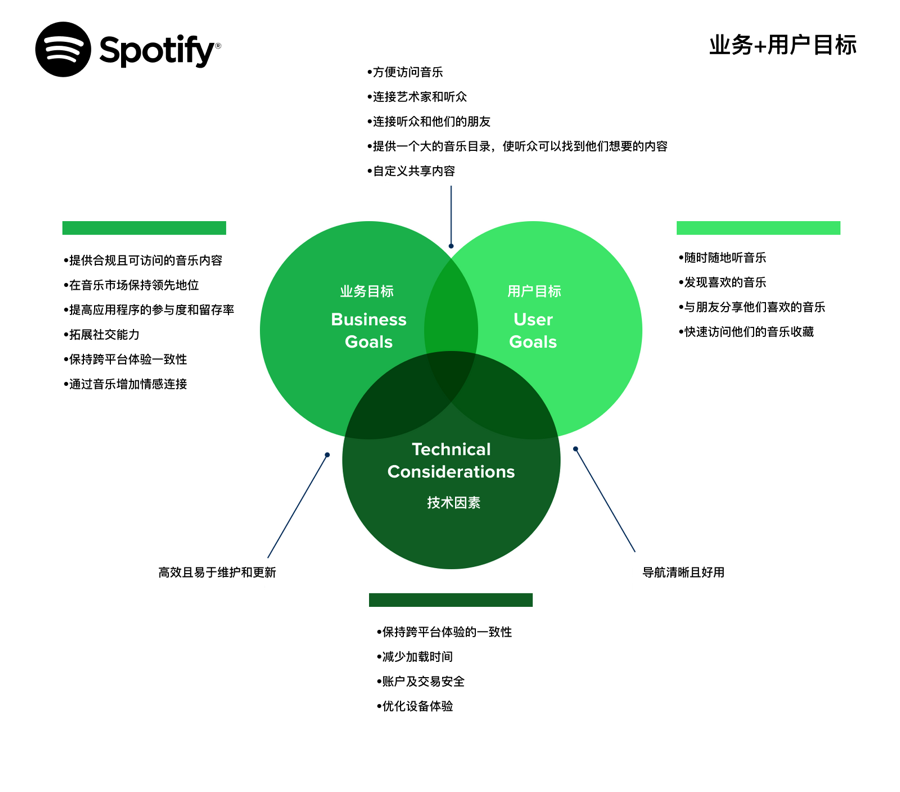
理解业务与用户目标
在寻找解决方案之前,需要确定业务目标和用户目标的优先级。通过对业务目标、用户目标和技术因素的拆解,将三个维度的重叠区域设定为项目目标。

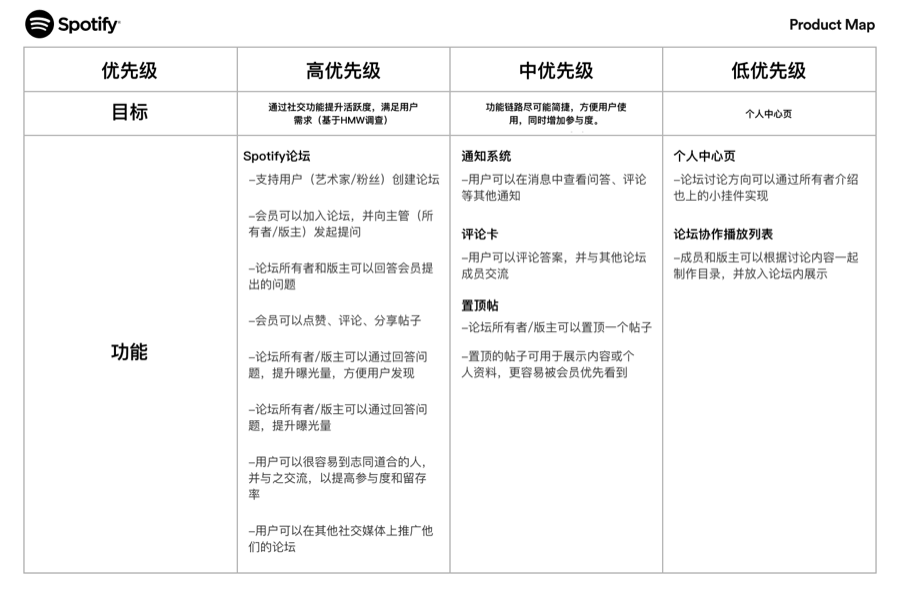
定义功能并确定优先级
基于业务目标和用户目标,以及头脑风暴提出的想法,确定了哪些构想可以进一步发展为社交功能。

