22 个用于网站设计的 CSS 库
逆锋起笔
共 2092字,需浏览 5分钟
·
2022-02-13 00:35

原文 | https://javascript.plainenglish.io/26-github-open-sources-for-learning-programming-4d0021d9f336
来源:web前端开发
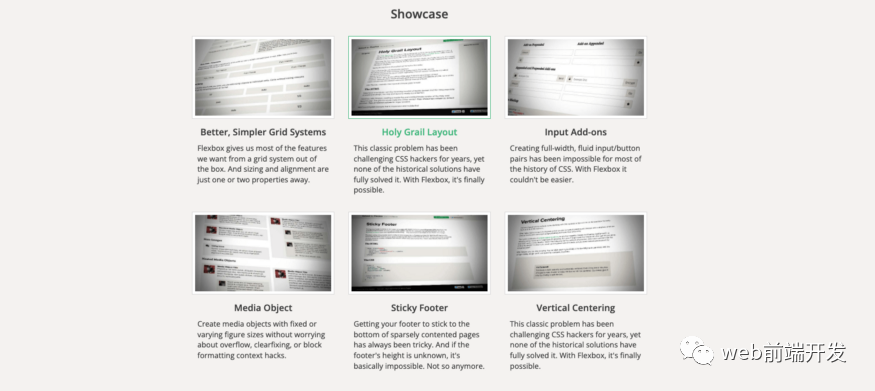
