精心制作数据叙述:Power BI 报告的艺术
 本文共 9152 字,预计阅读 8 分钟 TCC 情报局的 第 226 篇 干货分享 2024 年的 第 6 篇
本文共 9152 字,预计阅读 8 分钟 TCC 情报局的 第 226 篇 干货分享 2024 年的 第 6 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。作者介绍了 Power BI 的艺术,并讲了如何完善用户体验。
1. 精心制作数据叙述:Power BI 的艺术
1. Crafting Data Narratives: The Art of Power BI Reporting
从了解受众到掌握 UI/UX:引人入胜的平台设计之旅
Power BI (business intelligent) 是软件服务、应用和连接器的集合,它们协同工作以将相关数据来源转换为连贯的视觉逼真的交互式见解。数据可以是 Excel 电子表格,也可以是基于云和本地混合数据仓库的集合。使用 Power BI,可以轻松连接到数据源,可视化并发现重要内容,并根据需要与任何人共享。

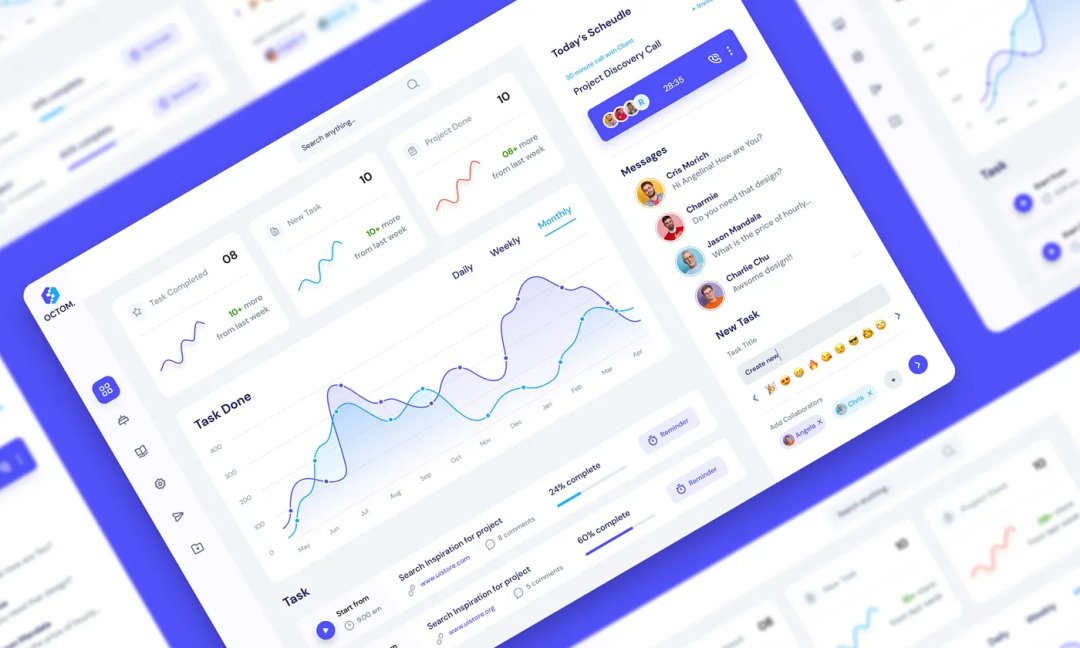
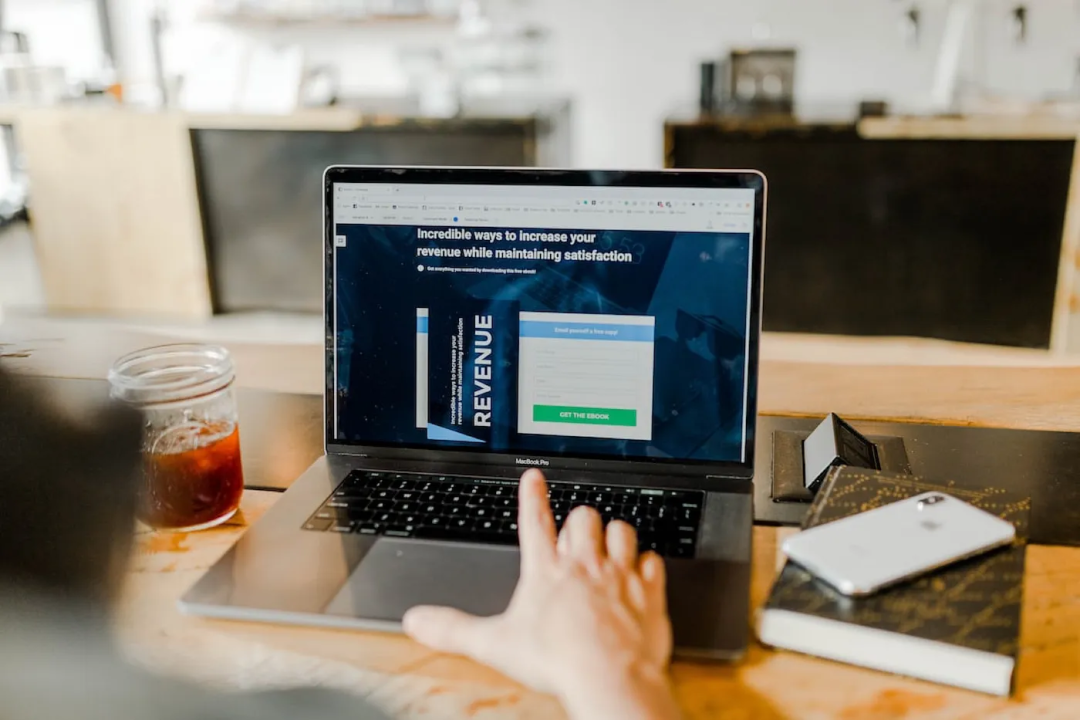
图片源于UI Store
制作 Power BI 平台不仅仅是展示数据或图表。这是一门将数据融入叙事的艺术,这不仅提供丰富的信息,还需要对于目标客户而言直观、易于理解。
当创建平台时,不仅仅是提供数据点这么简单,而需要整理大量的数据信息,这些信息将被各种利益相关者经常引用、考虑并作为依据。POWER BI 平台是一个独特的途径,您不仅可以突出自己的分析能力,还可以展示对商业智能工具和对 story-telling 的深刻理解。
让我们踏上 UI 和 UX 微妙走廊的旅程,让您的 Power BI 报表脱颖而出。
1)从用户的角度出发