Spotify 论坛希望为 用户提供一个随意且亲密的交流空间,以问答发帖的形式进行互动。在这里,允许用户寻找趣味相同的人,更深层次地连接艺术家和粉丝,通过激发他们的社交驱动力,从而提升产品的参与度和留存率。
信息架构
之后,我搭建了 Spotify 的信息架构,展示了新功能与当前架构的融合方式。

绘制原型
Prototype
绘制流程图
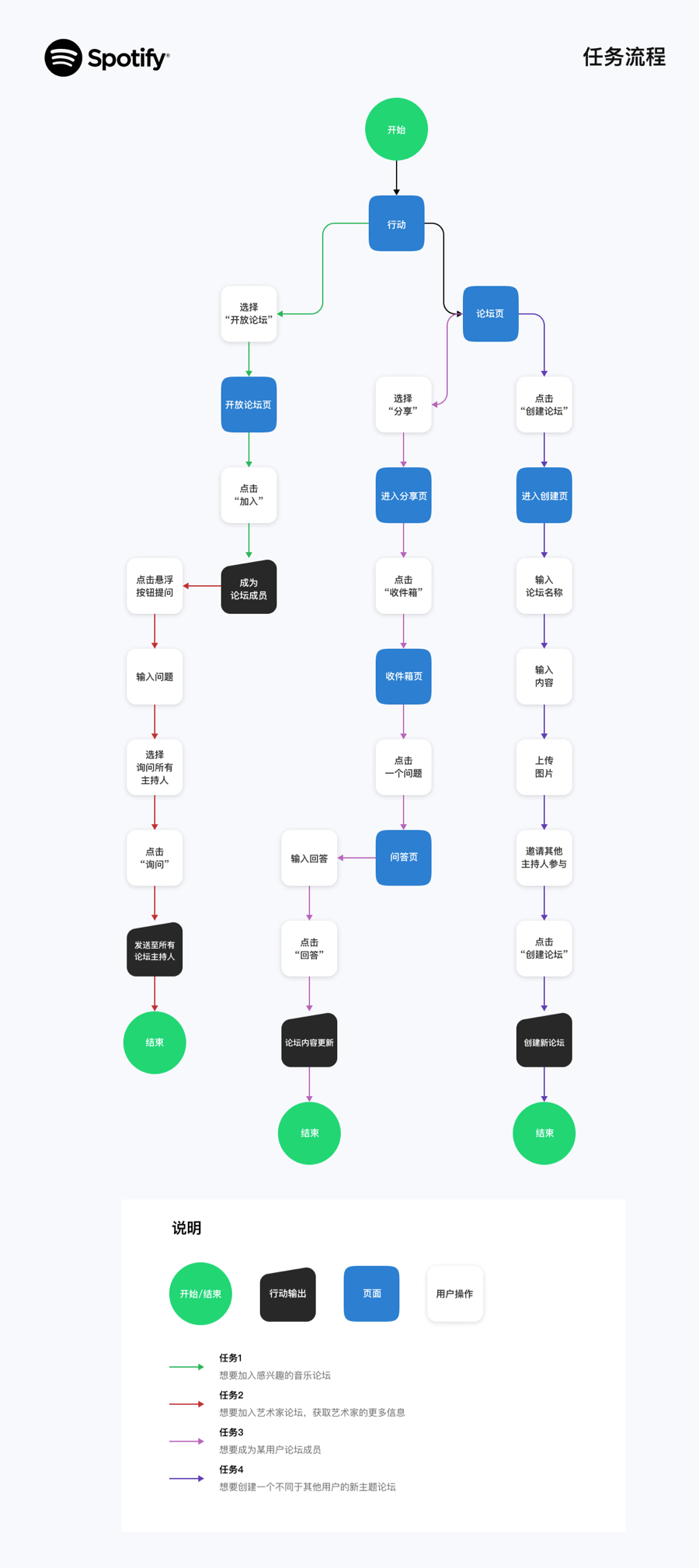
新功能融入产品体系后,我开始 梳理产品的任务流,用来描述用户需要经过哪些步骤来完成关键任务。

