UI设计不可以诱导用户了!

前言


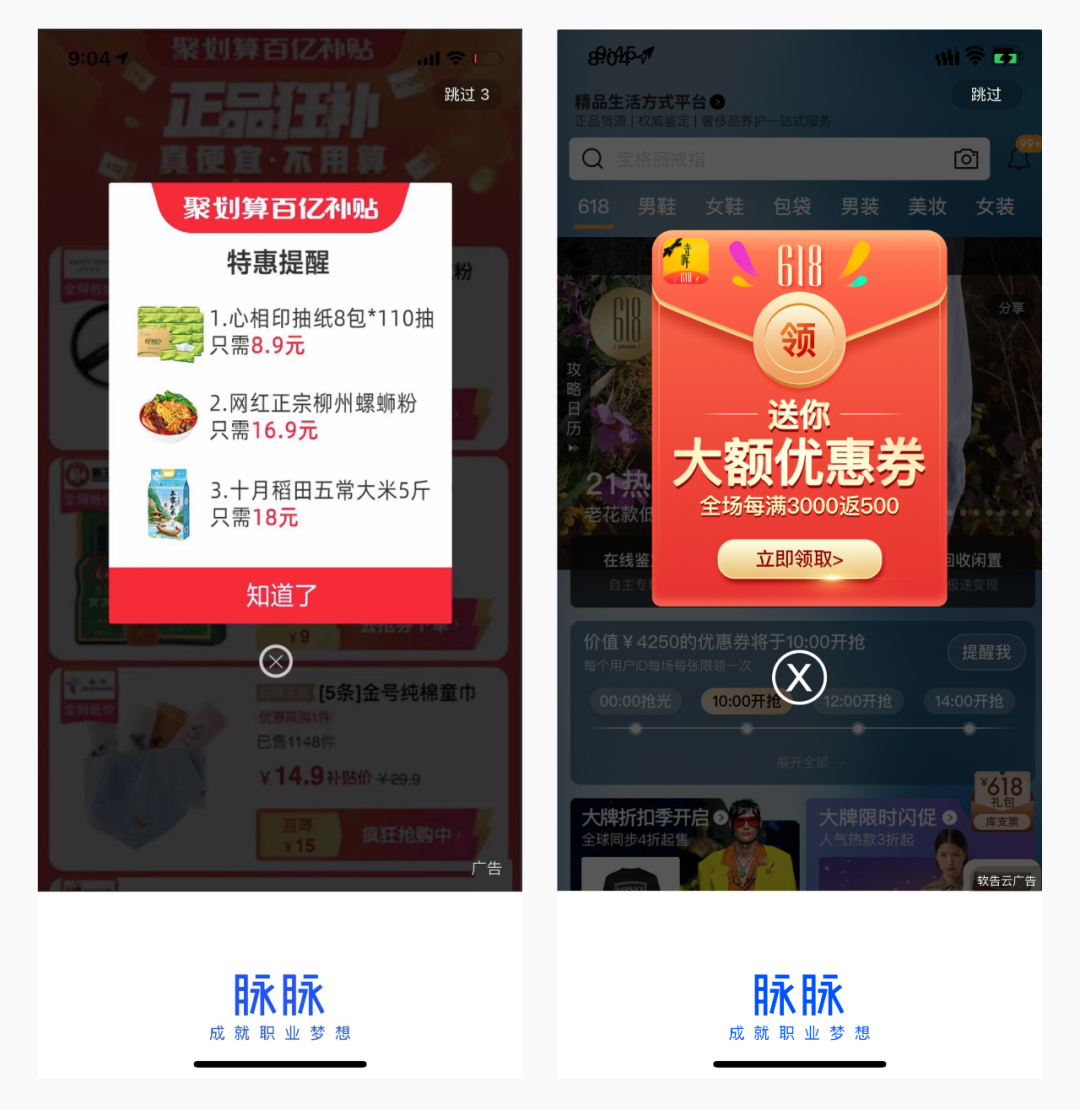
上图的闪屏广告,呵呵,你怎么看呢?这样的设计形式不说普通用户了,就是我们UI设计师难免都会上当。
之后你再也看不到这样的诱导性广告了,工信部现在会严厉打击这种类似问题,再有就会受到处罚。
目前国内头部互联网公司字节、阿里、百度、B站、微博、网易等公司都已经整改完毕,符合工信部要求。
