除了摸鱼聊天,VS Code 甚至能写代码!
转自:玩转VS Code
在韩老师的《Visual Studio Code 权威指南》一书中,我向大家推荐了许多好用的插件,其中也不乏许多摸鱼插件,刷知乎、炒股票、看电影、听音乐、追番、看小说,一应俱全。
其实,VS Code 甚至能写代码!
不过今天,还是要给大家推荐一款摸鱼神器,把 VS Code 变成摸鱼聊天室!
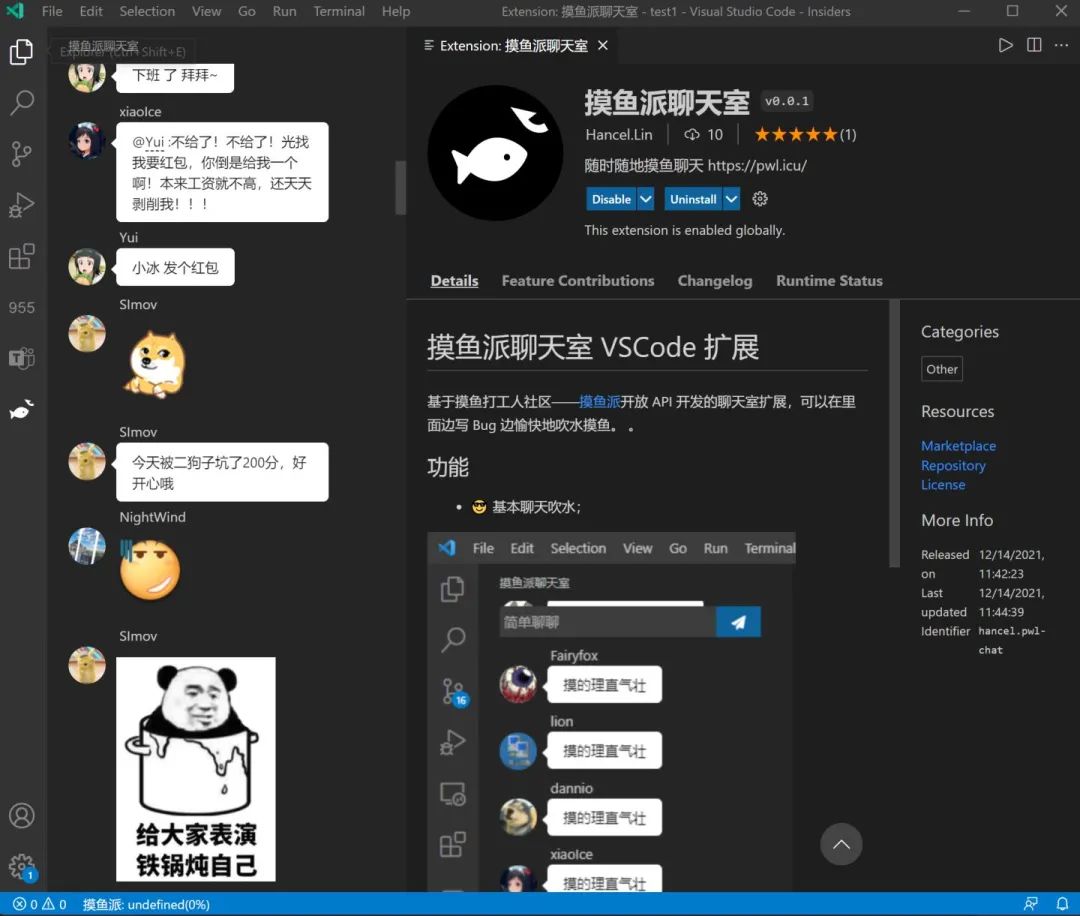
https://marketplace.visualstudio.com/items?itemName=hancel.pwl-chat
在安装好“摸鱼派聊天室”插件后,在左侧活动栏可以看到一个“摸鱼”的图标,点击就能显示聊天室啦~