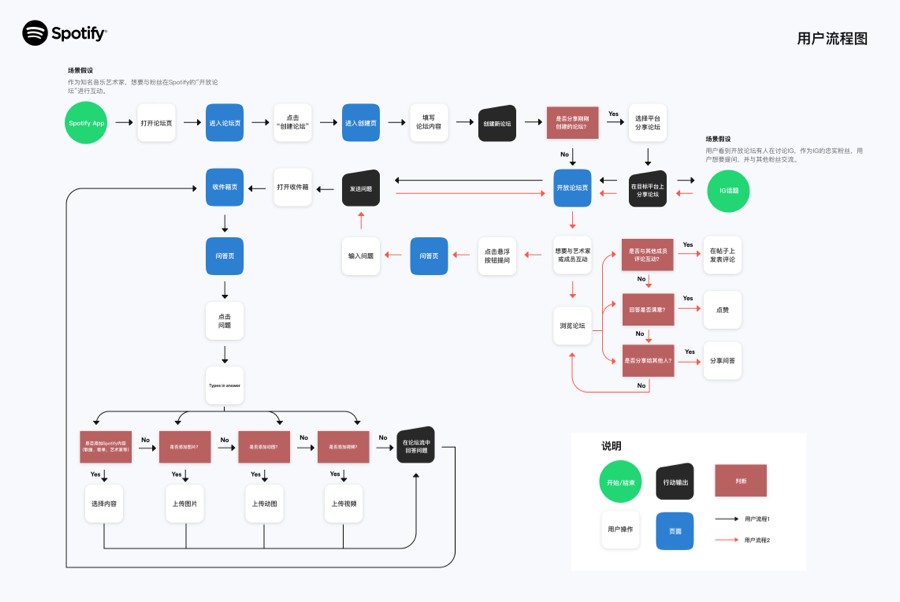
接下来,我需要对任务流进行详细的说明,梳理出与新功能交互时可能存在的所有必要关键点。我通过两个场景假设(粉丝交流 & 成员问答)创建用户流程图,展示用户与新功能交互的两条路径。

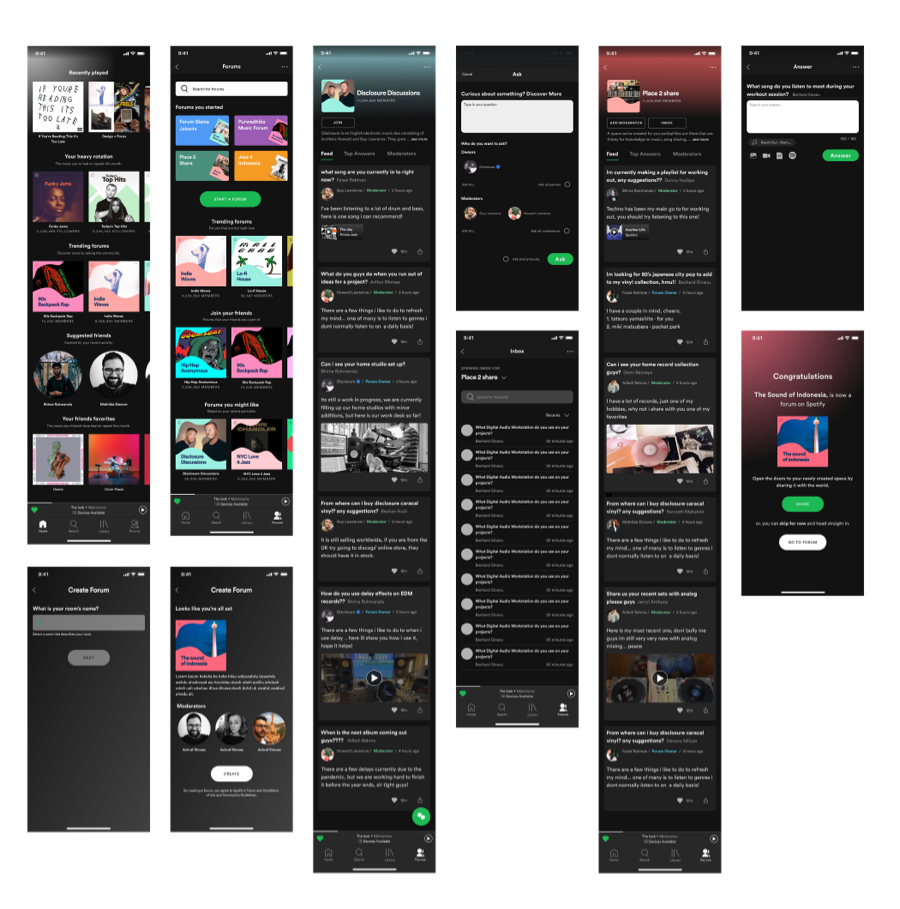
低保真原型图
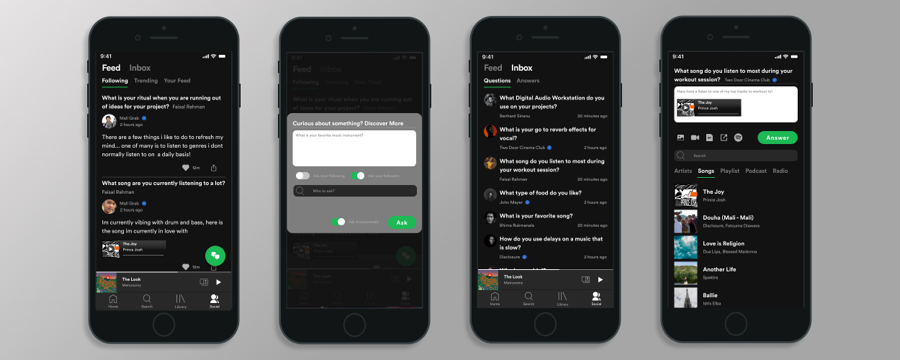
在绘制了一系列低保真原型图后,我输出了第一个高保真原型图,可以用于第一次可用性测试。