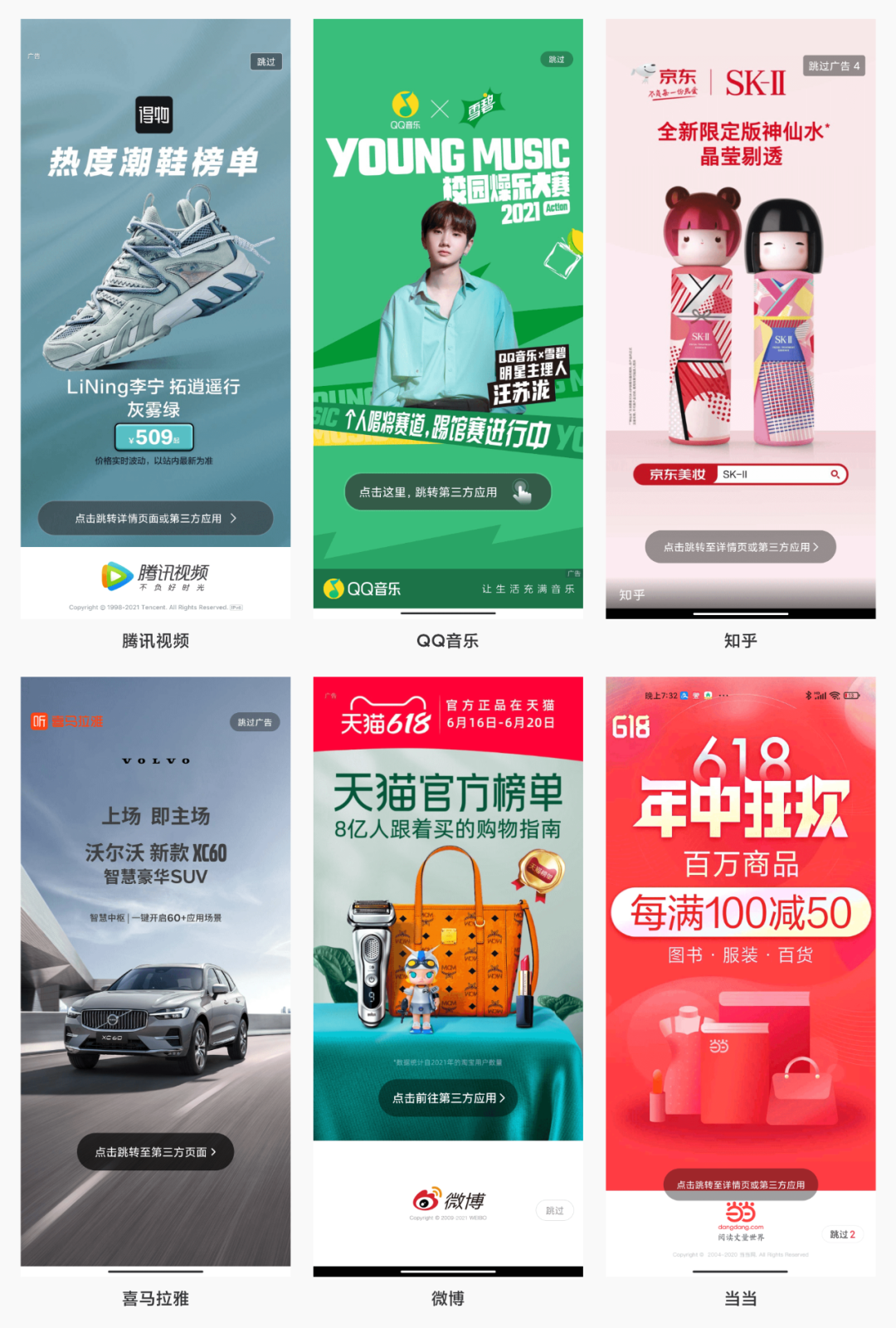
现在打开一些主流APP产品,闪屏广告上都有一个特定位置的按钮,明确告诉用户,此广告点击后会调转到哪里,看下图。

上图闪屏上面都有一个黑色透明的按钮,这就是在这一轮整改中,各公司产品的应对方式。
现在按钮的设计样式都一样,但其实按钮并非必须这样设计,大家都扎堆这样设计,可能是这些头部互联网公司产品的带动。
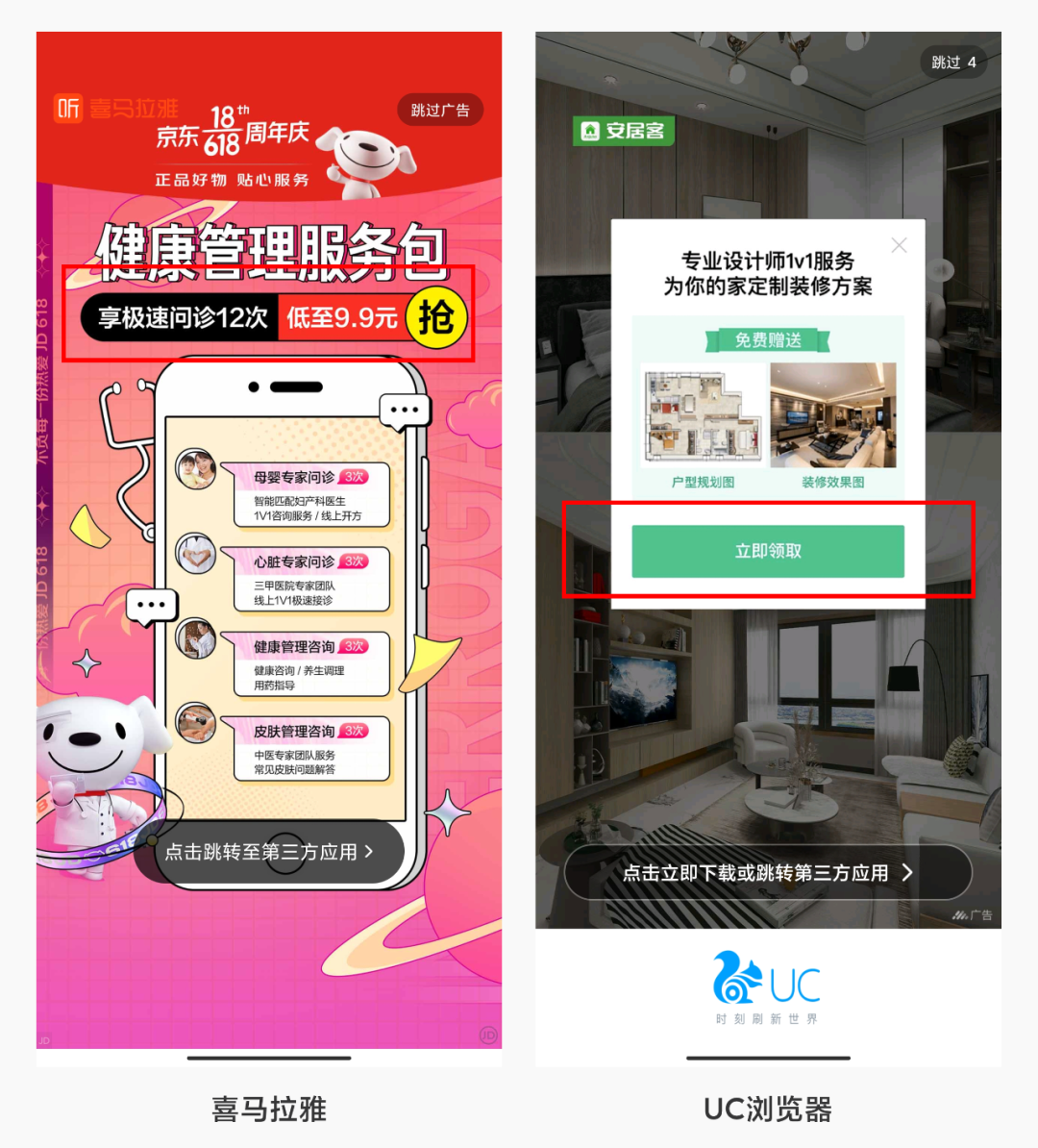