图片源于Unsplash
了解受众是任何优秀平台的基石。在设计阶段之前,需要深入了解平台的受众。他们的主要问题是什么?有哪些重大决定?他们对技术的掌握程度如何?该平台是否有潜在的战略目标?
例如,考虑这样一个场景:您的目标受众包括对经济学有基本了解,但可能不太了解技术。他们的目标是监测加拿大经济情况的指标以评估其健康程度,了解各种经济指标之间错综复杂的变化,并掌握加拿大当前经济形势。除了这些主要目标之外,第二个微妙的目标是仪表板的高级功能,例如搜索功能、深入分析功能、多种语言切换功能和筛选功能。
2)确定Power BI的适用性

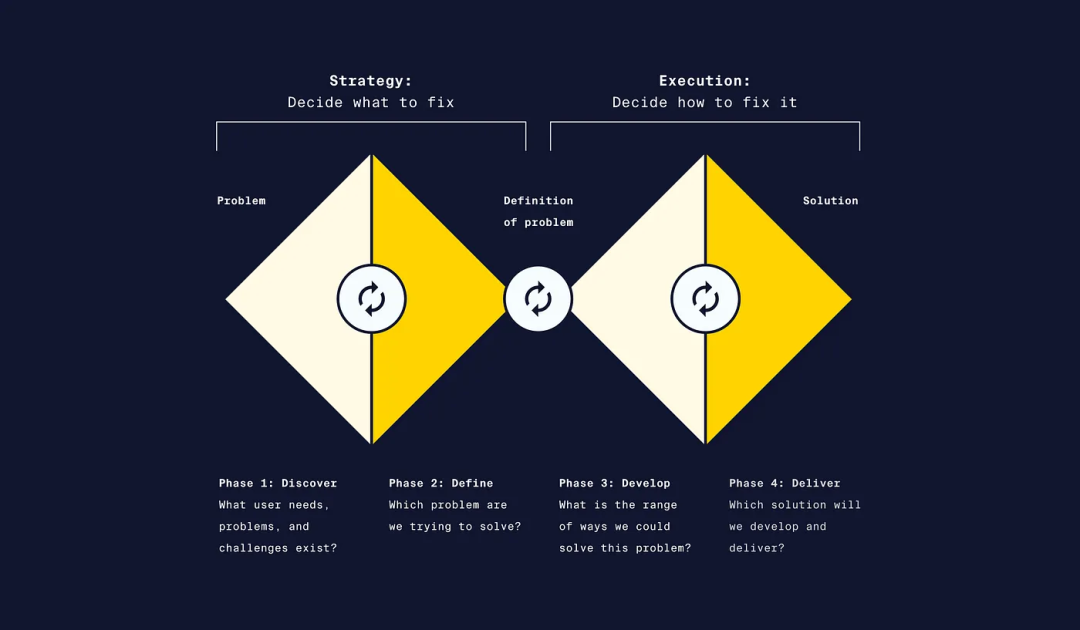
图片源于https://www.codecademy.com/resources/docs/uiux/double-diamond-diagram
人们对BI(商业智能工具)的热情是显而易见的,但有必要停下来反思一下 Power BI 是否是最好的选择。双钻模型在这里提供了一个富有洞察力的框架,它敦促你同时采用发散思维和趋同思维。这确保了您在深入了解用户需求和产品目标的同时,也愿意考虑各种解决方案,而不是过早地关注 Power BI。
3)打造强大的信息架构

信息架构图
一旦你设定了路线,就把你的平台想象成一座复杂的建筑。架构很重要,这需要确定平台的各个部分以及所包含的信息量。此阶段还提供了一个绝佳的机会来思考各部分之间的关系,从而增强平台的交互性和活力。
4)绘制低保真草图