社交信息流 / 询问卡片 / 收件箱 / 回答页
测试阶段
Testing
可用性测试
该测试的目的是 对功能可用性、接口设计、信息流及信息架构进行评估。为了确保测试结果的稳定,我设置了适度和非适度两种测试场景,分两期进行,共 46 名参与者。
适度可用性测试 -- 主持人将直接与测试参与者合作,指导他们完成研究,如果参与者在完成任务时遇到任何挑战,主持人会帮助指导回答问题。适度可用性测试中研究人员可以远程或亲自进行。
非适度可用性测试 -- 它 没有受到监控或指导,因此在研究期间除了参与者外,没有其他人在场。参与者按照自己的节奏、时间、地点完成任何任务并回答问题。
由于新冠疫情的大规模爆发,测试选择线上开展。非适度可用性测试将在 Maze 网站进行;而适度可用性测试由管理者主持在线会议,向参与者提供一系列任务和问题,然后记录下他们的导航选择、测试完成率、评论、总体满意度、问题和反馈。每个非适度可用性测试大约需要两天,适度可用性测试则需要花费参与者 1 个小时左右。
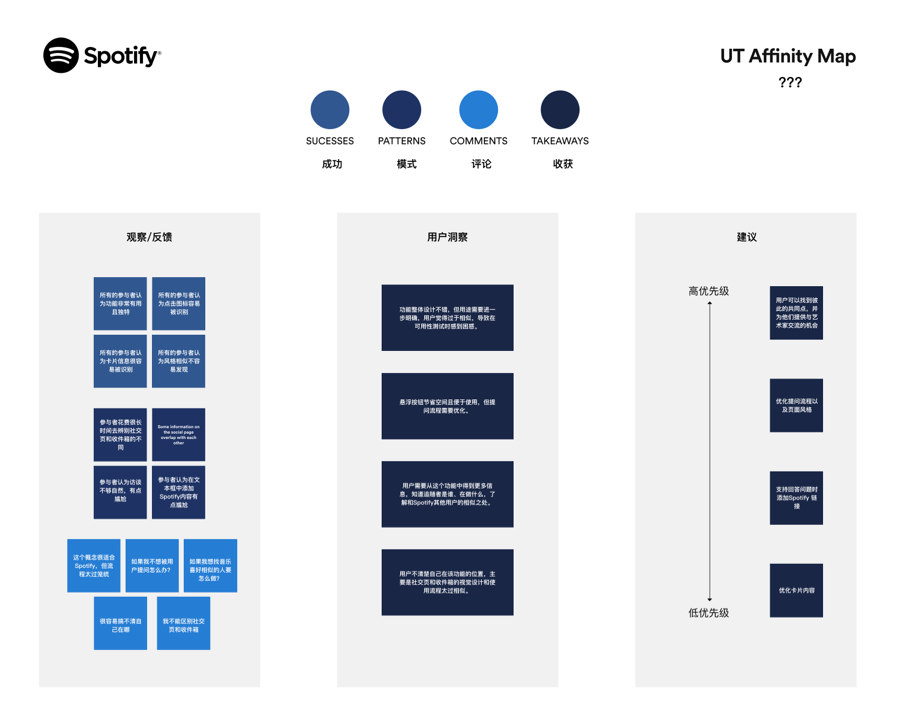
总的来说,通过可用性测试的会议可以验证某项功能的目的和意义,以便参与者可以很快理解并使用。根据会议中出现的几个关键问题,将成功、模式、评论、收获四个内容,划分为观察/反馈、用户洞察、建议三个维度。

关键反馈
尽管测试存在许多问题,但也 收获了关键的正向信息。或许是因为任务流足够简捷,用户能够快速获得信息,几乎所有的参与者都认为产品非常容易使用。有趣的是,一些正面评价与负面评价出现了重叠,虽然看似可以达成某种平衡,但事实并非如此。这些现象恰恰 指出了该功能的作用需要更加明确,尽管其概念已经存在,但仍然需要被更好的执行。
重新绘制
Back to the Drawing Board
迭代改变了什么?
根据第一次测试结果,我做了重要的优化设计,并再次邀请 5 名受访者参与测试。受访者都认为与先前版本有很大不同,并表示这是一个正向的变化:功能更加清晰;整体的隐私性提升;任务流程也更加顺畅。
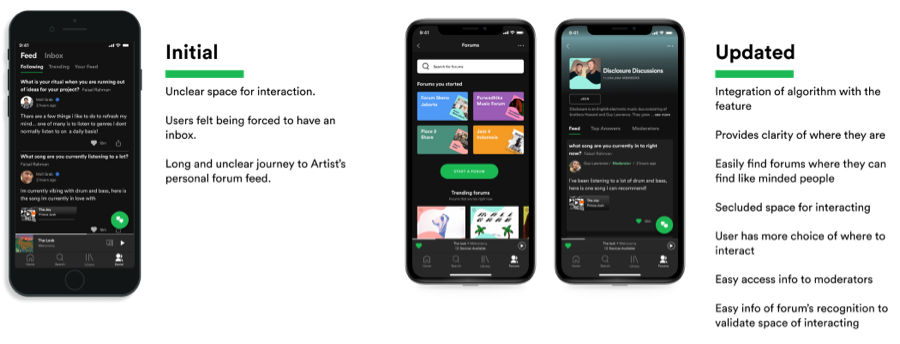
1、社交信息流
修改前 -- 信息层级不清晰;视觉压抑;艺术家个人论坛层级较深且不明确;
修改后 -- 功能融合算法推荐;提供清晰导航介绍;突出论坛入口,更容易找到志趣相投的人;弱化交流空间;提供更多的交流机会;轻松访问个人主页;简化论坛的验证流程。