在 Command Palette 中,运行“摸鱼派: 注册账号(PWL Chatroom Register)”,就能打开浏览器注册“摸鱼派”的账号了~
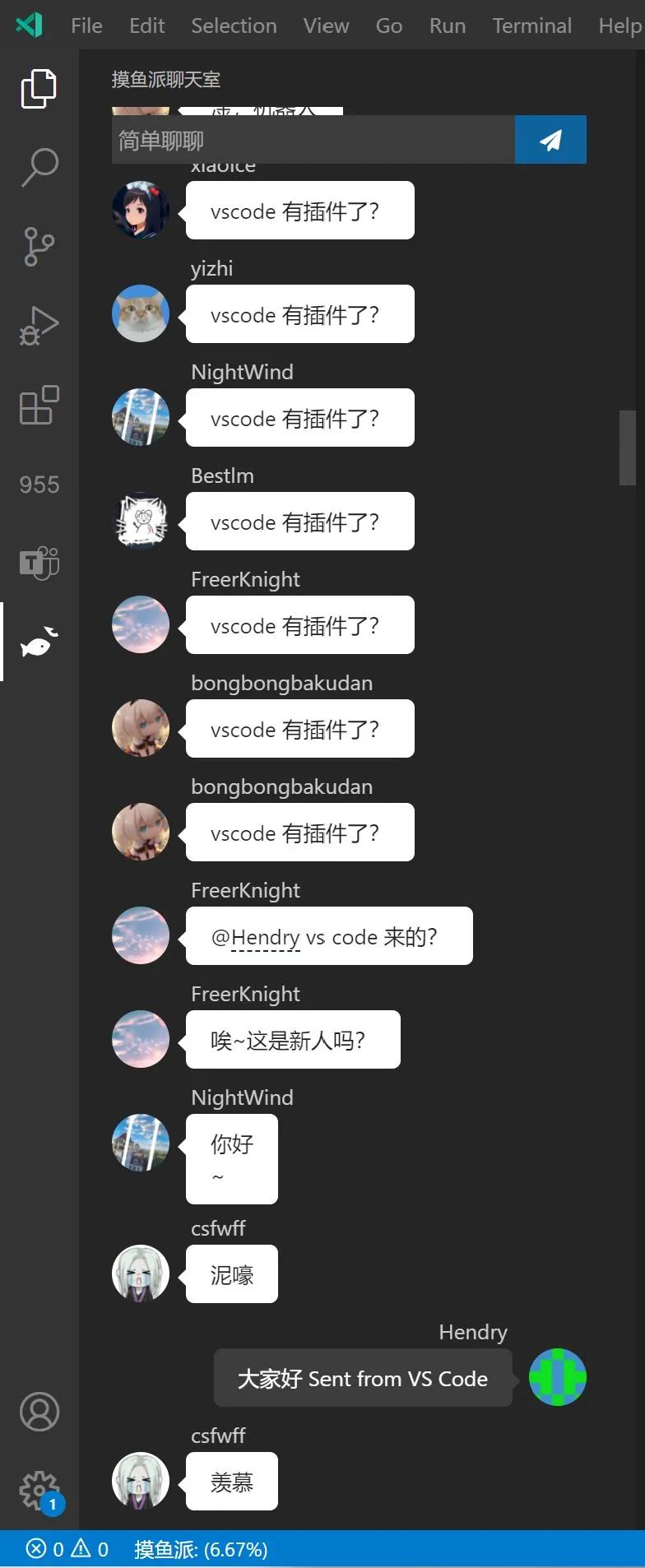
注册完成之后,再在 Command Palette 中,运行“摸鱼派: 登录聊天室(PWL Chatroom Login)”,就能登录聊天室,然后在 VS Code 愉快地聊(mo)天(yu)啦~~
Hello 摸鱼派!Sent from VS Code



更有意思的是,在左下角的状态栏还有个百分比,难道代表的是摸鱼进度吗?

那么,你也许会有疑问了?这么棒的插件是如何做到的呢?
想必大家都知道,VS Code 是基于 Electron 开发的。虽然 VS Code 插件并没有 DOM access 的能力,但在一些区域,VS Code 开放了 Web View API。插件开发者可以使用前端技术栈渲染用户界面。
好几年前,VS Code 只在编辑器区域开放了 Web View API,而侧边栏区域只有 UI 受限的 Tree View API。
而如今,侧边栏区域也支持了灵活的 Web View API,所以,就可以使用前端技术栈来方便地渲染一个聊天室啦!
来吧!一起聊(mo)天(yu)吧!
往期精彩:
