实战技巧 | 一张图教你如何设计表单
▲点击"三分设"关注,回复"社群"加入我们
表单设计老生常谈,但又是使用频繁且经常遇到各种问题的一种组件,尤其在B端业务中,涉及到大量的云资源开通、配置升级等表单填写与校验,因此设计师经常要面对复杂程度不等、信息多样的表单场景,那设计师该遵循怎样的原则、如何组织内容、在布局与页面空间问题上如何取舍,以及如何确保不同屏幕尺寸下都能保证表单信息的功能清晰度与设计美观度?本文就结合这些问题做重点介绍与比对。
一、构成
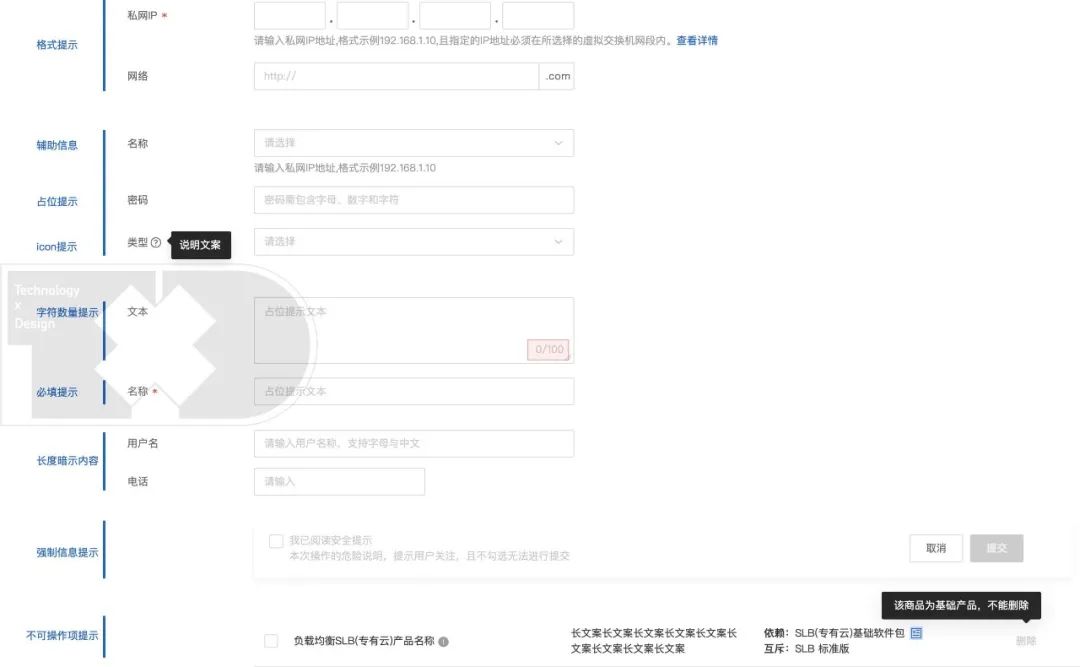
表单通过多种输入组件组合完成信息编辑,用来确保用户按照系统要求录入信息或进行应用设置。表单的构成主要有以下元素,根据操作的内容项和提示重要程度进行组合使用:

二、布局
表单的布局形式一共有六种:顶对齐、左对齐、右对齐、内联标签、图标标签、浮动标签;在 B 端混合云业务中经常使用到的有其中 3 种:顶对齐、左对齐、右对齐。