社交动态的迭代
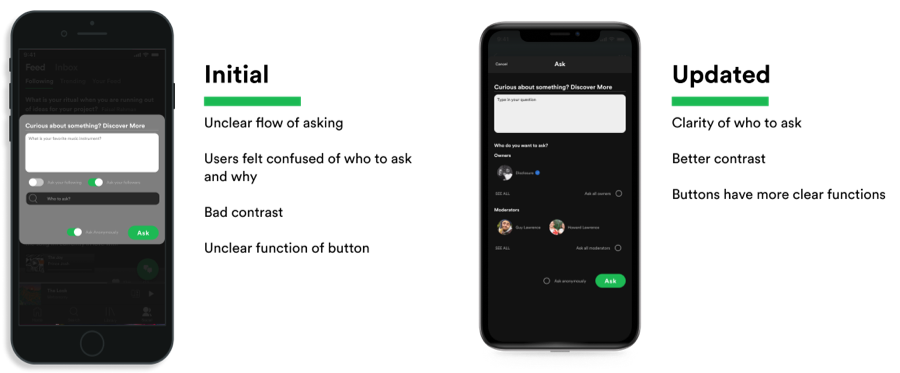
2、询问卡
修改前 -- 询问流程不清晰;用户对向谁询问以及选择的原因感到困惑;按钮功能不清晰;
修改后 -- 用户清楚向谁提问;更好的对比问询对象;按钮的功能指向性更明确。

重复询问卡片
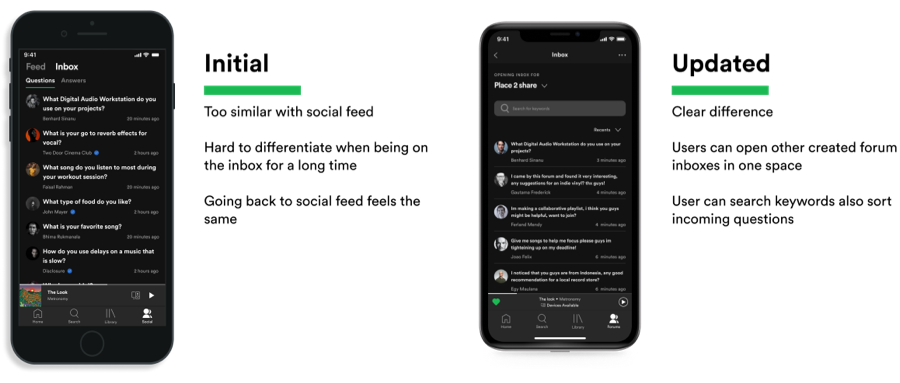
3、收件箱
修改前 -- 与社交信息流布局太相似;不支持内容筛选。
修改后 -- 布局优化;更新入口和信息层级;支持关键词搜索以及问题排序。

收件箱页面的迭代
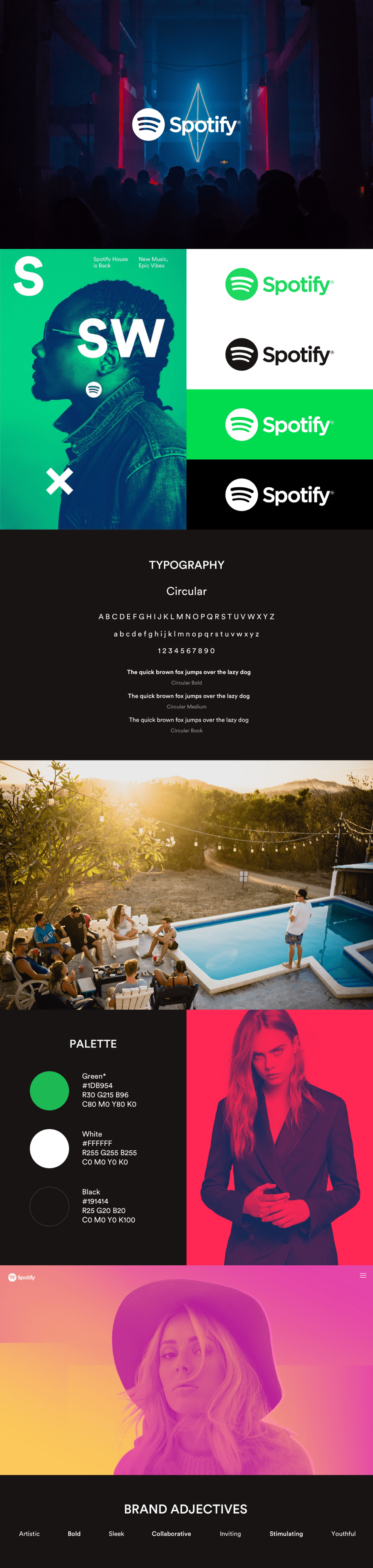
品牌识别
遵循 Spotify 品牌设计原则,在现有色板、字体、图形的基础上,我创建了视觉规范文档(这也是设计灵感收集的方式),其中包含 Spotify 论坛迭代后的设计元素。基于项目背景和用户调研,我首先定义了品牌调性。