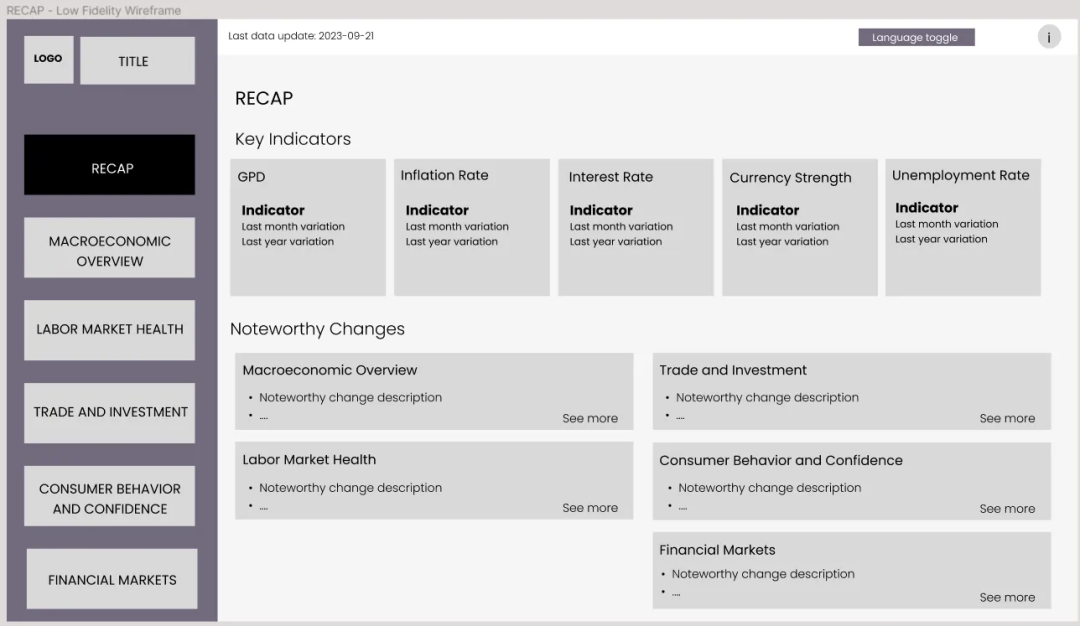
figma绘制的低保真原型
在深入了解 Power BI 之前,请在纸质或 Figma 等数字工具上规划路线。这个初步草图是平台的初级阶段——需要详细说明关键组件及其空间关系的基本布局。虽然精确性不是现阶段的目标,但至少保证其清晰度,这提供了报告可以发展的基础蓝图。
此阶段需要注意的事项:
分层布局
以分层方式构建平台——其中最重要的需要汇总的数据位于顶部或开头,后面是更详细的数据。
叙事和讲故事
使用数据讲故事——按逻辑顺序排列视觉效果,提供合理的情境,并引导用户获得见解。
此阶段要避免的错误:
❌不要将其过于复杂化:充分展现已有数据并不是最重要的,更重要的是数据背后真正的关联性。
❌不要过于简单化:虽然提倡简约,但请确保要考虑用户不断变化的需求。虽然今天客户可能希望回答问题 A、B、C,但如果您知道为什么要提供额外的情境以更好地理解这些最初的问题,那么可能值得寻找更智能方法来整合这些信息。
5)高保真原型

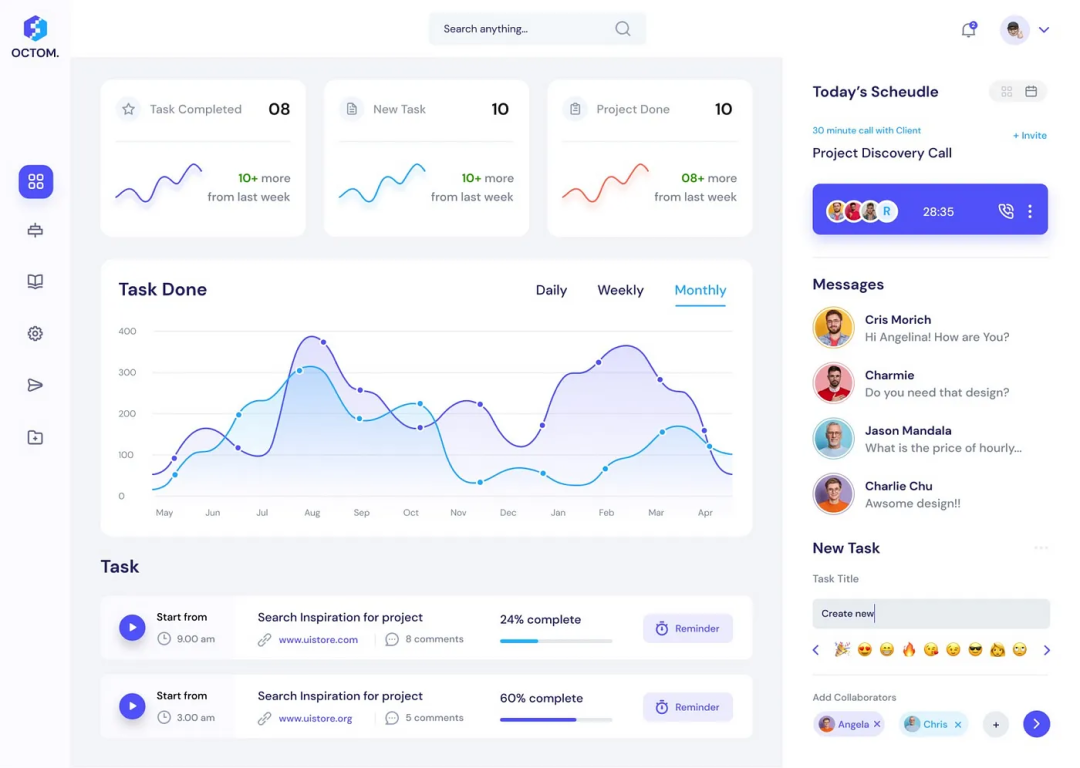
高保真原型源于UI Store
根据用户反馈将初始设计完善成高保真原型。该版本在外观和感觉上开始与最终平台更加相似。在这里,重点集中在保持视觉一致性、确保无缝交互性和支持可访问性上。每个可视化图表和图形都必须在合理情境中 —— 它们应该讲述一个故事,提供见解并提供价值。
此时,设计高保真原型时需要记住以下事项:
有效利用可视化
选择正确的图表形式:并非所有数据都适合饼图或条形图。根据数据的性质和您想要讲述的故事,选择正确的可视化手段。
避免过度拥挤:一页上太多的视觉效果会让用户不知所措。力求清晰。
一致的设计
在整个平台中保持一致的配色方案、字体和布局。这不仅看起来很专业,而且还确保用户不会因改变样式而分心。
互动元素
明智地使用筛选工具、数据挖掘和数据提示:
筛选:允许用户根据需要过滤数据。
数据挖掘:使用户能够单击数据点并查看详细数据。
数据提示:当用户将鼠标悬停在数据点上时提供附加信息。
无障碍
确保所有用户(包括残障人士)都可以访问您的平台。这可能涉及:
使用高对比度的颜色。
避免将颜色作为传达信息的唯一方法。
为视觉效果提供描述性文本。
利用图标。
提供情境
始终确保为每个可视化提供足够的情境:
清除固有标签。
采用描述性的标题和图例。
任何异常数据或重要见解进行注释。
6)实现Power BI平台

