状态管理--XState、MobX
本文适合对状态管理库感兴趣的小伙伴阅读
欢迎关注前端早茶,与广东靓仔携手共同进阶~
作者:广东靓仔
一、前言
本文基于开源项目:
https://github.com/statelyai/xstate
https://xstate.js.org/docs/
https://github.com/mobxjs/mobx
https://mobx.js.org/api.html
二、XState
简单介绍
包
xstate 有限状态机和状态图库 + 解释器 @xstate/fsm 最小有限状态机库 @xstate/graph XState 的图遍历实用程序 @xstate/react 在 React 应用程序中使用 XState 的 React 钩子和实用程序 @xstate/vue 用于在 Vue 应用程序中使用 XState 的 Vue 组合函数和实用程序 @xstate/svelte 用于在 Svelte 应用程序中使用 XState 的 Svelte 实用程序 @xstate/test 用于测试任何软件的基于模型的测试实用程序(使用 XState) @xstate/inspect XState 的检查实用程序
快速使用
npm install xstate
import { createMachine, interpret } from 'xstate';
// 定义无状态Machine
// 解释器使用的纯函数
const toggleMachine = createMachine({
id: 'toggle',
initial: 'inactive',
states: {
inactive: { on: { TOGGLE: 'active' } },
active: { on: { TOGGLE: 'inactive' } }
}
});
// 内部状态
const toggleService = interpret(toggleMachine)
.onTransition((state) => console.log(state.value))
.start();
// => 'inactive'
toggleService.send('TOGGLE');
// => 'active'
toggleService.send('TOGGLE');
// => 'inactive'
常见的三个特征:
状态总数(state)是有限的。
任一时刻,只处在一种状态之中。
某种条件下,会从一种状态转变(transition)到另一种状态。
在实际开发中,需要三点:
初始状态
触发状态变化的事件和转换函数
最终状态的集合(有可能是没有最终状态)
Interpreting Machines

跟踪当前状态,并将其持久化
执行副作用
处理延迟的转换和事件
与外部服务通信
import { createMachine, interpret } from 'xstate';
我们可以使用这个解释器做如下操作:
状态转换
执行操作(副作用)
取消的延迟事件
正在进行的行动
调用/生成子状态图服务
支持状态转换、上下文更改、事件等的多个侦听器。
计数器案例
import { createMachine, interpret, assign } from 'xstate';
const increment = (context) => context.count + 1;
const decrement = (context) => context.count - 1;
const counterMachine = createMachine({
initial: 'active',
context: {
count: 0
},
states: {
active: {
on: {
INC: { actions: assign({ count: increment }) },
DEC: { actions: assign({ count: decrement }) }
}
}
}
});
const counterService = interpret(counterMachine)
.onTransition((state) => console.log(state.context.count))
.start();
// => 0
counterService.send('INC');
// => 1
counterService.send('INC');
// => 2
counterService.send('DEC');
// => 1关于XState的内容远不止于此,感兴趣的小伙伴前往官网进行学习
三、MobX
简单介绍
官方介绍:Mobx通过透明的函数响应式编程(transparently applying functional reactive programming - TFRP)使得状态管理变得简单和可扩展。
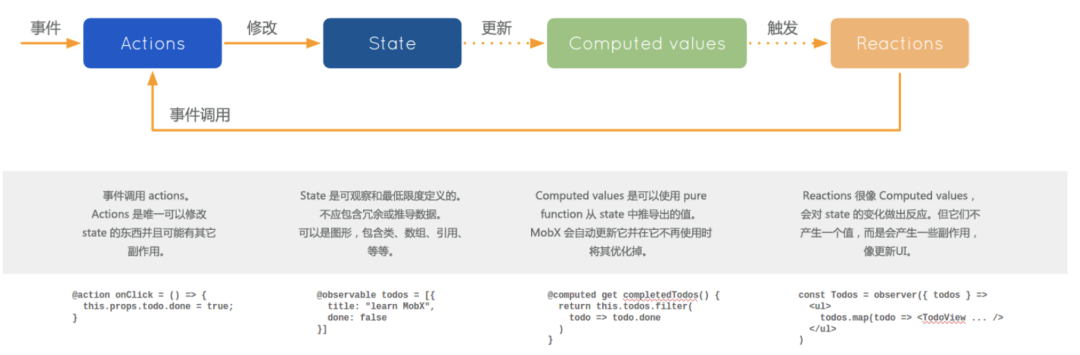
广东靓仔从官网找了一张图,如下所示:

Mobx背后执行的操作,一目了然。
通常我们使用React 和 MobX 来开发我们日常项目:
React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染 MobX提供机制来存储和更新应用状态供 React 使用
核心三步
定义State(状态)并使其可观察
import {observable} from 'mobx';
var appState = observable({
timer: 0
});
采用任意的数据结构来存储状态即可,如对象、数组、类。循环数据结构、引用。
创建视图以响应状态的变化
import {observer} from 'mobx-react';
@observer
class TimerView extends React.Component {
render() {
return (
<button onClick={this.onReset.bind(this)}>
Seconds passed: {this.props.appState.timer}
button>
);
}
onReset() {
this.props.appState.resetTimer();
}
};
ReactDOM.render(<TimerView appState={appState} />, document.body);
更改状态--Actions(动作)
appState.resetTimer = action(function reset() {
appState.timer = 0;
});
setInterval(action(function tick() {
appState.timer += 1;
}), 1000);
官方温馨提示:只有在严格模式(默认是不启用)下使用 MobX 时才需要 action 包装。建议使用 action,因为它将帮助你更好地组织应用,并表达出一个函数修改状态的意图。同时,它还自动应用事务以获得最佳性能。
MobX提供了一些工具函数,如下图所示:

四、总结
在我们阅读完官方文档后,我们一定会进行更深层次的学习,比如看下框架底层是如何运行的,以及源码的阅读。
在看源码前,我们先去官方文档复习下框架设计理念、源码分层设计 阅读下框架官方开发人员写的相关文章 借助框架的调用栈来进行源码的阅读,通过这个执行流程,我们就完整的对源码进行了一个初步的了解 接下来再对源码执行过程中涉及的所有函数逻辑梳理一遍
关注我,一起携手进阶
欢迎关注前端早茶,与广东靓仔携手共同进阶~
