迷的一批,上线了新功能,老功能就废了!
大家好,我是鱼皮,今天借我自己的惨痛经历,给大家分享一个改 Bug 的小技巧。
事情是这样的,一个月前,我开发完成了功能 A,上线后也没出现什么问题;前两天呢,我又在功能 A 的基础上加上了功能 B,伪代码大概是这样:
// 功能 B
result = doFunctionB();
// 功能 A
result = doFunctionA();
// 返回
return result;
结果呢,没想到新的功能 B 上线后,老的功能 A 就失效了!这就给我急坏了,明明我只是加了一个功能,没有改老功能的任何一行代码,怎么就失效了呢?
我们暂且不关注代码的细节,如果你和我一样遇到了这种情况,会怎么排查呢?

传统查 Bug 的方式可能就是再重新操作一遍、复现一下 Bug 对吧,然后去逐行检查代码,再打个断点 Debug 一下。但因为现在系统的逻辑实在是太复杂了,每个功能都有几百行的代码量;而且由于网络环境、数据隔离的原因,不太方便打断点调试,只能补充更多日志来观察到底是哪个细节出现了问题,实在是太麻烦了!
所以,我的做法是,直接找到自己写新功能前的老代码,和加上新功能后的代码做对比。这样只需分析改动了的代码,就能很轻松地定位到问题。
怎么找到自己之前的代码呢?有两种方法:
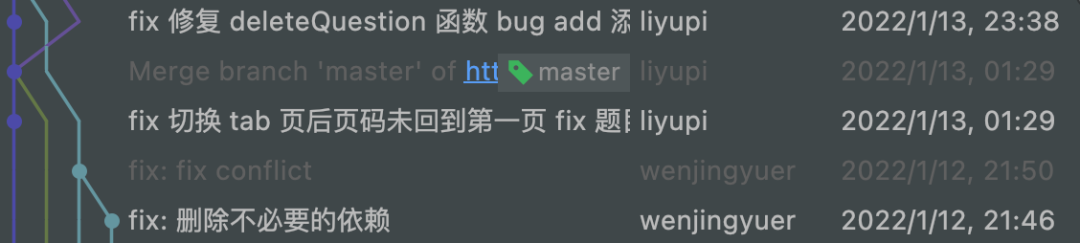
第一种,利用 Git 之类的 VCS(版本控制系统),直接查看老版本的代码。建议使用 JetBrains IDEA、VSCode 等集成开发环境自带的 Git 可视化管理功能,可以查看每次提交的代码记录:

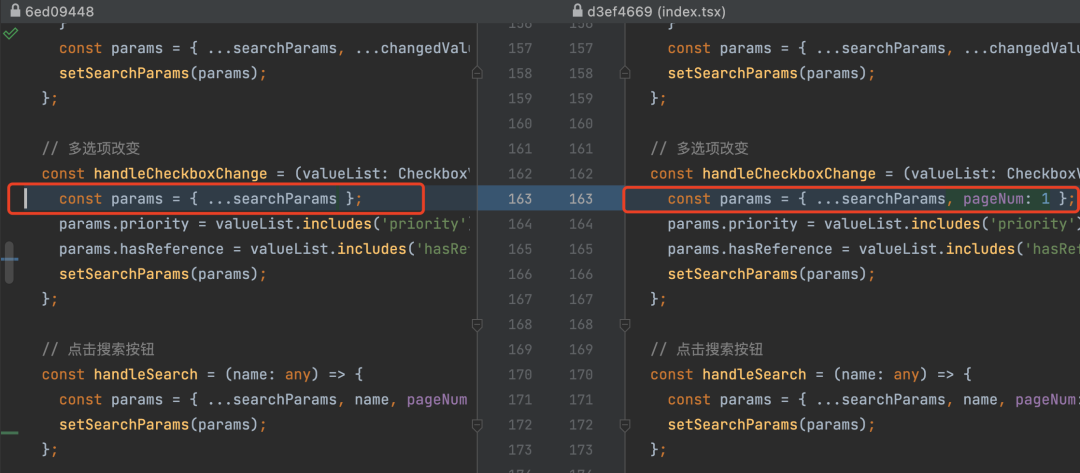
双击某个具体的提交,可以查看提交前后代码的改动。建议大家养成好的开发习惯,尽量给每个功能点划分一次提交或分支,这样每个功能改动了哪些代码一目了然:

如果你的代码还没有提交怎么办呢?改动前的代码还能找回来么?
当然可以!
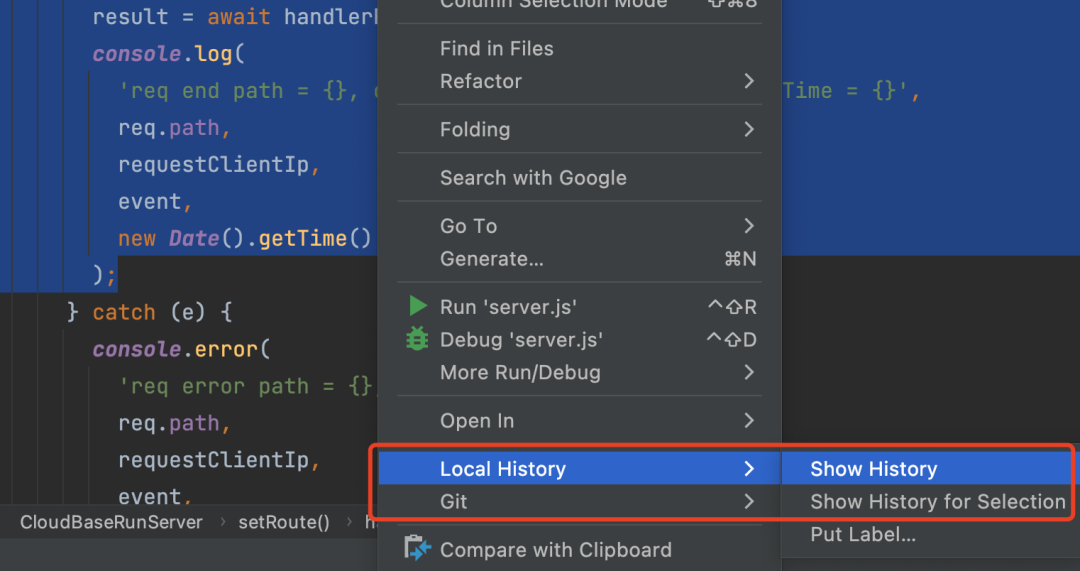
在 JetBrains 系列开发工具中,只需要在代码文件中点击右键,选中 Local History => Show History,就能查看到本地的修改历史了!

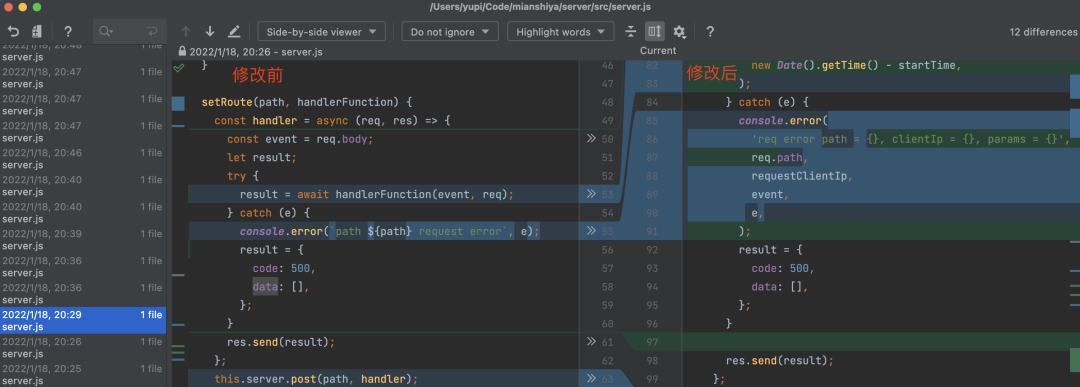
这下真的是一目了然了,基本上 30 天内的改动都能找回来,删了代码也不怕!

如果你使用的是 VSCode,记得先安装 Local History 扩展,否则不会自动帮你保存代码历史哦!
好了,今天就聊到这里,最近业余时间在忙着搞网站,有空了再给大家分享下写 Bug 心得。

往期推荐