图片源于Unsplash
有了清晰的愿景后,就可以在 Power BI 中为您的平台注入活力了。性能在这里变得至关重要。无论是简化庞大的数据集、优化页面视觉,还是确保快速的数据加载时间,每一项调整都可以增强用户体验。在最终的帷幕拉开之前,测试至关重要。它不仅解决了问题,还验证了平台的功能,尤其是交互元素。
以下是一些需要记住的事情:
表现
如果不需要,请尽量减少使用非常大的数据集。
限制一页上的视觉效果数量。 有不同的优化策略可用于限制 Power BI 报表上的项目数量。
确保平台快速加载和过滤,因为等待数据加载可能会让用户感到沮丧。
测试
在完成平台之前:
与终端用户进行测试以收集反馈。
确保所有链接、按钮和交互元素按预期工作。
针对移动设备进行优化
如果受众将通过移动设备访问平台,请确保其针对较小的屏幕进行了优化,具有较大的触摸目标和适合移动设备的布局。
7)Power BI 平台管理

图片源于Unsplash
平台的旅程并不会在发布时结束。像任何杰作一样,它需要精心维护和反馈驱动。建立反馈循环以确保平台保持相关性、可用性,并根据用户需求不断发展。
2. 结论
2. Conclusion
总而言之,Power BI 是指导数据驱动决策的灯塔。如上所述,通过对 UI 和 UX 进行细致的处理,您的平台不仅只是提供数据,更会引起用户的共鸣并激励用户。

原文:https://bootcamp.uxdesign.cc/crafting-data-narratives-the-art-of-power-bi-reporting-aa087ed53c24
作者:Darren Yeo
译者:戴一泓
审核:李泽慧
编辑:陈美辰
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
十个技巧帮助你设计一款在线学习 APP
这些 色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 - TCC 情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注 「社群」 ,即可加入读者群。
