产品需要了解的几种网页跳转方式
共 2150字,需浏览 5分钟
·
2021-09-25 11:38
目录
1、单页面应用跳转
2、多页面应用跳转
3、锚点跳转
4、iframe跳转
5、网页的前进和后退
6、重定向
单页面应用跳转
什么是单页面应用?
单页面应用是由一个外壳html页面和多个页面片段组成的。(注:下文说的组件就是页面片段)
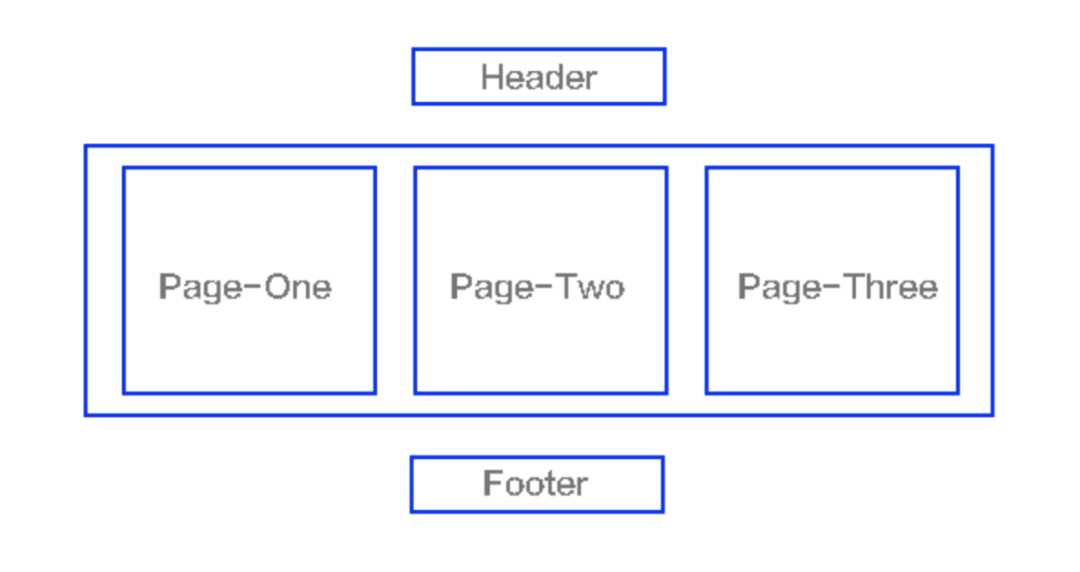
它根据当前路由来选择展示哪个组件,看下图,header和footer是外壳html的公共部分,中间的组件是动态变化的部分。
比如当前路由是/page-one,那就展示pageone组件,隐藏其他组件。如果路由是/page-two,就展示pagetwo组件,把所有其他组件隐藏。

可以说我们现在见到的很多小型pc端网站和移动端h5都是单页面应用。
单页面的优点是当切换页面时,它是局部刷新的,不用再去请求一次公共的js、css等静态资源。而且单页面应用的体验比较好,切换页面顺畅,单页面可以使用各种酷炫的换场动画,我们常见的兔展、易企秀h5就是很好的例子。
现在我们回到重点,单页面应用内,不同的页面之间跳转其实是通过隐藏和显示页面片段来实现的,因为在同一个html页面,所以他们之间传递数据也比较简单方便,可通过URL参数、公共数据变量等方式。
多页面应用跳转
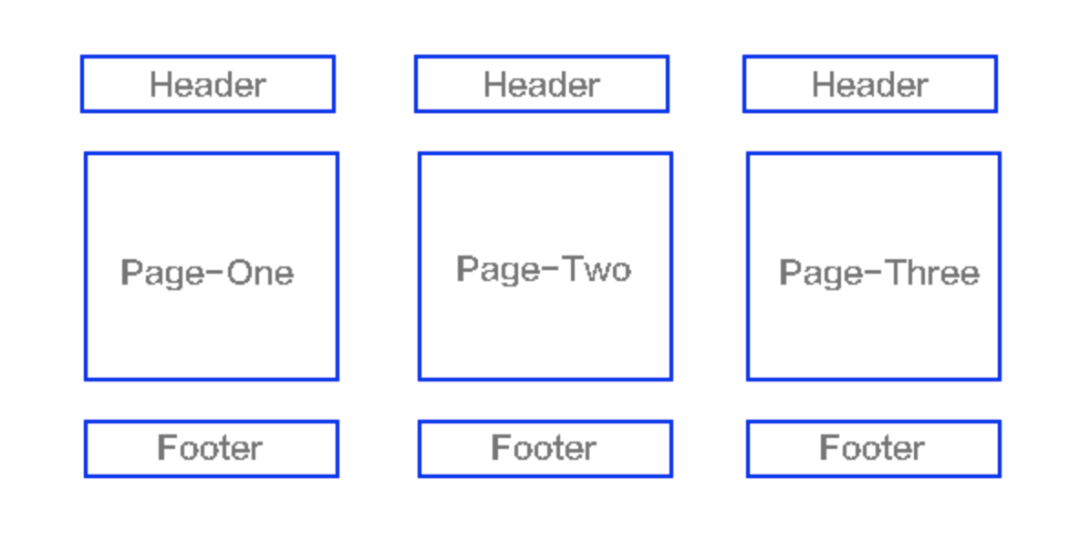
多页面应用是由多个完整的页面构成的。看下图:

每个页面都是一个完整的html。它的页面跳转方式是从一个html页面跳转到另一个html页面,这种方式页面切换慢,因为每次都要重新加载公共资源(js、css)。
一般通过URL参数(最常用)、本地缓存localstorage(麻烦一些)等方式实现数据传递。
多页面应用比较适用于大型复杂的应用或者是需要SEO友好的网站。
如果从page-one跳转到page-two(通过新打开一个标签页的方式),那page-one和page-two之间还能通信吗?举个例子:
#一个授权和展示授权列表的功能#
在page-one页面点击授权,然后新打开一个tab标签页面跳转到page-two,在page-two页面完成授权完整流程操作,当page-two操作完成后,需要通知page-one页面去拉取最新的授权列表。
