SpringBoot整合JavaFx
点击上方蓝色字体,选择“标星公众号”
优质文章,第一时间送达
作者 | 尘世间迷茫的小书童
来源 | urlify.cn/j2mUF3
有兴趣使用SpringBoot开发JavaFx应用的朋友可以看一下这个随笔;
SpringBoot版本:2.1.15.RELEASE
JavaFx依赖:
de.roskenet
springboot-javafx-support
2.1.6
de.roskenet
springboot-javafx-test
1.3.0
test
SpringBoot启动类需要稍加改造:
import com.maxinhai.diary.view.IndexFxmlView;
import com.maxinhai.diary.view.StartUpPage;
import de.felixroske.jfxsupport.AbstractJavaFxApplicationSupport;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* Mood Diary应用启动入口
*/
@SpringBootApplication
public class DiaryApplication extends AbstractJavaFxApplicationSupport {
public static void main(String[] args) {
// 原SpringBoot启动方法
//SpringApplication.run(DiaryApplication.class, args);
launch(DiaryApplication.class, IndexFxmlView.class, new StartUpPage(), args);
}
}
上面是加了启动动画的启动方法
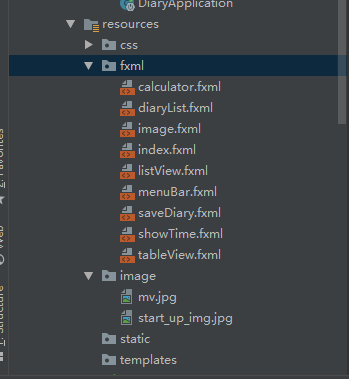
fxml文件存放到resources文件加下即可:

fxml文件:
"1.0" encoding="UTF-8"?>
"400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8.0.172-ea"
xmlns:fx="http://javafx.com/fxml/1"
stylesheets="@/css/index.css"
fx:controller="com.maxinhai.diary.controller.IndexController">
source="menuBar.fxml"/>
"label" layoutX="20.0" layoutY="20.0" text="hello">
"61.0"/>
"20.0" layoutY="100.0">
"btn" layoutX="20.0" layoutY="250.0" mnemonicParsing="false" text="Button" onAction="#btnClick" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
"22.0" prefWidth="40.0" />
"btnLogin" layoutX="80.0" layoutY="250.0" mnemonicParsing="false" text="Login" onAction="#btnToPage" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
"22.0" prefWidth="40.0" />
"listView" layoutX="160.0" layoutY="250.0" mnemonicParsing="false" text="toListView" onAction="#btnToListViewPage" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
"hBox1" >
"tableView" layoutX="240.0" layoutY="250.0" mnemonicParsing="false" text="toTableView" onAction="#btnToTableViewPage" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
"22.0" prefWidth="40.0" />
"btnToMenuBar" layoutX="320.0" layoutY="250.0" mnemonicParsing="false" text="btnToMenuBar" onAction="#btnToMenuBar" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
"22.0" prefWidth="40.0" />
"btnToDiaryList" layoutX="400.0" layoutY="250.0" mnemonicParsing="false" text="btnToDiaryList" onAction="#btnToDiaryList" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
"hBox2" >
"1" layoutX="240.0" layoutY="250.0" mnemonicParsing="false" text="计算器" onAction="#btnToCalculator" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
"22.0" prefWidth="40.0" />
"2" layoutX="320.0" layoutY="250.0" mnemonicParsing="false" text="时钟" onAction="#btnToShowTime" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
"22.0" prefWidth="40.0" />
"3" layoutX="400.0" layoutY="250.0" mnemonicParsing="false" text="btnToDiaryList" onAction="#btnToDiaryList" prefHeight="22.0" prefWidth="100.0">
"5.0" />
"5.0" left="5.0" right="5.0" top="5.0" />
FxmlView 界面试图类创建:
import de.felixroske.jfxsupport.AbstractFxmlView;
import de.felixroske.jfxsupport.FXMLView;
@FXMLView(value = "/fxml/index.fxml",title = "index",bundle = "i18n.index",encoding = "utf-8")
public class IndexFxmlView extends AbstractFxmlView {
}
FxmlController 界面操作方法泪创建:
import com.maxinhai.diary.DiaryApplication;
import com.maxinhai.diary.view.*;
import de.felixroske.jfxsupport.FXMLController;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import java.net.URL;
import java.util.ResourceBundle;
/**
* 首页控制器
*/
@FXMLController
public class IndexController implements Initializable {
@FXML
private Button btn;
@FXML
private Button btnLogin;
@FXML
private Button listView;
@FXML
private Label label;
private ResourceBundle resourceBundle;
@Override
public void initialize(URL location, ResourceBundle resources) {
resourceBundle = resources;
}
@FXML
public void btnClick(ActionEvent actionEvent) {
label.setText("helloWorld");
}
/**
* 跳转场景
* @param actionEvent
*/
@FXML
public void btnToPage(ActionEvent actionEvent) {
DiaryApplication.showView(ImageFxmlView.class);
}
/**
* 跳转场景
* @param actionEvent
*/
@FXML
public void btnToListViewPage(ActionEvent actionEvent) {
DiaryApplication.showView(ListViewFxmlView.class);
}
/**
* 跳转场景
* @param actionEvent
*/
@FXML
public void btnToTableViewPage(ActionEvent actionEvent) {
DiaryApplication.showView(TableViewFxmlView.class);
}
/**
* 跳转场景
* @param actionEvent
*/
@FXML
public void btnToMenuBar(ActionEvent actionEvent) {
DiaryApplication.showView(MenuBarFxmlView.class);
}
/**
* 跳转场景
* @param actionEvent
*/
@FXML
public void btnToDiaryList(ActionEvent actionEvent) {
DiaryApplication.showView(DiaryListFxmlView.class);
}
/**
* 跳转场景
* @param actionEvent
*/
@FXML
public void btnToCalculator(ActionEvent actionEvent) {
DiaryApplication.showView(CalculatorFxmlView.class);
}
@FXML
public void btnToShowTime(ActionEvent actionEvent) {
DiaryApplication.showView(ShowTimeFxmlView.class);
}
}
StartUpPage启动动画类:
import com.maxinhai.diary.config.Constant;
import de.felixroske.jfxsupport.SplashScreen;
import javafx.scene.Parent;
import javafx.scene.control.ProgressBar;
import javafx.scene.image.ImageView;
import javafx.scene.layout.VBox;
/**
* 应用启动页
*/
public class StartUpPage extends SplashScreen {
@Override
public Parent getParent() {
final ImageView imageView = new ImageView(getClass().getResource(getImagePath()).toExternalForm());
final ProgressBar splashProgressBar = new ProgressBar();
splashProgressBar.setPrefWidth(imageView.getImage().getWidth());
final VBox vbox = new VBox();
vbox.getChildren().addAll(imageView, splashProgressBar);
return vbox;
}
/**
* 是否显示: true显示
* @return
*/
@Override
public boolean visible() {
return true;
}
/***
* 启动页图片
* @return
*/
@Override
public String getImagePath() {
// 图片路径
return Constant.START_UP_IMAGE_URL;
}
}
application.properties
server.port=10010毕竟是SpringBoot项目启动端口还是要配置的
要是嫌弃上面fxml、controller里的代码太多,可以删除里面的大多数节点,简单跑起来
粉丝福利:Java从入门到入土学习路线图
👇👇👇

👆长按上方微信二维码 2 秒
感谢点赞支持下哈 
评论