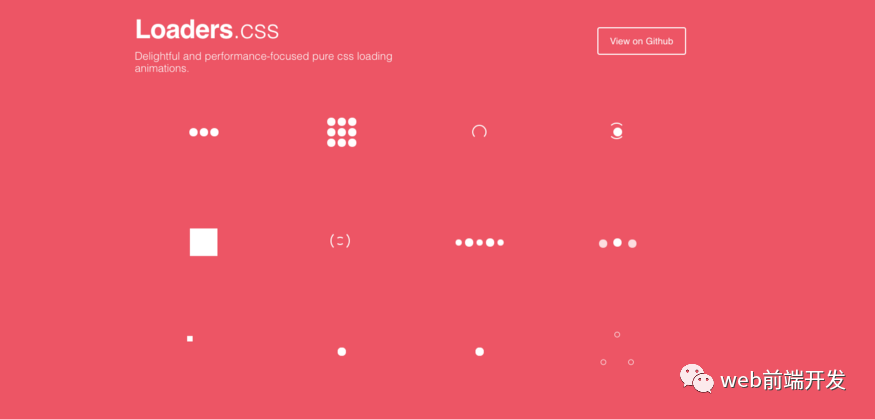
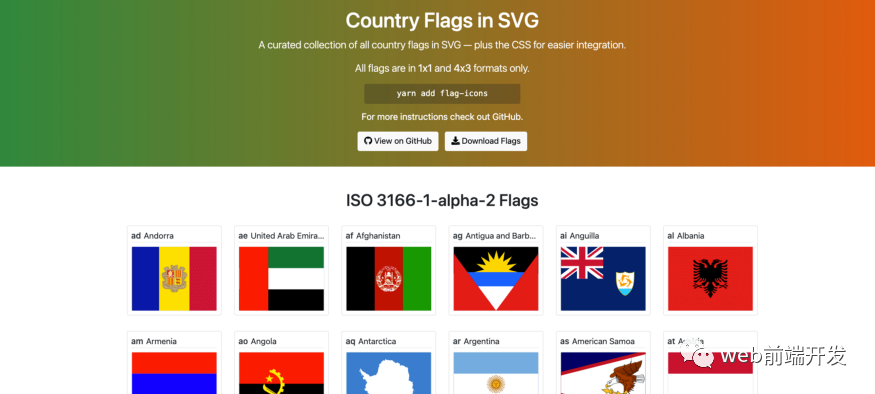
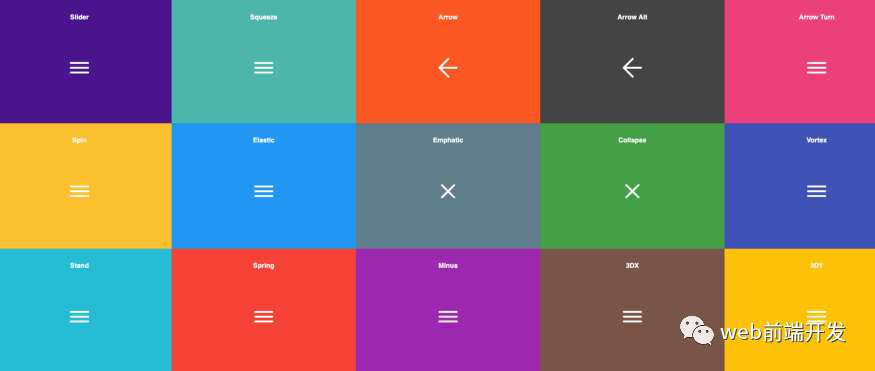
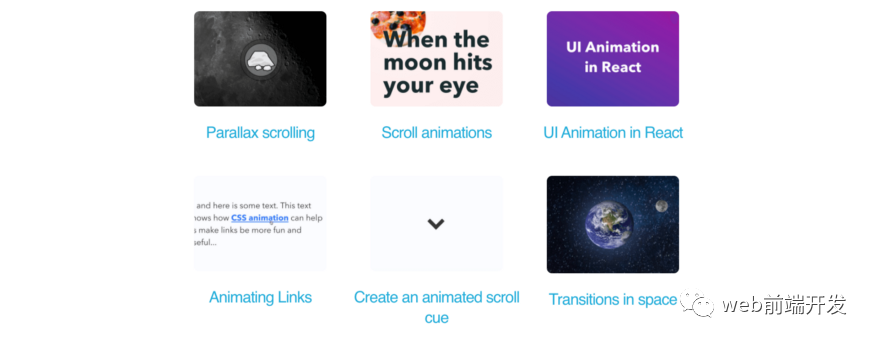
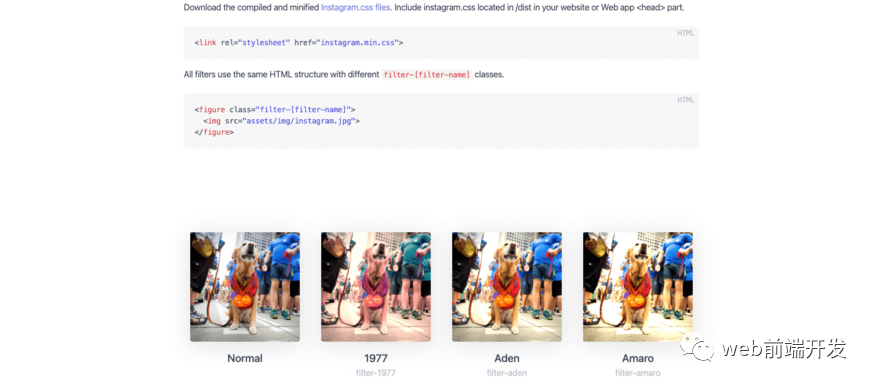
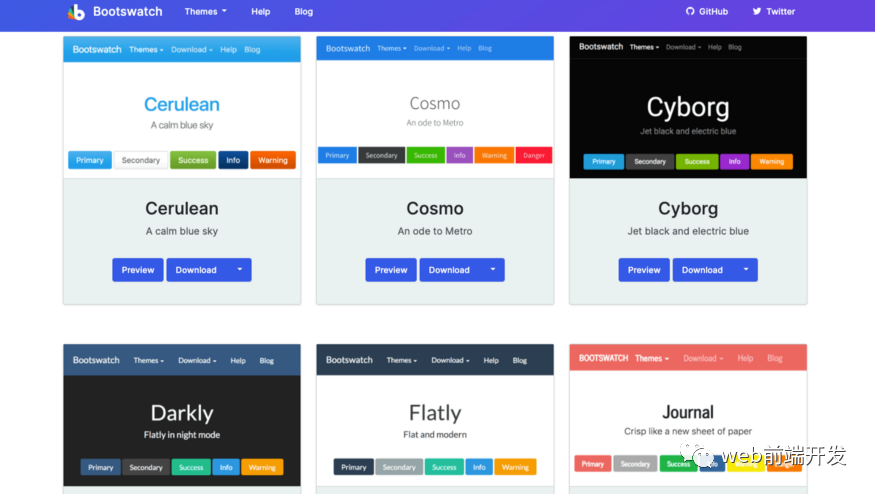
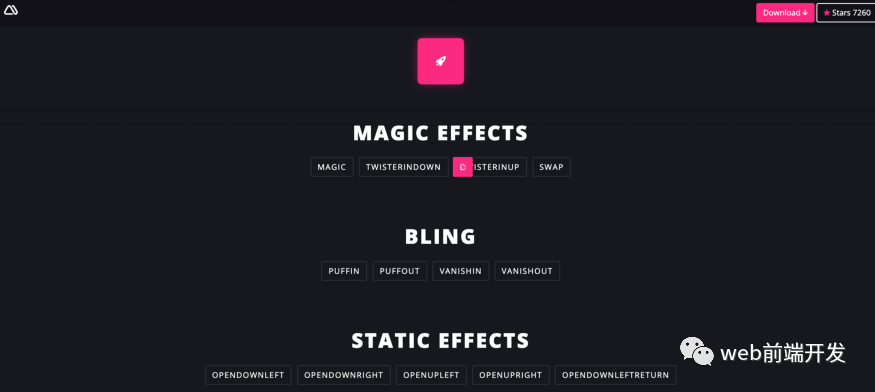
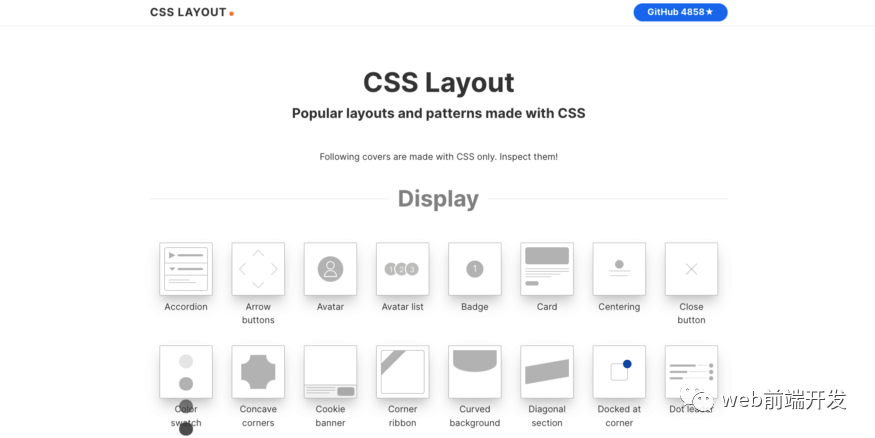
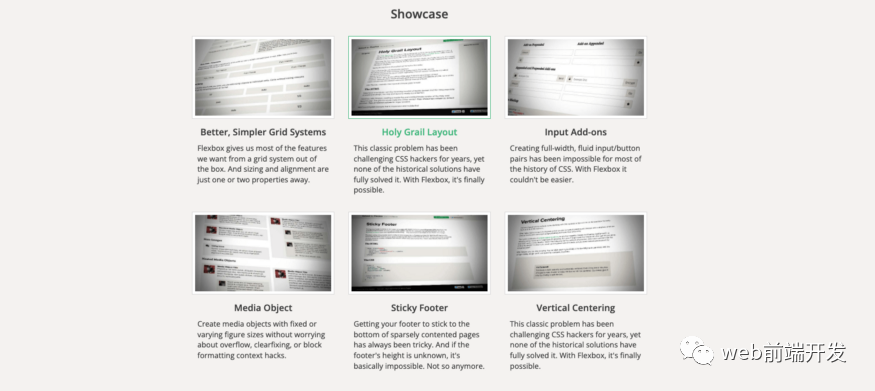
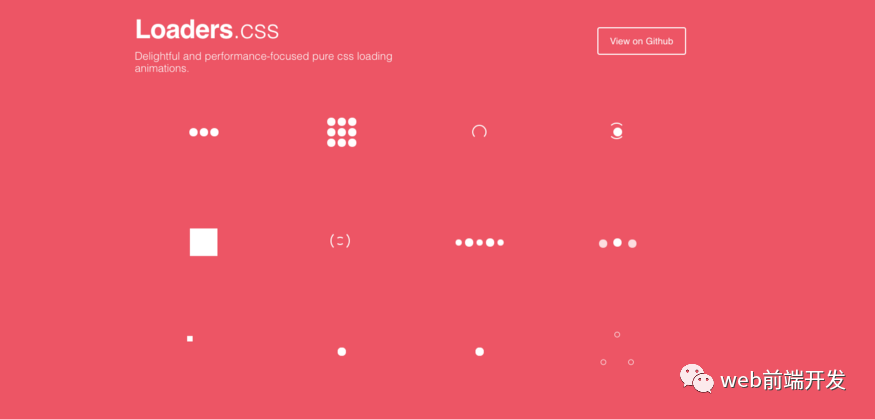
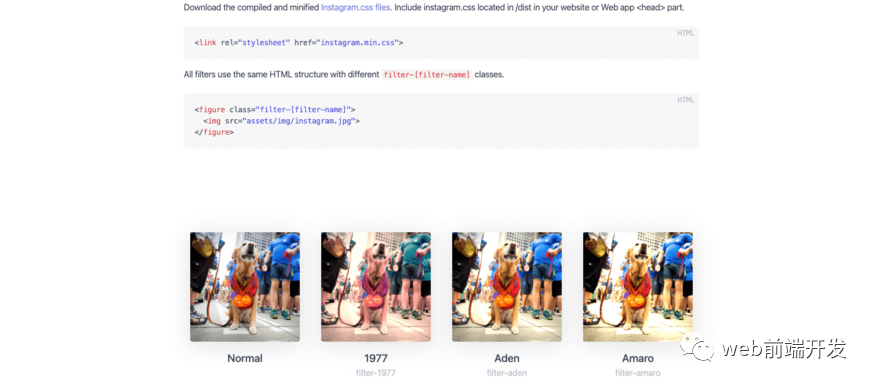