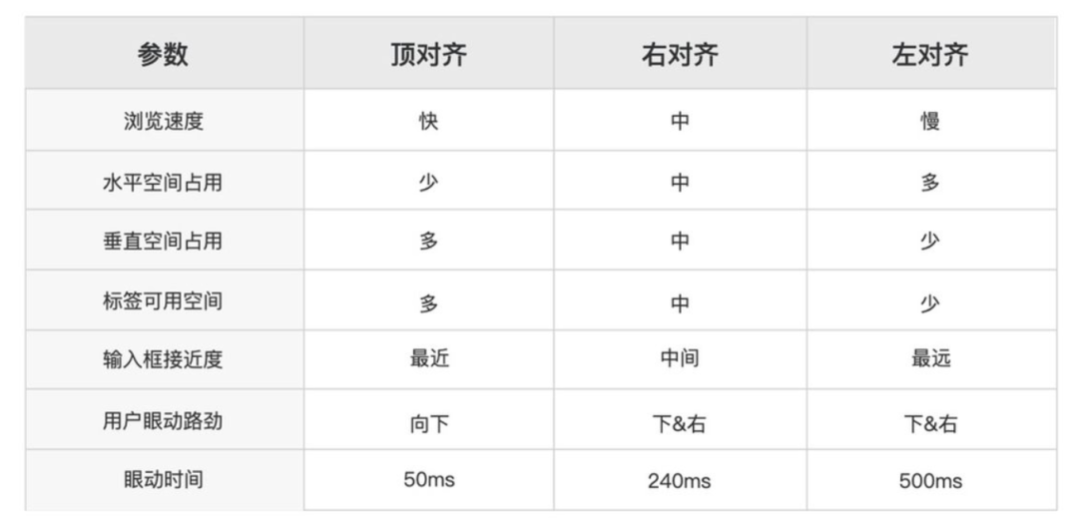
相信在很多设计研究中,大家都了解过关于顶对齐、右对齐、左对齐的体验实验数据,其中「左对齐」浏览速度慢,眼动耗时最长,那耗时长就一定体验不好吗?是不是跟我们所倡导的高效原则冲突?在复杂表单中哪种布局方式更优?下面我们就结合三种表单布局所适用的场景和优缺点进行简要对比:

(图片源自网络)
1.顶对齐
适用场景:不同长短标签且 60&以上标签字数很长,有国际化需求。
优点:浏览和处理效率较高,标签长度弹性大,多栏下不影响信息的清晰度。
缺点:占纵向空间。

2.左对齐
适用场景:50% 左右标签字数 8 字以下;适用于平台中即有复杂数据场景也有小容器的简单数据场景的统一体验。
优点:文字按阅读视线对齐,符合阅读习惯,节约纵向空间。
缺点:填写速度慢,标签长度和输入框长短弹性相对较小。
“这里要注意的是,B 端业务设计中,【缓慢完成率】并不总是一件坏事如果表单数据复杂且安全性高,可以故意减缓用户的填写速度,来确保填写的准确性。”

3.右对齐
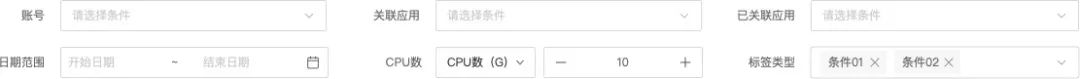
适用场景:仅适用于【标签简短】且内容较少的情况,如数据过滤区。
优点:标签和输入框之间距离固定,有明确的关联,节约纵向空间。
缺点:左边缘参差不齐,整体可读性低,标签长度和输入框弹性小。