答案是可以的。js提供了一个postMessage的方法可以给另一个tab标签页面发送消息。所以上面例子是可以通过这个方法去push消息通知的。(当然这里说的只是其中一种解决方案)
锚点跳转
锚点跳转可以说也是单页面跳转。但是它不一样的地方是,它是通过URL的#号后面的id来动态滚动页面跳转到相应的位置。
一般用于快速导航。常见于电商网页的品类便捷导航
iframe跳转
什么是iframe?
官方的解释是:iframe是HTML内联框架元素,它能够将另一个HTML页面嵌入到当前页面中。
它的使用场景是:当你想在当前网页,内嵌一个第三方网站时,可以考虑使用iframe的方式。
需要注意的是,不是所有的第三方网站都能内嵌,如果第三方网站是需要登录校验的,就需要第三方网站支持登录api的调用等通信。这样才能使得当前网站和第三方网站无缝衔接起来。
当前网页和iframe之间还可以通信互相传递信息。
网页的前进和后退
浏览器对每个不同的访问路由,一般会登记一个浏览记录(replace方法除外,看下面)。
浏览器的前进和后退功能,可以在代码里面去触发。需要注意的是,如果你使用的是replace方法去跳转到新页面,新页面就会替换之前的页面,并且不会留下浏览记录。当你再调用网页后退方法时,就回不去前一个页面了。
举个例子,假设你的浏览记录是这样的:a->b->c。当b页面跳转c页面时,使用了replace,则c页面会替换掉b页面,当你再返回上一页时,就回到了a页面。
replace的使用场景是,当网页后退时,不想让用户再回到上一个页面。比如一些只能使用一次的临时页面。
重定向
重定向一般指的是301重定向和302重定向。均是由后台发起的。
1、301重定向
指的是永久性重定向。
举个例子,以前你的网站域名是http://www.a.com,但由于某种原因需要切换域名,需要用http://www.b.com来代替,
但是线上已经有很多人正在适用a.com这个域名,而且可能已经保存在浏览器书签。为了兼容老域名,又想要培养用户慢慢使用b.com这个新域名,那就可以在服务端配置一个域名的永久重定向,a.com重定向到b.com。
达到的效果是,当你输入a.com域名时,自动跳转到b.com域名。
2、302重定向
指的是临时性重定向。
举个例子,在统一登录功能中,当你在应用a点击登录,后台做统一校验后,根据应用的appId,来决定重定向到哪个应用首页。如果是在应用a点击的登录,则重定向到应用a的首页。
--- END ---
--- 推荐阅读 ---