有些产品虽然是加了引导按钮,但是依然游走在“法律”的边缘,看下图中UC浏览器的闪屏依旧是设计个弹窗诱导用户。

案例设计
小米商城闪屏的改变
为了更进一步符合工信部的要求,我们小米商城闪屏也进行了改版,在此之前,跟大家分享过一篇关于闪屏设计适配的文章,【精华篇】APP闪屏的设计门道,看完这篇文章后,会更理解下面要讲的内容。
小米商城改版跟绝大多数产品不一样,市面绝大多数都是黑透明底的按钮,但未必特别适合自营平台产品。
我们团队通过研究,结合自家产品的特点,做了一些差异化设计,不仅更符合产品调性,也非常有可能提高用户的点击率。
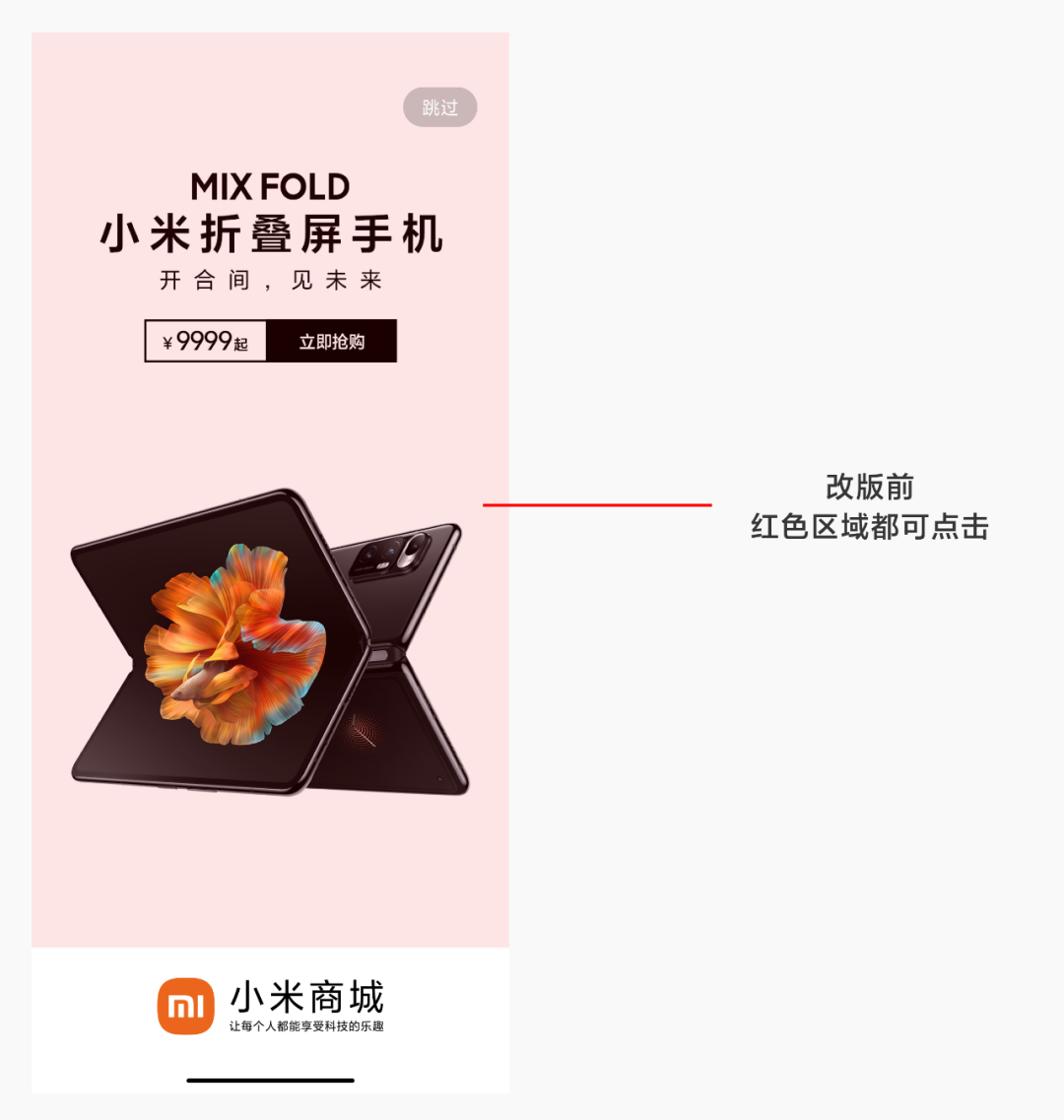
改版前小米商城的闪屏是点击内容区任意位置,都可以跳转到相关的页面。

小米商城的闪屏如果按要求,只能点击按钮才可以跳转,那目前按钮的位置在上方,用户是不太容易操作的。
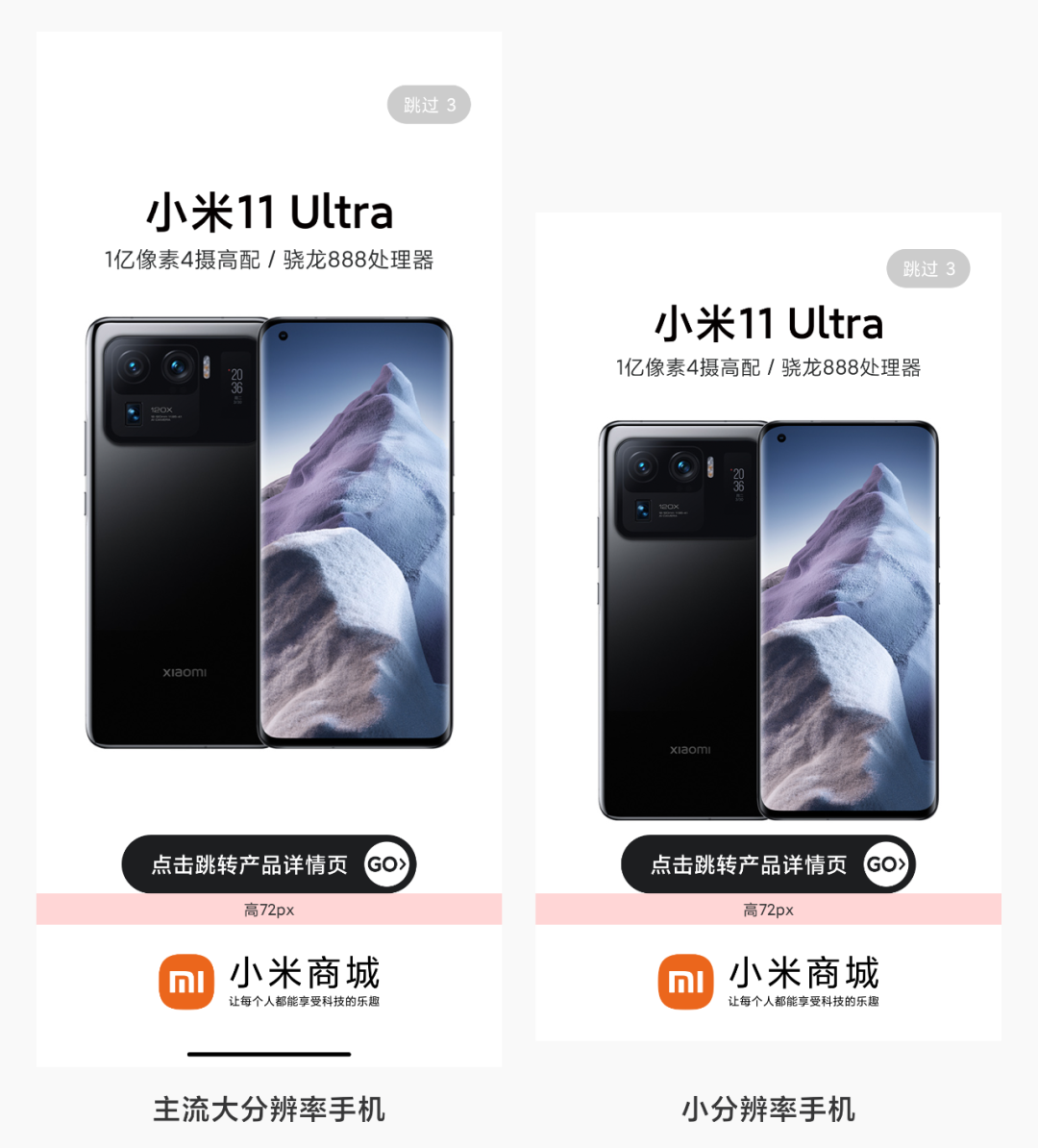
