一篇文章带你了解CSS 边框(Border)
回复“前端”即可获赠前端相关学习资料
元素的(Border)边框围绕填充和内容。
一、CSS边框属性
CSS边框属性允许您定义框的边框区域。边框可以是预定义的样式,例如实线,双线,虚线等,[也可以是图像],定义边框的样式(border-style),颜色(border-color)和厚度(border-width)。
1. 边框宽度属性(border-width)
border-width属性指定边框区域的宽度。用于同时设置元素边框的所有四个边的厚度。
例
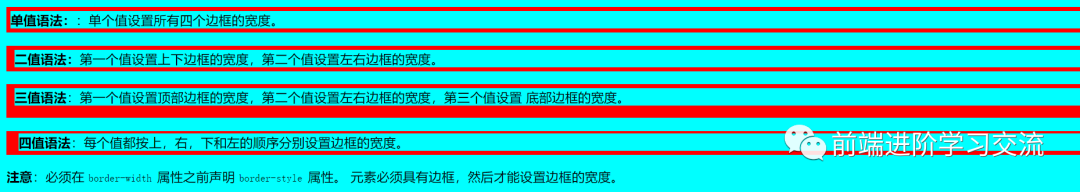
<html><head><meta charset="utf-8"><title>项目title><style>p.one {border-style: solid;border-width: 5px;border-color: red;}p.two {border-style: solid;border-width: 5px 10px;border-color: red;}p.three {border-style: solid;border-width: 5px 10px 15px;border-color: red;}p.four {border-style: solid;border-width: medium 10px thick 15px;border-color: red;}style>head><body style="background-color: aqua;"><p class="one"><strong>单值语法:strong>:单个值设置所有四个边框的宽度。p><p class="two"><strong>二值语法:strong>第一个值设置上下边框的宽度,第二个值设置左右边框的宽度。p><p class="three"><strong>三值语法strong>:第一个值设置顶部边框的宽度,第二个值设置左右边框的宽度,第三个值设置 底部边框的宽度。p><p class="four"><strong>四值语法strong>:每个值都按上,右,下和左的顺序分别设置边框的宽度。p><p><strong>注意strong>:必须在<code> border-width code>属性之前声明<code> border-style code>属性。元素必须具有边框,然后才能设置边框的宽度。p>body>html>

注:
如果border-width缺少或未指定属性值,border-width则将使用的默认值(medium)。
2. 边框样式属性 (border-style)
该border-style属性设置框边框的样式。它是用于设置元素边框所有四个侧面的线型的简写速记属性。
该border-style属性可采取以下值之一:none,hidden,dashed,dotted,double,groove,inset,outset,ridge和solid 。
例:
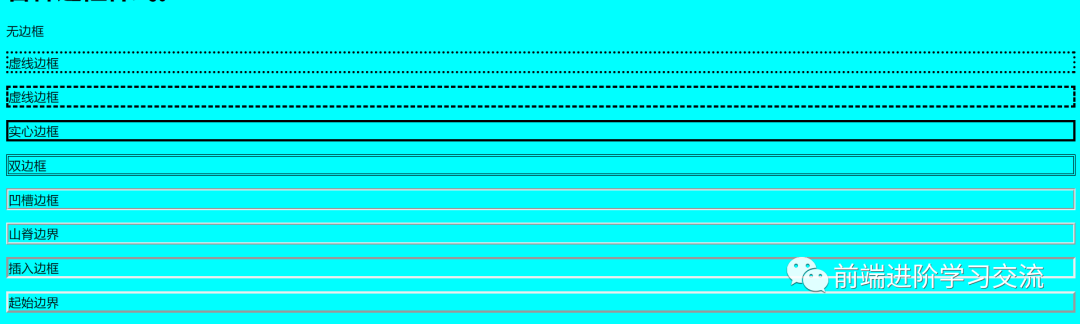
<html><head><meta charset="utf-8"><title>项目title><style>p {border-width: 3px;}p.none {border-style: none;}p.dotted {border-style: dotted;}p.dashed {border-style: dashed;}p.solid {border-style: solid;}p.double {border-style: double;}p.groove {border-style: groove;}p.ridge {border-style: ridge;}p.inset {border-style: inset;}p.outset {border-style: outset;}style>head><body style="background-color: aqua;"><h1>各种边框样式。h1><p class="none">无边框p><p class="dotted ">虚线边框p><p class="dashed ">虚线边框p><p class="solid">实心边框p><p class="double">双边框p><p class="groove">凹槽边框p><p class="ridge">山脊边界p><p class="inset">插入边框p><p class="outset ">起始边界p>body>html>

3. 边框颜色属性 (border-color)
该border-color属性指定color框的边框。这也是用于设置元素边框所有四个侧面的颜色的简写属性。
例:
<style>p.one {border-style: solid;border-color: #ff0000;}p.two {border-style: solid;border-color: #ff0000 #00ff00;}p.three {border-style: solid;border-color: #ff0000 #00ff00 #0000ff;}p.four {border-style: solid;border-color: #ff0000 #00ff00 #0000ff #ff00ff;}style>
注意:
border-color如果单独使用该属性,则该属性将不起作用。
使用border-style属性首先设置边框。
二、边框简写速记属性
该border CSS属性是设置一个或多个单独的边框属性的速记属性border-style,border-width和border-color在一个单一的规则。
例:
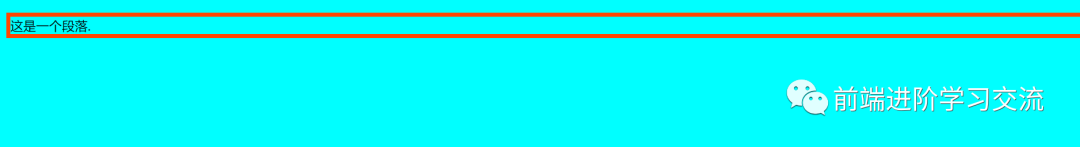
<html><head><meta charset="utf-8"><title>CSS边框速记属性title><style>p {border: 5px solid #ff4500;}style>head><body style="background-color: aqua;"><p>这是一个段落.p>body>html>

如果在设置border速记属性时忽略或未指定单个border属性的值,则将使用该属性的默认值(如果有)。
注:
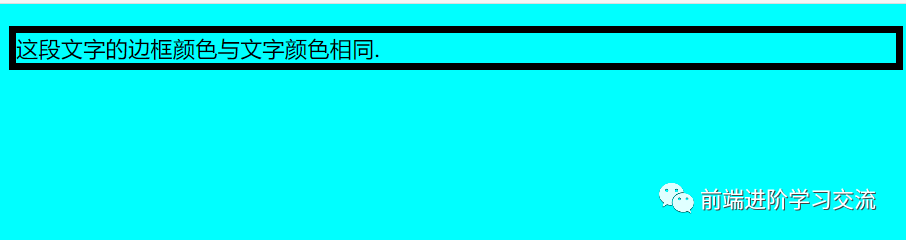
border-color在设置元素的边框时,如果缺少属性值或未指定属性值(例如border: 5px solid;),则该元素的color属性将用作的值border-color。
在此例中,边框将是宽度为5px的黑色实线。
例:
<style>p {color: black;border: 5px solid;}style>

但是,在有border-style属性的情况下,省略该值将不会显示任何边框,因为这个时候border-style属性 的默认值为none。
在下面的例子中,将没有边框:
<style>p {border: 5px #00ff00;}style>

三、总结
本文基于CSS基础,介绍了关于边框的相关属性,定义边框的宽度,边框的颜色,边框的样式。对每一种属性通过案例详细的讲解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望能够帮助读者更好的去学习。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