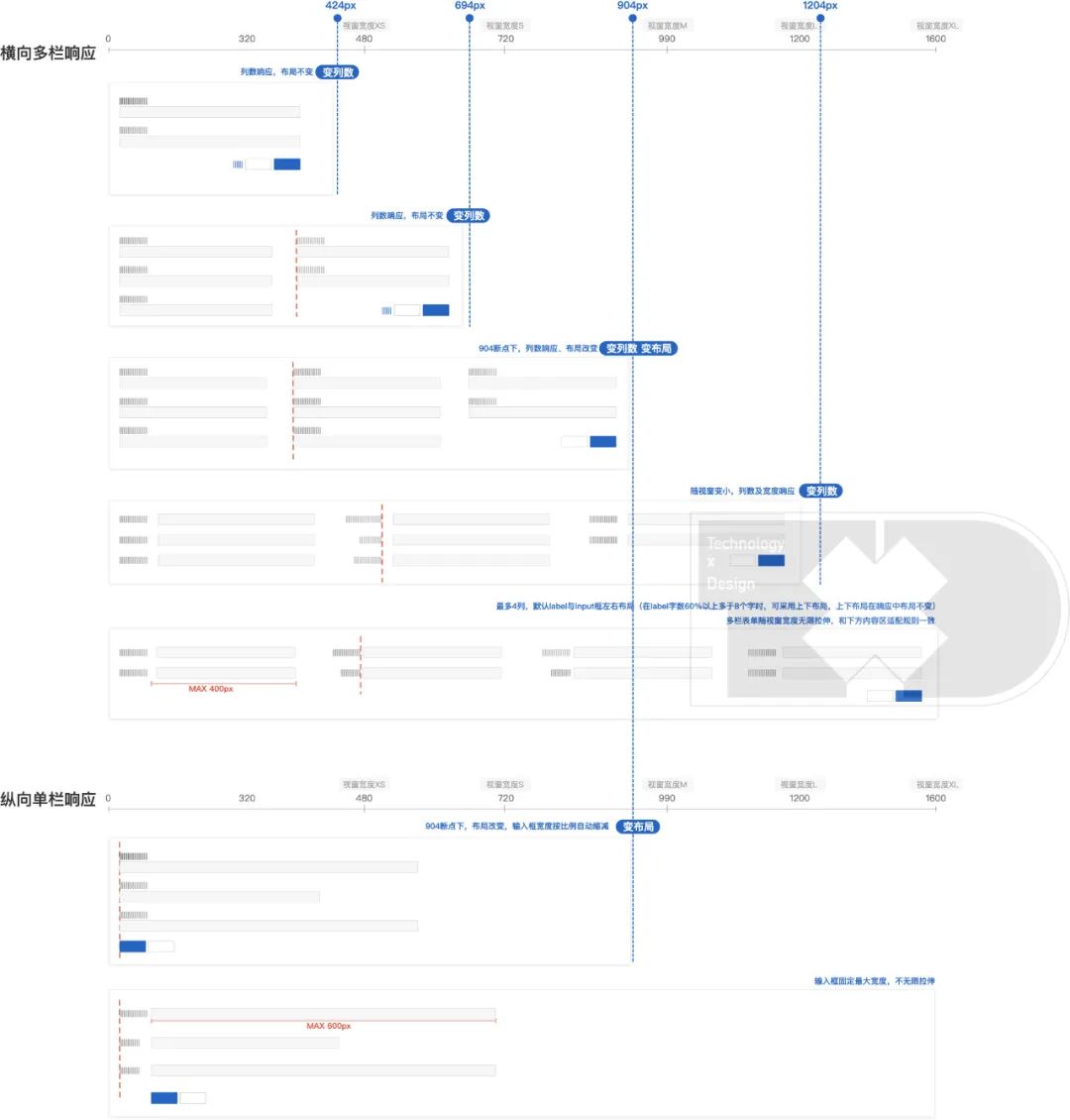
三、布局的响应式
针对 B 端控制台类表单布局的类型,为了保证在不同屏幕大小下用户操作的体验,我们对表单响应式规则同样进行规范设定,以混合云设计中 1200 的视窗宽度为例,减去导航 248px ,再减去页面两侧边距 24px ,则段点宽度为 904px 。
多栏表单中,最多 4 栏,默认标签与输入域左右布局(在 label 字数 60% 以上多于 8 个字时,可采用上下布局)当断点小于 904px,标签与输入域则自动改为上下布局,确保内容阅读的舒适性,列数也会随宽度响应同时改变。
单栏表单中,标签与输入域左右布局,当断点小于 904px,标签与输入域则改为上下布局,同时固定输入框最大宽度 600px,达到最大值时不随页面拉伸而拉伸,右侧留白即可。