所以这次改版我们把按钮放在下方,但是,小米商城的闪屏是一张图适配所有分辨率手机,也就是小手机上下会切掉一部分,这就导致按钮是不能直接设计在页面上的。
现在唯一的办法就是让开发把按钮悬浮在页面上,并且为了用户更容易操作,一定是放在相对靠下的位置,最终的效果就是下面这个样子的。

按钮距logo图72px,这样小手机上下切割后,按钮的位置也能相对合理的呈现。
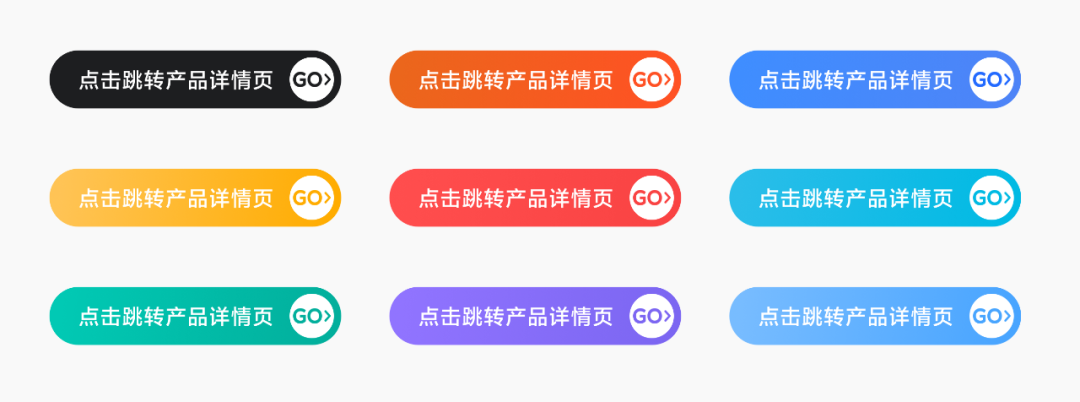