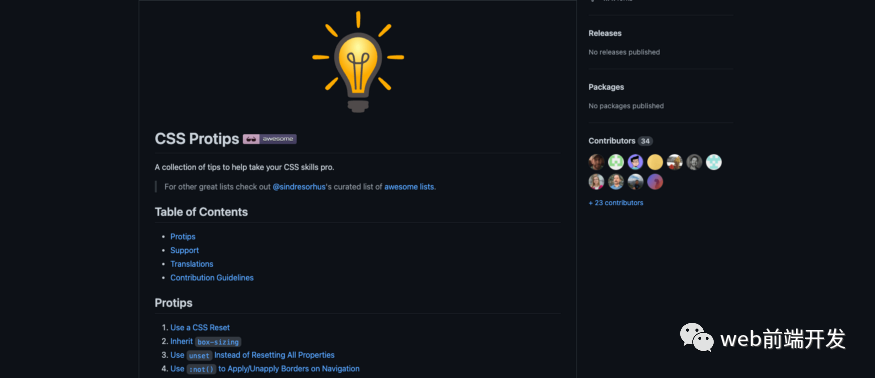
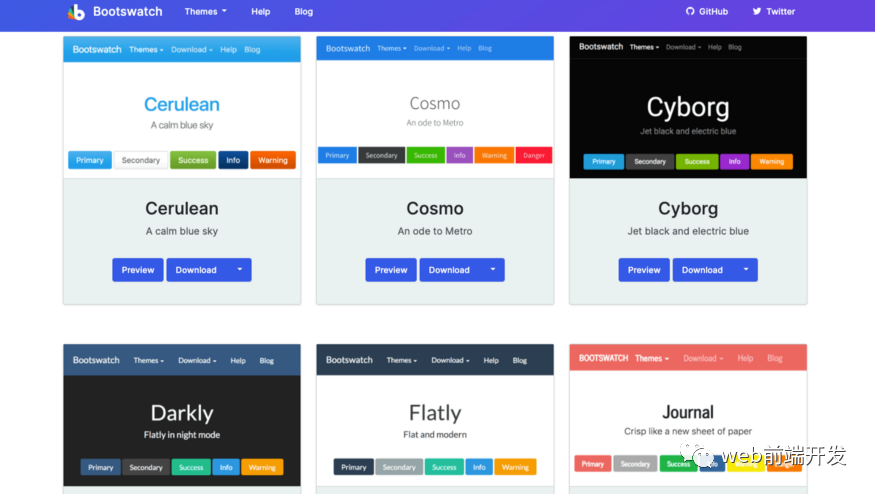
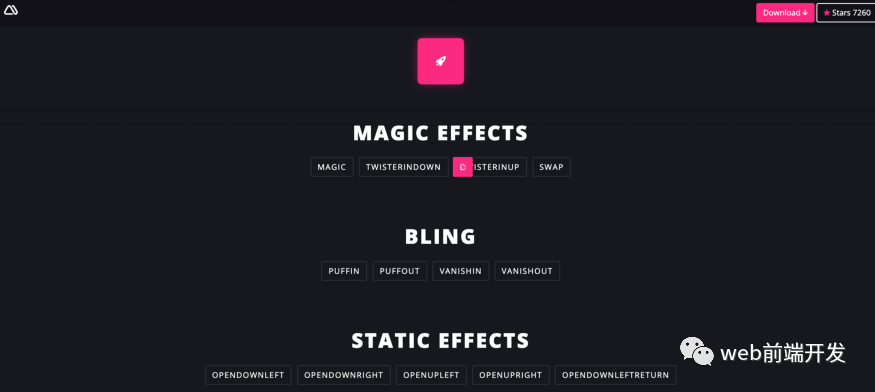
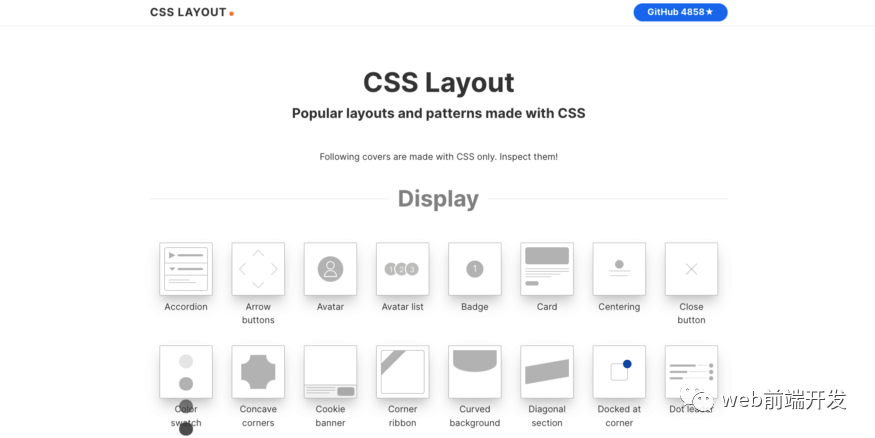
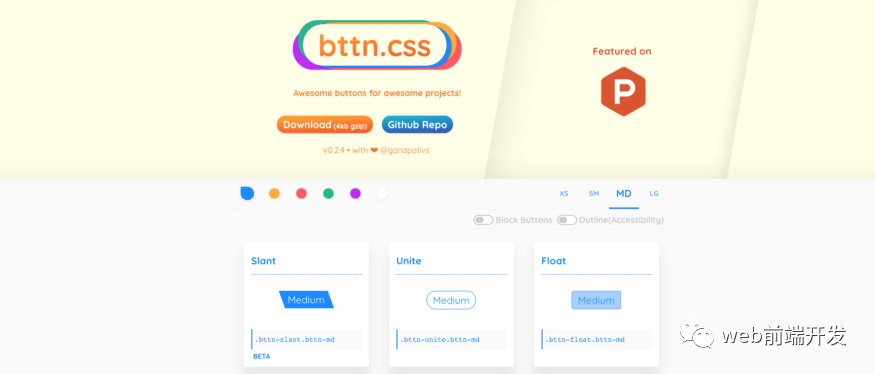
今天我们将分享22个关于网站设计的CSS库,希望对您的学习与网站设计、网站开发有所帮助。






















评论

共 2092字,需浏览 5分钟
·
2022-02-13 00:35

原文 | https://javascript.plainenglish.io/26-github-open-sources-for-learning-programming-4d0021d9f336
来源:web前端开发
今天我们将分享22个关于网站设计的CSS库,希望对您的学习与网站设计、网站开发有所帮助。