四、影响要素
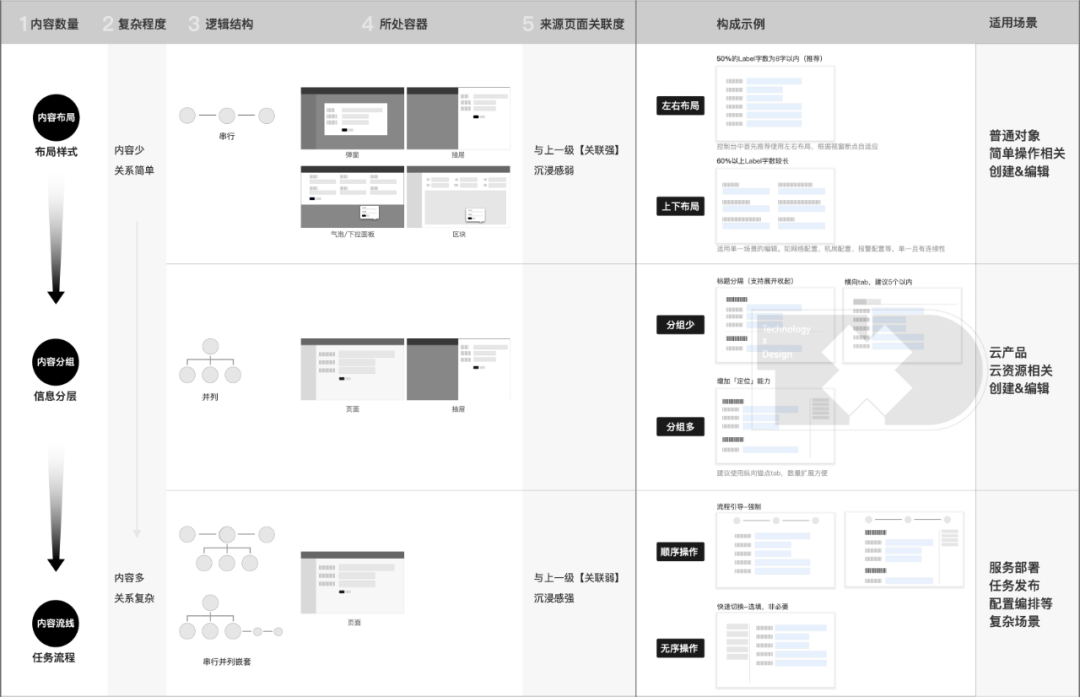
我们进一步来看影响表单布局与构成元素选择的几个要素:

1、内容数量
内容的多少会影响设计所选择的容器、内容布局;如果内容较多,除了布局还要考虑采用分组、分步等形式去有序组织信息。
2、复杂程度
表单逻辑也是伴随内容的多少而同比增加的,内容少则关系相对简单,内容多则关系复杂。
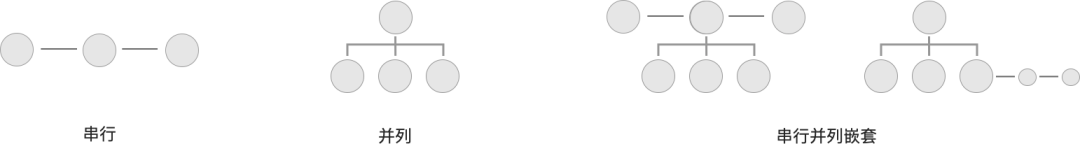
3、逻辑结构
常见的有串行结构(各表单内容之间是线性关系)、并列结构(有多组表单,各组是并列关系)、更复杂的甚至有串行与并行嵌套结合的结构。

4、所处容器
表单内容所处的容器有页面、抽屉、弹窗、气泡,容器所能承载内容的多少也在逐步减少。在设计中我们根据打断感、与上一级关联程度、内容复杂度进行容器选择。

5、来源页面关联
如果与来源页面关联强,则建议使用弹窗、抽屉等容器,可以停留在之前操作页面上,缺点则是用户操作的沉浸感偏弱;如果与来源页面关联弱且信息量较大,则建议使用页面,同时在页面中填写表单的沉浸感也会更强。
五、设计指南
为了更直观的让设计师明确面对不同复杂程度的表单如何设计,我们将影响要素、设计思路、设计示例、适用场景进行梳理,并以一张设计指南的形式归纳出来,方便设计师根据场景进行分析。

基于控制台类 B 端复杂表单设计我们总结以下结论,有类似场景的业务设计可以参考:
1、推荐复杂业务中使用左对齐的通用方式,信息流清晰且相对比上下布局节省空间。

2、单列布局用户的完成效率更高,开发效率更高,对复杂业务来说更适合扩展。
3、当标签字数的长度显示影响到体验与设计美观时或局部功能标签下同时存在子标签时,推荐使用上下布局。

4、多列适合于较单一的场景,字段之间有明显的级联关系,如数据过滤,除此之外,不建议使用多列。
需要注意的是:多列下标签可采用右对齐,确保标签与输入框内容的紧密性。

5、内容很多时,除了有序组织,可以配合其他组件使用,提升用户完成效率。
六、表单中的引导设计
最后,我们来简单说下表单输入中,可以通过哪些方式引导用户正确输入。荀子说“防为上、救次之、戒为下”,古代思想中未雨绸缪、防微杜渐的【预防思想】同样适用于云计算时代下的体验设计,那就是先预防、后纠错,尤其是像表单区块,涉及到大量的信息输入、关系到云上操作的安全。
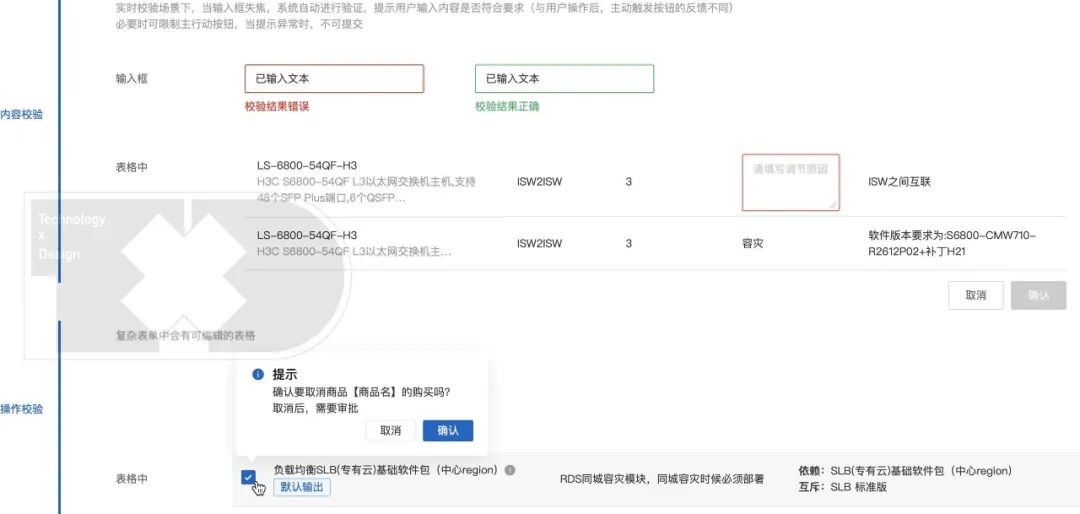
表单输入的过程可分为:输入前、输入中、输入后,下面就结合这三个结果分别介绍。
【输入前】用户可能会疑惑:这个表单项是什么意思?怎么填?格式如何?
此时设计主要是辅助用户更好的进行操作,在输入之前将提示信息明确的显示出来,预先提示,减少出错。但需要注意的是,不要堆叠多个提示信息,同时我们可以用输入框的长度、格式暗示内容的长短及类型,如 IP 格式的输入框,手机号、日期等长度较固定的输入框。