为了能够满足按钮颜色能够与主KV的色调一致,我设计了多种颜色供运营人员来配置。

当然这些颜色并非随意得出,而是根据近半年来闪屏主KV色彩搭配的按钮颜色来设定的。

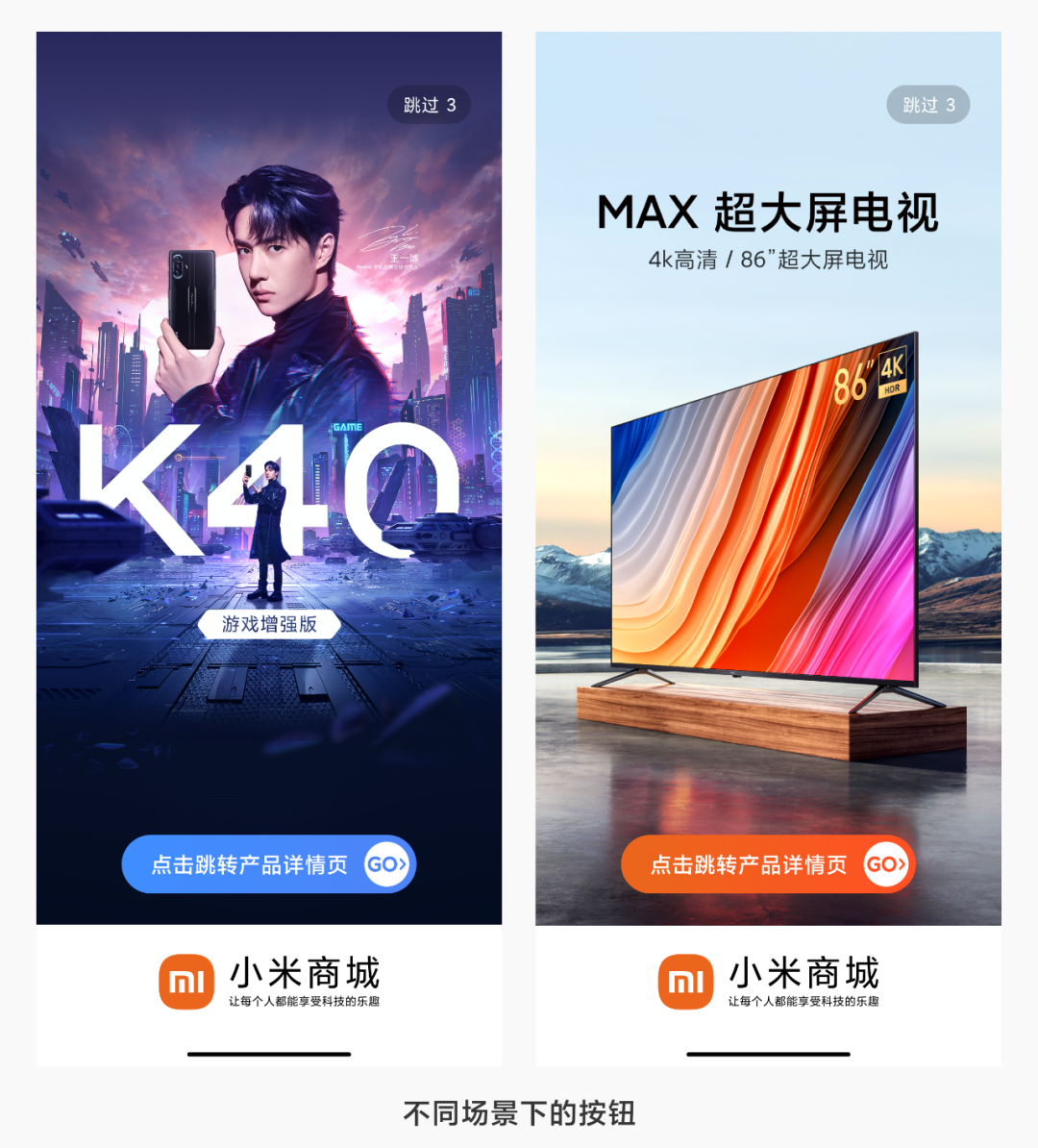
之所以说这样的设计样式会提高点击率,就是这样的设计样式更突出,而且在闪屏中融入的也更好。
另外,后台配置按钮提供了两种方式,一是配置按钮,选择按钮颜色,然后输入按钮上的文字;二是把按钮设计成一张图片上传,这样可以满足特殊样式。

当然这样的设计方式只是针对小米商城的设计来说,未必适用其他产品。
目前很多产品是一个固定按钮,从文案上就能看出“点击跳转详情页面或第三方应用”,对内对外的广告这句话都包括了。
最后
喜大普奔,终于开始整顿那些无耻的设计了,作为产品设计者,我们真的不应该戏耍用户,用不道德、不正当的手段盈利,最终伤害的是自己。
先点个“在看”,然后带你进设计群,公众号后台回复“1”即可,我等你
长按下方二维码,关注“互联网设计帮”