那些年,几道”老生常错“的前端面试题(四)

1. 请生成一个16位的随机数字;
2.所有题目公用一个上下文,已知数组:
3.关于字符串处理:
4.在一个Web页面中有很多的链接和图片,例如:
5.已知用户输入手机号的时候可能是通过粘贴输入,此时就会带上不需要的信息,例如:
1. 请生成一个16位的随机数字;
可以 String(Math.random()).split('.')[1].slice(0, 16); 当然,还有很多其他一些方法。使用new Date().getTime()或类似方法的不得分。

2.所有题目公用一个上下文,已知数组:
let arr = [1,2,,3];
arr的长度是多少?
去除arr中的空数组项;
arr2 = arr.map(parseInt),请写下arr2的内容;
arr和arr2合并成数组arr3。
去除数组arr3中重复内容
答案:
第一题,空数组项也会作为length的一部分;空数组项和空字符串项是有区别的。结果是4。
第2题 本题只是过滤空数组项,不包括null, undefined这类,去除空数组项两个比较好的回答:
数组中的 empty 元素不会参与数组项遍历,故只需返回 true 即可过滤掉 empty 元素(而不会牵连 0、NaN、null、undefined、'' 这些)
arr.filter(it => true)
注意走for循环,还是会遍历empty数组项。或者filter方法参数直接就是一个function即可。例如:arr.filter(Number), arr.filter(String)
上面并不会最好的方法。数组有个API,天然去除空数组项,arr.flat()。flat()可以让数组扁平化的方法。
第3题标准答案应该是[1, NaN, NaN],map里面Function支持参数(value, index, arr)。
第4题就是concat,可以数组合并,arr3 = arr.concat(arr2)。如果不考虑兼容,可以[...arr, ...arr2]。其他参考方法:Array.prototype.push.apply(arr3, arr2),也可以[].push.apply(arr3, arr2),此时arr3是合并后的数组。
第五题,数组去重。使用Array.from(new Set(arr3)),或者[...new Set(arr3)]。
3.关于字符串处理:
写一个名为toCamelCase的方法,实现把类似'abc-def-ghi'的字符转换成'abcDefGhi'。
写一个名为toDashJoin的方法,实现把驼峰形式字符串'abcDefGhi'转换成'abc-def-ghi'。
写一个名为toCapitalize的方法,实现首字母大写功能(原来字母就是大写的不处理),如'i like css'转换成'I Like Css'。
写一个名为toBetterUrl的方法,实现把类似'CSS value type'转换成'css-value-type'(只需考虑空格和大小写处理)。
「参考答案:」
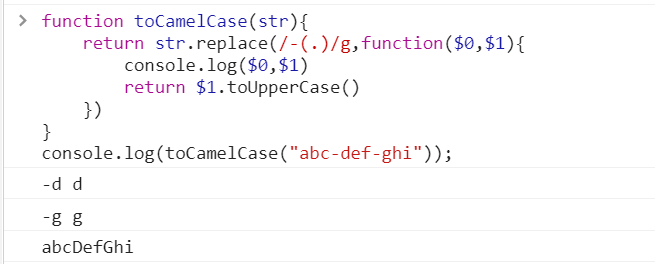
function toCamelCase(str){
return str.replace(/-(.)/g,function($0,$1){
console.log($0,$1)
return $1.toUpperCase()
})
}
console.log(toCamelCase("abc-def-ghi"));
function toDashJoin(str){
return str.replace(/[A-Z]/g,function($0){
return '-'+$0.toLowerCase()
})
}
console.log(toDashJoin("abcDefGhi"));
function toCapitalize(str){
return str.replace(/(\s+|^)(\w)/g,function($0,$1,$2){
return $1+$2.toUpperCase()
})
}
console.log(toCapitalize('i like css'));
function toBetterUrl(str){
return str.replace(/[A-Z]/g,function($0){
return $0.toLowerCase()
}).replace(/\s+/g,'-')
}
console.log(toBetterUrl('CSS value type'));

4.在一个Web页面中有很多的链接和图片,例如:
<a href="../some.html">链接1a>
<a href="/home/aside/search.html">链接2a>
<a href="./docs/yuewen.pdf">链接1a>
<img src="../icon-a.svg">
<img src="/image/icon-a.png">
……等。
请实现,使用原生JavaScript把页面中所有的元素的链接地址和元素的图片地址都替换成当前完整的绝对地址。
例如,假设此时的页面地址是 https://www.yuewen.com/path/,
「参考答案:」
如果对DOM地址理解深刻,此题其实很简单,送分。
直接获取href或src属性值再赋值即可。
document.querySelectorAll('a, img').forEach(ele => {
if (ele.href) {
ele.href = ...;
} else if (ele.src) {
ele.src= ....;
}
});
5.已知用户输入手机号的时候可能是通过粘贴输入,此时就会带上不需要的信息,例如:
let tel ='132 0803 3621';
或者是短横线:
let tel ='132-0803-3621';
或是其他的连接字符。
然后空格或短横线的位置也不固定,例如可能是下面这样:
let tel ='132 080 33621';
请实现,无论变量tel使用什么字符分隔,无论分隔位置在哪里,都过滤成连续的11位数字,类似'13208033621'。
「参考答案:」
if (tel.match(/\d/g) && tel.match(/\d/g).length == 11) {
console.log(tel.replace(/\D/g, ''));
}
「\D」: 表示非数字