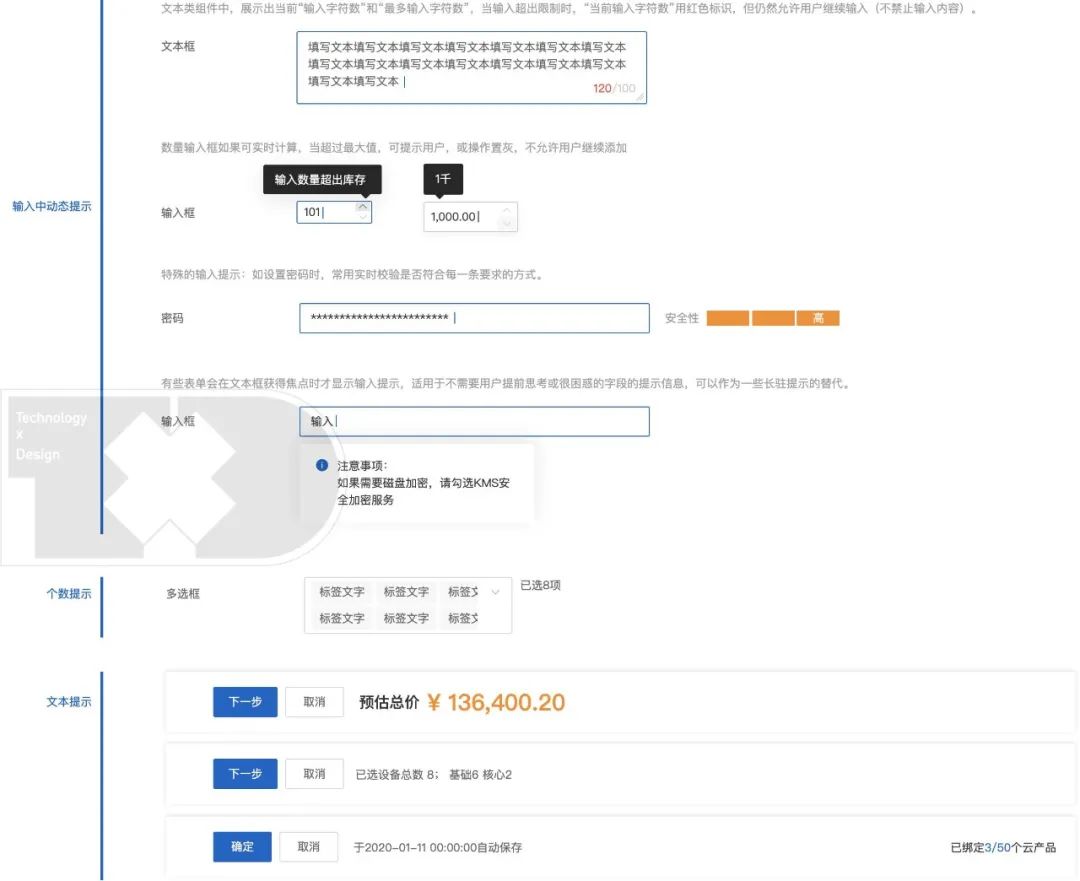
【输入中】用户需要知道:填对了吗?完成了吗?
此时设计主要是对造成当前状态的原因进行说明,为预防错误而在表单提交之前提早干预,常见的组件功能和设计手段如下示例。在输入中,我们要切记,尽量不直接打断用户,不中断用户的输入操作,而是对需要注意信息,及时标记出来,确保过程中一直沟通。

【输入后】用户想要明确:成功了吗?如果失败是什么原因?失败后还能修正吗?
此时设计关注在对输入后的结果进行告知,必要时可限制下一步行动。如有异常表单项,提交按钮不可点击等,一些重要的选择、删除操作,可以通过局部二次确认的方式对用户操作进行反馈。

以上,就是 B 端业务中表单设计的思考和引导方式,总结几点设计原则:
1、预先提示,减少出错;
2、不要堆叠多个提示;
3、通过长度、格式暗示输入内容;
4、如果提示信息能够更有效的帮助用户输入,最好直接展示出来;
5、尽量不中断用户的任务,在输入过程中不要宣布他做错了;
6、对需要即时呈现和立即注意信息,过程中实时反馈,确保一直沟通;
7、最好提供默认值或默认填入固定格式,降低用户重复性工作。
最后,时刻谨记:防为上、救次之、戒为下,能够有效提升用户体验与操作效率。