更新低保真原型图
在考虑了一些建议后,我将优先级更高的问题分离出来,重新绘制了低保真原型图,并用相关软件渲染出高保真原型图。其中社交页、收件箱、询问卡、答疑流程是优化的重点。

总结
Personal Reflections
语境限制
在 Spotify 项目中,我成长了很多,最重要的是培养了自信心:相信这是一个合适的解决方案。根据项目的设计语境,优先考虑哪些是必要的,哪些是多余的,并以此设定目标。这些都促使我不断评估自己的期望,努力去创造一个允许所有因素存在的体验,并且坚信它是 “值得的”。另外,设定一个预期成果,有助于我们审视设计过程以及有计划的规划时间节点,使自己变得更加灵活且具备项目管理意识。所以,我始终坚信,实际项目的限定语境,能够帮助我们根据实际情况明确关键的设计要点。
明确衡量标准
另一个收获是,定义清晰的衡量标准。这有助于更好地分析研究结果,找到最佳的前进方向。无论是共情分析,还是可用性测试,指标都是推动优化的关键,同时有助于我们关注更重要的东西。
多维视角(共情力)
通常在穿越马路前,我们需要看下路的每一边,这一点也适用于设计流程。在设计一款产品时,会有多方参与共创,当然也会产生多种 “应该被满足” 的需求。在 Spotify 项目中,我切实体会到了共情力在设计中的意义,设计师不仅要从用户的角度进行思考,理解业务同样是找到最佳方案的关键。
冰山一角
设计过程高于设计内容。设计师的价值不仅在于图稿的输出,美学只是冰山一角,更重要是的思考、组织以及共情力,为产品找到最佳的战略方向和解决方案,这才是令人兴奋的时刻。
反思
What Could’ve Been Better?
“完美” 参数
研究过程中,我们需要提供准确的平均值,识别那些引起数据偏离的异常值,并设定一个较小的误差范围。为了做到这一点,我们需要更大的样本量,来假设那个更准确或更具代表性的结果。这也是该项目中可以被优化的部分。尽管有时情况并非如此,大量的样本只会增加更多成本,并没有改善结果,但我相信,找到样本量与成本的平衡点,是共情设计的关键环节。
所有细节的总和
人类由细胞构成,细胞则是由更小的事物组成,更小的事物中还存在更细微的成分。数字产品亦是这样,不同颗粒和层级构成了我们最终看到的东西。
通过本次 Spotify 的项目,让我认识到了组件的重要性,它们不仅决定了设计的一致性,还可以减少迭代成本,使设计过程变得简单、高效。这也是我成为优秀设计师的必备技能,希望在未来的工作中,能够将注意力放在更重要的部分。

原文:https://uxplanet.org/unleashing-spotifys-social-capabilities-a-ui-ix-case-study-2ac44ed012cc
作者:Faisal R Wargadinata
译者:张小玺
审核:徐曼鹭、张聿彤
播客:张聿彤
剪辑:徐朝安
编辑:王娅
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

